这个是利用自由列表来实现,做此标记
如何通过自由列表功能实现DedeCMS织梦首页分页
1
2
3
4
5
6
7
织梦内容管理系统(DedeCms) 以简单、实用、开源而闻名,依托DedeCms系统搭建成个人博客,有很多优势,例如:①可全站生成html(比伪静态要好很多);②海量文章支持(生成静态文件以后,降低服务器资源消耗);③模板自定义相当简便(懂html即可修改);其他功能大家自己慢慢体会吧。DedeCms功能非常强大,但是博客系统特有的首页文章列表分页的功能却不能直接调用。今天小编来讲一下如何通过自由列表的功能实现首页日志列表分页。
工具/原料
基于织梦内容管理系统(DedeCms) 的博客Blog网站
方法/步骤
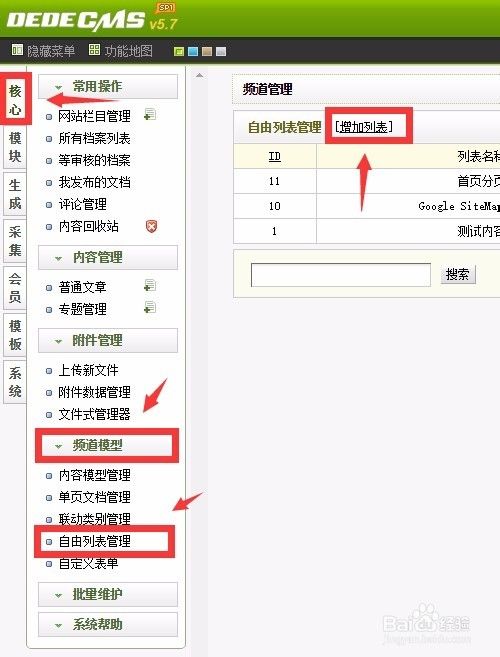
登陆DedeCMS织梦程序的后台→核心→频道模型→自由列表管理→增加列表
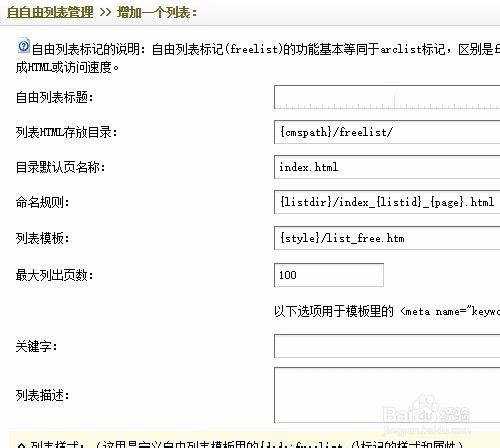
填写相关参数:
①首页的列表文件,建议直接放在根目录:{cmspath};
②勾选“不使用目录默认主页”,这样首页功能可以正常使用;
③命名规则改为:{listdir}/index_{page}.html,生成的页面为inetx_1.html、index_2.html......;
④最大列出页数、关键字、列表描述等其他参数请自行设置。
循环内的单行记录样式(InnerText),这里和首页的日志文章调用是差不多的。只需要把{dede:arclist ...} 这里的代码复制出来{/dede:arclist}即可使用。
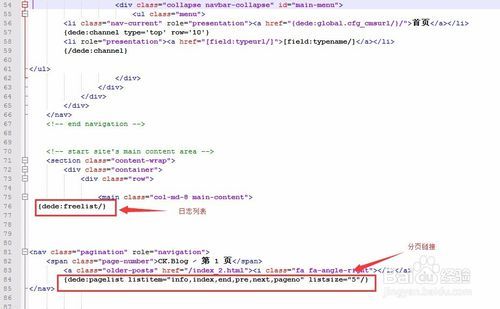
在默认的模板目录下创建一个index_list.html模板文件并加入调用代码。
日志文章的调用代码:{dede:freelist/}
分页链接的调用代码:{dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="5"/}
具体可参考默认的list_free.htm文件代码。
登陆DedeCMS织梦程序的后台→核心→频道模型→自由列表管理→首页分页→更新
设置好 起始ID、结束ID、每批生成个数,点击生成html文件