- CSS笔记(九) 盒子模型---------清除浮动
Favour72
csscss3web前端大前端
前言我们前面学到的浮动元素有一个标准流的父元素,他们有一个共同点特点,都是有高度的但是,所有的父盒子都必须给高度吗最好的选择是不是让子盒子撑开父盒子,有多少子盒子就能撑开父盒子但是呢,由于在网页中父盒子在很多情况下没有给高度,子盒子float浮动了又不占有位置,那么没有盒子撑开父盒子了,父盒子的高度就会为0,也就是我们说过的父元素坍塌一、清除浮动是什么?清除浮动的本质就是清除浮动元素脱离标准流造成
- box-sizing、overflow、resize、display、flex
weixin_30475039
后端
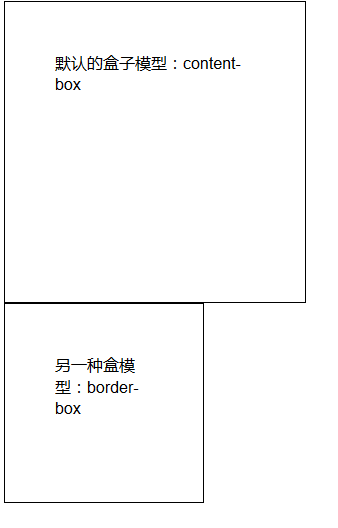
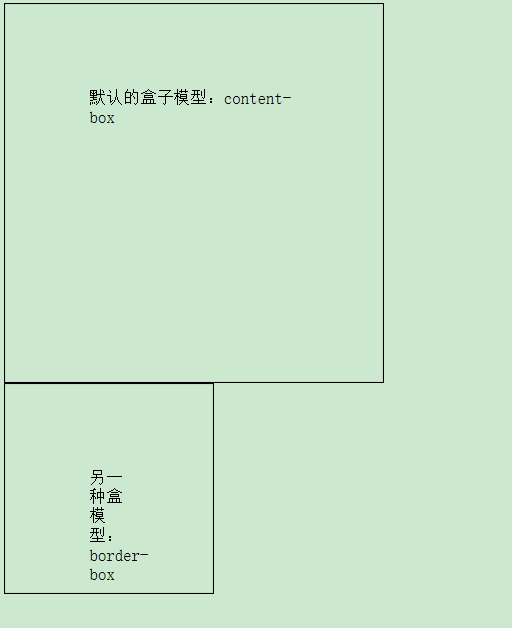
box-sizing原先说的盒子marginborderpaddingcontent新盒子的计算方式与之不同旧盒子:boxWidth=width+border2+padding2;contentWidth=width;新盒子:boxWidth=width;contentWidth=width-border2-padding2;ie6混杂模式盒子模型box-sizing:border-box;box
- 认识H5标签和CSS3新特性
8c2e58e492bd
https://developer.mozilla.org/zh-CN/docs/web/guide/HTML/HTMLHTML5新标签语义化标签视频标签音频标签input新标签及新属性CSS3新选择器属性选择器结构伪类选择器此前学习过的CSS选择器有如下:标签选择器类选择器id选择器通配符选择器链接伪类选择器CSS3属性CSS3盒子模型border-sizing使用后盒子大小一般情况不会被mar
- 盒子模型与(left right top bottom)
殊小陌
经常会将margin、padding、(leftrighttopbottom)混淆,本次下定决心整理记录。此为本人第一次写,若有不足,多多指正。1、定义margin为外边距宽度,指元素边框至盒子模型边界之间的区域。包括margin-top、margin-right、margin-bottom、margin-leftpadding为内边距宽度,指一个元素的内容和边框之间的区域。包括padding-t
- css的盒子模型
Super咩咩
css前端
一、盒子模型分两种第一种:W3C标准盒子模型(标准盒模型)第二种:IE标准的盒子模型(怪异盒模型)二、标准盒模型与怪异盒模型的区别标准盒模型:width指的是内容区域content的宽度,height指的是内容区域content的高度标准盒模型下盒子的大小=content+padding+border+margin怪异盒模型:width指的是内容、内边距、边框的宽度、height指的是内容、内边距
- css面试题
刘松阳
1.css盒模型简介:就是用来装页面上的元素的矩形区域。CSS中的盒子模型包括IE盒子模型和标准的W3C盒子模型。border-sizing(有3个值哦):border-box,padding-box,content-box.标准盒子模型:IE盒子模型:区别:从图中我们可以看出,这两种盒子模型最主要的区别就是width的包含范围,在标准的盒子模型中,width指content部分的宽度,在IE盒子
- 关于html语义化 以下哪个说法是正确呢,前端面试题2019年网易工程师面试题及答案解析...
