- spring之事务管理
writeanewworld
1.spring简介spring中认为一切java类都是资源,而资源都是Bean,容纳这些Bean的是spring提供的Ioc容器,所以Spring是一种基于bean的编程。spring的作用主要是整合框架。2.spring中的事务管理,首先事务的基本概念就是一处报错,全部回滚。这也是spring事务管理的基本作用。3.spring事务管理分为xml跟注解案例:(1)实体类Employee.jav
- Android bootanimation动画制作和验证
小姜的android之旅
Androidbootanimationbootanimation
Android开机动画使用bootanimation程序显示开机画面,只需按格式要求做bootanimation.zip包,放在系统的/system/media目录中。开机画面主要是由一个zip格式的压缩包bootanimation.zip组成,压缩包里面包含数张png格式的图片,还有一个desc.txt的文本文档,开机时按desc.txt里面的指令,屏幕上会按文件名称顺序连续的播放一张张的图片,
- 常见Hash算法
LUCIAZZZ
算法哈希算法javaspringboot操作系统spring密码学
部分内容来源:JavaGuide什么是Hash算法哈希算法也叫散列函数或摘要算法,它的作用是对任意长度的数据生成一个固定长度的唯一标识也叫哈希值、散列值或消息摘要哈希算法的是不可逆的,你无法通过哈希之后的值再得到原值哈希值的作用是可以用来验证数据的完整性和一致性哈希算法可以简单分为两类:加密哈希算法:安全性较高的哈希算法,它可以提供一定的数据完整性保护和数据防篡改能力,能够抵御一定的攻击手段,安全
- 抽象文档模式
hello 早上好
设计模式开发语言java
抽象文档模式在软件开发中,我们经常需要处理半结构化数据(如JSON、XML、文档数据库中的文档)。这类数据的特点是结构灵活,可能存在嵌套关系,且字段可能动态变化。传统的面向对象设计可能需要为每种数据结构定义大量类,导致代码冗余和维护困难。这时候,抽象文档模式(AbstractDocumentPattern)就能派上用场。本文将通过一个完整的Java案例,详细讲解抽象文档模式的实现原理、设计思路和实
- HTTP性能优化终极指南:从协议原理到企业级实践
前言:为什么性能优化是Web开发的生命线?根据Google研究数据,当页面加载时间从1秒增加到3秒时,跳出率提升32%;当达到5秒时,转化率下降90%。本文将通过七层优化体系,带您掌握HTTP性能优化的核心技术,包含:8大核心优化方向12个真实企业案例20+可立即落地的配置代码最新HTTP/3实践方案一、网络层优化:从DNS到HTTP/3的全栈加速1.1智能DNS解析体系//动态预解析用户可能访问
- 打造完美Web登录界面:HTML、CSS与Bootstrap实战
Suvo Sarkar
本文还有配套的精品资源,点击获取简介:登录界面是用户与Web应用程序互动的起点,其设计和实现对用户体验至关重要。本教程将指导开发者如何使用HTML、CSS和Bootstrap框架创建一个功能齐全且视觉吸引力强的登录界面。内容涵盖从基础的表单标签到使用Bootstrap的响应式设计,以及如何结合JavaScript和后端技术来增强界面的业务逻辑和用户验证功能。1.HTML表单标签基础HTML表单标签
- 【第17章】亿级电商订单系统架构设计-概要设计
cherry5230
亿级流量架构设计与落地系统架构架构分布式中间件
1-1本章导学课程概述核心内容:从粗到精细化系统架构设计项目案例:年交易额200亿的B2B电商平台订单系统学习路径1.高层架构设计细化阶段分为两个核心部分:概要设计(本章重点)详细设计2.本章学习目标(1)概要设计方法论理解设计阶段的核心任务掌握具体实施方法建立设计思想指导体系(2)项目实践应用项目工程架构搭建环境配置规范组件关系梳理客户端->网关层->业务层->数据层(3)基础框架构建工程结构初
- Android UI 组件系列(五):CheckBox、RadioButton 与 Switch 控件详解
博客专栏:Android初级入门UI组件与布局源码:通过网盘分享的文件:Android入门布局及UI相关案例链接:https://pan.baidu.com/s/1EOuDUKJndMISolieFSvXXg?pwd=4k9n提取码:4k9n引言在Android开发中,用户与应用的交互往往离不开各种“选择”操作,例如:注册表单中选择兴趣爱好(可多选)设置界面中切换通知、Wi-Fi开关(开/关状态)
