- 【图像处理】ISP(Image Signal Processor) 图像处理器的用途和工作原理?
AndrewHZ
图像处理基石图像处理智能手机影像系统算法深度学习人工智能ISP
ISP(图像信号处理器)是数字影像设备的“视觉大脑”,负责将传感器捕获的原始电信号转化为我们看到的高清图像。以下从用途和工作原理两方面通俗解析:一、ISP的核心用途:让照片“更像眼睛看到的”提升画质:降噪:去除暗光下的噪点(如手机夜景模式,通过多帧合成+算法抑制噪点)。色彩还原:校正传感器偏色(例如索尼传感器常偏黄,ISP通过白平衡算法还原真实色彩)。动态范围优化:保留高光和暗部细节(类似HDR,
- 优化 Java 数据结构选择与使用,提升程序性能与可维护性
草药味儿の岁月
java数据结构开发语言
引言在软件开发中,数据结构的选择是影响程序性能、内存使用以及代码可维护性的关键因素之一。Java作为一门广泛使用的编程语言,提供了丰富的内置数据结构,如数组、链表、栈、队列、树、图以及集合框架中的各种接口实现(如List,Set,Map等)。然而,面对不同的应用场景,如何合理地选择和优化数据结构,成为了一个值得深入探讨的话题。本文将介绍几种常见的Java数据结构,并探讨如何根据实际需求进行优化选择
- Java技术架构初步介绍
拾光编程
架构JAVAjava架构
Java技术架构是指在Java环境下,为实现某种业务需求而设计的系统结构。它涵盖了从应用层到基础设施层的多个层面,包括应用层、服务层、数据层和基础设施层。Java框架是Java开发中不可或缺的一部分,它们为开发者提供了预定义好的软件架构、类和接口,以及编程规范,从而简化了Java应用程序的开发过程。下面将详细介绍Java技术架构的各个方面。一、Java框架的定义和分类Java框架是一种为了解决特定
- 基于热力梯度的线圈设计用来更替新型的储能方式
热爱电气
数学建模
摘要研究背景:传统电磁储能技术受限于较低的能量密度(约1-5Wh/kg)和充放电速度。热力梯度储能技术通过调控温度场实现多模式能量转换,其潜力能量密度可达100Wh/kg以上。创新点:1.提出三层异质线圈结构(铜基主储层+Bi₂Te₃热电转换层+GdFeO₃磁热调谐层),实现温度梯度与磁场的协同调控。2.开发动态热-电-磁耦合模型,结合有限元分析(COMSOL)与机器学习算法(遗传算法优化参数)。
- 鸿蒙初学者学习手册(HarmonyOSNext_API12)_学习资源推荐和介绍
余多多_zZ
应用开发鸿蒙harmonyos学习华为
鸿蒙初学者学习手册_学习资源推荐和介绍今天简单介绍一下一些鸿蒙的学习途径和学习的资源的地址途径一:鸿蒙的官方文档:官方文档首先说说鸿蒙开发者官网的指南。这个指南就像是你在鸿蒙开发世界里的一本“说明书”或者“导航图”。它详细地告诉了你从入门到精通的每一步,怎么下载开发工具,怎么创建项目,怎么配置环境,怎么运行应用程序,这些都有详细的步骤和截图,让你一看就懂,一学就会。这个指南还特别贴心,考虑到你可能
- 股票交易中的技术分析和基本面分析有哪些区别?
股票量化
量化投资量化交易程序化交易量化交易python量化炒股券商接口QMT量化投资PTrade
推荐阅读:《【最全攻略】券商交易接口API申请:从数据获取到下单执行》股票交易中的技术分析和基本面分析有哪些区别?在股票市场中,投资者通常会采用两种主要的分析方法来指导他们的交易决策:技术分析和基本面分析。这两种方法各有特点,适用于不同的投资风格和市场环境。本文将深入探讨这两种分析方法的区别,帮助投资者更好地理解它们,并在实际交易中做出明智的选择。技术分析:图表和模式的艺术技术分析是一种通过分析历
- HTML5 Web SQL
froginwe11
开发语言
HTML5WebSQL引言随着互联网技术的飞速发展,HTML5作为新一代的网页技术,已经逐渐成为网页开发的主流。在HTML5中,WebSQL是一种轻量级的数据库存储技术,它允许开发者直接在网页中存储数据。本文将详细介绍HTML5WebSQL的概念、特点、应用场景以及使用方法。一、WebSQL概念WebSQL是一种轻量级的数据库存储技术,它允许开发者使用SQL语句在网页中存储数据。WebSQL数据库
- 设计模式系列开篇:解锁软件设计的智慧密码
Ti笔记
设计模式java开发语言
在软件开发的世界里,我们常常会遇到这样一些问题:如何让代码更加优雅、可维护?如何在需求不断变化的情况下快速响应?如何让团队协作更加高效?这些问题看似复杂,但其实早已有人为我们提供了答案,那就是——设计模式。一、设计模式是什么?设计模式(DesignPattern)是软件设计中的一种通用解决方案,它是一种经过验证、可复用的代码设计模板,用于解决特定场景下的常见问题。设计模式并不是一段具体的代码,而是
- 网络安全难学吗?学网络安全的好处是什么?