水阔山长
关于html语义化以下哪个说法是正确呢
一、单选题(共19题,每题5分)1.CSS盒子模型中()是透明的,这部分可以显示背景()A、paddingB、marginC、borderD、content参考答案:A答案解析:-**Margin(外边距)**-清除边框外的区域,外边距是透明的。-**Border(边框)**-围绕在内边距和内容外的边框。-**Padding(内边距)**-清除内容周围的区域,内边距是透明的。-**Content(
- 盒子模型和边框
优秀的人A
盒子模型(框模型)一个盒子分为四部分1.内容区(content)2.内边距(padding)3.边框(border)4.外边距(margin)盒子的大小是由(内容区、内边距、边框)决定.box{width:100px;height:100px;background-color:#bfa;border-width:10px;border-color:red;border-style:solid;}设
- CSS的使用和对字体,颜色,背景,动画,文字段落,边框,间距,鼠标指针样式,列表,盒子模型等基本属性设置的详解
骑着蜗牛行天下
csscss3CSS基本属性的设置
字体的设置(1)font-family------------------设置字体例:font-family:黑体font-family:隶书,楷书(2)font-size-----------------设置字体的大小例:font-size:绝对尺寸/关键字/相对尺寸/百分比关键字:xx-small(极小),x-small(较小),smaller,small(小),medium(标准),larg
- 搜集来的web前端面试题
Mirana_77
web前端面试题
周五要面试web前端orz搜集下面试题1、什么是盒子模型?在网页中,一个元素占有空间的大小由几个部分构成,其中包括元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin)四个部分。这四个部分占有的空间中,有的部分可以显示相应的内容,而有的部分只用来分隔相邻的区域或区域。4个部分一起构成了css中元素的盒模型。2、行内元素有哪些?块级元素
- CSS(源码+lw+部署文档+讲解等)
青蛙java
#微信小程序毕设#Java精选毕设cssjavaspringbootvue.jsuni-app
文章目录前言CSSCSS的引入方式CSS的选择器CSS的盒子模型外边距合并标签的分类块级元素行级元素行内块浮动源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导
- css3盒子
ldd_eb
csscss3前端css
盒子模型一.看透网页布局本质二.认识盒子三.盒子的边框(border)1.概念2.简写及分开写法3.合并问题(会相加)4.边框会影响盒子实际大小四.盒子的内边距(padding)1.概念2.简写3.内边距会影响盒子实际大小4.特殊情况(内边距不影响盒子实际大小)5.实际应用(导航栏)五.盒子的外边距(margin)1.概念2.简写(和内边距一样)3.典型应用(使块元素水平居中)4.合并问题(取大)
- CSS学习心得
阿譹
cssweb
CSS一、CSS简介二、CSS语法1.id选择器2.class选择器三、CSS的应用1、外部样式表2、内部样式表3、内联样式四、颜色、尺寸、对齐五、CSS文档分析1、盒子模型2、边框与边距3、定位4、溢出overflow5、浮动float6、不透明度7、组合选择器总结一、CSS简介CSS是级联样式表(CascadingStyleSheets)的缩写。HTML用于撰写页面的内容,而CSS样式定义如何
- div、Flex、element-ui-layout页面布局
长不大的大灰狼
前端知识vue前端
div、Flex、element-ui-layout页面布局一、div页面布局1、页面布局标签属性2、定位属性3、盒子模型(1)标准盒模型(2)怪异盒模型二、Flex页面布局1、基本概念2、容器的属性3、项目的属性三、element-ui——layout布局1、基本概念2、gutter属性3、offset属性4、对齐方式一、div页面布局1、页面布局标签属性(1)标签无意义块状标签段落标签无序列表
- JavaWeb