- BootstrapValidator表单验证效果无效,不验证
蓝色天空的银码星
技术问题表单验证网页前端
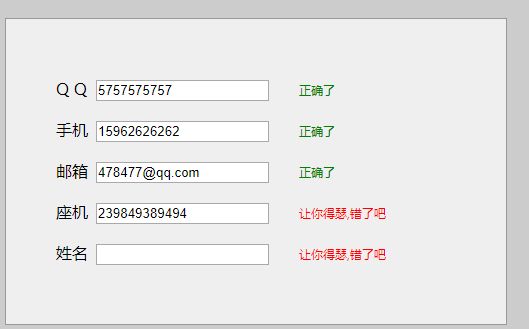
BootstrapValidator是一款非常好用的前端验证插件,但是因为很多问题,一直没有效果。果然不是代码问题,而是因为Bootstrap版本和BootstrapValidator的版本问题。下载地址:https://download.csdn.net/download/weixin_37674052/11175279首先贴出来我的引用的文件代码表单代码:要用BootstrapValidato
- Android Room使用方法与底层原理详解
你过来啊你
androidroom
Room是一个强大的SQLite对象映射库,旨在提供更健壮、更简洁、更符合现代开发模式的数据库访问方式。核心价值:消除大量样板代码,提供编译时SQL验证,强制结构化数据访问,并流畅集成LiveData、Flow和RxJava以实现响应式UI。一、使用流程(Step-by-StepWorkflow)Room的使用遵循一个清晰的结构化流程:添加依赖://build.gradle(Module)depe
- 《第十五次网课收获》
宛如初夏
伊川王利珍坚持原创分享第386天今天晚上是网络中级第15次课程。再有一次就要结束了,还真的有点恋恋不舍呢!刘老师已经开始提前给我们预告了,以期降低我们的分离焦虑!四个月的学习历程。我们彼此由陌生到熟悉。现在经常在一块约练的几个学员已经是老朋友的感觉。虽然从未谋面,但心灵相通,互相扶持,互相帮助。电波相连的情谊也是一种别样的美好!首先通过顾老师展示的案例,大家各抒己见,加上刘老师的讲解。又收获了很多
- 阿里云大模型ACP认证模拟考试(五)
考试重要提示:答题开始即开始计时,中途不可暂停,如超时则自动提交。本次考试共计100道题目,试卷总分100分,通过考试的成绩为80分及以上。请务必在120分钟内完成交卷,由于考试过程不可暂停,请您提前规划好个人时间,若未能在规定时间内交卷,本次考试成绩将判定无效。在开始答题前,系统会进行严格的身份验证流程。届时,请您准备好身份证,拍摄并上传身份证的人像面照片,同时按照系统的指引,开启摄像头完成面部
- 合成孔径雷达干涉测量InSAR技术流程(星载/地基系统+DEM重建+DInSAR形变监测+时序分析)等
WangYan2022
遥感合成孔径雷达干涉测量InSAR形变信息提取地形三维重建
合成孔径雷达干涉测量(InterferometricSyntheticApertureRadar,InSAR)技术作为一种新兴的主动式微波遥感技术,凭借其可以穿过大气层,全天时、全天候获取监测目标的形变信息等特性,已在地表形变监测、DEM生成、滑坡、火山活动、冰川运动、人工建筑物形变信息提取等多种领域展开了成功应用。通过典型案例,熟练掌握InSAR数据处理(包括InSAR高程测量、DInSAR形变
- 时序数据库在数据库领域的应用前景
数据库管理艺术
数据库时序数据库strutsai
时序数据库在数据库领域的应用前景关键词:时序数据库、时间序列数据、物联网、监控系统、金融分析、大数据、实时分析摘要:本文深入探讨了时序数据库在现代数据管理中的关键作用和应用前景。我们将从时序数据的基本特性出发,分析时序数据库的核心架构和设计原理,比较主流时序数据库产品的技术特点,并通过实际案例展示其在物联网、金融科技、运维监控等领域的应用价值。文章还将提供时序数据库选型指南,探讨未来技术发展趋势,
- 深度学习图像分类数据集—百种病虫害分类
AI街潜水的八角
深度学习图像数据集深度学习分类人工智能
该数据集为图像分类数据集,适用于ResNet、VGG等卷积神经网络,SENet、CBAM等注意力机制相关算法,VisionTransformer等Transformer相关算法。数据集信息介绍:百种病虫害识别分类,训练集45095张,验证集7508张,测试集22619张具体类别为以下:insect_classes=["rice_leaf_roller","rice_leaf_caterpillar
- 读书笔记||《焦虑者自救手册》(二)
徐小胖杂谈
