一、左右布局
1.table:table的li实现
实现原理:
table标签是能够具有实现左右布局的属性,也是我们项目中使用最多的。table布局也是页面布局中使用的最早的布局方式,随着前端技术的发展,table布局由于自身的局限性逐渐被div布局取代。
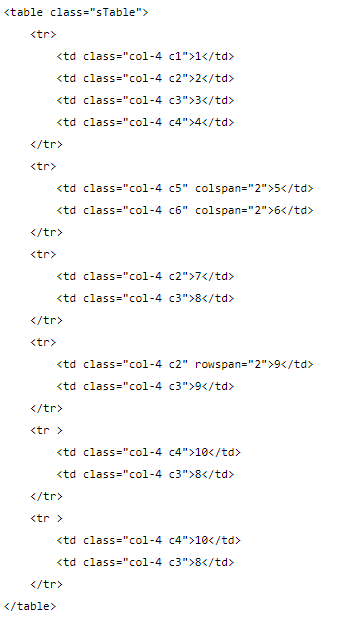
查看代码(主要代码):
代码说明:
tr表示一行,td表示一列,先实现行再实现列,所以tr中可以添加td实现盒子的左右布局。另:由于table布局由于性能问题已经逐渐被放弃使用,所以提供了table的li标签实现,供参考。
2.inline-block
实现原理:
display:inline-block属性是介于行级元素(display:inline)和块级元素(display:block)之间的属性,它可以像行级元素一样水平布局,也可以像块级元素设置宽高属性,所以使用它可以进行左右布局。另:它不支持ie6、7浏览器,请注意,但是可以使用inline进行hack处理。
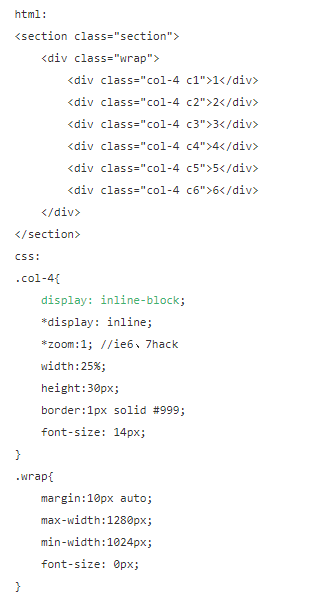
查看代码:
3.float实现左右布局
实现原理:
float属性是css中关于布局的一个关键属性,其意为将该块状区域脱离父级标签的文档流,left属性值使该区域向父级标签区域的左侧边界放置,right属性值使该区域块向父级标签的右侧边界放置,如是利用该属性可以实现左右布局。 float属性属于布局属性,其中有着很多重要应用。
float属性的三个特性为:
a、包裹性:可以按照区域块中子元素的实际宽度进行包裹;
b、破坏性:float区域块不会被父级区域块包裹,造成前端常见的高度塌陷问题,解决办法是清除浮动;
c、占位性(个人称呼),浮动区域块虽然是脱离了父级区域,但是它是要占用一定的正常流区域的,即如果不清除浮动,我们会看到它会占用它后面的同级元素(如果没有会占用它父级后面的同级元素,如果还是没有则向上追溯)的区域,影响同级元素,所以常见清浮动。
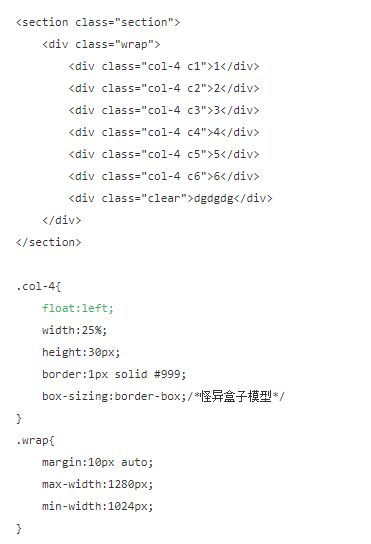
查看代码:
代码说明:
float布局部分和inline-block布局部分比较相似,但是其中最主要的区别是:将
.c1{height:60px}
以后就会发现float布局对于后面节点的布局采用交错式的布局,inline-block采用正常式的布局。
二、左中右布局
1. float+margin
2. float+absolute
三、水平居中
1. text-align:center
.parent {width: 500px;height: 100px;border: 1px solid #ddd;text-align: center;}.child {display: inline-block;width: 100px;}
该方法可以水平居中块级元素中的行内元素,如`inline`,`inline-block`;
对于块级元素中的块级元素,只会让子元素中的内容居中,子元素仍然是左对齐,如上述例子中span改成`display:block`,则child会左对齐,其中的文字会相对于span居中。
2. margin:0 auto
.parent {width: 500px;height: 100px;border: 1px solid #ddd;}.child {display: block;margin:0 auto;width: 100px;}
对于已知width的块级元素,可以用`margin:0 auto`来设置水平居中。
四、垂直居中
1. line-height
对于已知height的单行文本,设置line-height=height的值,即可实现垂直居中。
