JQuery的使用案例
(一)利用JQuery完成省市二级联动
第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份
第二步:创建二维数组来存储省份和城市
第三步:遍历二维数组中的省份(与用户选择的省份进行比较)【使用JQ的遍历操作】
第四步:接着遍历数组中的城市
第五步:创建一个城市文本节点
第六步:创建option元素节点
第七步:将文本节点添加到元素节点中【使用JQ的文档操作方法】
第八步:获取第二个下拉列表并将option元素节点添加进去
第九步:清除第二个下拉列表的option内容
代码实现:
html代码:
<div id="contanier"> <div id="content"> <table border="1" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white"> <form method="get" action="#" onsubmit="return checkForm()"> <tr> <td colspan="2" align="center"> <font size="5">会员注册font> td> tr> <tr> <td> 用户名 td> <td> <input type="text" name="username" id="username" onfocus="showTips('username','必须以字母开头')" onblur="check('username','用户名不能为空')" /><span id="usernamespan">span> td> tr> <tr> <td>密码td> <td> <input type="password" name="password" id="password" onfocus="showTips('password','密码长度不能低于6位!')" onblur="check('password','密码不能为空!')" /><span id="passwordspan">span> td> tr> <tr> <td>确认密码td> <td> <input type="password" name="repassword" /> td> tr> <tr> <td>emailtd> <td> <input type="text" name="email" id="email" /> td> tr> <tr> <td>姓名td> <td> <input type="text" name="name" /> td> tr> <tr> <td>籍贯td> <td> <select id="province"> <option>--请选择--option> <option value="0">湖北option> <option value="1">湖南option> <option value="2">河北option> <option value="3">河南option> select> <select id="city"> select> td> tr> <tr> <td>性别td> <td> <input type="radio" name="sex" value="男"/>男 <input type="radio" name="sex" value="女"/>女 td> tr> <tr> <td>出生日期td> <td> <input type="text" name="birthday" /> td> tr> <tr> <td>验证码td> <td> <input type="text" name="yanzhengma" /> <img src="img/yanzhengma.png" /> td> tr> <tr> <td colspan="2"> <input type="submit" value="注册" /> td> tr> form> table> div> div>
成功的截图:
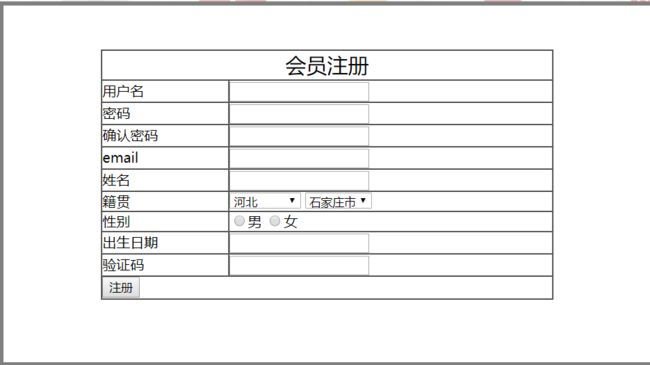
当选择省份后:
(二)利用JQuery来实现表格隔行换色和全选操作
隔行换色的实现:
第一步:引入jquery的类库
第二步:直接写页面加载函数
第三步:直接使用jquery的选择器(组合选择)拿到需要操作的元素(奇数行和偶数行)
第四步:分别使用CSS的方法(css(name,value))对奇数行和偶数行设置背景颜色。
全选操作:
第一步:引入jquery文件
第二步:书写页面加载函数
第三步:为上面的复选框绑定单击事件
第四步:将下面所有的复选框的选中状态设置成跟上面的一致!(attr)
上代码:
html代码:
<table border="1" width="500" height="50" align="center" id="tbl" id="tbl"> <thead> <tr> <th> <input type="checkbox" id="check" /> th> <th>编号th> <th>姓名th> <th>年龄th> tr> thead> <tbody> <tr > <td> <input type="checkbox" class="checkOne"/> td> <td>1td> <td>张三td> <td>22td> tr> <tr > <td> <input type="checkbox" class="checkOne"/> td> <td>2td> <td>李四td> <td>25td> tr> <tr > <td> <input type="checkbox" class="checkOne"/> td> <td>3td> <td>王五td> <td>27td> tr> <tr > <td> <input type="checkbox" class="checkOne"/> td> <td>4td> <td>赵六td> <td>29td> tr> <tr > <td> <input type="checkbox" class="checkOne"/> td> <td>5td> <td>田七td> <td>30td> tr> <tr > <td> <input type="checkbox" class="checkOne"/> td> <td>6td> <td>汾九td> <td>20td> tr> tbody> table>
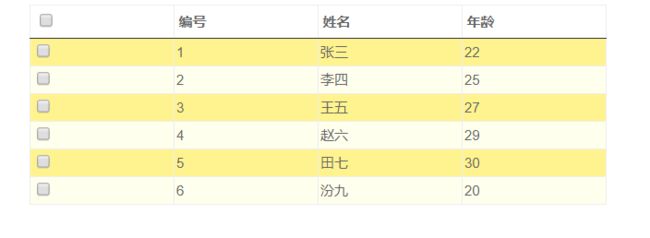
实现截图:
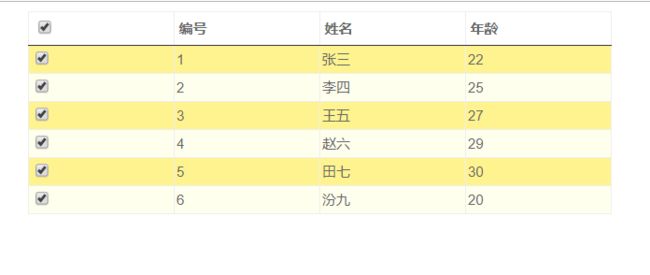
全选后:
(三)轮播图的设置与广告的定时播放与隐藏
广告的定时播放与隐藏
第一步:引入jQuery相关的文件
第二步:书写页面加载函数
第三步:在页面加载函数中,获取显示广告图片的元素。
第四步:设置定时操作(显示广告图片的函数)
第五步:在显示广告图片的函数中,使用jQuery的方法让广告图片显示(show())
第六步:清除显示广告图片的定时操作
第七步:设置定时操作(隐藏广告图片的函数)
第八步:在隐藏广告图片的函数中,使用jQuery的方法让广告图片隐藏(hide())
第九步:清除隐藏广告图片的定时操作
轮播图的设置
第一步:书写轮图片显示的定时操作
第二步:获取图片位置并设置src属性值
代码:
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
对于今天的JQuery的学习做个简要的总结:
首先其功能很强大,还有很多未知的东西值得探索,不过掌握最基本的语法后,再结合相关的操作,就可以按照自己的意图去实现一些东西
继续加油!!!!