小小李学java
web
目录1.初识Web前端2.HTML、CSS3.基础标签4.CSS样式5.CSS引入方式6.颜色表示形式7.CSS选择器8.超链接9.盒子模型10.JavaScript11.JS基础语法12.数据类型13.流程控制语句14.JS函数15.JS对象16.Vue17.Ajax18.前后端分离开发:19.YApi20.前端工程化21.Vue组件库Element22.打包部署23.Maven24.Sprin
- 2019-03-24
xyxzs3
标准盒模型和怪异盒模型的区别及box-sizing的使用场景CSS中Boxmodel是分为两种::W3C标准和IE标准盒子模型。大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准。怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。当不对doctype进行定义时,会触发怪异模式。在标准模式下,一个块的总宽度=width+
- 盒子模型
敏姐姐_e9d0
W3C标准盒模型外盒尺寸计算(元素空间尺寸)element空间高度=内容高度+内距+边框+外距element空间宽度=内容宽度+内距+边框+外距内盒尺寸计算(元素大小)element高度=内容高度+内距+边框(height为内容高度)element宽度=内容宽度+内距+边框(width为内容宽度)2.IE传统下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”)外盒尺寸计
- CSS介绍
默默编码的Fxdll
csstensorflow前端
本章目标:CSS概述三种样式表简单选择器复合选择器盒子模型常用背景样式浮动常用文本样式伪类样式列表样式表格样式定位一、CSS概述:CSS:cascadingstylesheets-层叠样式表专门负责对网页的美化二、有三种使用方式(可以单用,可以混用)页面head标签中添加style标签,标签里专门写css代码(推荐)在HTML标签style属性里书写。所有HTML标签都支持,并且优先级最高通过he
- JavaEE学习日志(四十): CSS选择器,CSS属性
隔叶听风
前端JavaEE学习日志htmlcsshtml5选择器属性
JavaEE学习日志持续更新---->必看!JavaEE学习路线(文章总汇)JavaEE学习日志(四十)CSSCSS选择器基本选择器属性选择器包含选择器伪元素选择器CSS属性边框属性转换属性字体属性背景属性浮动属性盒子模型注册前端案例CSSCSS选择器基本选择器CSS基本选择器:选择器就是对HTML的作用种类:标签元素选择器:同名标签有效ID选择器:选择器名字前加上#;标签上,添加属性id=“选择
- 【前端web入门第五天】03 清除默认样式与外边距问题【附综合案例产品卡片与新闻列表】
小徐要考研
前端web开发前端html5css
文章目录:1.清除默认样式1.1清除内外边距1.2清除列表圆点(项目符号)3.外边距问题-合并现象4.外边距问题–塌陷问题5.行内元素垂直内外边距6.圆角与盒子阴影6.1圆角6.2盒子模型-阴影(拓展)综合案例一产品卡片综合案例二新闻列表1.清除默认样式在实际设计开发中,要清除默认的样式,默认的内外边距1.1清除内外边距box-sizing可以加到这里面写,控制盒子大小*{bnmargin:0;p
- 【前端web入门第五天】02 盒子模型基础
小徐要考研
前端web开发前端csshtml5
文章目录:1.盒子模型的组成1.1盒子模型重要组成部分1.2盒子模型-边框线1.3盒子模型–内边距1.3.1盒子模型–内边距-多值写法1.4盒子模型–尺寸计算1.5盒子模型-版心居中1.盒子模型的组成不同组件之间的空白就是盒子模型的功劳作用:布局网页,摆放盒子和内容。1.1盒子模型重要组成部分内容区域–width&height内边距–padding(出现在内容与盒子边缘之间)边框线–border外
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- css盒子模型概念
猪八咪
css
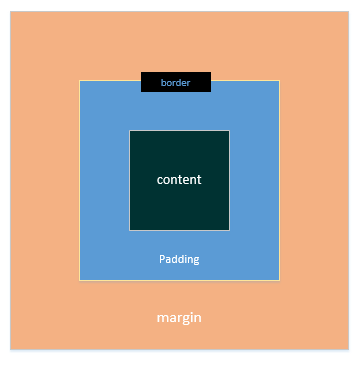
