1、外在表现
响应式系统是 Vue 的核心特性之一,它的实质其实就是 当数据模型发生变化时,视图将会自动更新
这样可以避免开发人员直接操作 DOM,大大降低开发难度,这也是 Vue 提倡 数据驱动 的原因,我们看一个例子
Demo
Counter: {{ counter }}
当我们点击按钮调用方法时,会使得数据 counter 增加或减少,而对应的视图 {{ counter }} 也会相应变化
整个过程,我们只需关注数据层的处理,而无需考虑视图层的渲染,这就是响应式系统带给我们的好处
2、内在原理
响应式系统的核心就是当数据模型发生变化时,视图将会自动更新,那么 Vue 它是怎么做到的呢?
(1)数据代理
每个组件实例都有一个 data 选项,当我们将一个对象传入 data 选项时,Vue 将会遍历这个对象的所有属性
并且使用 Object.defineProperty 方法将这些属性全部转换为 getter 和 setter 方法
// 模拟实现数据代理(简单版)
function proxy(data) {
if (!data) return
if (typeof data !== 'object') return
Object.keys(data).forEach(function(key) { // 将对象中的所有属性转换为存取器
defineReactive(data, key, data[key])
})
function defineReactive(object, key, value) { // 这里使用闭包是为了解决栈溢出问题
proxy(value) // 递归
Object.defineProperty(object, key, {
enumerable: true,
configurable: true,
get: function() {
console.log('访问属性', key)
return value
},
set: function(new_value) {
proxy(new_value) // 递归
console.log('设置属性', key)
value = new_value
}
})
}
}// 测试使用数据代理
class Component {
constructor(options) {
this.data = options.data
proxy(this.data)
}
}
let component = new Component({
data: {
counter: 0,
message: 'hello',
mapping: { 'a': 1, 'b': 3, 'c': 5 }
}
})
console.log(component.data.mapping.a) // 访问属性 mapping -> 访问属性 a -> 1
component.data.mapping.a = 2 // 访问属性 mapping -> 设置属性 a
console.log(component.data.mapping.a) // 访问属性 mapping -> 访问属性 a -> 2(2)依赖收集
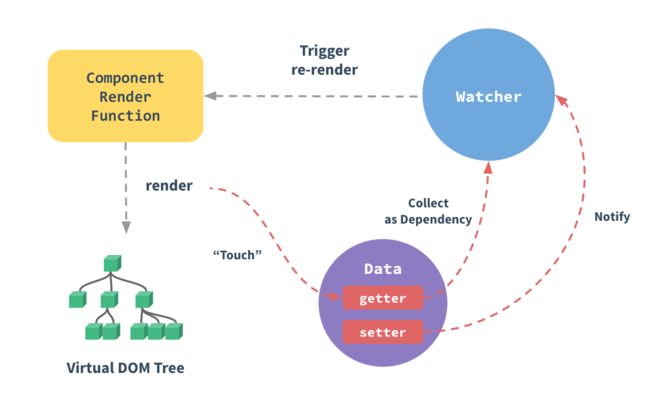
每个组件实例都有一个 watcher 实例,它会在组件渲染过程中把接触过的(getter 被触发的)数据都记录为依赖
当依赖的 setter 被触发时,就会通知 watcher,使得 watcher 关联的组件重新渲染,这里放一张官方文档的图:
(3)组件渲染
如果侦听到数据变化,Vue 就会开启一个队列,缓冲在同一事件循环中发生的所有数据变更
在这个过程中,如果一个 watcher 它被多次触发,那么只会推入队列一次
然后在下一个事件循环中,Vue 刷新队列并执行实际的 DOM 操作
3、注意事项
(1)无法动态添加根级响应式属性
Vue 在初始化实例时,会对 data 对象中的属性执行 getter/setter 转化
所以,只有在 data 对象上的属性才能让 Vue 将它转换为响应式属性
var vm = new Vue({
data: {
a: 1, // 响应式属性
object: {}
}
})
vm.b = 2 // 非响应式属性对于已经创建的实例,Vue 不允许动态添加根级别的响应式属性
但是可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式属性
Vue.set(vm.object, 'b', 2)或者使用 vm.$set 实例方法,它也是全局 Vue.set 方法的别名
this.$set(this.object, 'b', 2)(2)无法检测数组变化
由于 Object.defineProperty 方法的限制,在修改数组中的元素时无法触发 setter
Vue 也就无法检测到数组的变化,因此对于数组操作是非响应式的
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[0] = 'x' // 非响应式的这时,我们还是可以使用 Vue.set(object, propertyName, value) 方法解决这个问题
Vue.set(vm.items, 0, 'x')另外,Vue 也提供变异的数组方法处理这种情况,变异的数组方法可以使得数组操作变成响应式的
变异的数组方法包括:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
vm.items.splice(0, 1, 'x')【 阅读更多 Vue 系列文章,请看 Vue学习笔记 】