经历了无数次的尝试之后终于实现了分页这个功能,体会到了作为一名程序媛的痛苦。
easyui前台实现分页很是简单啊!!封装的太好了。。这里仅仅介绍后台遇到的大坑!!
Spring data JPA对于分页和排序的查询有着完美的支持。实现分页时,需要继承PagingAndSortingRepository.
在XxxRepository.java中定义了一个方法。例如:
Page
Pageable是Spring Data库中定义的一个接口,该接口是所有分页相关信息的一个抽象。通过该接口,我们可以得到和分页相关所有信息(例如pageNumber、pageSize等),这样,Jpa就能够通过pageable参数来得到一个带分页信息的Sql语句。
Page也是Spring Data提供的一个接口,该接口表示一部分数据的集合以及其相关的下一部分数据、数据总数等相关信息,通过该接口,我们可以得到数据的总体信息(数据总数、总页数...)以及当前数据的信息(当前数据的集合、当前页数等)
Spring Data Jpa除了会通过命名规范帮助我们扩展Sql语句外,还会帮助我们处理类型为Pageable的参数,将pageable参数转换成为sql语句中的条件,同时,还会帮助我们处理类型为Page的返回值,当发现返回值类型为Page,Spring Data Jpa将会把数据的整体信息、当前数据的信息,分页的信息都放入到返回值中。这样,我们就能够方便的进行个性化的分页查询。
service中的方法:
public Page findAllT(Pageable pageable){
return this.xxxRepository.findAll(pageable);
}
public Page findById(Integer id,Pageable pageable){
return this.xxxRepository.findById(id,pageable);
}```
#####controller中的方法(用的springBoot技术,controller上有@RestController注解):
//全部分页显示
@RequestMapping(value = "/displayAll",method = RequestMethod.GET)
public Map
Page
Map
int total = this.departmentService.findAllDepartment().size();
map.put("total",total);
map.put("rows",list.getContent());
return map ;
}
//有条件的分页显示
@RequestMapping(value = "/display",method = RequestMethod.GET)
public Map
Map
Pageable pageable = new PageRequest(page-1,size);
Page
int total = this.departmentService.findById(id).size();
map.put("total",total);
map.put("rows",list.getContent());
return map;
}```
前台使用的是easyui技术,datagrid实现分页时,它会自动向后台传递page(第几页,easyui传过来的page默认值是1)和rows(每页上显示的记录数,我们将每页的大小固定为10条记录)。后台需要做的接收前台传过来的两个参数。并向前台传递total(记录的总数)和rows(这里的rows指的是具体的记录内容)。
出现的问题:
1、
所示的错误是因为没有length,返回的模型和需要的模型不兼容。
2、
后台将方法写出来以后(此时的代码为: map.put("rows",list);),前台就是不显示。单独运行相应的URL得到JSON数据的部分截图如下:
如上图所示可知后台的分页方法是对的,而且能得到JSON数据为啥就是不显示呢?
原因是返回JSON数据的模型不符合easyui datagrid需要的模型(datagrid需要一个模型数组,或者是一个包含rows和total的对象)。见下图
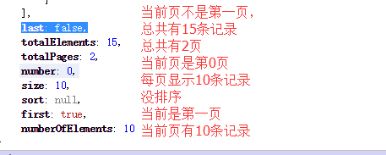
而我们得到的JSON数据的模型如下图:
{
"total":15,
"rows":{
"content":[
{"id":1,"Name":"XXXXX","school":{"id":1,"schoolName":"XXXX","departments":[{"id":1,"departmentName":"XXXXX","school":1},","school":3},{"id":15,"departmentName":"jjjj","school":3}]}},{"id":9,"departmentName":"xxx","school":1},{"id":10,"departmentName":"xxx","school":2},{"id":13,"departmentName":"xxx","":1}
],
"last":false,
"totalPages":2,
"totalElements":15,
"number":0,
"size":10,
"sort":null,
"first":true,
"numberOfElements":10
}
}
我们得到的rows并不是一个数组([]),它是一个对象({}),而它的content属性才是我们需要的模型。所以在controller中修改 map.put("rows",list.getContent());最后成功显示了。
如有不对的地方 欢迎指出!!!