网络安全(king)
网络安全网络工程师黑客web安全网络安全
在这个高度依赖于网络的时代,网络安全已经成为我们工作和生活中不可或缺的一部分,更是0基础转行IT的首选,可谓是前景好、需求大,在企业当中也属于双高职位,地位高、薪资高,而且入门门槛低,那么网络安全难学吗?学网络安全的好处是什么?以下是详细内容介绍。网络安全难学吗?学习网络安全需要循序渐进,由浅入深。其实网络安全本身的知识并不是很难,但是需要学习的内容有很多,比如包括Linux、数据库、渗透测试、等
- 深入理解 Python 中的 Socket 编程
web安全工具库
python开发语言
各类资料学习下载合集https://pan.quark.cn/s/8c91ccb5a474Socket编程是网络通信的基础,它使得不同计算机能够通过网络相互交流数据。Python提供了socket模块,允许开发者轻松实现网络通信。本文将详细介绍Socket编程的基础知识,包括TCP和UDP协议的实现、常见的Socket操作以及代码示例和运行结果。一、Socket基础概念1.什么是Socket?So
- VIM使用小技巧
ka__ka__
工具技巧vim
VIM的优势如果做LinuxC/C++开发,经常ssh到Linux服务器编辑各种文件,那么熟练使用VIM绝对可以提高工作效率。VIM的高效体现在多模式,可以很方便快速的对文件进行各种编辑修改,而这恰恰是在软件开发中经常遇到的场景。VIM流行这么多年,很多操作都是经过多年沉淀下来的高效操作,熟练的VIM操作可以让编辑与思维尽可能同步,快速的反复修改,把代码写成想要的样子。并且,在Linux上很多的操
- AI人工智能对前端的冲击?
理想不理想v
人工智能前端
AI人工智能对前端开发的冲击主要体现在以下几个方面:代码生成与自动化:AI工具如GPT-4和GitHubCopilot能够自动生成高质量的前端代码,从简单的组件到复杂的应用程序,这不仅提高了开发效率,还降低了人为错误的可能性。自动化代码生成工具可以显著减少开发者编写重复性代码的时间,使他们能够专注于创新和解决复杂问题。跨平台开发支持:AI可以帮助生成适用于不同平台的代码,简化跨平台开
- 我的vim使用技巧
单林敏
搞机vim
ZZ保存退出,比按wq更快更舒服Esc的更多种可能将CapsLock映射成为Esc作为一个vimer,CapsLock键根本就是多余的,而且在键盘中的位置根本不合理,一不小心就按到了CapsLock,然后就出错了。Esc又是vim下使用最为频繁的按键,将CapsLock替换成Esc真是再好不过了-----------输入大写当然是按住Shift输入linux系统中将CapsLock大写锁定键映射成
- (八五)HarmonyOS Design 在智能穿戴设备中的实践:应对设计限制与优化小屏幕体验
小_铁
HarmonyOSNext人工智能HarmonyOSNext
HarmonyOSDesign在智能穿戴设备中的实践:应对设计限制与优化小屏幕体验引言智能穿戴设备近年来发展迅猛,从智能手表到智能手环,它们已成为人们生活中不可或缺的一部分,提供健康监测、信息提醒、便捷交互等多种功能。HarmonyOSDesign以其创新的理念和技术,在智能穿戴设备领域不断探索实践,尤其在克服智能穿戴设备设计限制以及优化小屏幕用户体验方面取得了显著成果。智能穿戴设备的设计限制1.
