- leetcode021-合并两个有序链表
陆阳226
问题描述将两个升序链表合并为一个新的升序链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。示例:输入:1->2->4,1->3->4输出:1->1->2->3->4->4解答递归法:每一层减去一个较小的节点,直到某个链表为null递归结束。publicstaticListNodesolution(ListNodel1,ListNodel2){if(l1==null){returnl2;}
- 面试题24. 反转链表
阿星啊阿星
反转链表题目描述定义一个函数,输入一个链表的头节点,反转该链表并输出反转后链表的头节点示例:输入:1->2->3->4->5->NULL输出:5->4->3->2->1->NULL提示:0<=节点个数<=5000转载来源:力扣(LeetCode)题目分析1→2→3→null初始化时h为1,now为2,h的next设置成null,有:null←1(h) 2(now)→3现在将保存一下now的next
- 报错 | pydantic.v1.error_wrappers.ValidationError ... subclass of BaseModel expected
程序猿林仔
报错pythonpythonlangchain
文章目录01问题情景02分析问题03阅读源码04解决方案4.1方案1-指定版本安装4.2(通用)方案2-指定v1版本4.3(推荐)方案3-参考源码01问题情景最近在做Langchain的开发,可能是因为我更新了依赖库的版本,在执行下面这部分代码的时候出现了该异常:#出现该异常的代码(仅保留核心逻辑)fromlangchain.output_parsersimportPydanticOutputPa
- 3-台北-夜市文化
子不语_時語
士林夜市的名声早在去台湾之前就有所耳闻。所以第一天台北之夜,即使晚餐吃的很撑,也还是兴冲冲的去了。去之前听说,在台湾的夜市不止士林一处,高雄的六合夜市甚至更有人气。并且如果是搭捷运去士林夜市,不能到士林站下来,需要在前一站的剑潭路下,街对面就是。兴致高昂的我们,也不管捷运就在咫尺,直接招了的士就过去了。事后才想到,没有体验过捷运怎么能算是体验过台北呢?更何况那个仿照日本西瓜卡的悠游卡,也不知道长什
- unocss 一直热更新打印[vite] hot updated: /__uno.css
柳雾青烟紫燕穿
csscss3vue
控制台持续打印了几千条这条信息,页面逐渐卡死client.ts:450[vite]hotupdated:/__uno.css找出的原因是:依赖出问题了,重新安装unocss,执行命令npmiunocss后修复。但奇怪的是,删除node_modules重新全部安装依赖却不能修复,tmd。还有一种解决方法是切换分支,切去其它分支,再切回来,也不会再打印了。一开始还怀疑了是哪里的unocss类名一直在监
- 前端技能树,面试复习第 29 天—— 简述 Babel 的原理 | Webpack 构建流程 | Webpack 热更新原理 | Git 常用命令
编程轨迹_
前端面试复习笔记前端面试面经前端工程化WebpackBabel前端面试大厂面试题
31b3479814f74acbb70b9f63f2e80012.gif"width=“100%”>⭐️本文首发自前端修罗场(点击加入社区,参与学习打卡,获取奖励),是一个由资深开发者独立运行的专业技术社区,我专注Web技术、答疑解惑、面试辅导以及职业发展。。1.Babel的原理是什么?babel的转译过程也分为三个阶段,这三步具体是:解析、转换、生成解析Parse:将代码解析⽣成抽象语法树(AS
- 2021-09-10
游忠杰
今日主题:1-多去外面看书;2-反思自己3-继续努力前行多去外面看书:今天上午带着我家弟弟去医院体检,然后顺便吃了早餐,看看时间快到一点,因为一点左右,游宸熙就放学,顺便就把她带回家,然后就在那里安安静静找一个地方,看了一会书,发现在外面看书的效率很高,而且也很容易看的下去,不像在家里,很难进入转态中,而在外面,不到几分钟就进入状态,也就是开始思考,以后提前一个小时左右,找一个安静的地方,在外面安
- 力扣:两数相加
LBF好人
leetcode刷题java链表算法leetcode
目录一、问题描述二、解题路线三、参考答案一、问题描述二、解题路线第一次看到这题,一开始的思路是,调用函数addTwoNumbers(l1,l2),传入函数两个链表。然后分别计算每个链表对应的数值(比如:2->3->1,对应数值是342),之后求出两个数值的和sum,最后通过while循环对sum取余和除10取整的操作再把各个位的数添加到一个链表中,最后返回链表。但是没通过,发现了问题,题中要求是链
- 363. 矩形区域不超过 K 的最大数值和(C语言实现)
Buaaer(>ω<)
算法学习-Leetcode动态规划算法二分查找
文章目录363.矩形区域不超过K的最大数值和题干声明方法1-暴力枚举+简单dp方法2-暴力枚举+二维数组前缀和方法3-固定边界搜索方法4-固定边界搜索+dp优化方法5-固定边界搜索+前缀和+二分查找363.矩形区域不超过K的最大数值和本题涉及内容:一/二维前缀和问题、降维问题、暴力枚举问题、dp问题、二分查找问题题干给你一个m∗nm*nm∗n的矩阵matrixmatrixmatrix和一个整数kk
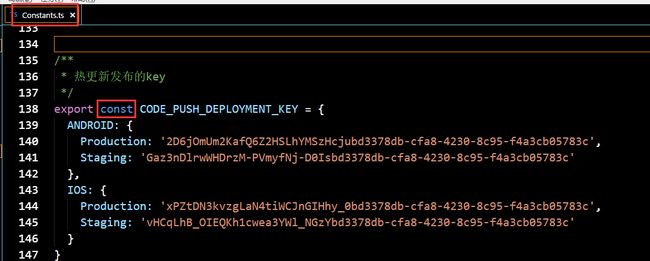
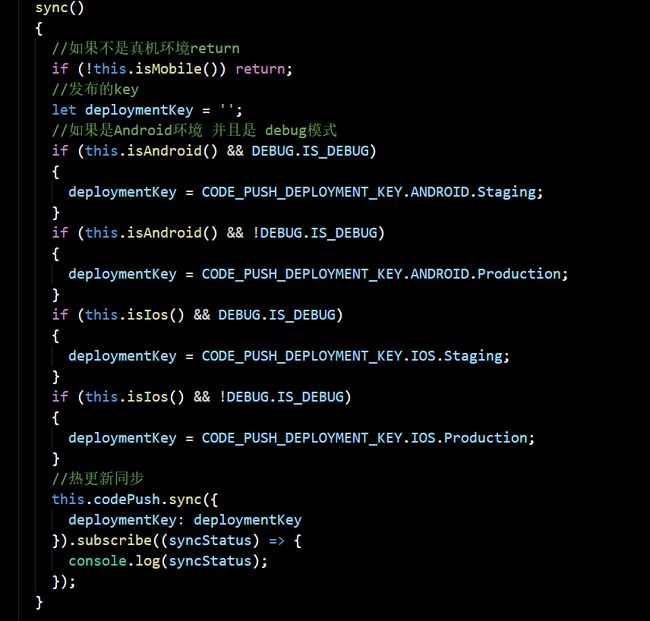
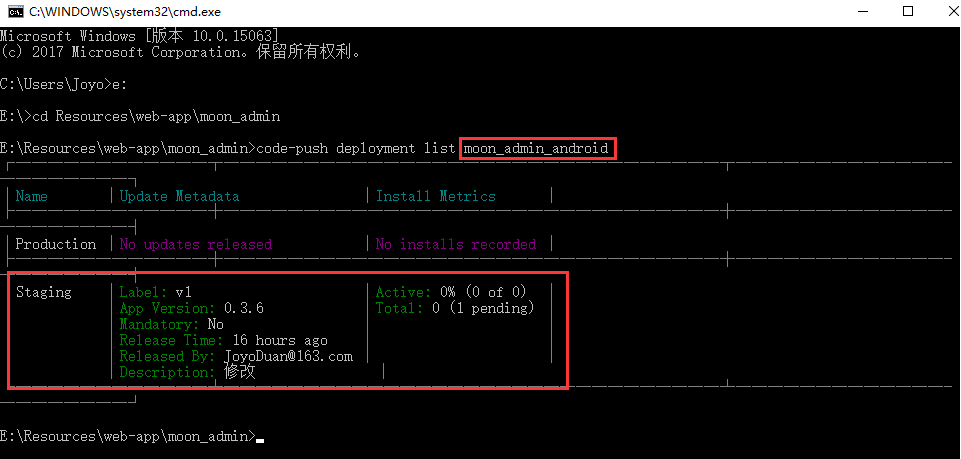
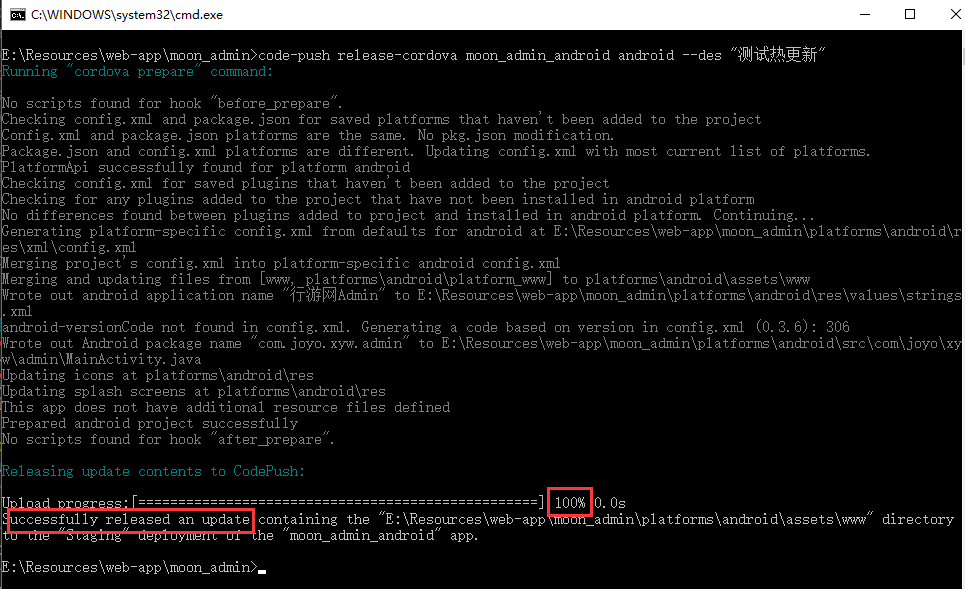
- 在ReactNative中使用CodePush 热更新
执念1012
ReactNativereactnativereact.jsjavascript
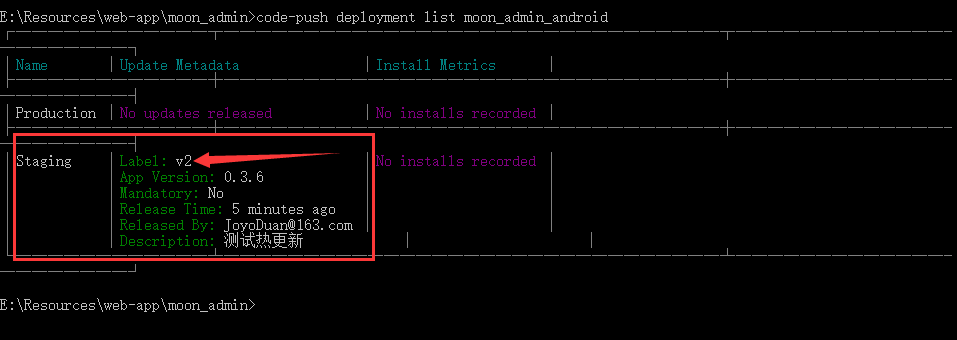
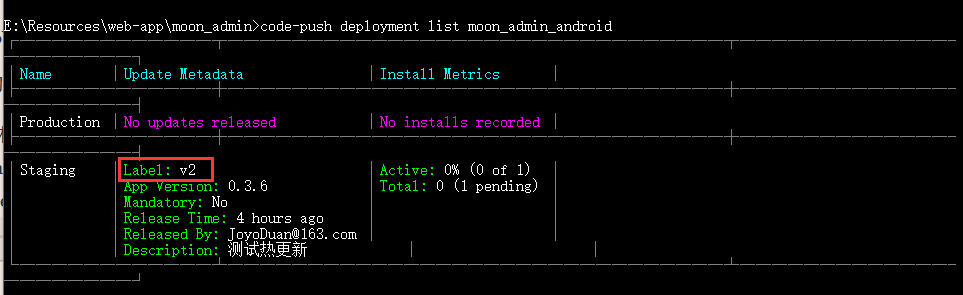
ReactNative热更新使用react-native-update,这个库是在RN中文网上推广的。鉴于测试、使用改库,我们还可以自建codepush服务,不过这个后面会详细讲到,官网地址。基础环境1.全局安装update-cli先全局安装命令行工具,每台电脑只用装一次npmi-greact-native-update-cli2.项目初始化然后在项目目录中安装热更新模块0.71及以上版本使用最新
- 牛客周赛 Round 58
Pown_ShanYu
算法c++开发语言
D好好好数题目大意:定义k-好数为:可以表示为若干个不同的k的整次幂之和的数字例如30=3^3+3^1,30是一个3-好数给定一个数n,n最少可以表示成几个k-好数的和赛事错误思路:将n转化为k进制,然后将数位上的数字求和,当时想的是求n转换为n个k的整次幂的数正解:k进制数位上的最大值即为解,因为一个k-好数可以表示为多个k的整次幂的和,比如三进制下1010,可用(1000+10)两个k的整次幂
- 民工蜕变之路——2022-4-14
民工小丁
叫醒我的不是闹钟也不是梦想,而是小时候吹过的牛逼今日起床:5:00坚持早起:第33天成功日志1-坚持每日早起2-坚持每日阅读3-坚持每日锻炼4-完成学习任务5-跟老婆道歉书读万卷今日阅读:《碎嘴-许美达的生活碎片》《幸福的婚姻》健康与饮食今日锻炼:20个俯卧撑坚持锻炼:12天
- 快乐的LeetCode --- 83. 删除排序链表中的重复元素
北木.
多味的LeetCodeleetcode
题目描述:给定一个排序链表,删除所有重复的元素,使得每个元素只出现一次。示例1:输入:1->1->2输出:1->2示例2:输入:1->1->2->3->3输出:1->2->3解题思路1:类似题解:面试题18.删除链表的节点代码1:超出时间限制#Definitionforsingly-linkedlist.#classListNode(object):#def__init__(self,x):#se
- 【Hot100】LeetCode—118. 杨辉三角
山脚ice
#Hot100leetcode算法
目录1-思路模拟2-实现⭐118.杨辉三角——题解思路3-ACM实现原题链接:118.杨辉三角1-思路模拟1-定义grid2-实现递推公式3-初始化4-遍历递推收集结果2-实现⭐118.杨辉三角——题解思路classSolution{publicList>generate(intnumRows){int[][]grid=newint[numRows][numRows];//初始化for(inti=
- 17-预处理指令3-文件包含
Andy_Livings
一、基本概念其实我们早就有接触文件包含这个指令了,就是#include,它可以将一个文件的全部内容拷贝另一个文件中。二、一般形式1.第1种形式#include直接到C语言库函数头文件所在的目录中寻找文件2.第2种形式#include"文件名"系统会先在源程序当前目录下寻找,若找不到,再到操作系统的path路径中查找,最后才到C语言库函数头文件所在目录中查找三、使用注意1.#include指令允许嵌