1.盒子模型概念css盒子模型又称框模型(BoxModel),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:图中最内部的框是元素的实际内容,也就是元素框,紧挨着元素框外部的是内边距padding,其次是边框(border),然后最外层是外边距(margin),整个构成了框模型。通常我们设置的背景显示区域,就是内容、内边距、边
- CSS盒子模型
脑袋不灵光的小白羊
WEB前端csscss3html
CSS盒子模型(BoxModel)概念所有HTML元素可以看作盒子,在CSS中,"boxmodel"这一术语是用来设计和布局时使用CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin),边框(border),内边距(padding),和实际内容(content)1Margin(外边距)-清除边框外的区域,外边距是透明的2Border(边框)-围绕在内边距和内容外的边框
- CSS盒子的概念
2301_81054073
csshtml
盒子模型盒子的概念页面中的每一个标签都可以看做是一个“盒子”,通过盒子的视角更方便的进行布局浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,称之为“盒子”盒子模型CSS中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是盒子模型。内容的宽度和高度作用:利用width和height属性默认
- CSS盒子模型
MC小帆帆
CSS盒子模型盒子模型解释元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:把元素叫做盒子,设置对应的样式分别为:盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。设置边框设置一边的边框,比如顶部边框,可以按如下设置:border-top-color:r
- 11月22日笔记
2301_81054073
笔记
补充盒子模型:外边距(margin)+border(边框)+内边距(padding)+content(内容)添加box-sizing:border-box属性,padding和border的值就不会影响元素的宽高,相当于把padding和border的值算在content里。盒子模型会自动根据padding和border的值来调整content的值,不需要手动调整。Css3弹性盒子弹性盒子由弹性容
- CSS基础样式
我不信这样也重名
CSS继承一、什么是CSS继承CSS继承是指我们设置父级CSS样式时,父级及以下的子级都具有此属性。二、不可继承的属性display:规定元素应该生成的框的类型文本属性:vertical-align、text-decoration、text-shadow、white-space、unicode-bidi等盒子模型属性:width、height、margin等背景属性:background等定位属性
- CSS3新特性(新增盒子模型、新增背景属性、新增边框、新增文本)
半夜删你代码·
前端
新增盒子模型box-sizingbox-sizing:content-box;默认值box-sizing:border-box;盒子的计算方式被修改,包含了边框与re盒子尺寸:resize值:none:不允许用户调整元素大小。(默认)both:用户可以调节元素的宽度和高度。horizontal:用户可以调节元素的宽度。vertical:用户可以调节元素的高度。盒子阴影:box-shadow:h-s
- CSS笔记(二) - 页面布局 盒子模型
且.为.乐
#CSScsshtmlcss3
文章目录1元素显示模式1.1块元素1.2行内元素1.3行内块元素1.4转换1.5总结2.盒子模型2.1页面布局2.2盒子模型(BoxModel)组成2.3边框2.3.1概念2.3.2表格的细线边框2.3.3边框对盒子模型的影响2.4内边距padding2.4.1概念2.4.2内边距和盒子大小的关系2.4外边距margin2.4.1外边距典型应用-块级元素水平居中2.5外边距合并2.5.1嵌套块元素
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr