1. ARKit 工作流程
ARkit 是一个业界领先的AR框架, 先简单介绍一下AR的原理. 基本上ARKit工作的流程是:
- 从摄像头观察周围环境, 并构建环境的基本模型, 这样, 我们得到一个现实空间的简单描述.
- 将手机中的虚拟空间和现实空间进行"对齐"
- 在手机的虚拟空间放置的物件, 就能在现实空间中显示了.
我们很大部分的创作在于虚拟空间的搭建和编程上, 当我们得到一个虚拟的空间, ARKit的强大能力就能够帮助我们将这个虚拟的空间叠加到现实空间中, 在你的屏幕上实现增强现实的魔法!
2. 搭建虚拟空间 - 场景 (Scene)
1 ) 场景的组成
ARKit中, 上面提到虚拟空间称为场景(Scene). 场景通过节点(Node)组成
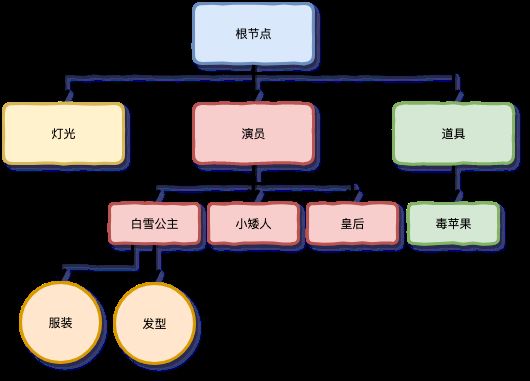
打个比喻, 场景就是电影的录影厂, 灯光, 演员, 道具都可以称为一个节点. 并可以成为一定的层级关系 ( 如果你有数据结构的基础, 节点间的关系其实是来自于一个根节点的树 ), 举个例子
不过当然, 你的Scene不一定是电影拍摄这样的语境, 我们可以很自由地进行组织, 不必拘泥例子中的结构
2 ) Demo - 如何构建一个场景
下面就通过Apple官方的Starter Project进行解释如何构建一个场景
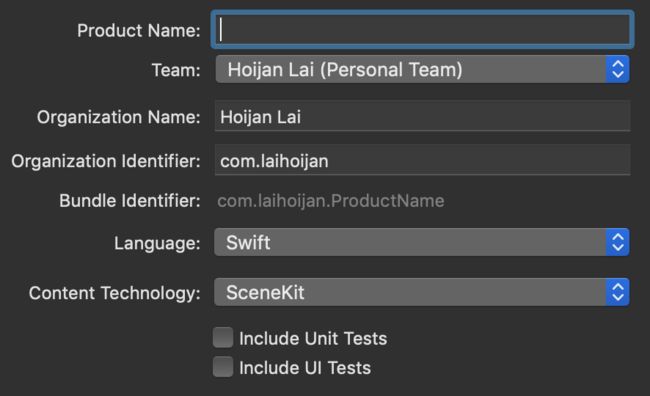
首先, 我们创建一个AR 项目,
然后在Content Technology中选取SceneKit
这样我们得到一个简单的 AR app, 它是直接就能运行的
代码中的sceneView很重要:
@IBOutlet var sceneView: ARSCNView!
它是一个 ARSCNView, 这个是一个用于展示AR物件的视图, 负责渲染, 相当于AR的前端
sceneView顾名思义, 其实就是"to view a scene", 没错就是展示场景, 它显示什么场景由它的.scene属性决定, 下面介绍两个设置它的方式
- 方式1 -
XCode提供的初始代码是第一种设置方式:
let scene = SCNScene(named: "art.scnassets/ship.scn")!
sceneView.scene = scene
即通过直接设置sceneView的scene来展示预先搭建的.scn文件, Xcode的默认AR项目中这个.scn文件是一个飞船模型, .scn格式文件是在Xcode中创作的三维文件, 除了这个格式,我们也可以传入其他三维格式的作品
这是一个很简单的方式, 优点是可以让编程和虚拟物件的创作这两个流程较好地分离, 如果你是一名CG设计师, 那这个方式就很直接方便了
- 方式2 -
我们上面提到, 场景由节点组成, 所以第二种我要介绍的, 就是增量地进行节点的添加, 为了说明这个方法, 我们可以尝试从一个一无所有的sceneView开始
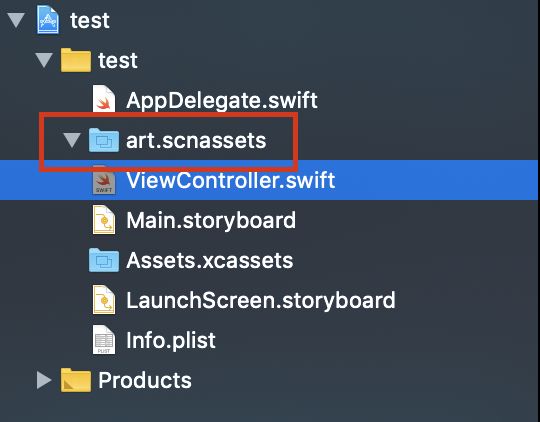
我们先将Xcode的默认AR项目中删除飞船的资源文件, 也就是清空art.scnassets中的文件
然后去掉ViewDidLoad()中设置sceneView.scene的代码. 然后我们去从零开始用代码搭一个场景
我们尝试制作一个棒棒糖, 这里创建一个makeLollipop函数, 在这个函数中, 我们给sceneView的根节点绑定一个子节点, 用来后续存放棒棒糖的结构
func makeLollipop(_ x: Float, _ y: Float, _ z: Float) {
let lollipopNode = SCNNode()
sceneView.scene.rootNode.addChildNode(lollipopNode)
}
然后我们可以增量地添加棒棒糖的几个实体, 一个是糖球, 一个是糖棒
func makeLollipop(_ x: Float, _ y: Float, _ z: Float) {
let lollipopNode = SCNNode()
sceneView.scene.rootNode.addChildNode(lollipopNode)
// add candy
let candyNode = SCNNode(geometry: SCNSphere(radius: 0.05))
candyNode.position = SCNVector3(x, y, z)
lollipopNode.addChildNode(candyNode)
// add stick
let stickNode = SCNNode(geometry: SCNCylinder(radius: 0.008, height: 0.3))
stickNode.position = SCNVector3(x, y-0.15, z)
lollipopNode.addChildNode(stickNode)
}
这里我用了快速创建简单几何体的函数, 它们还是比较直观的, 这里不多作解释了, 步骤基本是:
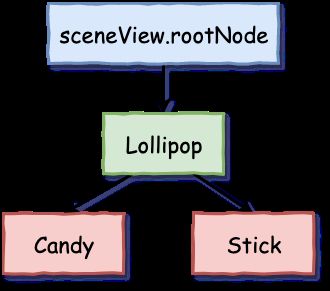
上面, 我们通过增量的方式, 构建了这样一个场景结构:
- 创建节点, 这个时候可以指定节点中的几何体
- 将节点加入到你选定的父节点中
注: 几何体也可以来自于预先搭建好的三维文件
效果:
关键:
你完全可以结合上述两种方法来搭建场景, 其实两种方法都是基于节点的结构的当你用Xcode创建的三维实体, 节点的关系能够被很好的解析, 其他软件制作的可能需要进行一定的拆分和组织, 所以我们也需要学会通过指定
geometry参数来创建SCNNode()的方法
3. 现实空间的要素
1 ) AR摄像机
文档: ARCamera
这个摄像机的定义和CG概念上的摄像机类似, 它包含一个摄像机的三维位置信息, 旋转姿态信息, 现实空间各个点和这个摄像机的相对位置对于描述这个现实空间是很关键的
2 ) AR 帧
文档: ARFrame
现实空间的基本输入首先就是一帧帧的图像, 在ARKit中, 除了基本的像素信息, 它还包含了设备的三维空间的位置信息, 环境的跟踪信息等等, 得到ARFrame需要用到的硬件不只是摄像头, 还需要运动传感器
3 ) 特征点 ( 点云 )
文档: rawFeaturePoints
ARPointCloud
当你移动你的设备时, 摄像头会分析视频帧并搜集环境中一些有代表性的特征点, 有时可能是角点 ( 指尖, 桌角, 屏幕的角, 键盘键粒, 文字边缘等等 ), 有时可能是纹理 ( 木纹, 衣物皱褶, 纤维 ), 也有可能是色彩转折 ( 比如地面和墙面 ). 我不知道Apple用的特征点检测算法有哪些, 但是你可以去了解一下常见的几个算法
特征点的跨帧匹配是ARKit对世界描述的很关键的步骤, 比如说, 你在一个帧中用上了一个钮扣上的特征点, 如果你能在后面的帧也能找到钮扣的特征点并成功匹配, 你就能得到这个钮扣在三维空间的位置估计
当你的点不止一个而是很多的时候, 你对这个空间的描述就更加准确. 当然, 当前这个技术不能做到完美, 所以很多时候AR还是会"飘", ARKit 的文档也提到
ARKit does not guarantee that the number and arrangement of raw feature points will remain stable between software releases, or even between subsequent frames in the same session.
4 ) 锚点
文档: ARAnchor
锚是比特征点更加可靠的现实空间标记, 它能够提高其周围区域的现实跟踪质量, 文档中提到一些很有用的锚点:
ARPlaneAnchor: ARKit能够检测空间中的平面, 你可以给这些平面绑定一个"平面锚点", 它常常是一个干净的桌面, 地面等等, 宜家的虚拟家具app就用到了平面检测来减少虚拟家具的漂移
ARImageAnchor, 扫描一张图片, 并记忆这个图像的特征, 当我们下次见到这个图像的时候, 我们就能够将它设置为一个锚点, 在其周围展示我们的虚拟世界, 它比平面特征更加丰富, 因为平面往往是一些地面, 桌面的纹理, 而图片则细节更多. 这种锚点常常会用来做虚拟故事书. 当扫描到故事书上特定的图片时, 能够在其上播放虚拟场景, 让情节"跃然纸上"
ARObjectAnchor: 这个真的太badass了! 能够检测并记录一个现实三维物件, 你可以将一个杯子作为一个"物体锚", 创建这样一个锚需要用摄像机扫描这个三维物件并得到丰富的特征点. 当摄像机下次看到这个三维物件的时候, 它能够记住它并将它作为现实空间的描述标记, 比特征点和图片更加高级!
ARFaceAnchor
这个能够准确定位你的五官, 并为你戴上虚拟饰物, 很多美颜相机, 直播软件都有用到这个功能, 这个就非常容易联想到了
5 ) 环境光
文档: lightEstimate
要让我们的虚拟物件在现实环境中叠加得更加真实, 我们希望它被打上和环境一样的灯光
ARKit 提供了对环境光位置估计的功能, 你可以估计环境光的位置, 强度后, 往你的场景中添加一盏对应位置和强度的灯. 这样你的虚拟物件才能和周围的现实真正的契合. 方法我会在后续教程讲到, 敬请期待哦
点个喜欢吧~❤️