文字显示控件 Text, Text.rich
Text 相关属性:
Text.rich 相关属性:
很明显这两个控件的差别在于text和textSpan,text就是用于文字的显示,而textSpan 则是可以得TextSpan最大的用处在于处理多种类型和显示效果的文字,以及各自点击事件的处理。
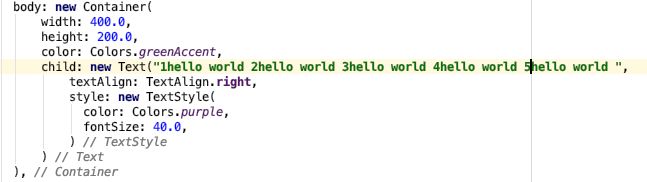
text 中的style 属性:
textAlign
文本对齐方式,代码如下
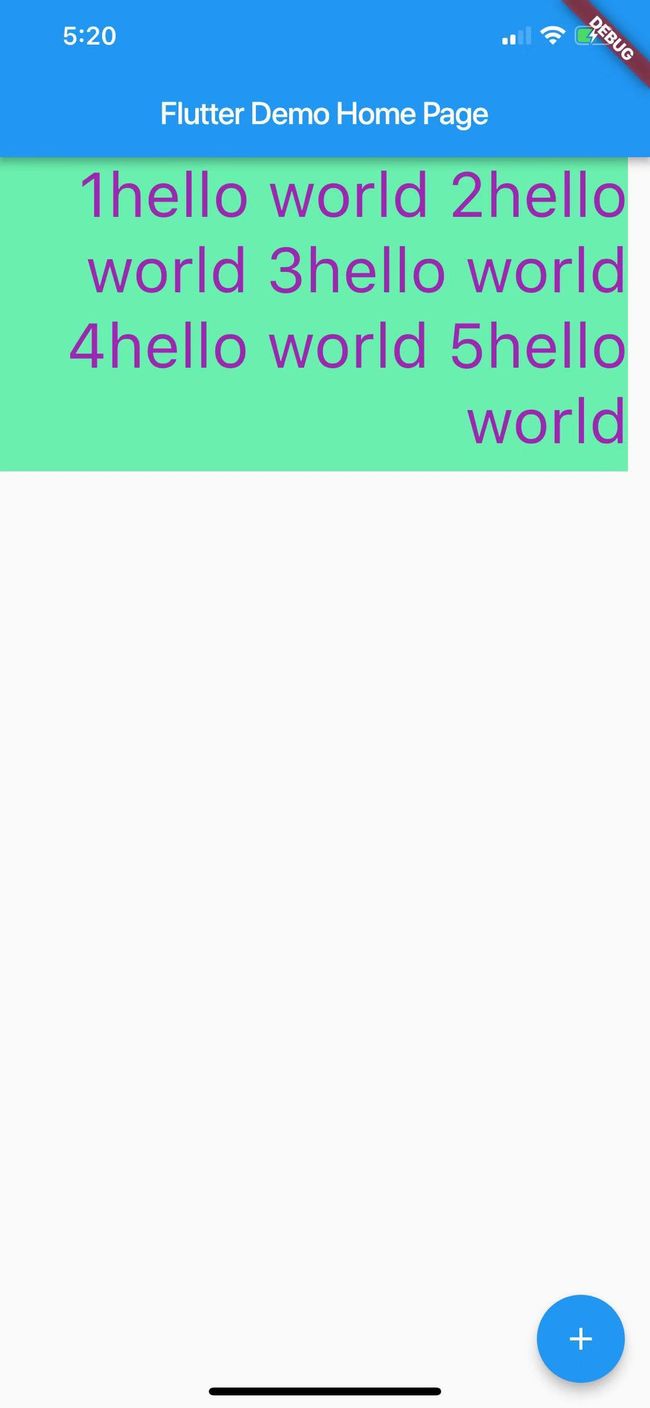
textAlign: TextAlign.right
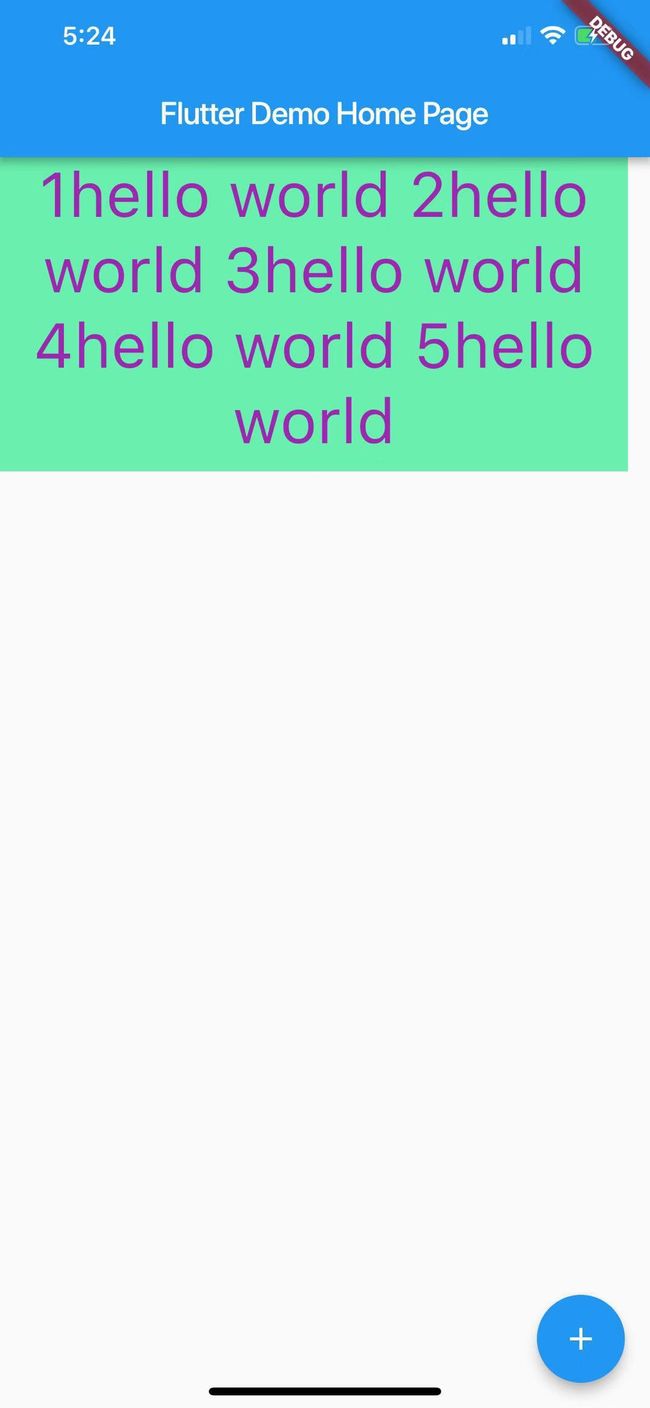
textAlign: TextAlign.left
textAlign: TextAlign.center
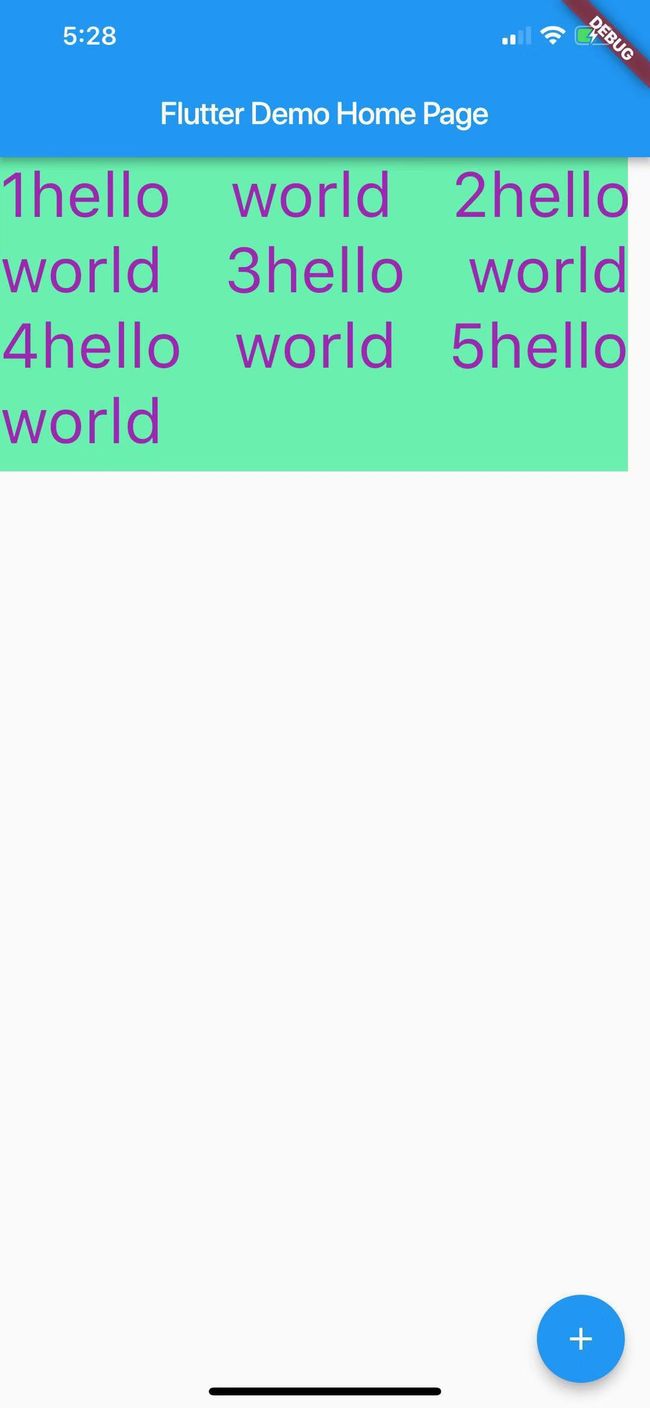
textAlign: TextAlign.justify (两端贴边对齐)
textAlign: TextAlign.start
textAlign: TextAlign.end
textDirection
设置 textDirection: TextDirection.rtl 和 TextAlign.end 效果类似(不做截图)
设置 textDirection: TextDirection.ltr 和 TextAlign.star 效果类似(不做截图)
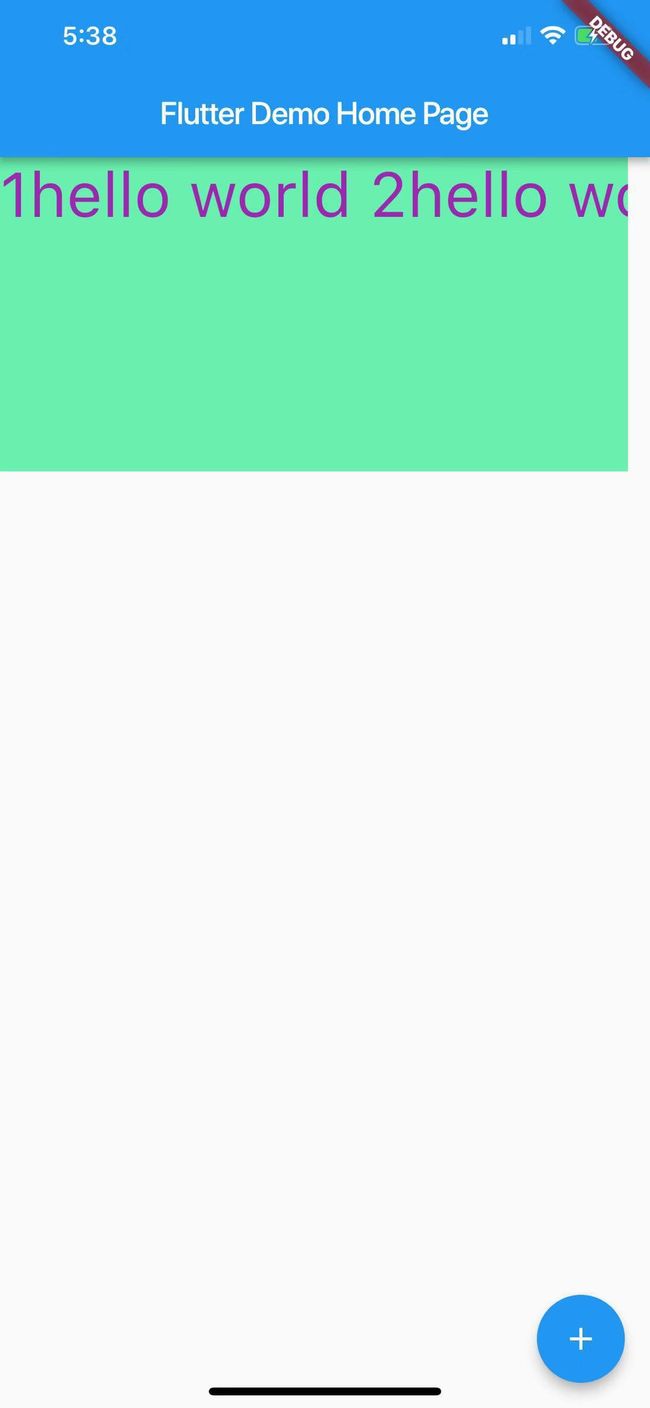
softWrap
是否自动换行,若为false,文字将不考虑容器大小,单行显示,超出屏幕部分将默认截断处理
softWrap:false
