- JAVA学习笔记之23种设计模式学习
victorfreedom
Java技术设计模式androidjava常用设计模式
博主最近买了《设计模式》这本书来学习,无奈这本书是以C++语言为基础进行说明,整个学习流程下来效率不是很高,虽然有的设计模式通俗易懂,但感觉还是没有充分的掌握了所有的设计模式。于是博主百度了一番,发现有大神写过了这方面的问题,于是博主迅速拿来学习。一、设计模式的分类总体来说设计模式分为三大类:创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器
- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
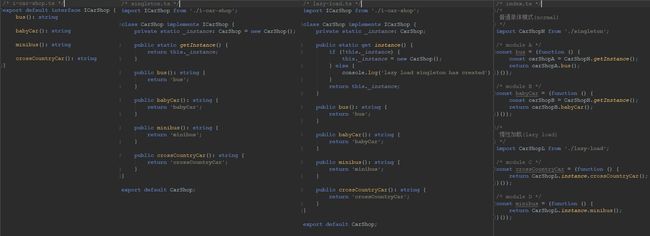
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- vant-element-ts一起使用存在的问题
flynn_
问题总结vue
由于vant-ui与element-ui部分组件存在冲突,导致在vue-typescript中出现错误:Subsequentpropertydeclarationsmusthavethesametype.Property'$notify'mustbeoftype'ElNotification',butherehastype'Notify'.方案:一个全局导入,一个按需导入,避免冲突的组件同时使用,
- 设计模式 23 访问者模式
WineMonk
#设计模式设计模式访问者模式
设计模式23创建型模式(5):工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式结构型模式(7):适配器模式、桥接模式、组合模式、装饰者模式、外观模式、享元模式、代理模式行为型模式(11):责任链模式、命令模式、解释器模式、迭代器模式、中介者模式、备忘录模式、观察者模式、状态模式、策略模式、模板方法模式、访问者模式文章目录设计模式23访问者模式(VisitorPattern)1定义2结构3
- 从单体到微服务:FastAPI ‘挂载’子应用程序的转变
黑金IT
fastapi微服务fastapi架构
在现代Web应用开发中,模块化架构是一种常见的设计模式,它有助于将大型应用程序分解为更小、更易于管理的部分。FastAPI,作为一个高性能的PythonWeb框架,提供了强大的支持来实现这种模块化设计。通过“挂载”子应用程序,我们可以为不同的功能区域(如前端接口、管理员接口和用户中心)创建独立的应用程序,并将它们整合到一个主应用程序中。本文将详细介绍如何在FastAPI中使用“挂载”子应用程序的方
- [面试高频问题]关于多线程的单例模式
朱玥玥要每天学习
java单例模式开发语言
单例模式什么是设计模式?设计模式可以看做为框架或者是围棋中的”棋谱”,红方当头炮,黑方马来跳.根据一些固定的套路下,能保证局势不会吃亏.在日常的程序设计中,往往有许多业务场景,根据这些场景,大佬们总结出了一些固定的套路.按照这个套路来实现代码,也不会吃亏.什么是单例模式,保证某类在程序中只有一个实例,而不会创建多份实例.单例模式具体的实现方式:可分为”懒汉模式”,”饿汉模式”.饿汉模式类加载的同时
- 终于搞懂TS中的泛型啦! | typescript 入门指南 04
程序员王天
TypeScript实践指南前端javascripttypescript
大家好,我是王天~今天分享的是《ts入门指南》系列中第四篇,主要讲解ts中的泛型应用泛型在ts中是比较重要的概念,我花挺长时间才搞明白,整理输出这篇文章,希望能帮助到大家~《ts入门指南》系列,点击下方蓝色字体即可访问TsvsJs谁适合前端开发?|TypeScript入门指南01详解tsconfig.json配置文件|TypeScript入门指南02必学!TypeScript语法类型基础|Type
- 软件架构,一切尽在权衡
元闰子
架构
荐语本文要介绍的是2021年O’Reilly出版的书籍SoftwareArchitecture:TheHardParts(后文简称SAHP),某种程度上,它是FundamentalsofSoftwareArchitecture(后文简称FSA)的延续,两本书的主要作者相同。FSA是基础篇,重点介绍了常见的8种架构模式;SAHP是进阶篇,重点介绍了如何从单体架构演进到分布式架构。软件架构,特别是分布
