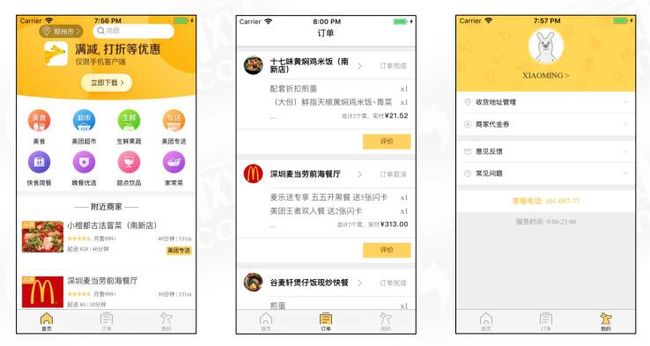
项目整体图
首先是order.html
DOCTYPE html>
<html>
<head>
<title>订单title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<script type="text/javascript">
(function () {
var docEl = document.documentElement;
function setRemUnit(){
// 获取到rem的基准值
var rem = docEl.clientWidth / 10;
// 动态设置html根元素的font-size
docEl.style.fontSize = rem + 'px';
}
setRemUnit();
// 窗口大小变化时 触发
window.addEventListener('resize', setRemUnit);
// 窗口出现在当前屏幕时 (有浏览器兼容性)
window.addEventListener('pageshow', function(e){
if (e.persisted) {
setRemUnit();
}
});
})();
script>
<link rel="stylesheet" type="text/css" href="../lib/reset.css">
<link rel="stylesheet" type="text/css" href="./header/header.css">
<link rel="stylesheet" type="text/css" href="./contentList/contentList.css">
<link rel="stylesheet" type="text/css" href="../common/bottomBar/bottomBar.css">
head>
<body>
<div class="header">订单div>
<div class="wrap">
<div class="order-list">div>
<div class="loading">加载中div>
div>
<div class="bottom-bar">div>
<script type="text/javascript" src="../lib/jquery.min.js">script>
<script type="text/javascript" src="./contentList/contentList.js">script>
<script type="text/javascript" src="../common/bottomBar/bottomBar.js">script>
body>
html>
reset.css和bottomBar.css跟首页的一样
然后是订单页头部样式 header.css
.header { width: 100%; height: 1.706667rem; background-color: #fff; border-bottom: 1px solid #b2b2b2; font-size: 0.453333rem; color: #333; text-align: center; line-height: 1.706667rem; font-weight: bold; }
订单页列表样式 contentList.css
.order-item { border-top:0.346667rem solid #efefef; } .order-item .order-item-inner { display: flex; padding-bottom: 0.48rem; border-bottom: 1px solid #e0e0e0; } .order-item .item-img { width: 1.066667rem; height: 1.066667rem; margin-top: 0.213333rem; margin-left: 0.426667rem; display: block; border-radius: 50%; } .order-item .item-right { flex: 1; margin-left: 0.4rem; font-size: 0.373333rem; } .order-item .item-top { height: 1.466667rem; padding-top: 0.053333rem; display: flex; align-items: center; border-bottom: 1px solid #e0e0e0; } .order-item .order-name { font-size: 0.426667rem; width: 4.8rem; height: 0.426667rem; font-weight: 600; } .order-item .arrow { width: 0.213333rem; height: 0.213333rem; border: 1px solid #999; border-width: 1px 1px 0 0; transform: rotate(45deg); -webkit-transform: 45deg; } .order-item .order-state { font-size: 0.373333rem; margin-left: 1.066667rem; color: #999; } .order-item .product-item { font-size: 0.373333rem; color: #666; margin-top: 0.32rem; } .order-item .p-conunt { float: right; margin-right: 0.4rem; } .order-item .p-total-count { float: right; margin-right: 0.4rem; font-size: 0.32rem; } .order-item .total-price { font-size: 0.373333rem; color: #151515; margin-left: 0.053333rem; letter-spacing: 0.026667rem; } .order-item .evaluation { padding-top: 0.266667rem; padding-bottom: 0.266667rem; } .order-item .evaluation-btn { float: right; width: 2.666667rem; height: 0.853333rem; color: #6b450a; background-color: #ffd161; font-size: 0.373333rem; line-height: 0.853333rem; text-align: center; margin-right: 0.266667rem; } .loading { padding-top: 0.266667rem; padding-bottom: 0.266667rem; font-size: 0.426667rem; text-align: center; color: #ccc; } .wrap { padding-bottom: 2.666667rem; }
订单页列表contentList.js
