场景
Android中四种补间动画。
透明度渐变动画
旋转动画
缩放动画
平移动画
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
透明度渐变动画
首先在布局文件中添加一个ImageView,并设置图片源与ID
"1.0" encoding="utf-8"?>"http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".BuJianAnimActivity"> <ImageView android:layout_width="wrap_content" android:id="@+id/image" android:src="@drawable/bg02" android:layout_height="wrap_content"/>
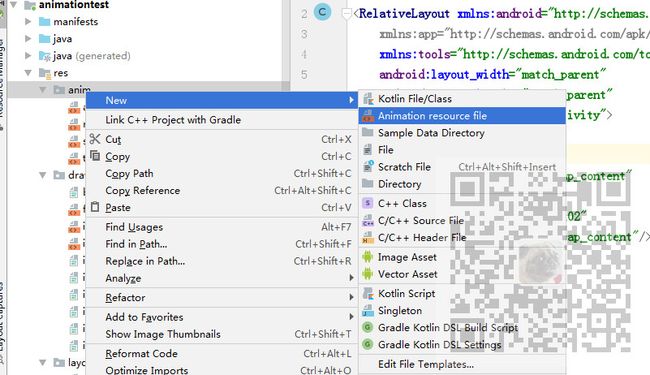
然后再res下新建anim目录,在anim目录下新建动画资源文件alpha.xml
"1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android">"0" android:toAlpha="1" android:duration = "2000"/> set>
在动画资源文件中设置起始透明度为0,终止透明度为1,设置持续时间为2秒。
然后来到BuJianAnimActivity中,获取ImageView,然后设置其点击事件监听器。
点击事件中通过
Animation anim = AnimationUtils.loadAnimation(BuJianAnimActivity.this,R.anim.alpha);
加载动画资源文件创建动画对象。
然后调用ImageView的startView方法启动动画。
package com.badao.animationtest; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.ImageView; public class BuJianAnimActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_bu_jian_anim); final ImageView imageView = (ImageView) findViewById(R.id.image); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //创建动画对象 Animation anim = AnimationUtils.loadAnimation(BuJianAnimActivity.this,R.anim.translate); //启动动画 imageView.startAnimation(anim); } }); } }
旋转动画
与上面类似,在anim下新建ronate.xml
"1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android">"0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%" android:duration = "2000"/> set>
设置起始角度与终止角度,然后设置旋转中心X与Y的位置,再设置动画持续时间。
然后将activity中加载的动画文件切换为此动画资源文件。
缩放动画
与上面类似,在anim下新建scale.xml
"1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android">"1" android:fromYScale="1" android:toXScale="2" android:toYScale="2" android:pivotY="50%" android:pivotX="50%" android:duration = "2000"/> set>
设置缩放的起始和终止比例,缩放的中心位置与持续时间。
然后将activity中加载的动画文件切换为此动画资源文件。
平移动画
与上面类似,在anim下新建translate.xml
"1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android">"0" android:fromYDelta="0" android:toXDelta="300" android:toYDelta="300" android:duration = "2000"/> set>
设置起始点与结束点的X与Y的位置,并设置持续时间2秒。
然后将activity中加载的动画文件切换为此动画资源文件。
代码下载
https://download.csdn.net/download/BADAO_LIUMANG_QIZHI/12097375