- TypeScript 快速入门
echozzi
1024程序员节
一、TypeScript是什么TypeScript是一种由微软开发的自由和开源的编程语言。于2012年推出。TypeScript是JavaScript的一个超集。为JavaScript添加了类型系统。TypeScript与JavaScript的区别TypeScriptJavaScriptJavaScript的超集用于解决大型项目的代码复杂性一种脚本语言,用于创建动态网页可以在编译期间发现并纠正错误
- 案例分析:如何用设计模式优化性能7
是小旭啊
fastapi
设计模式就是对常用开发技巧进行的总结,它使得程序员之间交流问题,有了更专业、便捷的方式。比如,我们在《02|理论分析:性能优化有章可循,谈谈常用的切入点》中提到,I/O模块使用的是装饰器模式,你就能很容易想到I/O模块的代码组织方式。事实上,大多数设计模式并不能增加程序的性能,它只是代码的一种组织方式。本课时,我们将一一举例讲解和性能相关的几个设计模式,包括代理模式、单例模式、享元模式、原型模式等
- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- Arch - 演进中的架构
小小工匠
【凤凰架构】架构
文章目录Pre原始分布式时代1.背景与起源2.分布式系统的初步探索3.分布式计算环境(DCE)4.技术挑战与困境5.原始分布式时代的失败与教训6.未来展望单体时代优势缺陷单体架构与微服务架构的关系总结SOA时代1.SOA架构及其背景1.烟囱式架构(InformationSiloArchitecture)2.[微内核架构](https://www.oreilly.com/content/softwa
- 单例模式以及反射对单例模式的破坏及防御
CodeDunkster
单例模式javajavascript
单例模式(SingletonPattern)是一种确保类在应用程序生命周期内只存在一个实例的设计模式。它不仅提供了全局访问点,还能节省内存、控制实例的生命周期。但常见的单例模式实现方式如饿汉式、懒汉式、双重校验锁、静态内部类等,虽然设计良好,但都容易被Java的反射机制所破坏。本文将介绍这些单例实现方式的优缺点、反射如何破坏它们的唯一性,以及如何防御这种破坏。1.单例模式的常见实现方式1.1饿汉式
- 设计模式-单例模式
SAO&asuna
设计模式学习设计模式单例模式开发语言
文章目录1.为什么要学习单例模式2.单例模式的类型2.1饿汉式单例2.2懒汉式单例2.2.1一般实现2.2.2sync.once实现2.2.3sync.Mutex实现2.2.4原子引用2.2.5极致性能优化3单例模式的优缺点1.为什么要学习单例模式单例模式,就是在整个进程的过程中,只会存在一个实例。这样做的好处主要是两个:访问控制:访问控制也就是只有这一个口子可以得到该实例,一般是通过全局变量达到
- 深入解析C++单例模式:从基础到线程安全的高效实现
shuai_258
c++全套攻略c++c++多线程开发语言c++qt
引言在C++开发中,单例模式(SingletonPattern)是一种常见且重要的设计模式。它确保类的实例在整个程序生命周期中唯一,并提供一个全局访问点。这在日志管理、配置管理等场景中尤为常见。本篇博客将带你深入了解单例模式的实现原理,并介绍如何在多线程环境下实现线程安全的单例模式。什么是单例模式?单例模式是一种设计模式,其核心思想是确保某个类只能有一个实例,并提供一个全局的访问点。其应用场景包括
- 7款Java 微服务框架
剑海风云
J2EEMiddleware#SpringBootjava微服务SpringbootQuarkusMicronautHelidonChronicle
1.微服务的历史微服务的概念源于21世纪初盛行的面向服务架构(SOA)。然而,“微服务”一词本身直到2012年左右才出现,当时它开始在软件架构活动和软件架构博客上被讨论。微服务的早期先驱包括Netflix、Amazon和eBay等公司。例如,2009年,Netflix开始从单体架构过渡到微服务架构,以更好地处理快速扩展的客户群。其他大公司也纷纷效仿,意识到单体架构模型在处理大规模复杂系统时存在局限
- Vue3+TypeScript频谱跳动算法(附vue2+JavaScript)
I like Code?
