前:项目用到的技术栈为webpack+vue2.x+pug+stylus+elementUI
1、IE9中, 请求服务器数据并用v-for渲染option标签出现只显示第一个字的问题
解决方法:
/**
* 强制重绘页面的select 输入框,解决IE9只显示单个字符串问题
* @param useNextTick {Boolean} 使用在vm next tick 处理, 默认true
*/
forceRedrawSelect: function (useNextTick) {
useNextTick = useNextTick !== false;
if (!browser.isIE)
return;
var _this = this;
var redraw = function () {
var $select = _this.$("select");
$select.css('width', 0);
$select.css('width', ''); // remove from style tag
};
if(useNextTick)
this.$nextTick(redraw);
else
redraw()
},
2、IE9中,elementUI的el-input删除操作无法触发数据变动监听
解决办法:加入ie9input事件垫片
cnpm install --save ie9-oninput-polyfill
3、vue自定义指令判断时机问题
// 错误写法
'null' (el) {
if (el.innerHTML === '' || el.innerHTML === '--') {
addClass(el, 'null-handler')
} else {
removeClass(el, 'null-handler')
}
},
因为无法控制标签内容的渲染时机导致判断出错,所以应该去判断value
// 正确写法
'null' (el, { value, oldValue }) {
if (oldValue === value) return
if (value === '' || value === '--') {
addClass(el, 'null-handler')
} else {
removeClass(el, 'null-handler')
}
},
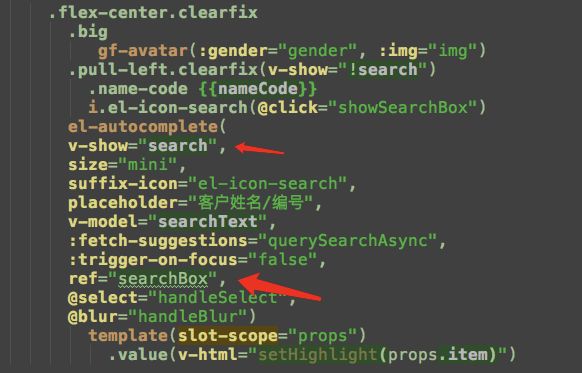
4、el-input手动获取焦点问题
情景:输入框一开始是隐藏的,点击按钮显示输入框并获取焦点
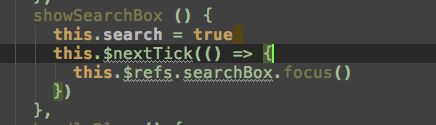
把手动获取焦点那段代码写在$nextTick()就好了
手动获取焦点这个操作我也记录一下:
首先给标签加个属性ref="searchBox"(名字随便起),然后点击按钮把控制显示的字段赋值true,接着写下这几行代码就好了
this.$nextTick(() => {
this.$refs.searchBox.focus()
})
5、mounted钩子函数中请求数据导致页面闪屏问题
其实就是加载时机问题,放在created里会比mounted触发早一点,如果在页面挂载完之前请求完成的话就不会看到闪屏了
6、IE9中template标签使用问题
之前在tr标签里面用template标签包裹td标签,出现了比较严重的UI错乱,
所以。。IE9不能在tr标签中使用template标签
7、纯色svg转换成字体(用了panda这个软件),跟预期不符
这个应该是跟svg的描绘路径什么的有关,让设计师同学重新出一个图吧。。
8、一个奇葩bug,开发环境elementUI的表格排序图标不显示,但是在线上环境和其他同事的开发环境没问题
// 是由于mac没安装xcode导致依赖包install出错(出错了居然还能启动。。)
// 输入以下命令,如果没安装xcode系统就会提示你安装了
// npm rebuild node-sass --force
后来又出现了问题, 然后我升级了npm版本解决
9、el-table用v-if隐藏显示列和预期不符问题
给el-table-column加一个key属性,:key="Math.random()"或者其他的,确保每列的key值不同就可以了
10、在使用el-table的时候有的时候需要对表格中的数据做处理,需要用到filter,虽然官方也有提供过滤的方法(filter-method),但是还是用自定义列,然后用filter复用性好一些
{{scope.row.date | dateConvert}}
11、在使用el-table的时候,有时候需要自定义表头,比如在表头中加个问号,然后hover有个提示信息
这里就需要用到官方提供的render-header属性了,首先给需要自定义表头的列加一个属性,绑定一个方法
HTML中
{{scope.row.date | dateConvert}}
methods中
renderDate (createElement, { column }) {
return createElement('div', {style: {'margin-top': '5px'}}, [
column.label,
createElement(
'el-tooltip',
{
class: 'header-tip',
props: {
effect: 'light',
placement: 'bottom-end',
enterable: false,
content: '日期'
}
}, [
createElement('i', {
class: 'el-icon-question'
})
]
)
])
}
12、用forEach遍历NodeList,ie报错“nodelist为对象,不支持forEach属性”
因为ie认为NodeList是一个对象,不支持forEach方法遍历,解决方法很简单
// es6写法
let nodeList = [...this.$el.querySelectorAll('[id^=productItem]')]
// es5写法
let nodeList = Array.prototype.slice.call(this.$el.querySelectorAll('[id^=productItem]'))