写在前面
周末两天在家搭建WordPress博客,就想到在微信小程序里展示自己的博客内容,于是到万能的网上搜索了下,早就有人在这么做了。于是就找到了相关内容,把自己的微信小程序博客搭建了起来。
技能要求
懂一点代码最后,熟悉域名,博客最佳
有搭建WordPress,制作过小程序的可以跳过此段。
准备工作
1.一个域名,
2.一个云服务器主机,阿里云,腾讯云或百度云或其他都可以。
若没有,先领券,再购买。云产品通用代金券,可叠加官网常规优惠使用
3.一个微信小程序
一、 WordPress下载、安装与配置
建议你使用最新版的WordPress4.9.8版本,下载地址:https://wordpress.org/download/
安装步骤参考:五分钟安装
终点来了,wordpress配置
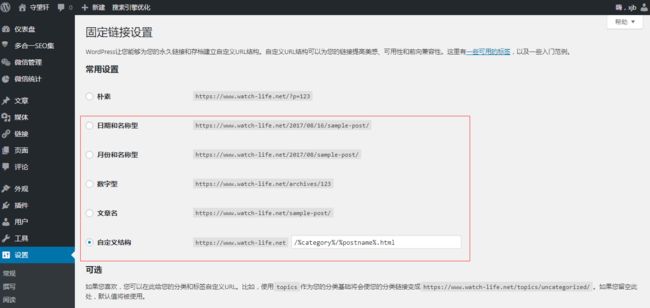
1.设置WordPress 的固定链接(permalink).
不过注意一点:最好在固定链接的最后加上html的为后缀,虽然不加并不影响json api的使用,但考虑到小程序里的站内链接目前是通过判断html的后缀来获取文章slug值,如果不加html后缀会导致小程序的站内链接无法跳转,后续我会考虑完善兼容不带html后缀的固定链接的方式。
2、URL重写(url rewrite),也就是设置WordPress的伪静态。
设置完固定链接后,就可以可以通过以下的链接方式来访问REST API 了,比如查看文章列表的json:
https://你的域名/index.php/wp-json/wp/v2/posts
但是这种方式看上去并不是那么优雅,中间还夹杂这index.php,如果去掉就是就感觉完美一些,这就需要通过URL 重写来实现,具体重写的原理就不详细阐述了,下面给出在不同的web服务器下URL重写代码。
1.IIS 7服务器
需要安装URL Rewrite Module。在web.config 文件 加入 URL重写代码:
2.Apache服务器
在WordPress网站根目录下增加.htaccess文件,加入 URL重写代码:
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress`
3.nginx服务器
增加一个conf文件比如wordpress.conf,加入 URL重写代码:
location / {
try_files $uri $uri/ /index.php?$args;`
}
经过URL重写后,REST API访问的链接的地址就变成这样了:
https://你的域名/wp-json/wp/v2/posts。是不是要优雅很多。
二、WordPress插件下载,安装与配置
插件的下载地址:https://github.com/iamxjb/wp-rest-api-for-app
插件安装启用后,需要在后台配置一些参数:
1)wordpress后台 => 设置 =>微信小程序设置
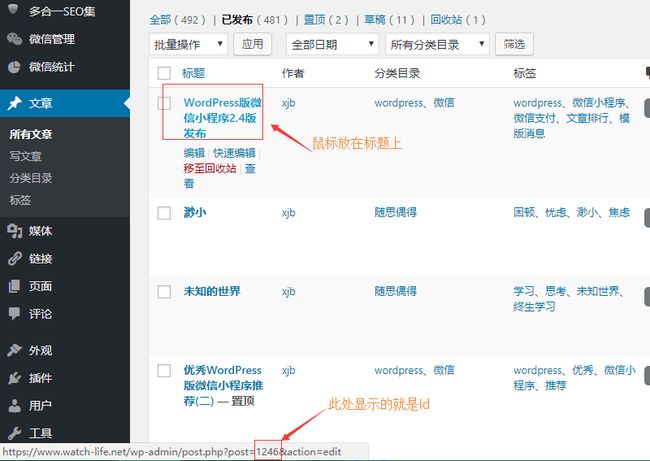
在这个配置界面配置AppID,AppSecret,小程序首页滑动文章ID, 前面两个参数在微信小程序的后台可以查到,这里就不赘述。“小程序首页滑动文章ID”这个参数是为了显示首页滑动轮播的文章。这里的设计我偷了懒,良好的设计应该弹出一个选择框,让用户来选择文章,而不是给个输入框输入id。
文章id如何在wordpress后台找到呢?其实很简单,看下图你就明白了:
2)wordpress后台 => 分类目录 =>选择一个分类进行编辑
这里设置后,在小程序里“专题”页就会看到封面图片了。
2.配置微信小程序的服务器域名和业务域名
在微信小程序公众平台的后台里,选择“设置”=>“开发设置”,对“服务器域名”和“业务域名”进行配置,如下图:
其中request合法域名必须配置,这个参数保证了小程序可以正常发送request请求,程序才能运行起来。同时,这个域名必须备案。
“业务域名”主要用于web-view内嵌网页时,用作域名白名单,如果不是业务域名里的域名,在web-view内嵌里访问网页时,就会报无法访问的错误。