javascripttypescript算法
以下为Vue3+TypeScript频谱跳动算法只需要调用下列方法即可实现,并且设置定时器。(最好每次先清楚,否则可能耗内存)if(updateInterval.value){clearInterval(updateInterval.value);}constupdateInterval=ref(undefined);generateDataSets();updateInterval.value=
- 重磅算法:通信设备虚拟仿真-波形根据频率、带宽变化算法(Vue3+typescript)结尾附vue2+JavaScript
I like Code?
javascript算法typescript
以下为Vue3+typescriptconstpointSpacing=ref(0);constupdateInterval=ref(undefined);//更新图表数据的函数constUpdateChartTest=(centerFrequnency:number,bandwidth:number,baseFreq=800,baseBW=100)=>{if(updateInterval.val
- React 开发者完全指南:React.FC()、函数组件 和更多
夏目艾拉
react.jsjavascripttypescript前端react前端框架
前言React.FC是一个TypeScript类型,用于React函数组件。FC代表FunctionalComponent(函数组件)。这个类型的使用有助于在TypeScript项目中编写类型安全的React组件。使用React.FC为组件定义类型就可以享受到TypeScript提供的类型检查和自动补全等特性,让开发过程更加高效和减少错误。为了了解React.FC,我们还需要先知道函数组件是什么。
- Java基础 --- 多线程&JUC,以及一些常用的设计模式总结
lzhlizihang
java设计模式
文章目录一、多线程1、线程和进程的区别2、创建多线程的四种方式3、集合中的线程安全二、设计模式1、单例模式2、装饰者模式(IO流缓冲流)3、适配器模式4、模板模式一、多线程1、线程和进程的区别进程是操作系统资源分配的基本单位,而线程是处理器任务调度和执行的基本单位,一个进程可以运行多个线程多进程:操作系统中同时运行的多个程序多线程:在同一个进程中同时运行的多个任务2、创建多线程的四种方式Runna
- WebAssembly
studentliubo
1、是什么WebAssembly或者wasm是一个可移植、体积小、加载快并且兼容Web的全新格式。其实w9y不是用来一行一行撸的代码,它是一个编译目标。什么是编译目标?当我们编写TypeScript的时候,Webpack最后打包生成的Js文件就是编译目标。2、和JS的关系WebAssembly是被设计成JavaScript的一个完善、补充,而不是一个替代品。WebAssembly将很多编程语言带到
- 嵌入式鸿蒙系统开发语言与开发方法分析
嵌入式开发星球
鸿蒙万物互联人工智能之卓越harmonyos开发语言华为
大家好,今天主要给大家分享一下,HarmonyOS系统的主力开发语言ArkTS语言开发方法,它是基于TypeScript(简称TS)语言扩展而来。第一:ArkTS语言基本特性目的:声明式UI,让开发者以更简洁,更自然的方式开发高性能应用。声明式UI基本特性:基本UI描述:ArkTS定义了各种装饰器、自定义组件、UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了UI开发
- 初中级PHP面试基础汇总
PHP9年架构师
这是我整理的一套面试题,老铁们看看就当复习了哦概述感觉现在发面试题有些冷门,就跟昨天德国那场似的,不过看看当提前复习了。提前备战。这2个月出门面试的童鞋可注意不要中暑哦。10年架构师领你架构-成长之路-(附面试题(含答案))(腾讯T3-T4)打造互联网PHP架构师教程目录大全,只要你看完,薪资立马提升2倍(持续更新)点击与我交流企鹅群说几个你所知道的设计模式单例模式保证一个类仅有一个实例,并提供一
- 常用设计模式的通俗解释和c语言实现
