1.安装jdk,SDK
Jdk下载地址:http://www.oracle.com/technetwork/cn/java/javase/downloads/jdk8-downloads-2133151-zhs.html
Sdk下载地址:http://tools.android-studio.org/index.php/sdk
jdk要1.8或以上。然后配置对应的环境变量。需要注意的一点是:jdk和jre不能安装到同一个目录下。
配置环境变量:
ANDROID_HOME:Android SDK Manager的位置(例如:D:\Android\sdk)
PATH: %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
JAVA_HOME=C:\Program Files\Java\jdk1.8.0_45
Path+=%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
CLASSPATH+=%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
之后在命令行输入:adb 测试是否配置SDK成功
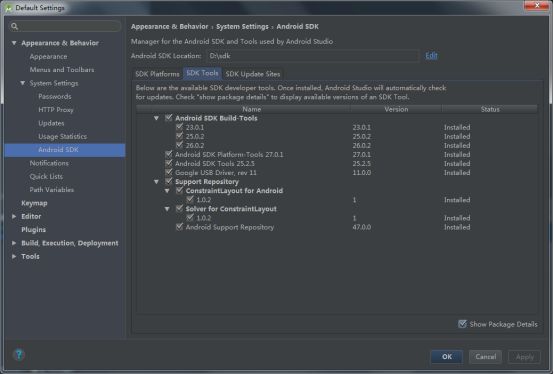
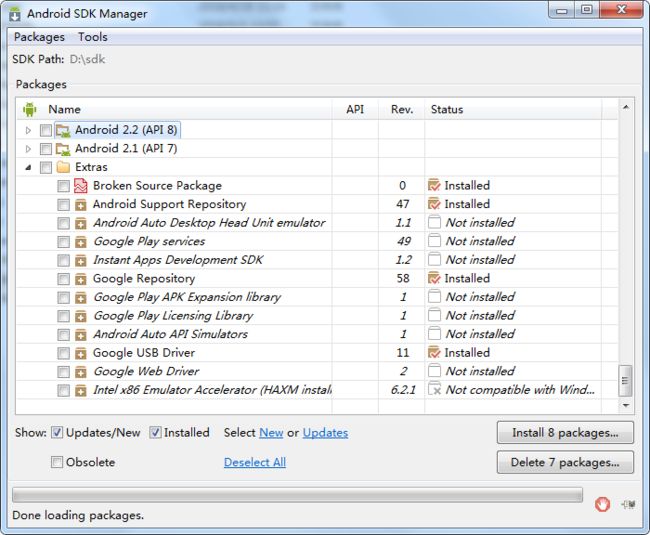
2.对SDK进行设置
Android SDK Build-tools version 23.0.1 (保险起见我把23.的都下了)
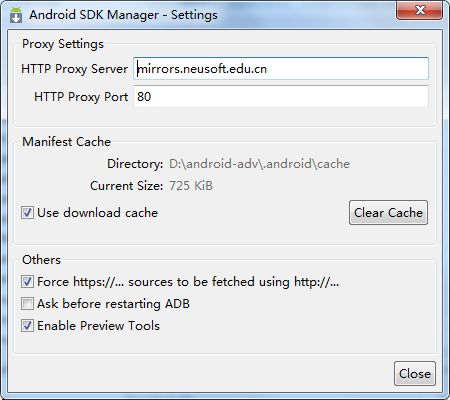
谷歌镜像存在墙的问题,故:
使用国内镜像下载:
大连东软信息学院镜像服务器地址:
http://mirrors.neusoft.edu.cn 端口:80 已测试,可以使用
3,安装NODE,git,Python,android studio
直接上官网下载即可
下载地址:https://nodejs.org/en/
下载地址:https://git-for-windows.github.io/
下载地址:https://www.python.org/downloads/release/python-2710/
下载地址:http://www.android-studio.org/
4.安装react-native命令行工具react-native-cli
创建一个React Native专用的文件夹,
进入该文件夹,在文件夹内打开系统命令行,输入:npm install -g react-native-cli
5,创建ReactNative项目
