系列文章导航
01 Vue语法基础
02 vue数据绑定与指令
03 vue组件技术
04 vue单文件组件定义与使用
1 模板语法
在标记内通过模板语法:{{}}进行数据的绑定。
{{}}内支持变量,方法名,计算属性,表达式,不支持语句。
{{}}将数据解析为纯文本,如果需要解析为html,需要在标记上增加v-html指令。
2 属性绑定
在标记上,为标记属性绑定Vue数据时,不允许用模板语法,如下方式是不合法的。
属性绑定需要使用vue指令v-bind实现
v-bind:属性名="data属性" :属性名=“data属性” "baidu">百度1 "baidu">百度1
3 指令
3.1 v-bind 用于标签的属性绑定
v-bind:属性名="data属性"
:属性名=“data属性”
3.2 v-model 用于表单控件双向绑定
"utf-8">
3.3 v-model 的指令修饰符
.lazy : 当光标离开控件时,才出发变量的数据变更。
"baidu" type="text" />
.number : 限定文本框只能输入数值。
"baidu" type="text" />
.trim : 自动去除内容两头的空格符号。
"baidu" type="text" />
3.4 v-text,v-html
v-text更新元素的textContent。
v-text="msg"> {{msg}}
v-html 更新元素的innerHtml,会解析HTML代码
v-html="html">{{包含html内的变量}}
3.5 v-show,v-if,v-else,v-else-if
v-show 根据表达式的布尔值,切换内容块的display属性值,隐藏或显示
"true">Hello1
"false">Hello2
v-if 根据表达式的布尔值,渲染或不渲染内容快,添加或移除
if="true">Hello-1
if="false">Hello-2
v-else 前一个兄弟元素必须有v-if或者v-else-if,当不成立的时候渲染
if="Math.random() > 0.5"> 大于0.5else> 小于或等于0.5
v-else-if 多重if判断,前一兄弟元素必须有 v-if 或 v-else-if。
if="type === 'A'"> Aelse-if="type === 'B'"> Belse-if="type === 'C'"> Celse> Not A/B/C
3.6 v-for 迭代数组
"app">
"example-1">
-
{{ item.message }}
"example-2">
-
{{ index }} - {{ item.message }}
"example-3">
-
{{ index }} - {{ item }}
输出结果:
3.7 v-for 迭代对象
"utf-8">
"v-for-object1" class="demo">
-
{{value}}
"v-for-object2" class="demo">
-
{{ v + ' - ' + k }}
-
遍历内层对象
-
{{ v + ' - ' + k }}
输出结果:
3.8 v-for 迭代模板
templete标签在实际渲染的时候元素是不显示在网页上的,如果v-for过程中要迭代生成多个标签内容,可以把v-for语法加载template上。
- {{ item.msg }}
- class="divider" role="presentation">
3.9 v-on 绑定事件
绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。
用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
事件绑定用的:v-on:事件名="触发的方法名"
简写代码:@事件名="触发的方法名"
代码实例:
"utf-8">
输出结果:
在子组件上监听自定义事件 (当子组件触发“my-event”时将调用事件处理器handleThis):
event="handleThis">
3.9 v-on 修饰符
"onEnter">
13="onEnter">
3.9 v-once 单次渲染
只渲染元素和组件一次。随后的变量值变更不会重新渲染。
"text" v-model="title" />{{title}}
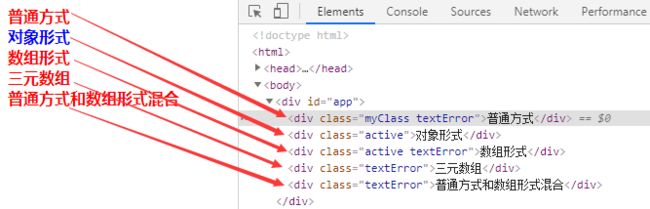
3.10 v-bind绑定class
通过数据项的布尔值决定是否引用某个class属性。
"utf-8">
运行结果:
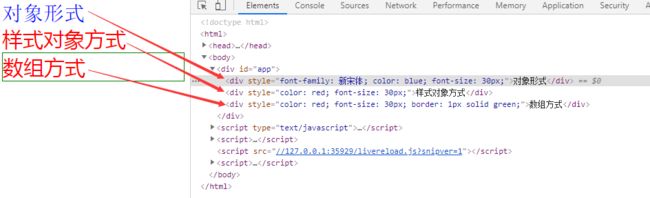
3.10 v-bind绑定style
当样式中包含中划线时,必须用单引号引起来。
"utf-8">
输出: