Wowza Streaming Engine Manager:关于Google Shaka播放器的使用介绍
Shaka播放器是Google贡献的一个用JavaScript类库实现的基于HTTP技术的音视频流传输方案,目前支持MPEG-DASH流传输协议。Shaka播放器支持基于Encrypted Media Extensions(EME) API的内容保护,也支持多个音频和视频轨道以及字幕。
在使用Shaka播放器前,你必须先在Wowza Streaming Engine Manager配置一个直播流媒体应用,并启用MPEG-DASH流传输协议。在这个环节,你可以用VOD点播应用来准备下面的测试。另外说明一点,Wowza Streaming Engine安装后,默认就带了一个叫做live的直播应用和一个叫做vod的点播应用。
配置一个直播应用
下面的例子将指导您如何在Wowza中配置一个直播应用,让Shaka播放器来播放。这个例子中的应用就是Wowza Streaming Engine安装后默认自带的live应用。
直播应用的配置:
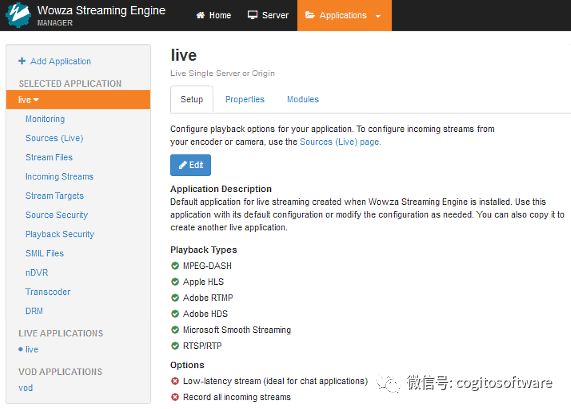
在Wowza Streaming Engine Manager中,点击页面顶部的Applicationstab菜单
对live应用进行配置:
在Applications的内容面板,点击live,再点击Edit。
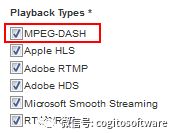
在live主界面,在MPEG-DASH播放类型上打勾,然后点击Save。
下载并安装Shaka播放器
安装Shaka播放器:
请访问shaka-player project Github repository,点击页面右侧的Download ZIP,然后解压shaka-player-master.zip文件
注意:如果你在Linux系统上构建Shaka播放器,你可能还需要其它类库(比如Node.js、Python和Java),具体取决于你现在用的Linux发行版本。
要构建Windows平台上的Shaka播放器,你先要正确的安装一些需要的类库包,然后在解压后的文件夹目录下运行./build/all.sh。将播放器部署在Web服务器上
配置Shaka播放器来播放Wowza提供的音视频流
当你将Shaka播放器部署在你的Web服务器上后,你需要将播放器嵌入到你的HTML5页面中。
要将Shaka播放器类库加载到你的WEB页面,请将下面的代码片段拷贝到WEB页面代码的HEAD部分:
要在播放器呈现在你的WEB页面中,请将下面的代码片段拷贝到WEB页面代码的BODY部分:
crossorigin="anonymous"
controls>
Your browser doesn't support HTML5 video.
要管理和初始化播放器,请将下面的代码片段拷贝到靠近