- 【408DS算法题】036基础-14年真题_求二叉树的WPL
Owlet_woodBird
算法二叉树考研后序遍历数据结构
Index真题题目分析实现总结真题题目二叉树的带权路径长度(WPL)是二叉树中所有叶结点的带权路径长度之和。给定一棵二叉树T,采用二叉链表存储,结点结构如下:其中叶结点的weight域保存该结点的非负权值。设root为指向T的根结点的指针,请设计求T的WPL的算法,要求:1-给出算法的基本设计思想。2-使用C或C++语言,给出二叉树结点的数据类型定义。3-根据设计思想,采用C或C++语言描述算法,
- seurat提取表达矩阵_10X scRNA免疫治疗学习笔记-3-走Seurat标准流程
幸福的小酒瓶
seurat提取表达矩阵
刘小泽写于19.10.15笔记目的:根据生信技能树的单细胞转录组课程探索10XGenomics技术相关的分析课程链接在:http://jm.grazy.cn/index/mulitcourse/detail.html?cid=55第二单元第7讲:走Seurat标准流程【文章结构总-分-总,结尾有完整的代码,熟悉者前面可以跳过,去看后面8min完成的代码】前言前面介绍了自己利用cellrangerc
- 237. Delete Node in a Linked List
Nancyberry
DescriptionWriteafunctiontodeleteanode(exceptthetail)inasinglylinkedlist,givenonlyaccesstothatnode.Supposedthelinkedlistis1->2->3->4andyouaregiventhethirdnodewithvalue3,thelinkedlistshouldbecome1->2->
- 2021-6-30进账感
宗柳媚
1-今天晚上已经坚持了好几天的念生命的祈祷给肚子的宝贝听,感觉ta在肚子的胎动,感觉此刻进账感50元2-今天晚上宝贝洗好澡了,过来我的房间和我玩了一个小时,陪伴他,他陪伴我,放着他喜欢听的音乐,他哼着音乐,开心的笑,此刻进账感100元的开心3-和我宝贝在吃蓝莓蛋糕和喝着牛奶,今天在超市买的东西。打开冰箱感受好丰盛啊,有放着都是我爱吃的水果或者蛋挞,哗啦啦,享受了超市的减卷和打折,感觉太丰盛了,此刻
- vue表格刷新数据_vue+element-ui实现表格某个数据弹窗添加数据,保存后数据更新,再次打开弹窗,数据回显...
weixin_39538693
vue表格刷新数据
实现功能:1、生成数据插入table2、修改table的某个数据,保存后该数据进行更新3、点击table的btn,选择的数据仍是选中状态,数据回显示例-1-选择地址插入表格示例-2-选择指定岗位示例-3-选择岗位出现table里示例-4-打开弹窗之前选择的岗位仍是选中一、页面布局Cascader级联选择器选择地址插入table,插入的数据可删除,可添加岗位页面布局代码:placeholder="请
