前言
学习flutter有几个月的时间了,flutter也已经发布了1.0版本,所以自己也想把这段时间学习的东西做个总结,这里做一个入门的Widgets使用总结。网上的学习资料也有很多,希望我的文章也能对大家有所帮助。
笔者在刚开始学习flutter的时候,看着官网的介绍,却不知道代码怎么写,呈现的效果是怎样的。虽然有官方的Gallery示例代码,但是那些代码写的太复杂,对于初学者来说看的就很懵。所以我计划写这样一个项目(项目github地址),是根据flutter中文网的widgets目录来进行编写的。主要是展示出某个widget的简单使用方法,一些常用属性的介绍,显示在界面上是什么样的效果。并不过于仔细剖析一个widget的方方面面,只是作为入门。
大家在学习的时候,可以对照flutter中文网的widgets目录和运行项目以及项目代码进行学习。本项目不追求界面的美化程度,仅仅是想展现出某个widget的最简单用法。这个项目适用于刚入门想学习flutter的小伙伴。错误之处在所难免,如有发现请大家提出来,我进行修改,谢谢!
PS:flutter安装等前期准备工作在这里就不介绍了,可以直接看官网教程。下面开始第一部分。
基础组件
1. Container
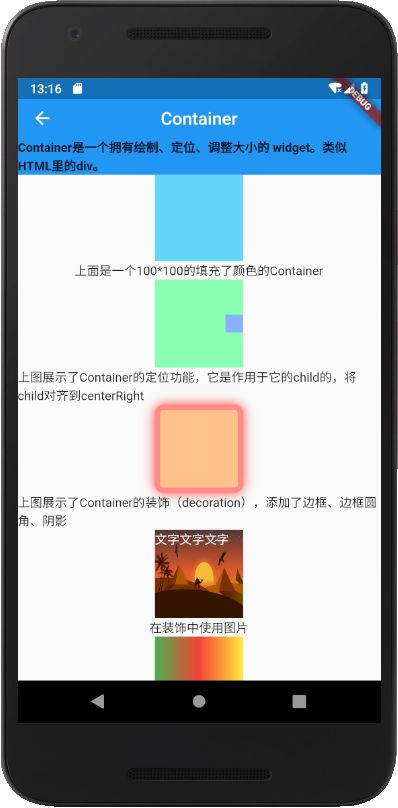
Container是一个拥有绘制、定位、调整大小的widget。类似于html中的div,最简单的一个Container就是Container(),在界面中什么也不会显示。需要给他指定宽、高和颜色等才可以看得出效果,或者在Container中放了其他自身有高度的widget才会显示出来。
示例代码:
显示一个高100,宽100,颜色为Color(0xff63d6fb)的正方形
Container(
height: 100.0,
width: 100.0,
color: Color(0xff63d6fb),
),
Container有以下常用属性:
alignment:用于定位子元素(child)的位置。
decoration:装饰,可以为Container添加边框border、边框圆角borderRadius、阴影boxShadow、背景图image、渐变色gradient、形状shape、背景色color等,注意在使用了装饰时,Container的color属性将不可用,取而代之的是装饰内的color属性。
constraints:对Container的约束,可以设置最大宽高、最小宽高。
transform:对Container进行转换。
2. Row
行布局,用于在水平方向上排列元素。如在一行中排放两个Container。
示例代码:
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly, // 主轴方向(横向)对齐方式
crossAxisAlignment: CrossAxisAlignment.start, // 交叉轴(竖直)对其方式
children: [
Container(
height: 100.0,
width: 100.0,
color: Colors.red,
),
Container(
height: 100.0,
width: 100.0,
color: Colors.black,
),
],
),
Row中排列的widget不会滚动,超出一行的范围时会有溢出。如果你希望它具有滚动效果,可以考虑使用ListView,同理Column也是一样,只需要设置ListView的方向即可。
3. Column
列布局,用于在竖直方向上排列元素,如在一列中排放两个Container。
示例代码:
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly, // 主轴方向(竖直)对齐方式
crossAxisAlignment: CrossAxisAlignment.start, // 交叉轴(横向)对其方式
children: [
Container(
height: 100.0,
width: 100.0,
color: Colors.red,
),
Container(
height: 100.0,
width: 100.0,
color: Colors.black,
),
],
),
4. Image
显示图片的Widget,Image能够从ImageProvider、项目资源、储存卡文件、网络和Uint8List中获取图像。这里介绍2种比较常用的方式。
示例代码:
// 加载项目资源图片
Image.asset('assets/images/1.jpg',),
// 加载网络资源图片
Image.network(
'https://avatars2.githubusercontent.com/u/37101820?s=400&u=4c6356d8d94322a7684909af9594149d3c83d433&v=4',
width: 200.0,
),
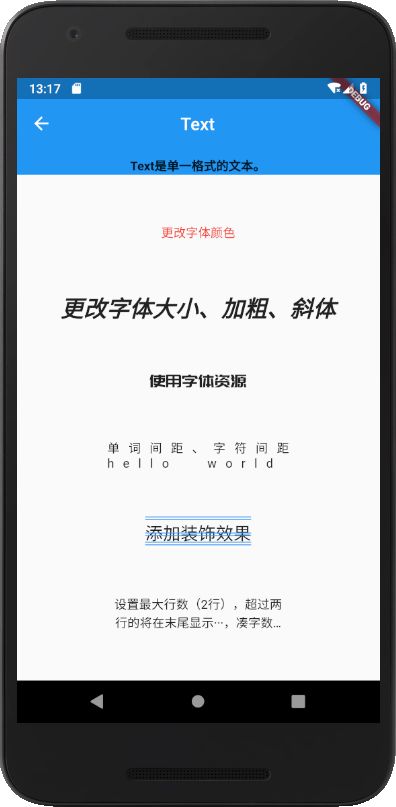
5. Text
显示单一格式的文本Widget,该小部件显示单个样式的文本字符串,最简单的使用是
Text('这是一行文本内容!')
