css
样式表使用
javafx中的css样式,与html的有些不一样,javafx中的css,是以-fx-background-color这种样子的,具体可以参考文档JavaFx css官方文档
简单来说,普通的javafx,以
javafx中,css样式有两种使用方法
- 直接在fxml中使用
- fxml引用css文件
fxml直接使用样式
在某个控件中使用style属性即可
hello 直接在scenebuilder中也可以定义
fxml引用css
在根布局的标签中使用stylesheets属性,记得有个@符号
stylesheets="@button.css" 选择器
css中的选择器,学过css都不陌生,有id选择器,标签选择器,类选择器和层级选择器
不过,javafx中的css,有些不一样,下面给几个例子
- id选择器
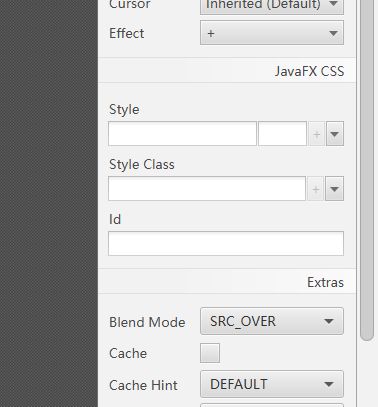
上图中定义id,之后在css中就可以使用
#menu{
-fx-background-color: #bfdbff;
}- 标签选择器
button{
-fx-background-color: #bfdbff;
}- 类选择器
需要定义上图中的style class,名字随意,不过,css中写的的时候与其保持一致
.mybutton{
-fx-background-color: #bfdbff;
}- 层级选择器
上面的三种可能还不能满足要求,所以,还有个层级选择器
/*把id为menu下面的button全部背景设置为#bfdbff*/
#menu button{
-fx-background-color: #bfdbff;
}PS:需要注意的一点是,如果是驼峰命名法,则需要加-,
例如:
/*VBox为类名,所以得写成v-box*/
/*JFXButton为类名,所以得写成jfx-button*/
/*按照此规则*/
v-box{
}Button的使用
以下出现的属性,可以使用代码进行动态设置
Button悬浮效果实现
css文件中,引用id前面得加#,引用标签,则加.
我们可以使用css的伪标签来实现
默认为绿色,鼠标滑动到按钮,按钮会变为蓝色。点击按钮,按钮会变为白色,效果如下
.button{
-fx-background-color: green;
}
.button:hover{
-fx-background-color: blue;
}
.button:focused{
-fx-background-color: white;
}
button 图片加文字
一直以为只能通过代码的方式,往按钮中添加图片。其实,通过fxml也可以直接往按钮中放入一个ImageView,设置图片的路径,就可以预览界面了。
但是,如果想改图片的位置,怎么修改呢?有一个属性,名为content display,通过此可以改变图片显示的位置
button 竖排按钮实现
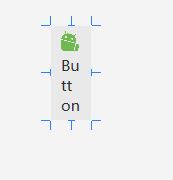
如果想要实现竖排按钮,得先修改按钮的宽度(固定一个较小数值),高度就不修改了,就是随内容变化大小,之后把wrap text属性勾选上,这样,就会自动换行
PS:如果想要只显示一个字母,可以调整button的宽度(width)和图片的大小