- LeetCode C++10-K个一组翻转链表
JXH_123
LeetCode高频算法面试题算法c++leetcode
问题描述给你一个链表,每k个节点一组进行翻转,请你返回翻转后的链表。k是一个正整数,它的值小于或等于链表的长度。如果节点总数不是k的整数倍,那么请将最后剩余的节点保持原有的顺序。举例示例1:输入:1->2->3->4->5k=2输出:2->1->4->3->5示例2:输入:1->2->3->4->5k=3输出:3->2->1->4->5示例3:输入:1->2->3->4->5k=1输出:1->2-
- 【leetcode】- 83.Remove Duplicates from Sorted List
邓泽军_3679
1、题目描述Givenasortedlinkedlist,deleteallduplicatessuchthateachelementappearonlyonce.Example1:Input:1->1->2Output:1->2Example2:Input:1->1->2->3->3Output:1->2->32、问题描述:删除链表中重复的值。3、问题关键:双指针,因为是排好序的,一个先走,指导
- XLua_热更新学习四,使用lua脚本热更新
菜鸟的笔记
上一篇搭建好了lua虚拟环境(点击查看),本篇利用搭建好的虚拟环境尝试着进行XLua热更新1.先创建项目,写好业务代码(例子)1.1创建Button,和脚本NewBehaviourScript(挂在Button上)1.2代码如下usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;usingUnityEng
- 2020-03-18
周7719
【标题】D3《不能错过的英语启蒙》【字数】【正文】1.对phonics的误区,它是帮助提高阅读,而不是简单的锻炼背诵单词而已,要尊重它的原则。2-分级阅读,根据孩子的发展水平来挑选书籍,可以用五指方法,翻开一本书,看娃的阅读水平,有一个单词卡壳,就一个手指,如果手指出现多,那么不适合当下阅读。3-一定要尊重孩子的发展水平,切记不要拔苗助长,孩子体现出的磨蹭,有可能是对读物和学习太难而出现的抵抗反应
- python快速实现dbc转excel
大柠檬鲸
python开发语言
步骤1-安装canmatrix包打开cmd输入:python-mpipinstallcanmatrix步骤2-打开要转换dbc所在的文件夹路径步骤3-在下图的路径框中输入cmd后直接按回车键步骤4-输入cmd在弹出的cmd中输入canconvertxxx.dbctarget.xlsx其中xxx.dbc为要转换的dbc,target.xlsx为输出的excel在当前路径下即生成转换后的excel
- C语言青蛙跳台阶问题(斐波那契数列)