注意:个人小程序是没有“业务域名”这个配置的。
3.配置HTTPS
如果你的网站支持HTTS就可以忽略这步,由于小程序的request等请求是需要HTTPS的,因此需要网站支持HTTPS,关于WordPress网站开启请参考我写过的文章:WordPress整站轻松开启HTTPS。
注意:一定要保证https和http两种方式都能正常访问网站,才能改这个配置,否则可能导致网站无法访问。
三、Wordpress版微信小程序下载、安装与配置
小程序下载的地址:https://github.com/iamxjb/winxin-app-watch-life.net
有关在微信小程序的开发工具新建项目,导入程序,我就不赘述了,可以去搜索微信小程序的官方文档,有详细的介绍。
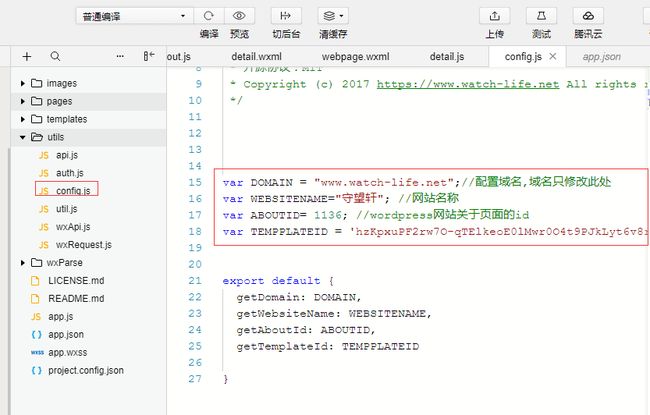
微信小程序项目创建好了后,打开config.js文件,config.js文件的路径如下图:
var DOMAIN = "www.watch-life.net";//配置域名,域名只修改此处
var WEBSITENAME="守望轩"; //网站名称
var ABOUTID= 1136; //wordpress网站关于页面的页面id,不是文章id哦
var TEMPPLATEID = 'hzKpxuPF2rw7O-qTElkeoE0lMwr0O4t9PJkLyt6v8rk';//模版消息id
配置好以上参数,可以让小程序正常运行。其中:
DOMAIN就是wordpress所在服务器的域名;
ABOUTID是wordpress的“页面”的id,这个页面id的获取和上面说的文章id类似。
TEMPPLATEID是模版消息的id ,是发送模版消息的必须使用的id,有关模版消息参看文档:
四、微信支付服务端程序安装与配置
微信支付服务端程序下载地址:https://github.com/iamxjb/weixin-app-wxpay
安装的方法:
1、程序wp-wxpay目录需要放置在网站的根目录。程序的wp-wxpay目录是一级目录,目录结构如下:
├── wp-wxpay
├──────lib
├──────────WxPay.Api.php
├──────────WxPay.Config.php(配置文件)
├──────────WxPay.Data.php
├──────────WxPay.Exception.php
├──────────WxPay.Notify.php
├──────logs
├──────pay
├──────────app.php (微信小程序调用赞赏调用程序)
├──────────log.php
├──────────notify.php
├──────────WxPay.JsApiPay.php
2、修改lib目录下的WxPay.Config.php相关配置
const APPID = ‘wx************’; (小程序appid)
const MCHID = ‘*********’; (微信支付商户号)
const KEY = ‘********’; (商户支付密钥)
const NOTIFY_URL=’https://******/wp-wxpay/pay/notify.php’; (支付回调地址,修改域名即可)
const BODY =’守望轩Live’; (消息体的内容,自行随便给定)
商户支付密钥的获取参见微信支付官方文档:https://pay.weixin.qq.com/index.php/account/api_cert
修改后,小程序就会调用这个支付程序完成赞赏功能。通过这个赞赏功能的开发,让我对公众号(包括小程序)的微信支付的流程,有了大致的了解
注意:在使用小程序赞赏支付功能时候,小程序要申请微信支付,这个申请可以把小程序和已有的支付微信商户关联,也可以重新申请一个微信商户,如果不做这个关联,是无法支付成功。
五、小程序代码提交审核
运行预览后,可以提交代码并提请审批。
资料参考与插件和小程序来源:https://www.watch-life.net