书名:《焦虑者自救手册》阅读进度:43-83页阅读时间:30分钟阅读思考问题:1、关于忧虑的5种积极信念2、列举一个你的忧虑案例,用以上的五种积极信念进行分析,看看你赞成哪种或者哪几种信念?3、对忧虑进行审判时,我们通常需要扮演哪三种角色?4、用你自己忧虑的一个例子,分别用辩方律师和公诉律师的角度,为它辩护,写下证词。5、最终经过以上辩护,你将得出怎样的判决?金句摘抄:1、如果你对某件事感到忧虑,
- 【AI Agent教程】【MetaGPT】案例拆解:使用MetaGPT实现“狼人杀“游戏(2)- 整体流程解析中再看多智能体消息交互通路
同学小张
大模型游戏笔记人工智能AIGCMetaGPTAIAgent多智能体
大家好,我是同学小张,持续学习C++进阶知识和AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,共同学习和进步。本文来学习一下MetaGPT的一个实战案例-狼人杀游戏,该案例源码已经在MetaGPTGitHub开源代码中可以看到。上次我们拆解了该游戏的整体实现框架(【AIAgent教程】【MetaGPT】案例拆解:使用MetaGPT实现“狼人杀“游戏(1)-整体框架解析),本文我们从运行流程的
- 长期主义经典案例——英国自行车队逆袭之路
风雨不改来时路
英国自行车队曾经是是历史上最失败的车队。因为在过往的110年里,英国车队没有在“环法”拿过一块奖牌。但2008年,也就是北京奥运会期间,英国车手卷走了60%的金牌;2014年的伦敦奥运会上,英国队在自家门口打破了9个奥运会记录,7个世界记录;在2014-2017年年间,英国车手在6年里居然拿到了5次“环法”冠军。是什么让一支车队脱胎换骨?答案在这个人身上——天空车队总经理戴夫·布雷斯福德。戴夫·布
- iOS 抓包工具有哪些?2025实用指南与场景推荐
在iOS平台调试网络请求,你可能会遇到无法代理、HTTPS加密、Pin验证、双向认证等诸多拦截。本文将围绕当下实用的iOS抓包工具进行全面介绍,从功能对比到典型场景帮助你找到最佳调试方案。工具分类及主要功能一览我们先从功能维度来看这些工具:工具名称HTTPS解密绕过Pin/双向认证App指定抓包拦截&修改网络层分析Charles✅❌❌✅❌Sniffmaster✅✅✅✅✅✅✅✅✅mitmproxy✅
- iOS WebView 调试实战 localStorage 与 sessionStorage 同步问题全流程排查
2501_91591841
ios小程序uni-appiphoneandroidwebviewhttps
在混合开发项目中,localStorage和sessionStorage常被前端用来临时存储用户状态、页面标记等数据。但这些Web存储在iOSWebView中并不总是如预期稳定,有时会出现数据“存了又丢”、“刷新后状态消失”、甚至“另一个标签页取不到值”等异常,调试难度极高。本文以真实案例为基础,分享如何通过实际流程和工具协作,最终定位存储问题根因并制定稳定方案。一、典型用户反馈:刷新页面后状态消
- Linux 定时任务全解析:atd 与 crond 的区别及实战案例(含日志备份 + 时间写入)
睡觉的时候不会困
Linuxlinux服务器运维
1.atd和crond两个任务管理程序的区别atd:用于执行一次性的定时任务,即设置任务在某个特定的时间点仅执行一次,适合处理不需要重复执行的定时操作,比如在未来某个确切时间执行一个脚本、发送一份文件等场景。crond:用于执行周期性的定时任务,可按照设定的周期(如每分钟、每小时、每天、每周等)重复执行任务,常用来做系统监控、日志备份、定期数据清理或生成等周期性需求。对比项atdcrond任务执行
- 医疗AI应用中的幻觉缓解:案例与经验
AI天才研究院
计算AI人工智能与大数据AgenticAI实战人工智能ai
医疗AI的“说谎”问题:如何让AI不再“信口开河”?——幻觉缓解的案例与经验关键词:医疗AI、幻觉现象、大语言模型、知识Grounding、多模态验证、临床安全、可解释性摘要:医疗AI(如大语言模型、辅助诊断系统)在提升医疗效率的同时,“幻觉”(生成不符合事实的医疗建议)成为其临床应用的致命隐患——比如告诉糖尿病患者“吃蜂蜜能降血糖”、编造不存在的药物副作用。本文用“小朋友乱说话”的类比拆解幻觉的
- 第59天:思考半间教室的推广
樊登读书肖润艳
就在一月份,我和搭档签了半间教室的湖南省代理,也一直在思索怎么做这个新产品的前期推广。我们设想了一些方式,准备年会后去尝试和实施。今天晚上偶然间看到了新榜发表的关于“樊登读书5年1400万用户”的文章,仔细看完,发现我们思路还需要调整。樊老师说增长的前提是产品,如果没有一个特别好的被验证过的产品,任何的增长手段对于公司来讲都是一个毁灭性的打击。比如,樊登读书个人版已经做到了一千四百多万的用户,Ap