MarkeyL
设计模式c语言开发语言
单例模式单例模式确保一个类只有一个实例,并提供一个全局访问点。通俗解释:想象一个公司只能有一个CEO。无论你如何尝试创建新的CEO,你总是会得到同一个人。#include#includetypedefstruct{intdata;}Singleton;staticSingleton*instance=NULL;Singleton*getInstance(){if(instance==NULL){i
- Java基础:单例模式,Spring源码中有哪些单例模式
生活诙谐号
Java基础Spring源码设计模式单例模式javaspring
单例模式是一种常用的软件设计模式,其目的是确保一个类仅有一个实例,并提供一个全局访问点来获取这个唯一实例。在Java中,实现单例模式通常需要遵循以下几个关键原则:私有化构造器:将类的构造器声明为private,以防止外部代码通过new操作符直接创建该类的实例。静态工厂方法:提供一个静态方法(通常称为getInstance()),用于获取单例对象。这个方法负责检查是否已经创建过实例,如果尚未创建,则
- 单例模式详解(DLC和spring源码中的应用)
CCCCVVVVCCCC
单例模式springjava
单例模式详解(DLC和spring源码中的应用)单例模式通过确保一个类只有一个实例并提供一个全局访问点来访问该实例来实现。通常,实现单例模式有两种方法:饿汉式和懒汉式。饿汉式单例在类加载时就创建了实例,所以不存在线程安全问题。懒汉式单例在第一次调用时才创建实例,并且必须通过同步机制来保证线程安全。下面是一个简单的饿汉式单例类的示例:publicclassSingleton{//创建Singleto
- 详解Spring中的单例模式
dawn191228
JavaWebspring单例模式java后端servlet
目录什么是单例模式?单例模式的优缺点优点缺点如何设置单例模式?单例模式的实现方式饿汉式单例懒汉式单例总结单例模式的实际应用UserDao类UserService类(成员变量包含一个UserDao)什么是单例模式?单例模式是设计模式中最简单也是最常用的设计模式之一,单例顾名思义就是系统中只有唯一实例,这个唯一实例的获取方式就是通过一个方法的调用获得,而不是通过正常流程中的new实例化。在Spring
- 枚举类实现单例模式——最优解决方案
CodeDunkster
单例模式开发语言
在Java中,实现单例模式的方式有很多,如饿汉式、懒汉式、双重校验锁、静态内部类等。然而,所有这些方法都存在一定的局限性或潜在的安全隐患,如反射和序列化的破坏。在这些方法中,枚举类实现单例模式被认为是最好的选择,因为它不仅简单易懂,而且可以天然防御反射和序列化的攻击。本文将详细介绍枚举类实现单例模式的优点以及为什么它被视为最优的解决方案。1.什么是单例模式?单例模式是一种设计模式,旨在确保某个类在
- c++ 单例模式
吃个糖糖
C++设计模式c++单例模式oracle
文章目录什么是单例模式实际案例单例模式实现步骤懒汉式饿汉式单例模式优缺点什么是单例模式单例模式(SingletonPattern)是一种常用的程序设计模式,属于创建型设计模式的一种。它的核心思想在于控制类的实例化过程,确保在任何情况下,对于特定类来说,在整个应用程序中只存在一个实例,并提供一个全局访问点来获取这个实例。这样做可以确保共享资源的有效管理,减少系统开销,以及在需要全局访问和协调控制时提
- 单例模式中的懒汉式、饿汉式、双重检查、静态内部类的理解
巅峰小苏
23种设计模式设计模式java多线程
在日常学习和开发中,单例模式经常遇到,想必大家多多少少都有些了解,比如:在Spring中创建的Bean实例默认都是单例模式存在的文章目录一、什么是单例模式?1、单例模式概念2、单例模式的特点3、单例模式的好处4、应用场景二、实现单例模式的实例1、饿汉式2、懒汉式3、双重检查加锁单例模式(双检锁式)4、枚举类5、静态内部类三、总结一、什么是单例模式?1、单例模式概念就是一个类只有一个实列,而且自行实
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb