# 晴空万里 On Sunday
之前因为自己某些原因,搭建博客一直出现问题,直到现在还有些问题没有解决。 好在算是勉强可以浏览... 写博客的平台很多,但是总觉得有一个属于自己的博客更好,希望本文能给后者一个指引。
咱们直接进入主题:
安装Git
安装不用多说一键next 安装完后打开git bash窗口,之后的操作命令直接在此窗口进 行,不用频繁的切换,我这里用的是iTerm。安装完成后你可以查看是否成功输入命令 git version 如果提示git version X.xx.x 那就代表成功了
安装Node.js
各个系统版本都可以找到,对应的系统下载对应的版本,细心一点别下载错了。输入命令:node -v
Github账号
相信大家应该都注册了自己的github账号,没有的话赶紧,邮箱账号就可以,这里就不多说了。
SSH Key
1)、gitbash 窗口输入: cd ~/. ssh 如果提示:No such file or directory 代表本机第一次使用git;
2)、输入命令:$ ssh-keygen -t rsa -C "邮件地址@youremail.com"(注意: 此处邮箱地址输入你自己的邮箱地址,-C 是大写
提示:Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):(直接回车)
之后会提示你输入密码:
Enter passphrase (empty for no passphrase):<输入加密串>
Enter same passphrase again:<再次输入加密串>
这里的密码是你提交项目时使用 输入的时没有*提示,直接输入就可以,这里就已经成功的配置ssh key了。
将SSH Key添加到Github
打开电脑C:\Documents and Settings\Administrator.ssh\id_rsa.pub文件。里面的内容就是刚才配置好的密钥。windows 如果没有看到这个文件,记得设置显示隐藏文件,并复制文件里的内容。
登录github 系统
点击右上角头像处下拉列表Settings—>SSH and GPG keys —> 右上角New SSH Key
将你刚才复制的密钥复制到key文本框中,点击add key就好了。
测试
输入命令:
得到信息:
输入yes:
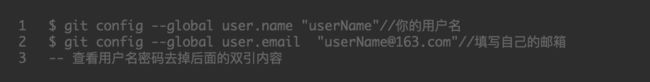
配置个人信息:
使用Github 建立博客
登录github首页面,点击页面右下角的 New Repository
Repository name: userName.github.io (userName是你的用户名 一定要小写)
Description(optional): Writing 1000 Words a Day Changed My Life —描述
Github Pages Repository 名字和Github账号要保持一致(一定要遵循username.github.io)格式 点击Create Repository 完成创建
安装Hexo
现在任意一个盘新建一个 Hexo 文件夹,gitbash 窗口输入命令:
$ npm install hexo-cli -g
注意Mac 系统输入:
$ sudo npm install hexo-cli -g
1)、进入Hexo目录下
$ cd D:/Hexo (这里的D盘是你Hexo文件夹所在的位置,Mac 系统输入:cd 直接将所在文件夹拖入窗口,回车即可)
运行如下命令:
$ hexo init
$ hexo g (生成)
$ hexo s(启动本地预览 复制窗口提示的命令粘贴到浏览器一个初始化的博客就生成了 键盘Ctrl+C 停止本地预览) 第一阶段完成了。
更换博客主题
如何不喜欢后期可以自己去搜索有很多;
修改Hexo目录下的config.yml配置文件中的theme属性,设置为jacman,timezone属性配置不能错 可以配置成 timezone: Asia/Beijing(属性后面一定要有空格,有空格 ,有空格 重要的事情说三遍)
进入theme文件夹下输入
$ cd themes/jacman
$ git pull
$ hexo clean
$ hexo g
$ hexo s
复制地址到浏览器查看有没有成功替换主题(一定要 hexo clean再hexo g)
你也可以先备份_config.yml文件在替换
现在可以新建文章和页面:
1)、生成的文章会存在于Hexo\sourse_posts目录下
2)、文章默认.md格式(Markdown语法)可以搜索了解一下,先下载Markdown编辑器
Typora(这是其中的一款)简洁明了 先随便写点内容Ctrl+s 保存
输入命令:
退回到Hexo文件夹下
$ cd ..
$ hexo g
$ hexo s
复制地址到浏览器查看一下效果 就可以看到刚才写的内容
安装hexo-deployer-git
$ npm install hexo-deployer-git —save
_config.yml 中配置deploy
deploy:
type: git
repo:https://github.com/username/username.github.io(这里可以复制github的)
branch: master
master为分支,可以不配置repo为仓库地址,在github上新建仓库后,可以复制此地址
部署
$ hexo d g 命令
提示: INFO Deploy done: git 那就成功了
这时候在浏览器输入你的博客地址就可以查看了
注意如果提示
{ Error: Cannot find module './build/Release/DTraceProviderBindings'
at Function.Module._resolveFilename (module.js:469:15)at Function.Module._load (module.js:417:25)at Module.require (module.js:497:17)at require (internal/module.js:20:19)at Object. (/usr/local/lib/node_modules/hexo/node_modules/dtrace-
等错误可以忽略 如果没有成功这里有关于搭建中出现的错误解决方法:
https://www.zhihu.com/question/38219432
希望本文可以帮助后者成功搭建自己的博客 欢迎star 如有问题可以直接提Issues,或者发邮件致我,我会尽快回复。(https://github.com/Djwei)希望大家能坚持自己所做的事,共勉。