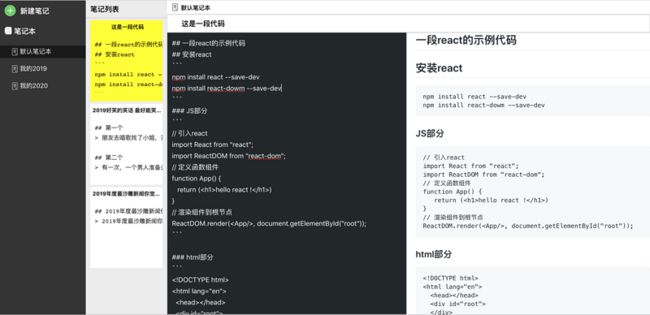
一、效果图展示
二、初始化项目
① 安装react脚手架工具
// 全局安装 create-react-app
sudo npm -g install create-react-app
// 通过create-react-app命令创建react项目
create-react-app evernote除了通过全局安装create-react-app来创建react项目外,我们还可以通过npm init命令去创建,即
npm init react-app evernote因为执行npm init命令的时候,会自动在init之后的包名加上create前缀,所以相当于安装并执行create-react-app包,所以我们再传入项目名称即可创建对应的react项目了。注意,react的项目名不能以大写字母开头。
② 修改public下的index.html文件
react项目和vue项目一样也是单页面应用,所以public目录下也会有一个index.html页面,用于挂载react渲染的结果。由于我们的项目中会用到一些字体图标,所以我们需要把我们的字体链接对应的css引入进来,如:
// public/index.html
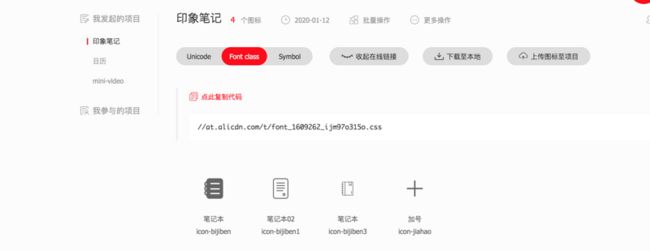
这个在线css链接可以到阿里巴巴iconfont字体库中找到,如图所示:
③ 修改src/App.js文件
src/App.js是项目的根组件,我们将App.js中的代码删除,默认App是函数组件,我们这里改成类组件,因为我们需要让App组件拥有自己的状态,然后修改为如下代码:
import React from 'react';
import './App.css';
class App extends React.Component {
render() {
return (
hello evernote.
);
}
}
export default App;④ 修改src/App.css
将原来的App.css内容清空,这里样式就不做过多解释,然后修改如下:
.app-container {
display: flex;
height: 100%;
}
.app-left {
width: 10%;
min-width: 190px;
background: #343434;
}
.app-left-header, .app-left-body-title {
display: flex;
align-items: center;
color: white;
font-weight: bold;
padding: 10px 0;
}
.add {
width: 25px;
height: 25px;
display: inline-block;
border-radius: 50%;
margin: 0 10px;
background:#6fcb66;
text-align: center;
line-height: 25px;
font-size: 15px;
font-weight: bold;
}
.notebook-icon {
height: 25px;
text-align: center;
line-height: 25px;
margin: 0 5px 0 10px;
}
.notebook-list, .app-center-list{
margin: 0;
list-style: none;
padding: 0;
color: white;
}
.notebook-list li {
margin-top: 10px;
font-size: 14px;
display: flex;
padding: 5px 0 5px 25px;
}
.notebook-list .active {
background: #1a1a1a;
}
.notebook-list li i {
margin-right: 3px;
}
.app-center{
width: 12%;
min-width: 180px;
background: #ececec;
display: flex;
flex-direction: column;
}
.app-center-header {
padding: 10px 0px 10px 10px;
font-weight: bold;
border-bottom: 1px solid #ccc;
}
.app-center-list {
padding: 0;
height: 100%;
overflow: scroll;
}
.app-center-list .active {
background: yellow;
}
.app-center-list li {
margin: 5px 10px;
height: 180px;
background: white;
color: black;
}
.app-center-list-item .note-header {
font-weight: bold;
text-align: center;
height: 30px;
line-height: 30px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
padding-left: 5px;
font-size: 12px;
}
.app-center-list-item .note-content {
padding: 0px 10px;
font-size: 13px;
line-height: 22px;
overflow: hidden;
height: 130px;
line-clamp: 3;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 6;
}
.app-right {
width: 78%;
display: flex;
flex-direction: column;
}
.app-right-header {
height: 30px;
line-height: 30px;
padding-left: 10px;
border-bottom: 1px solid #ccc;
}
.app-right-header .notebookName {
margin-left: 5px;
font-weight: bolder;
font-size: 13px;
}
.app-right-title {
height: 20px;
line-height: 20px;
padding: 8px 0 8px 30px;
font-weight: bold;
outline: none;
}
.app-right-content {
display: flex;
flex: 1;
overflow: scroll;
}
.app-right-edit {
background: #22272a;
width: 50%;
color: white;
font-size: 15px;
line-height: 25px;
padding: 10px 0 0 10px;
outline: none;
resize: none;
}
.app-right-show {
border-top: 1px solid #ccc;
width: 50%;
padding-left: 20px;
overflow: scroll;
}这里为了方便,将所有样式都写到了,App.css中,这样其他子组件都可以共享App.css中定义的样式了。
④ 修改index.css
为了让App组件能够占满全屏,需要对html、body、#root进行高度100%的设置,如:
html,body{
height: 100%;
}
#root {
height: 100%;
}至此,evernote项目已经初始化完成。
三、项目分析
从效果图上可以看到,整个印象笔记分为左、中、右三块,所以我们可以把它们分成左、中、右三个组件。左边用于显示笔记本列表,中间用于显示每个笔记本下的笔记列表,右侧用于显示当前正在查看和编辑的笔记。所以在src目录下新建一个components目录,用于存放这三个组件。
// src/components/Left.js
import React from "react";
class Left extends React.Component {
render() {