Dak2n
c语言算法
问题介绍在n个台阶前,有一只青蛙,青蛙一次可以跳上1个或者两个台阶,问跳上n个台阶有几种跳法?问题分析假设只有两级台阶只有一种跳法:1->2假设有三级台阶有两种跳法:1->2->3;1->3假设有四级台阶有三种跳法:1->2->3->4;1->3->4;1->2->4假设有五级台阶有三种跳法:1->2->3->4->5;1->3->4->5;1->2->4->5;1->2->3->5;1->3->
- 【Unity优化】优化Android平台拖动地图表现
留待舞人归
unityandroid游戏引擎
一、Android平台上拖动不平滑的现象团队使用的热更新框架还是比较老的ToLua,拖动地图的逻辑,实现的方案是,在地图上放置一个合适大小的Image组件作为RaycastTarget的对象,统一接受和处理跟地图拖动相关的逻辑。在C#层专门建立一个DragManager作为拖动事件管理器,其内部实现了IDragHandler,IPointerDownHandler,IPointerUpHandle
- 日更打卡3-夏虫,不可语冰。
归园田居其一
最近在读毕淑敏的《人生终要有一场触及灵魂的旅行》。Totouchthesoulintravel.她以拜伦的诗开头,其非凡气派自然不用说,作者惋惜旅人多只引用其后四句“在那蓝色的海上,海水在欢快地泼溅,我们的心如此自由,思绪辽远无边......”以表达对大海喜爱,完全丢掉了前两句“我的海岛梦,我的烧杀劫掠的使命”透射的豪情。人的知识永远是不完备的,就像一篇文章,或者一段话,你不能完全领会其重要的要义
- React Native优质开源项目推荐与解析
concisedistinct
移动开发reactnativeReact移动开发iosAndroid
目录2.ReactNative的优势2.1.跨平台开发2.2.热更新2.3.丰富的社区资源2.4.优秀的性能3.优质开源项目推荐3.1.ReactNavigation3.1.1项目简介3.1.2特点和优势3.1.3应用场景3.2.Redux3.2.1项目简介3.2.2特点和优势3.2.3应用场景3.3.ReactNativeElements3.3.1项目简介3.3.2特点和优势3.3.3应用场景3
- 深入理解webpack自动刷新浏览器
前端子金
webpackwebpack模块热更新自动刷新浏览器dev-serverdev-middleware
文章目录1.自动刷新浏览器1.1监听文件变化1.1.1方式1.1.2原理1.2自动刷新浏览器1.2.1原理2.模块热更新2.1两种方式2.1.1webpack-dev-server2.1.2webpack-hot-middleware我们在日常开发时,有一个需要在开发状态下的优化,就是浏览器能自动显示修改后的代码,而无需我们手动刷新1.自动刷新浏览器为了能实现浏览器自动刷新,需要做两件事情:监听文
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开