.order-item { border-top:0.346667rem solid #efefef; } .order-item .order-item-inner { display: flex; padding-bottom: 0.48rem; border-bottom: 1px solid #e0e0e0; } .order-item .item-img { width: 1.066667rem; height: 1.066667rem; margin-top: 0.213333rem; margin-left: 0.426667rem; display: block; border-radius: 50%; } .order-item .item-right { flex: 1; margin-left: 0.4rem; font-size: 0.373333rem; } .order-item .item-top { height: 1.466667rem; padding-top: 0.053333rem; display: flex; align-items: center; border-bottom: 1px solid #e0e0e0; } .order-item .order-name { font-size: 0.426667rem; width: 4.8rem; height: 0.426667rem; font-weight: 600; } .order-item .arrow { width: 0.213333rem; height: 0.213333rem; border: 1px solid #999; border-width: 1px 1px 0 0; transform: rotate(45deg); -webkit-transform: 45deg; } .order-item .order-state { font-size: 0.373333rem; margin-left: 1.066667rem; color: #999; } .order-item .product-item { font-size: 0.373333rem; color: #666; margin-top: 0.32rem; } .order-item .p-conunt { float: right; margin-right: 0.4rem; } .order-item .p-total-count { float: right; margin-right: 0.4rem; font-size: 0.32rem; } .order-item .total-price { font-size: 0.373333rem; color: #151515; margin-left: 0.053333rem; letter-spacing: 0.026667rem; } .order-item .evaluation { padding-top: 0.266667rem; padding-bottom: 0.266667rem; } .order-item .evaluation-btn { float: right; width: 2.666667rem; height: 0.853333rem; color: #6b450a; background-color: #ffd161; font-size: 0.373333rem; line-height: 0.853333rem; text-align: center; margin-right: 0.266667rem; } .loading { padding-top: 0.266667rem; padding-bottom: 0.266667rem; font-size: 0.426667rem; text-align: center; color: #ccc; } .wrap { padding-bottom: 2.666667rem; }
订单页列表 contentList.js
(function(){ // 订单卡片模版 var itemTmpl = ''+ ''; /** * 渲染评价按钮 * @param {} */ function getComment(data){ var evaluation = !data.is_comment; if (evaluation) { return ''+ ''+ '$getComment'+ ''+ '
'+ ''+ ''+ ''+ '$poi_name
'+ ''+ '$status_description'+ '$getProduct'+ ''+ '' } return ''; } /** * 渲染总计菜品 * @param {} */ function getTotalPrice(data){ var str = '评价'+ ''+ '...'+ ''; return str; } /** * 渲染具体商品 * @param {} */ function getProduct(data){ var list = data.product_list || []; list.push({type:'more'}); var str = ''; list.forEach(function(item){ if (item.type === 'more') { str += getTotalPrice(data) } else { str += ''+ '总计'+data.product_count+'个菜,实付'+ '¥'+data.total+''+ ''+ '' +item.product_name+ ''; } }) return str; } /** * 渲染列表 * @param [] */ function initContentList(list){ list.forEach(function(item){ var str = itemTmpl.replace('$poi_pic',item.poi_pic) .replace('$poi_name',item.poi_name) .replace('$status_description',item.status_description) .replace('$getProduct',getProduct(item)) .replace('$getComment',getComment(item)); $('.order-list').append(str); }); } var page = 0; var isLoading = false; /** * 请求数据 * @param */ function getList(){ page++; isLoading = true; $.get('../json/orders.json', function(data){ setTimeout(function(){ console.log(data); var list = data.data.digestlist || []; initContentList(list); isLoading = false; },1000); }); } function addEvent(){ window.addEventListener('scroll', function(){ var clientHeight = document.documentElement.clientHeight; var scrollHeight = document.body.scrollHeight; var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; var preDis = 30; if (scrollTop + clientHeight >= (scrollHeight -preDis)) { if (page < 3) { if (isLoading) { return; } getList(); } else { $('.loading').text('加载完成'); } } }); } function init(){ getList(); addEvent(); } init(); })();x'+ +item.product_count+ ''+ '
bottomBar.js 跟之前一样
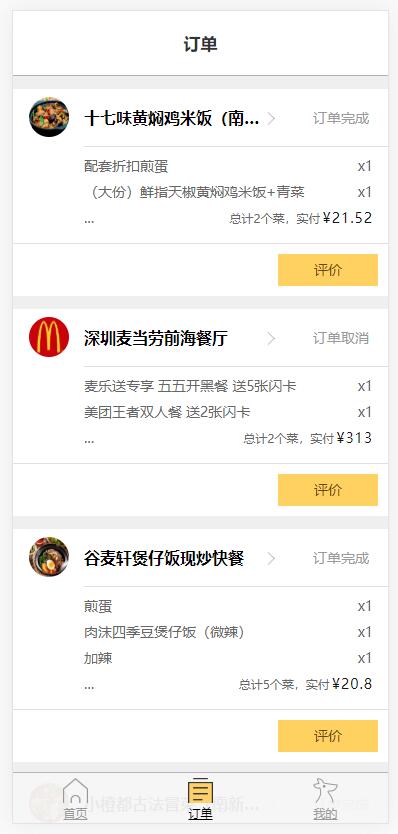
现在是订单页效果图