样式效果图如下,希望帮助到大家!
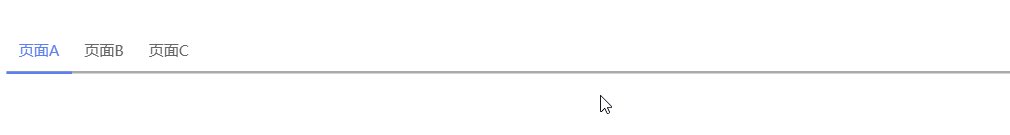
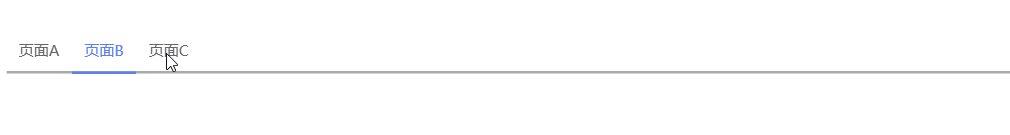
图1
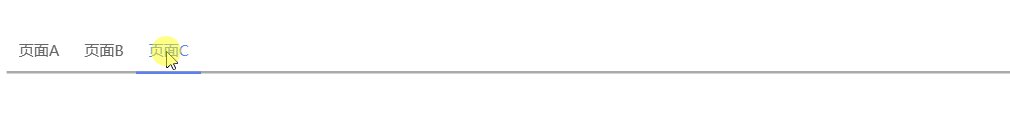
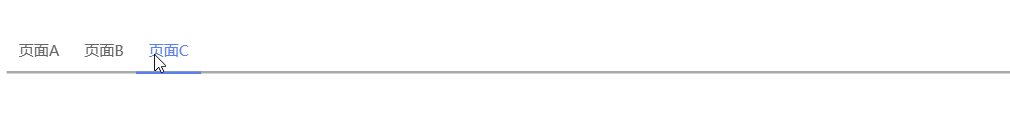
图2
图一样式文件
<Style x:Key="TabItemStyle2" TargetType="TabItem"> <Setter Property="FocusVisualStyle" Value="{x:Null}"/> <Setter Property="Margin" Value="0"/> <Setter Property="Padding" Value="10,6"/> <Setter Property="Height" Value="30"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="VerticalContentAlignment" Value="Stretch"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="TabItem"> <Grid x:Name="templateRoot" SnapsToDevicePixels="true"> <Border x:Name="mainBorder" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0" Background="{TemplateBinding Background}" Margin="0"/> <ContentPresenter x:Name="contentPresenter" TextElement.Foreground="{DynamicResource PrimaryTextBrush}" ContentSource="Header" Focusable="False" HorizontalAlignment="Center" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> Grid> <ControlTemplate.Triggers> <MultiDataTrigger> <MultiDataTrigger.Conditions> <Condition Binding="{Binding IsSelected, RelativeSource={RelativeSource Self}}" Value="false"/> <Condition Binding="{Binding TabStripPlacement, RelativeSource={RelativeSource AncestorType=TabControl}}" Value="Top"/> MultiDataTrigger.Conditions> <Setter Property="BorderThickness" TargetName="mainBorder" Value="0,0,0,0"/> MultiDataTrigger> <MultiDataTrigger> <MultiDataTrigger.Conditions> <Condition Binding="{Binding IsSelected, RelativeSource={RelativeSource Self}}" Value="true"/> <Condition Binding="{Binding TabStripPlacement, RelativeSource={RelativeSource AncestorType=TabControl}}" Value="Top"/> MultiDataTrigger.Conditions> <Setter Property="Panel.ZIndex" Value="1"/> <Setter Property="TextElement.Foreground" Value="{DynamicResource PrimaryBrush}" TargetName="contentPresenter"/> <Setter Property="BorderThickness" TargetName="mainBorder" Value="0,0,0,3"/> MultiDataTrigger> ControlTemplate.Triggers> ControlTemplate> Setter.Value> Setter> Style> <Style x:Key="TabControlStyle2" TargetType="TabControl"> <Setter Property="BorderBrush" Value="Blue"/> <Setter Property="Background" Value="Transparent"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="Foreground" Value="White"/> <Setter Property="ItemContainerStyle" Value="{StaticResource TabItemStyle2}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="TabControl"> <Border BorderThickness="{TemplateBinding BorderThickness}" BorderBrush="{TemplateBinding BorderBrush}"> <Grid x:Name="templateRoot" Background="{TemplateBinding Background}" ClipToBounds="true" SnapsToDevicePixels="true" KeyboardNavigation.TabNavigation="Local"> <Grid.ColumnDefinitions> <ColumnDefinition x:Name="ColumnDefinition0"/> <ColumnDefinition x:Name="ColumnDefinition1" Width="0"/>