return (
我是左边
);
}
}
export default Left;// src/components/Center.js
import React from "react";
class Center extends React.Component {
render() {
return (
我是中间
);
}
}
export default Center;// src/components/Right.js
import React from "react";
class Right extends React.Component {
render() {
return (
我是右边
);
}
}
export default Right;同时在App.js中引入这三个组件,如:
// src/App.js
class App extends React.Component {
render() {
return (
四、模拟数据
为了简单实现印象笔记在线操作功能,我们这里就不连接数据库了,而是采用json-server来模拟数据库,首先全局安装json-server模块,如:
sudo npm install -g json-server然后在src目录下新建一个data目录,里面放一个db.json文件,内容如下:
{
"notebooks": [
{
"id": 1,
"name": "默认笔记本"
},
{
"id": 2,
"name": "我的2019"
},
{
"id": 3,
"name": "我的2020"
}
],
"notes": [
{
"id": 1,
"title": "这是一段代码",
"content": "## 一段react的示例代码\n## 安装react\n```\nnpm install react --save-dev\nnpm install react-dowm --save-dev\n```\n### JS部分\n```\n// 引入react\nimport React from \"react\";\nimport ReactDOM from \"react-dom\";\n// 定义函数组件\nfunction App() {\n return (hello react !
)\n}\n// 渲染组件到根节点\nReactDOM.render(此时再通过json-server去启动并监听db.json文件,就可以以REST API的形式访问db.json中的数据了,如:
json-server --watch ./src/data/db.json --port 8080比如,我们在浏览器中通过http://localhost:8080/notebooks即可访问到db.json文件中notebooks对应的数组数据了。
这里解释一下db.json中的数据结构,notebooks表示的是有哪些笔记本,notes表示的是有哪些比较,其中有一个bookId字段表示其是属于哪个笔记本下。
五、开发Left组件
我们这里把所有的状态数据都放在App根组件上,然后通过props传递到子组件上,Left组件要显示所有的笔记本列表,所有需要notebooks这个数组以及当前选择的是哪个笔记本,所有需要知道当前笔记本索引currentIndex,在App组件上新增notebooks和currentIndex两个状态数据,我们可以在App组件挂载完成的时候去获取所有的笔记本列表,请求数据使用axios,如:
npm install axios --save-dev// src/App.js 新增notebooks和currentIndex两个状态属性
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
notebooks: [], // 存放笔记本列表
currentIndex: 0, // 默认显示第一个笔记本
}
}
componentDidMount() {
axios.get("http://localhost:8080/notebooks").then((res) => {
this.setState({
notebooks: res.data // 更新笔记本列表
});
});
}
render() {
return (
);
}
}此时App组件向Left组件中传递了notebooks笔记本列表数组和currentIndex当前笔记本索引两个数据,然后开始开发Left组件,
// src/components/Left.js
import React from "react";
class Left extends React.Component {
render() {
return (
新建笔记
笔记本
{
this.props.notebooks.map((notebook, index) => {
return (
-
{notebook.name}
)
})
}
);
}
}
export default Left;六、开发Center组件
Center组件用于显示笔记列表,所以需要把当前选择的比较本下的所有笔记列表传递给Center组件,在App组件中新建一个notes状态属性,同样是在componentDidMount的时候根据currentIndex获取到当前笔记本下的所有笔记,如:
// src/App.js
// 在state中新增一个notes属性
this.state = {
notes: [], // 笔记列表
}
// 新增一个getNotes方法用于根据笔记本的id获取其下的所有笔记列表
getNotes(bookId) { // 根据bookId获取笔记列表
axios.get(`http://localhost:8080/notes?bookId=${bookId}`).then((res) => {
this.setState({
notes: res.data // 将获取到的比较列表存放到notes状态中
});
});
}
// 修改componentDidMount,在获取到笔记本列表后,根据currentIndex获取到对应的笔记本信息,然后根据其id获取笔记列表
componentDidMount() {
axios.get("http://localhost:8080/notebooks").then((res) => {
this.setState({
notebooks: res.data
}); // 更新笔记本列表
const notebook = this.state.notebooks[this.state.currentIndex];// 取出当前索引对应的笔记本
this.getNotes(notebook.id); // 根据当前笔记本的id去获取笔记列表
});
}
// 将notes笔记列表传递给Center组件
// src/component/Center.js
import React from "react";
class Center extends React.Component {
render() {
return (
笔记列表
{
this.props.notes.map((note, index) => {
return (
-
{note.title}
{note.content}
)
})
}
);
}
}
export default Center;七、开发Right组件
Right组件主要用于显示选择的笔记内容,所以需要将当前选择的笔记传递给Right组件,App中新增一个currentNote状态属性,用于保存当前选择的笔记,由于Right组件中还需要显示所在的笔记本名称,而这些信息都在notebooks中,所以也需要传递notebooks和currentIndex,如:
// src/App.js
// 新增currentNote状态属性
this.state = {
currentNote: null // 当前显示的笔记
}
// 如果选择了某个笔记,才会在右边区域显示具体的笔记内容
{
this.state.currentNote ?
// src/component/Right.js
import React from "react";
class Right extends React.Component {
render() {
return(
{this.props.notebooks[this.props.currentIndex].name}