- 如何选择数据库?从真实案例看 PostgreSQL 与 MySQL 的优劣权衡
关系型数据库是几乎所有互联网应用的基础。在众多开源选项中,PostgreSQL和MySQL是最常被拿来对比的一对“老对手”。虽然它们都讲SQL,但在设计哲学、性能表现和功能特性上差异明显。本篇文章结合了包括Uber在内的实际案例、AI辅助建模的开发经验,并推荐一些实际工具,帮助开发者更清晰地做出技术选型。为什么数据库选型至关重要?数据库并不是“越强越好”,关键在于是否匹配你项目的业务模型、数据访问
- 新年逼自己一把,学会使用DeepSeek R1:从「翻车」到「封神」实战
无数碎片寻妳
杂谈人工智能
DeepSeekR1的发布就像是一颗闪亮的星星,瞬间照亮了整个AI领域。它不仅颠覆了我们对传统指令模型的认知,更带来了全新的推理能力,让我们在日常工作、学习中都能高效利用AI。然而,要想完全发挥R1的潜力,你必须掌握一些使用技巧,避免那些让AI“翻车”的错误。接下来,我们将通过一些经典案例和实用技巧,帮助你从入门到精通,让DeepSeekR1成为你工作中的得力助手。1.DeepSeekR1模型的独
- 59、代码漂移与突变:技术与社会的交织
potato
代码漂移:数字时代的批判性思考代码漂移代码突变技术变革
代码漂移与突变:技术与社会的交织1.引言在当今快速发展的数字时代,技术的进步不仅改变了我们的生活方式,还深刻影响了社会结构和文化形态。代码漂移(CodeDrift)作为一种技术和社会现象,揭示了数字世界中随机性和不可预测的变化。本文将探讨代码漂移与突变之间的关系,分析其对技术和社会的影响,并通过具体案例研究,展示代码突变如何在实际应用中产生重大变化。2.代码漂移的定义代码漂移是指在软件开发和数字文
- 全球企业生成式AI应用图谱:601个案例揭示11行业×6类智能体实践,全网最详细!
写在前面:本文为谷歌发布的《601real-worldgenAIusecasesfromtheworld’sleadingorganizations》原文链接为:https://cloud.google.com/transform/101-real-world-generative-ai-use-cases-from-industry-leaders?hl=en以下案例按照“汽车与物流、商业与专用
- 汽车功能安全-在系统层面验证TSR实例
车载测试工程师
ISO26262汽车功能安全专栏-标准解读与工程指南汽车安全网络车载系统功能测试集成测试
文章目录1TSR需求分析2测试用例导出方法(基于四个维度)2.1测试用例导出方法2.2测试方法3系统层面测试用例设计(示例):3.1通用设置3.2测试用例列表4测试方法总结1TSR需求分析需求ID:TSR-CCU-TSR-001(示例)需求描述:CCU接收【IDCU_LowBeamOnOff_Set】信号时应采用CANE2E机制,用于检测CAN通信故障。具体实现详见profile1E2E通信保护规
- R语言与临床模型预测——LASSO回归,单因素多因素cox,差异表达分析,Venn图,森林图,列线图,矫正曲线,ROC全套代码及解析——第九部分 lasso回归排除具有共线性的基因 本专栏可免费答疑
楷然教你学生信
r语言机器学习生物信息学数据挖掘cox回归临床模型预测
1.下载数据2.匹配基因3.基因去重复4.匹配临床数据5.批量cox回归分析6.差异表达基因筛选7.取交集,选出预后相关的差异表达基因8.森林图绘制9.lasso回归进一步排除具有共线性的基因10.验证集验证,数据合并验证11.多因素cox回归建模12.列线图13.矫正曲线14.ROC曲线分析上次筛选了预后相关差异基因,下面我们开始对这些基因进行lasso-cox回归:下面数据准备:这是之前做批量
- requests+pytest+allure接口自动化测试步骤
兔兔不乖-
测试工程师
requests+pytest+allure接口自动化测试步骤流程1.读取文件中的数据2.requests拿到数据请求接口返回状态码3.通过断言验证返回状态码和200对比4.生成allure的测试报告先从聚合数据里面寻找两个或两个以上的接口填入CSV表格中文件格式必须以csv结尾1.读取CSV文件中的数据demo:importcsv#导入csv模块classRead1():#创建一个类defrea
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一