css中的基础知识,上次在刷 segmentfault 遇见了一个相关的问题有再次看过 vertical-align 的描述。今天自己也遇见一个类似的问题,再次深入学习一下。
vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
忆童年学习(涉及后文理解)
无论当初起跑的时候你学的是英语还是拼音,最后你还能记得英语的26个字母用拼音的方式怎么读吗?所以这个时候我就可以装一装了,我不是学的拼音。
由于后文学习的知识会涉及到小学知识,作为小学学霸的我开始发车了,没上车的赶快上车。
大致画了一个 四线三格 然后写了26个字母。总结了一些写法上面的规则如下:
- 大写字母始终写在上两格
- 小写字母
bdfhiklt写在上两格 - 小写字母
gpqy写在下两格 - 小写字母
j写在上中下三格 - 小写字母除上述三种小写字母的情况以外都是写在中间格
语法学习
vertical-align 的默认值是 baseline,可以选择的值有baseline | sub | super | text-top | text-bottom | middle | top | bottom | 百分数 | 固定值。
行内元素(inline)
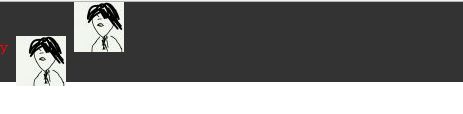
vertical-align: baseline; 默认值情况下,元素基线与父元素的元素基线对齐。

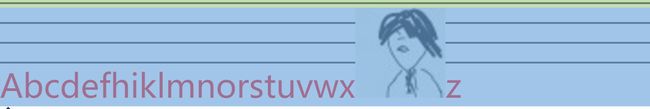
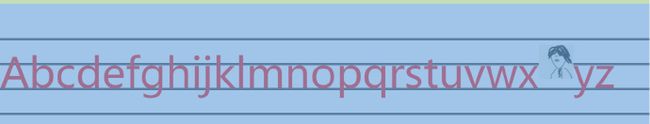
父元素内的字母基线刚刚按照我画的第三条线为基线,图片的基线与父元素的基础对齐,图片高度(15px)不足父元素基线到顶部的高度。
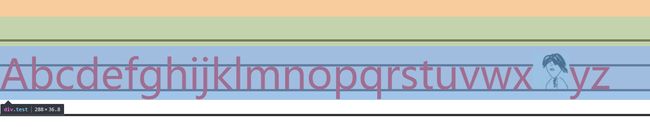
如果我试着不限制图片的高度不限制(50px),接下来会发现父元素被撑高了。但是顶部与父元素顶部平齐,底部与父元素内的文本的第三条基线对齐(画的基线只是作为参考)。

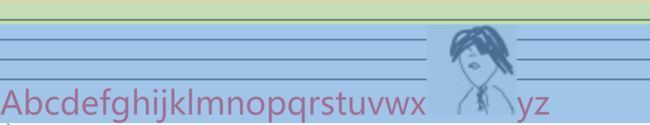
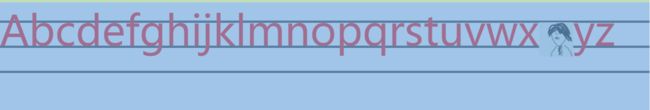
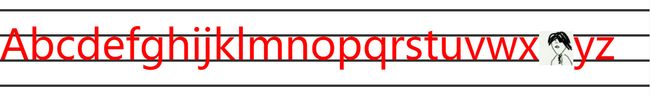
如果去掉小写字母 gpqy 会发现图片与div的底部还是会存在一个距离

通过上两图的对比,能发现我之前遇见的问题,就是img放置在div中,div的高度会比图片的高度高3px,3.5px,4px等情况。因为第三格的距离还是存在,也就能理解之前的有一种解决方案,如果div中不存在文本,直接设置 font-size: 0; 。但浏览器有最小字体限制,也就不是那么好的解决方案了。
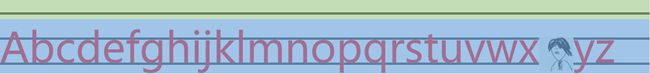
vertical-align: sub; 元素的基线与父元素的下标基线对齐。(底部高度合适,内容没有被挤出四线格)

