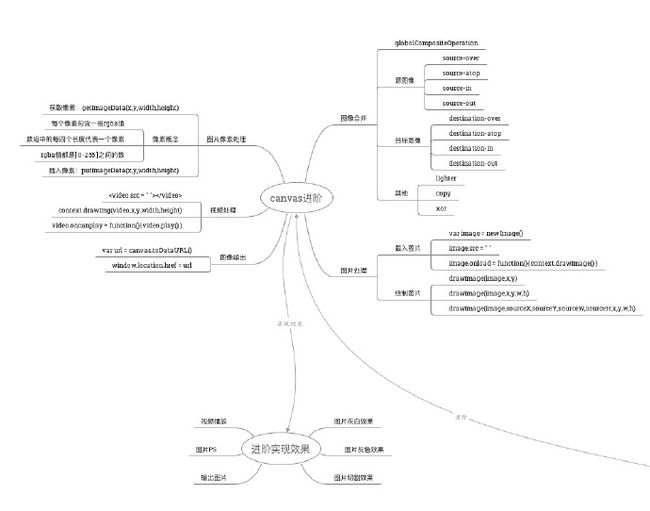
一、图像合并
两个重要概念
目标图像:已有图形
源图像:即将绘制的图形
一行重要代码
context.globalCompositeOperation = ""
此行代码之后的是源图像,之前的是目标图像
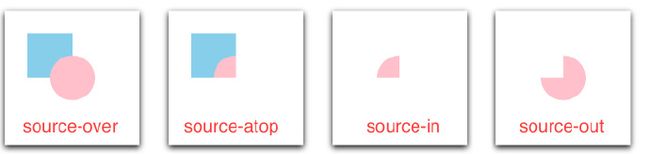
源图像操作:
source-over:源图形显示在目标图像之上,且全部显示
source-atop:源图形显示在目标图形的上方,超出目标图像部分不显示
source-in:只显示源图形在目标图形中的部分
source-out:只显示源图形在目标图形外的部分
实例:
//目标图像(蓝色)
context.beginPath();
context.fillStyle = 'skyblue';
context.fillRect(50,50,100,100);
context.globalCompositeOperation = "source-xxx"
//源图像(粉色)
context.fillStyle = 'pink';
context.arc(150,150,50,0,Math.PI * 2,true)
context.fill();
源图像操作:
destination-over:目标图形显示在源图像之上,且全部显示
destination-atop:目标图形显示在源图形的上方,超出源图形部分不显示
destination-in:只显示目标图形在源图形中的部分
destination-out:只显示目标图形在源图形外的部分
实例:
//目标图像(蓝色)
context.beginPath();
context.fillStyle = 'skyblue';
context.fillRect(50,50,100,100);
context.globalCompositeOperation = "destination-xxx"
//源图像(粉色)
context.fillStyle = 'pink';
context.arc(150,150,50,0,Math.PI * 2,true)
context.fill();
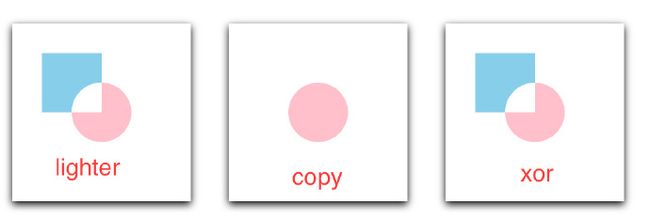
其他操作
lighter:重叠部分,颜色的rgb混合处理;数值相加,超出255以255处理
copy:只显示源图形,不显示目标图形
xor:不显示重合部分
实例:
//目标图像(蓝色)
context.beginPath();
context.fillStyle = 'skyblue';
context.fillRect(50,50,100,100);
context.globalCompositeOperation = "xxx"
//源图像(粉色)
context.fillStyle = 'pink';
context.arc(150,150,50,0,Math.PI * 2,true)
context.fill();
二、图片绘制
1、新建图片对象,并将其src属性设置为图片路径
var img = new Image();
img.src = "http://img3.imgtn.bdimg.com/it/u=1011179444,2282576107&fm=21&gp=0.jpg";
2、将绘制代码放在img.onload中,让绘制在图片加载完后执行
img.onload = function () {
context.drawImage(img,50,50);
}
3、绘制方式,一共9个属性,这里分三段理解
drawImage(img,x,y):必选属性,第一参数为图片对象名称,后两个为绘图位置(图片左上角在画布中的坐标)
//画布300*300,图片200*200
var img = new Image();
img.src = "http://img3.imgtn.bdimg.com/it/u=1011179444,2282576107&fm=21&gp=0.jpg";
context.beginPath();
img.onload = function () {
context.drawImage(img,50,50);
}
drawImage(img,x,y,w,h):后面加两个属性是自定义图片的大小
//画布300*300,图片200*200
var img = new Image();
img.src = "http://img3.imgtn.bdimg.com/it/u=1011179444,2282576107&fm=21&gp=0.jpg";
context.beginPath();
img.onload = function () {
context.drawImage(img,0,0,300,300);
}
drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,x,y, width,height):中间加入的四个属性,是表示图片截取的位置,矩形起点、终点、长、宽
//画布300*300,图片200*200
var img = new Image();
img.src = "http://img3.imgtn.bdimg.com/it/u=1011179444,2282576107&fm=21&gp=0.jpg";
context.beginPath();
img.onload = function () {
context.drawImage(img,100,0,200,200,75,0,300,300);
}
