- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.contentView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.height)];
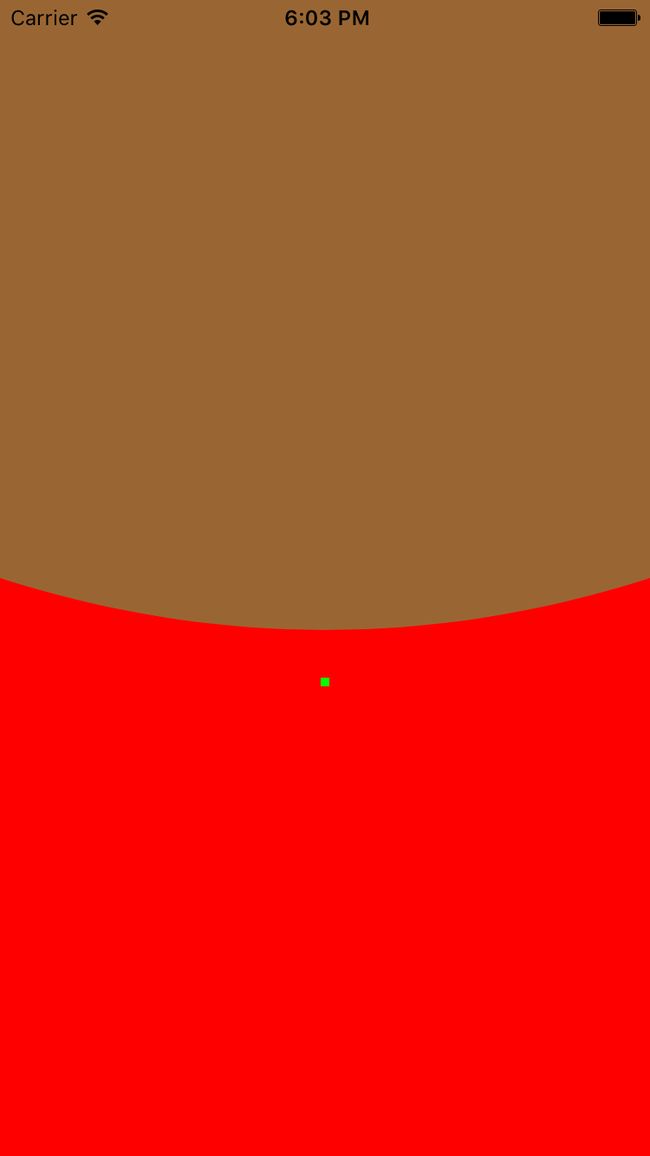
self.contentView.backgroundColor = [UIColor brownColor];
[self.view addSubview:self.contentView];
_centerPoint = self.contentView.center;
self.shapeLayer = [CAShapeLayer layer];
self.shapeLayer.frame = self.contentView.frame;
self.shapeLayer.fillColor = [UIColor redColor].CGColor;
self.shapeLayer.path = [self calculatePathWithPoint:CGPointMake(self.view.width/2, self.view.height/2)].CGPath;
[self.contentView.layer addSublayer:self.shapeLayer];
self.pointView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 5, 5)];
self.pointView.backgroundColor = [UIColor greenColor];
self.pointView.center = self.contentView.center;
[self.contentView addSubview:self.pointView];
self.displayLink = [CADisplayLink displayLinkWithTarget:self selector:@selector(displayLinkEvent)];
[self.displayLink addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
UIPanGestureRecognizer *panGesture = [[UIPanGestureRecognizer alloc]initWithTarget:self action:@selector(panGestureEvent:)];
[self.contentView addGestureRecognizer:panGesture];
}
- (UIBezierPath *)calculatePathWithPoint:(CGPoint)point {
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(0, self.view.height/2)];
[path addLineToPoint:CGPointMake(0, self.view.height)];
[path addLineToPoint:CGPointMake(self.view.width, self.view.height)];
[path addLineToPoint:CGPointMake(self.view.width, self.view.height/2)];
[path addQuadCurveToPoint:CGPointMake(0, self.view.height/2) controlPoint:point];
return path;
}
- (void)displayLinkEvent {
CALayer *layer = self.pointView.layer.presentationLayer;
self.shapeLayer.path = [self calculatePathWithPoint:layer.position].CGPath;
}
- (void)panGestureEvent:(UIPanGestureRecognizer *)panGesture {
CGPoint point = [panGesture locationInView:panGesture.view];
NSLog(@"%@",NSStringFromCGRect(panGesture.view.frame));
// NSLog(@"point===%@",NSStringFromCGPoint(point));
CGPoint calculatePoint = CGPointMake((point.x + _centerPoint.x)/2, (point.y + _centerPoint.y)/2);
// NSLog(@"calculatePoint===%@",NSStringFromCGPoint(calculatePoint));
if (panGesture.state == UIGestureRecognizerStateChanged) {
self.shapeLayer.path = [self calculatePathWithPoint:calculatePoint].CGPath;
self.pointView.center = calculatePoint;
}else if (panGesture.state == UIGestureRecognizerStateEnded ||
panGesture.state == UIGestureRecognizerStateFailed ||
panGesture.state == UIGestureRecognizerStateCancelled) {
[UIView animateWithDuration:1.0 delay:0.0 usingSpringWithDamping:0.25f initialSpringVelocity:0 options:UIViewAnimationOptionCurveEaseInOut animations:^{
self.pointView.center = self.contentView.center;
} completion:^(BOOL finished) {
self.pointView.center = self.contentView.center;
}];
}
}
- (void)viewWillDisappear:(BOOL)animated {
[self.displayLink invalidate];
[super viewWillDisappear:animated];
}
代码地址:果冻效果