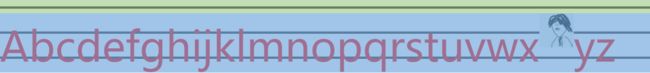
vertical-align: super; 元素的基线与父元素的上标基线对齐。(顶部高度不够,内容被挤出了四线格)

vertical-align: text-top; 元素顶端与父元素字体的顶端对齐。

vertical-align: text-bottom; 元素底端与父元素字体的底端对齐(为了与上面的super区分开来,给父元素加了一个高于本身高度的 line-height)。

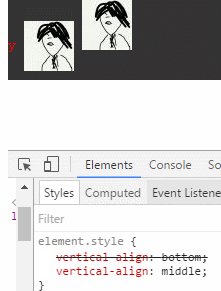
vertical-align: middle; 元素中线与父元素的小写x中线对齐。

vertical-align: top; 元素及其后代的顶端与整行的顶端对齐。
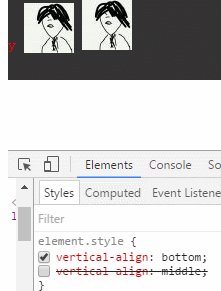
vertical-align: bottom; 元素及其后代的底端与整行的底端对齐。

这里以父元素中的 y 作为参考直接的可以看出给 img 添加 top/bottom/middle 的情况。如果父元素设置了行高会出现什么情况呢?
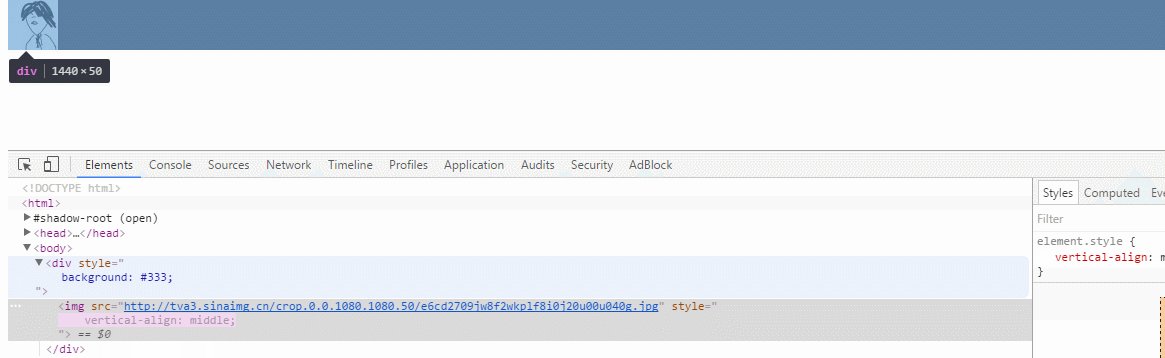
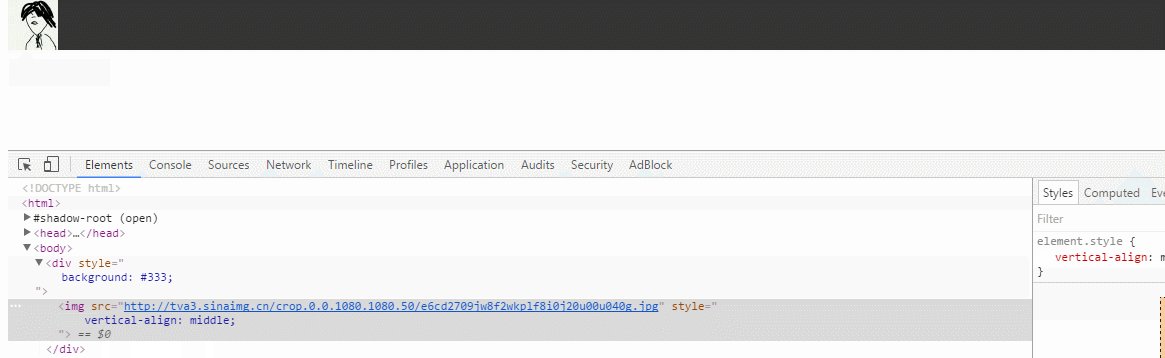
为什么设置 vertical-align: middle; 能解决高度问题?
举例:
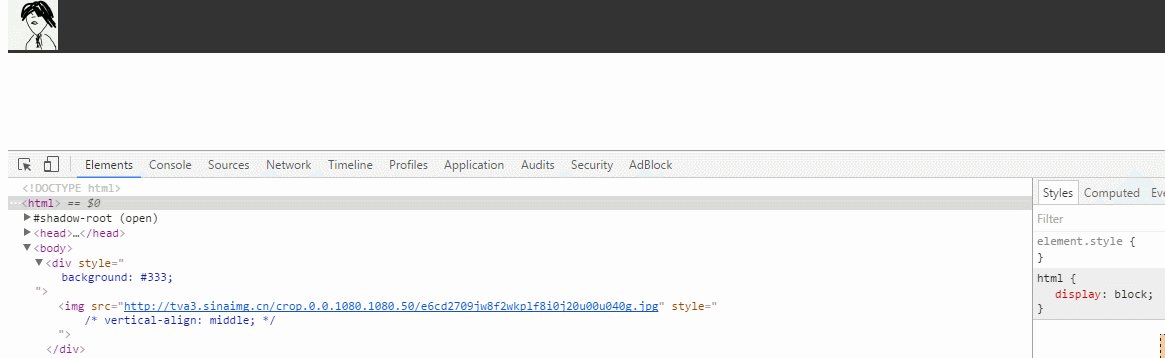
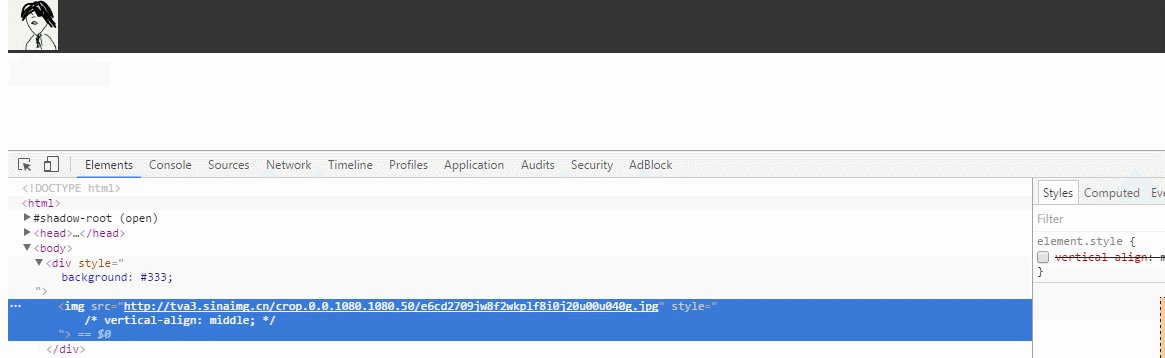
![]()