在React Native专用的文件夹进入系统命令行,输入react-native init AwesomeProject --version 0.51.0(下载指定版本的react-native项目)
6.运行该package
进入AwesomeProject文件夹内,在文件夹内打开命令行,
输入:react-native start
这时候用浏览器访问http://localhost:8081/index.bundle?platform=android,
如果可以访问表示服务器端,显示出一大堆代码,就表示你成功了。
这是很坑的一步,有时候会停在Loading dependency graph, done.不动了。
7,运行到模拟器上
先打开模拟器(我使用的是android studio的模拟器),保持能连接状态。
上一步的窗口留住,不要关闭(关闭就进不去那个网站了)。
再打开一个行的命令行窗口,输入:react-native run-android
8,遇到的问题
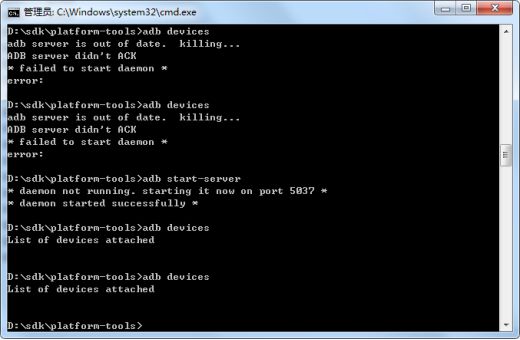
(1),无法检测到模拟设备,端口被占用
D:\android-sdks\platform-tools>adb kill-server --停止adb服务
D:\android-sdks\platform-tools>adb start-server --开启adb服务
查找设备列表:adb devices
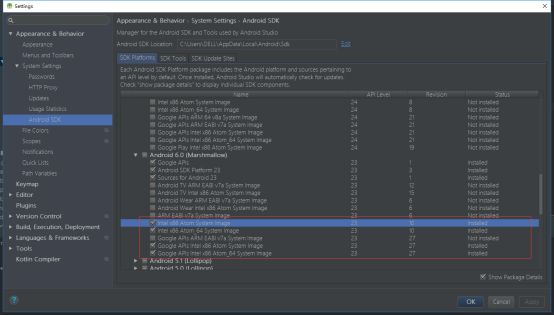
(2),启动Android模拟器报错需安装Intel HAXM
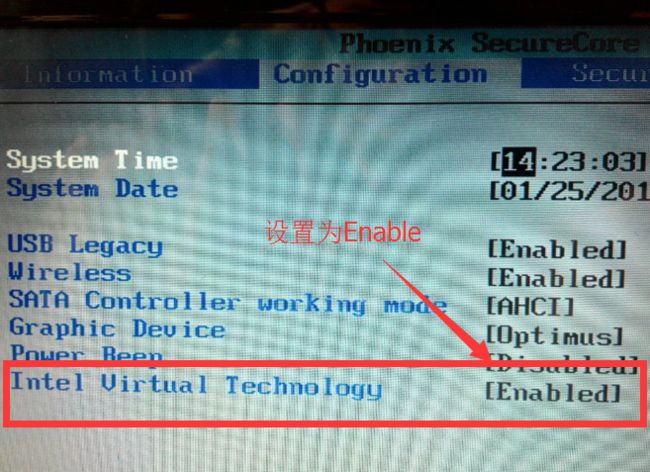
重启计算机,进入开机界面前按F2/esc/del(不同的电脑不同的方式)进入到计算机的BIOS下,保证将Intel Virtual Technology设置为Enable状态(即允许虚拟机技术):
然后再回来安装HAXM即可:
(3),安装gradle报错
解决办法:1,首先 把对应版本的gradle载到本地任意一个磁盘里(本人这里是gradle-2.14.1-all),然后放在一个盘中
,2,然后替换项目中 android/gradle/wrapper/gradle-wrapper.properties 的 distributionUrl ,
即 distributionUrl=file\:///D:/gradle/gradle-2.14.1-all.zip (注意这里需要加上转义字符\)
3.然后就ok了
(4),无法下载资源列表
错误:Failed to download any source list!
java.net.ConnectException:Connection refused:connect
解决方法:下载以下配置包以及对应的sdk包