2. vertical-align: middle
模拟成表格属性来实现居中。
.parent {display: table-cell; //模拟表格属性vertical-align: middle;text-align: center;width: 500px;height: 100px;border: 1px solid #ddd;}.child {display: inline-block;width: 100px;}
3. position:absolute + translate
对于height和width未知的元素可以采用该方法
.parent {position: relative;width: 500px;height: 100px;border: 1px solid #ddd;}.child {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background: #ddd;}
123
123
4. flex布局
对于多个元素可以采用该布局方案,这应该是目前为止用的最省心顺手的方案了吧,这个可以参考阮一峰老师的文章(http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool),上面写得很详细了,这里简单举个例子:
.parent {display: flex;// 左右对齐 flex-start | flex-end | center | space-between | space-aroundjustify-content: center;// 上下对齐 flex-start | flex-end | center | baseline | stretchalign-items: center;width: 500px;height: 100px;border: 1px solid #ddd;}.child {width: 30px;height: 30px;background: #ddd;}
五、布局技巧
position属性
1.说明
position属性和float一样,也是一种使元素脱离文档流的属性
position: static | relative | absolute | fixed |inherit
①absolute :绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
②relative :相对定位;文档流的布局不变,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
③fixed :固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
④static :默认值;默认布局。
辅助属性:
position属性只是使元素脱离文档流,要想此元素能按照希望的位置显示,就需要使用下面的属性(position:static不支持这些):
①left : 表示向元素的左边插入多少像素,使元素向右移动多少像素。
②right :表示向元素的右边插入多少像素,使元素向左移动多少像素。
③top :表示向元素的上方插入多少像素,使元素向下移动多少像素。
④bottom :表示向元素的下方插入多少像素,使元素向上移动多少像素。
上面属性的值可以为负,单位:px
2.对于四种定位属性的解释
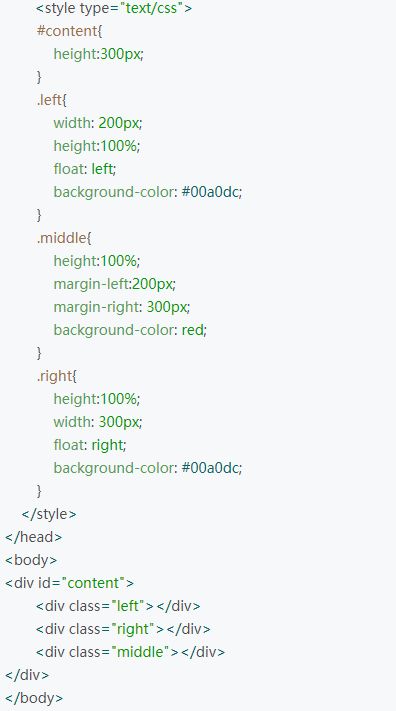
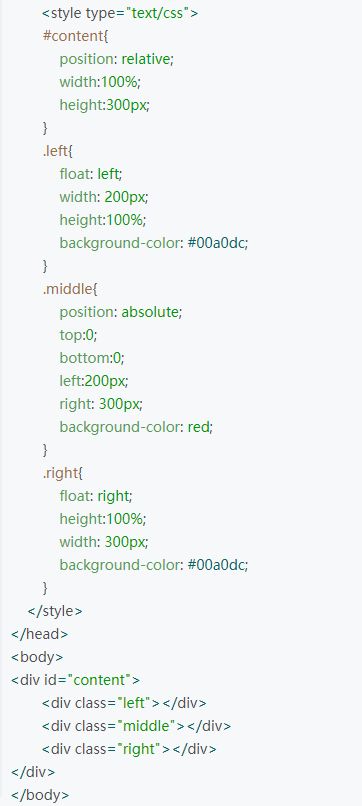
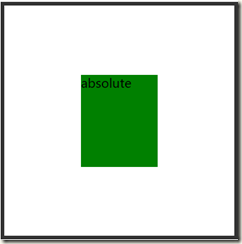
对于以下代码