显然,当softWrap为false而文字长度超出父控件宽度时,会出现截掉不显示的现象。
softWrap:true
在Flutter的text 里面,当文字被截掉之后,可以改变他的显示方式。
overflow
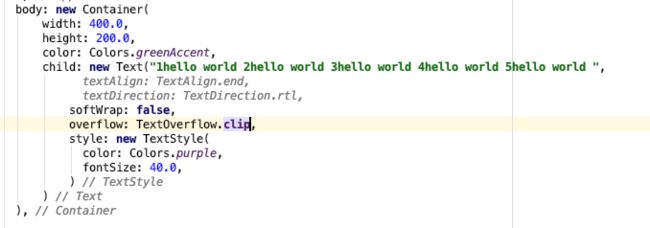
代码如下:
overflow: TextOverflow.clip
overflow: TextOverflow.fade
注意观察被截取的字母。
overflow: TextOverflow.ellipsis
此时被截取前使用 ... (省略号) 代替。
textScaleFactor
字体显示倍率,上面的例子使用的字体大小是40.0,将字体设置成20.0,然后倍率为2,依然可以实现相同的效果.
maxLines
最大行数设置,可以和截取部分一起写,效果更好,这里为了排除效果覆盖,不添加截取效果,代码如下。
实现代码效果如下图:
textSpan 则是可以得TextSpan最大的用处在于处理多种类型和显示效果的文字,以及各自点击事件的处理。
这里需要注意 导入手势包
import 'package:flutter/gestures.dart';
Widget build(BuildContext context) {
// TODO: implement build
return new Container(
padding:new EdgeInsets.fromLTRB(10.0,100.0,10.0,300.0),
width:400.0,
height:200.0,
color: Colors.greenAccent,
child:new Text.rich(new TextSpan(
text:"one",
style:new TextStyle(
fontSize:40.0,
color: Colors.green,
decoration: TextDecoration.underline,
decorationColor: Colors.purple,
decorationStyle: TextDecorationStyle.wavy,
),
children: [
new TextSpan(
text:"TWO",
style:new TextStyle(
fontSize:40.0,
color: Colors.green,
decoration: TextDecoration.underline,
decorationColor: Colors.purple,
decorationStyle: TextDecorationStyle.wavy,
),
recognizer:new TapGestureRecognizer()
..onTap = () {
var alert =new AlertDialog(
title:new Text("Title"),
content:new Text("TWO is tapped"),
);
showDialog(context: context, child: alert);
}
),
new TextSpan(
text:"THREE",
style:new TextStyle(
fontSize:40.0,
color: Colors.black12,
decoration: TextDecoration.overline,
decorationColor: Colors.redAccent,
decorationStyle: TextDecorationStyle.dashed,
),
recognizer:new LongPressGestureRecognizer()
..onLongPress = () {
var alert =new AlertDialog(
title:new Text("Title"),
content:new Text("THREE is tapped"),
);
showDialog(context: context, child: alert);
}
),
new TextSpan(
text:"four",
style:new TextStyle(
fontSize:40.0,
color: Colors.green,
decoration: TextDecoration.lineThrough,
decorationColor: Colors.yellowAccent,
decorationStyle: TextDecorationStyle.dotted,
),
recognizer:new TapGestureRecognizer()
..onTap = () {
var alert =new AlertDialog(
title:new Text("Title"),
content:new Text("four is tapped"),
);
showDialog(context: context, child: alert);
}
)
],
recognizer:new TapGestureRecognizer()
..onTap = () {
var alert =new AlertDialog(
title:new Text("Title"),
content:new Text("other is tapped"),
);
showDialog(context: context, child: alert);
}
),)
);
}