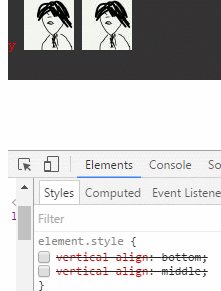
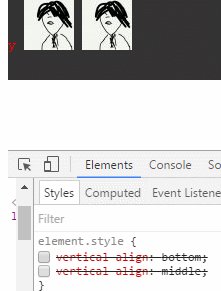
默认的vertical-align: baseline; 因此会在img与div底部之间有第三格中超出的内容的距离,这个具体的距离和字体的大小也有关系。如果设置图片为vertical-align: middle; 后,图片在父元素内是居中的,此时图片的高度如果大于内容的高度的时候,父元素的高度就会刚好等于图片的高度。

为什么父元素设置 line-height 后 vertical-align: bottom; 会出现如下情况?
这种情况应该是最糟糕的,设置line-height后父元素的基线不那么固定了,但是还是以父元素内文本字体的基线相关,并且随着字体的大小的变化而变化,当字体大小为0的时候才正好与父元素的底部对齐。
表格元素(table/table-cell)
表格元素中我们用到垂直居中的地方应该是比较多的,对于table元素或者是table样式均可以正常向上面的行内元素一样设置对齐方式。
vertical-align: top; 单元格的内边距的上边缘与行的顶端对齐。
vertical-align: middle; 单元格垂直居中。
vertical-align: bottom; 单元格的内边距的下边缘与行的底端对齐。
总结
知识点小,但是真正理解或者说遇见类似对齐的问题问题依然是问题,仔细理解了,下次应该能很好的面对问题了吧。
参考资料
https://developer.mozilla.org/zh-CN/docs/Web/CSS/vertical-align