- Flutter 图标自定义:从基础组件到个性化定制
阿贾克斯的黎明
javascript开发语言ecmascript
目录Flutter图标自定义:从基础组件到个性化定制Flutter自带图标组件自定义图标使用字体图标使用图片作为图标总结在Flutter开发中,图标是界面设计不可或缺的元素,它能直观地传达信息,提升用户体验。Flutter不仅提供了丰富的自带图标组件,还支持自定义图标,让开发者能够打造独一无二的界面风格。本文将深入探讨Flutter图标相关知识,并结合代码示例,助你轻松掌握图标使用与定制技巧。Fl
- STM32入门教程——CAN驱动经验文档
单片机的码农
STM32入门教程stm32单片机嵌入式硬件
##1.引言-简述STM32F407微控制器及其在工业和汽车应用中的CAN通讯重要性。-阐明文档的目标,即分享STM32F407CAN驱动的开发经验和最佳实践。##2.STM32F407CAN硬件特性-详细介绍STM32F407的CAN硬件特性,包括消息RAM、工作模式、消息过滤等。-讨论STM32F407的CAN外设时钟配置和中断管理。##3.开发环境搭建-推荐并指导安装必要的软件工具,如STM
- Rust语言——枚举与模式匹配
一只猪咪
rust开发语言后端
定义枚举枚举允许我们列举所有可能的值来定义一个类型关键字enumenumIpAdd{//枚举的变体可以是任意类型的甚至可以是结构体structv4(u8,u8,u8,u8),v6(String),v8{one:u32,two:u32},//匿名结构体}fnmain(){letfour=IpAdd::v4(127,0,0,1);//两个IpAdd的实例letsix=IpAdd::v6(String:
- JavaScript性能优化实战:从8s到0.8s的极致提升
小诸葛IT课堂
前端
摘要:页面卡顿、内存泄漏、CPU爆满?本文通过6个真实场景+可运行代码示例,手把手教你掌握JS性能优化核心技术!涵盖防抖节流、虚拟滚动、WebWorkers、内存泄漏排查等高频痛点解决方案,最后提供Chrome性能分析工具实战指南,助你打造丝滑的Web应用!一、性能优化核心指标(先量化再优化)1.1关键性能指标FPS:帧率≥60为合格(开发者工具Performance面板)内
- 【商城实战(35)】UniApp插件集成:解锁原生功能的神秘面纱
奔跑吧邓邓子
商城实战uni-app商城实战原生功能插件集成
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 【商城实战(34)】突破常规!手把手教你在uniapp中进行组件库二次开发
奔跑吧邓邓子
商城实战uni-app商城实战组件库二次开发
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 【商城实战(33)】解锁版本迭代与更新策略
奔跑吧邓邓子
商城实战商城实战版本迭代版本更新
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- OpenCV 深度学习模块 cv2.dnn 与其他深度学习框架的优缺点对比及适用场景
白.夜
深度学习opencv
OpenCV提供了一个深度学习模块cv2.dnn,让开发者能够在计算机视觉项目中轻松加载和推理深度学习模型。相比于TensorFlow、PyTorch等其他深度学习框架,cv2.dnn有其独特的优点与缺点,适用于不同的应用场景。在这篇文章中,我们将详细分析cv2.dnn的优缺点,并讨论它的适用场景。一、cv2.dnn的优点1.简单易用cv2.dnn提供了一个相对简单且易于使用的接口,适合已经在使用
- Kafka 生产者与消费者的关系与应用场景分析
白.夜
kafkajson
在现代分布式系统中,ApacheKafka作为一个高性能的消息队列系统,在数据流转和处理方面扮演着至关重要的角色。Kafka采用了经典的生产者-消费者模式,极大地解耦了数据生成与数据消费的过程。本文将详细探讨Kafka中生产者与消费者的关系、常见问题以及Kafka在实际应用中的使用场景。1.Kafka中生产者与消费者的关系1.1生产者(Producer)生产者是Kafka系统中的一个客户端应用程序
- JavaScript 表单
宇哥资料
JavaScriptjavascript开发语言ecmascript
JavaScript表单验证HTML表单验证可以通过JavaScript来完成。以下实例代码用于判断表单字段(fname)值是否存在,如果不存在,就弹出信息,阻止表单提交:JavaScript实例functionvalidateForm(){varx=document.forms["myForm"]["fname"].value;if(x==null||x==""){alert("需要输入名字。"
- Hyperlane:轻量级高性能的 Rust Web 后端框架
LTPP
rust前端开发语言后端http服务器
Hyperlane:开启RustWeb开发的新篇章在当今数字化时代,Web开发的效率与性能成为了开发者们关注的焦点。随着Rust语言的崛起,越来越多的开发者开始探索如何利用Rust的高性能和安全性来构建现代Web服务。今天,我们非常荣幸地向大家介绍一个令人兴奋的新项目——Hyperlane。什么是Hyperlane?Hyperlane是一个轻量级且高性能的RustHTTP服务器库,旨在简化网络服务
- 谷歌Chrome或微软Edge浏览器修改网页任意内容
驯龙高手_追风
杂文集chromeedge前端
在谷歌或微软浏览器按F12,打开开发者工具,切换到console选项卡:在下面的输入行输入下面的命令回车:document.body.contentEditable="true"效果如下:
- 【商城实战(22)】商城性能优化秘籍:从前端到后端的实战攻略
奔跑吧邓邓子
商城实战性能优化商城实战uniappSpringBootElementplusRedis缓存
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- iOS OC使用正则表达式去除特殊符号并加粗文本,适用于接入AI大模型的流模式数据的文字处理
MrZWCui
iOSiosxcodeobjective-c正则表达式学习
1、编写逻辑使用分类(Category)的方法拓展NSString,本文使用NSString(Markdown),NSString的分类来编写一个通用方法,使用正则表达式匹配字符串实现去除特殊字符,并自定义文字属性。在接入AI大模型后,返回的字符串会带有特殊字符用于做文字处理,下面代码简单进行了文字处理展示。2、代码实现1、NSString+Markdown.h#importNS_ASSUME_N
- 【第8章】亿级电商平台订单系统-技术选型
cherry5230
架构系统架构架构java
1-1本章导学课程导学学习重点:订单系统技术选型实践200亿年交易规模BToB电商平台案例解析知识体系演进路径1.架构体系演变单体架构→大型云上架构体系互联网应用架构设计基本原则2.主流架构设计模式分层架构模式微服务架构模式基于事件的架构模式整洁架构模式六边形架构模式微内核模式基于空间的架构模式管道过滤器模式代理模式3.技术选型方法论3.1基本原则系统性能指标优先原则技术生态适配性原则团队技术栈延
- 小程序测试怎么做?第三方软件测试机构如何收费?
第三方软件测评
小程序软件测试
小程序的出现极大的提升了我们工作和生活的便利性,是一种轻量级应用程序,无需下载安装即可使用,可以通过扫码或搜索直接打开应用,运行在特定的宿主平台(如微信、支付宝等)中。平时可以通过小程序进行购物、学习、娱乐等,还能通过小程序进行医院等场所的预约挂号、缴费服务。那么如此方便的小程序测试该怎么做呢?小程序的用途各不相同,但小程序测试和其他应用程序要开展的测试工作大体相同,具体包括以下几种:1.功能测试
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
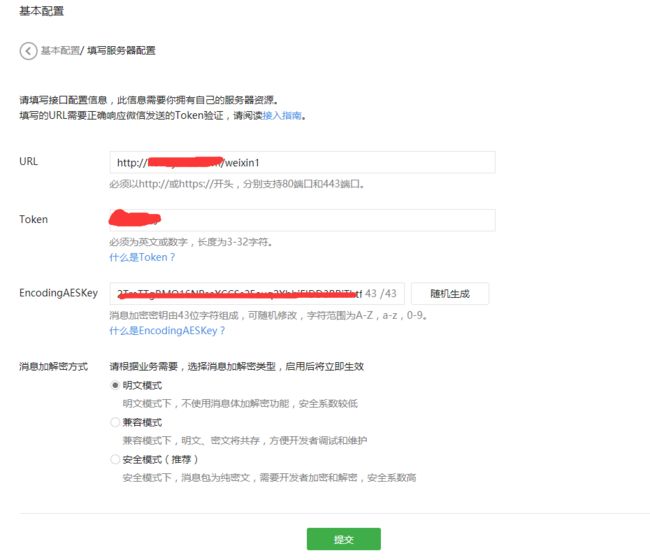
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(