下面来看一下Text的一些常用属性:
style:样式,他是一个TextStyle,里面能够设置文本内容的颜色color、文字大小fontSize、字重fontWeight、文字样式fontStyle、字体fontFamily、文字装饰decoration、文本对其方式textAlign、最大行数maxLines、单词间距wordSpacing、字符间距letterSpacing等。
示例代码:
Text(
'更改字体颜色',
style: TextStyle(color: Colors.red),
),
Text(
'更改字体大小、加粗、斜体',
style: TextStyle(
fontSize: 26.0,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
),
),
Text(
'使用字体资源',
style: TextStyle(fontSize: 20.0, fontFamily: 'pmzd'),
),
效果的展示及更多代码,请查看项目源码。
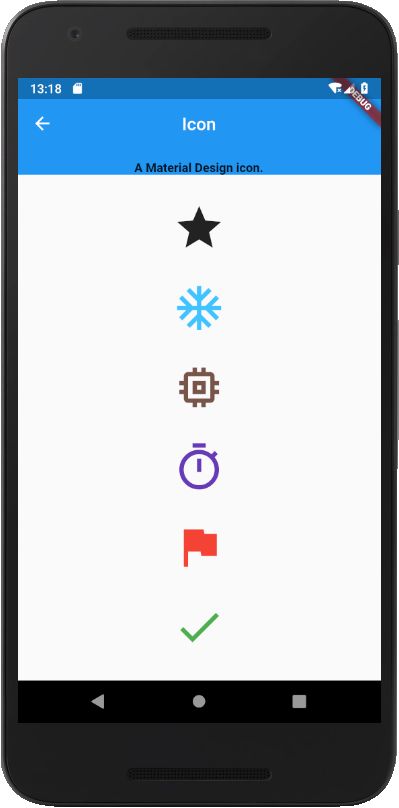
6. Icon
一个Material Design风格的小图标。这是flutter内置的图表库,里面包含了很多图标资源。
示例代码:
Icon(
Icons.ac_unit,
size: 60.0,
color: Colors.lightBlueAccent,
),
示例代码显示了一个大小为60的雪花图标,并设置了颜色。如果想让小图标可以相应点击事件,可以使用IconButton。
7. RaisedButton
Material Design风格的按钮,点击有水波纹的效果。
示例代码:
RaisedButton(
textColor: Colors.white,
color: Colors.blue,
child: Text('改变文本、背景颜色'),
onPressed: () {},
),
常用属性解析:
color:按钮背景颜色
textColor:文本颜色
disabledTextColor:不可点击状态的文本颜色
splashColor:水波纹颜色
highlightColor:按下按钮时高亮的颜色
elevation:阴影
highlightElevation:高亮时的阴影
disabledElevation:不可点击状态的阴影
child:子元素,通常放一个Text
shape:形状,可设置圆角效果
onPressed:点击事件
8. Scaffold
脚手架Widget,是Material Design布局结构的基本实现。可以看到在项目中,每一个页面的build里面都return了一个Scaffold,它包含了应用标题栏appBar、主题部分body、侧滑窗口drawer、浮动按钮floatingActionButton、底部导航栏bottomNavigationBar等,这些事实一个APP页面常用的部分。可以根据需求选择自己需要的部分。
9. Appbar
应用标题栏,由工具栏和其他小部件组成,例如TabBar和FlexibleSpaceBar。
在标题栏可以显示当前页面的title,前导图标leading,若页面是从其他页面跳转过来的,会默认在该页面添加一个返回上一页的leading。
常用属性解析:
title:标题
centerTitle:标题是否居中
elevation:阴影
leading:前导小部件
actions:在title之后的部件,可以显示多个。
bottom:显示在应用栏底部的小部件
backgroundColor:背景颜色
10. FlutterLogo
以Widget的形式显示一个Flutter的Logo,没啥特别的。
11. Placeholder
一个绘制了一个盒子的widget,代表以后有widget将会被添加到该盒子中,就是占一个位置。可能由于个人编程习惯,觉得这个没什么太大用处
部分页面效果如下:
项目源码在我的GitHub flutter_widgets项目地址
项目与教程有时间会继续更新,直至整个widgets目录完成。喜欢的给个 ★star 支持,谢谢!如有错误之处或问题也可以在这里留言或者提issue给我~