clip:类似于css3的蒙版遮罩效果,只显示clip图形内的图片
context.beginPath();
context.lineWidth = 5;
context.arc(150,150,150,0,Math.PI*2,true);
context.stroke();
context.clip()
context.beginPath();
img4.onload = function () {
context.drawImage(img,0,0,300,300);
}
三、图片像素处理
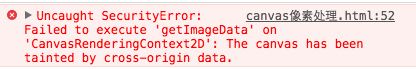
PS1: 此处注意,sublime编辑器是无法获取图片像素信息的,好像是牵涉到跨域的问题,会出现以下报警;用Hbuilder就可以正常使用(改到127开头的内部服务器)
PS2:图片请使用本地连接,用网络图片也是以下报警
获取图片信息getImageData(x,y,w,h)
getImageData(x,y,w,h):x,y是起始坐标,w,h是获取的长宽
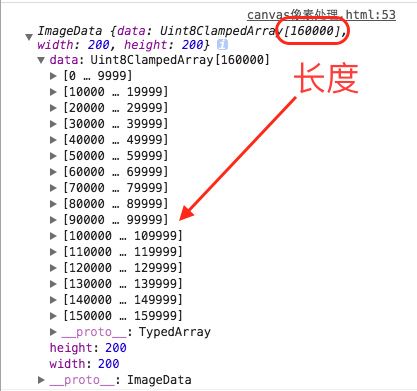
- 获取出来的信息是一个包含各像素rgba值的数组CanvasPixeArray
- 因为每个像素包含rgba这4个值,所以每个像素占据数组中的4个位置,也就是
[r1,g1,b1,a1,r2,g2,b2,a2,r3,g3,b3,a3...]这样一直排列下去 - 所以数组的长度
length = w * h * 4 - 在循环数组获取每个元素的时候,一般是要让i+=4这样获取每个像素
下面是一个实例,用的图片是200*200大小
//引用图片
context.beginPath()
var image = new Image();
image.src = "123.jpg";
image.onload = function () {
context.drawImage(image,0,0);
}
//获取图片信息
var imageData = context.getImageData(0,0,200,200);
将修改完的像素重新绘制putImageData(x,y,w,h)
putImageData(x,y,w,h):x,y是起始坐标,w,h是获取的长宽
PS:其中如果重绘区域与原图片重叠,会将原图片部分覆盖
灰度效果
- 在rgba表示中,rgb值相同就一定是灰色
- 获取每个像素的rgba值并将rgb值改为
gray = (r+g+b)/3 - 重绘像素
//灰度处理
var imageData = context.getImageData(0,0,200,200);
var data = imageData.data;
for (var i = 0; i<200*200*4; i+=4){
var r = data[i];
var g = data[i+1];
var b = data[i+2];
var gray = (r+g+b)/3;
data[i] = gray; //r值
data[i+1] = gray; //g值
data[i+2] = gray; //b值
}
context.putImageData(imageData,200,0)
反色效果
- 在rgba表示中,rgb反色就是用255减去相应的数值
- 获取每个像素的rgba值并将rgb值改为
data[i] = 255-data[i] - 重绘像素
//反色处理
var imageData = context.getImageData(0,0,200,200);
var data = imageData.data;
for (var j = 0; j<200*200*4; j+=4){
data[j] = 255-data[j];
data[j+1] = 255-data[j+1];
data[j+2] = 255-data[j+2];
}
context.putImageData(imageData,0,200);
切割效果
- 像素的a值改为0就会成为透明,即显示底部白色
- 获取每个像素的rgba值
- 循环获取相应行列的像素
- 将这些像素的a值改为0
- 重绘像素
var imageData = context.getImageData(0,0,200,200);
var data = imageData.data;
var w = 200;
var space = Math.ceil(200/3);
console.log(space);
for (var i1 = space; i1四、视频绘制
使用方法:drawImage(video,x,y,w,h)
使用的方法其实与图片绘制相同,就是将image对象换成vidoe
- 创建一个
标签,并加上src属性 - 将canvas大小设置为与视频相同
- 用
drawImage(video,x,y,w,h)将视频绘制到画布 - 让video标签消失,只剩下canvas
- 设置定时器播放动画(高于26帧基本就看不到卡顿了)
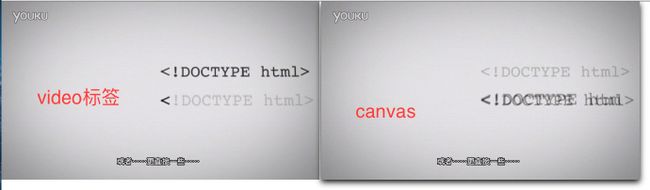
下面是实例演示
视频
五、图形输出
ps:也是要用Hbuilder打开的,图片用本地连接
输出:toDateURL()
var url = canvas.toDateURL()
显示:
//这是打开网页直接显示
window.location.herf = url
//当然也可以这样,点击a标签后图片就会以图片形式展现而非网页形式
var a = document.getElementById('a1');
a.href = url;