- 《Solidity智能合约开发:从零到一实战指南》大纲
白马区块Crypto100
智能合约
为什么要学Solidity智能合约?在过去几年,区块链从一种“投机工具”进化为一种全新的技术基础设施。无论是NFT、DeFi、GameFi还是DAO,它们的核心都是——智能合约。✨什么是智能合约?智能合约是运行在区块链上的“自动执行程序”,不用依赖中介或第三方,信任直接写进代码里。而Solidity是智能合约开发的“通用语言”。为什么要做这个专栏?做区块链项目的人越来越多,但真正从零系统学习Sol
- 【第21节】windows sdk编程:网络编程基础
攻城狮7号
Windows编程(C++)windowswindows编程windowssdkc++网络编程
目录引言:网络编程基础一、socket介绍(套接字)1.1BerkeleySocket套接字1.2WinSocket套接字1.3WSAtartup函数1.4socket函数1.5字节序转换1.6绑定套接字1.7监听1.8连接1.9接收数据1.10发送数据1.11关闭套接字二、UDP连接流程2.1接收数据2.2发送数据三、阻塞与非阻塞模式四、示例代码4.1TCP协议代码4.2UDP协议代码引言:网络
- Milvus学习整理
louisliao_1981
milvus学习
Milvus学习整理一、度量类型(metric_type)二、向量字段和适用场景介绍三、索引字段介绍(一)、概述总结(二)、详细说明四、简单代码示例(一)、建立集合和索引示例(二)、搜索示例(三)、参考文档五、数据搜索(一)、基础搜索参数说明(二)、范围搜索1.概述总结2.详细说明(三)、全文搜索(BM25)1.概述2.使用全文搜索步骤(四)、其他搜索一、度量类型(metric_type)相似度量
- Windows下重叠I/O模型
智驾
Windows开发windows开发重叠IO模型
目录一.Windows下重叠I/O模型二.重叠模型的优点三.重叠模型的基本原理五、实现重叠模型的步骤六.客户端情况的注意事项七.已知问题原文链接:https://blog.csdn.net/zhongguoren666/article/details/1827928在此感谢原作者。一.Windows下重叠I/O模型重叠模型的优点重叠模型的基本原理关于重叠模型的基础知识重叠模型的实现步骤多客户端情况
- C++ 地图 + 配对组合!3 分钟吃透 map 和 pair 的黄金搭档
Reese_Cool
STL数据结构与算法c++算法开发语言stl
文章目录pair一、基本概念二、pair的声明与初始化三、成员访问与修改四、常用操作1.比较运算2.交换值3.tie函数(解包pair)五、pair的应用场景六、pair与结构体/类的对比七、pair与tuple的对比八、代码示例1.返回多个值2.存储键值对九、总结map一、基本概念二、map的声明与初始化三、常用操作四、map的应用场景五、注意事项在C++编程里,map和pair是标准库中十分实
- 【第22节】windows网络编程模型(WSAAsyncSelect模型)
攻城狮7号
Windows编程(C++)windows网络编程windows编程windowssdkc++
目录引言一、WSAAsyncSelect模型概述二、WSAAsyncSelect模型流程2.1自定义消息2.2创建窗口例程2.3初始化套接字2.4注册网络事件2.5绑定和监听2.6消息循环三、完整示例代码引言在网络编程的广袤天地中,高效处理网络事件是构建稳定应用的关键。WSAAsyncSelect模型作为一种独特且实用的网络编程模型,为开发者提供了异步处理网络事件的有力手段。它巧妙地将Window
- 国产模型能否挑战 GPT-4?一文拆解 DeepSeek-V3 架构与实战应用
AI筑梦师
人工智能学习框架架构深度学习pythonagi人工智能tensorflow
✳️一、引言✅1.1DeepSeek-V3发布背景与定位随着大模型技术的快速演进,从GPT-3到GPT-4,全球在通用人工智能方向取得了长足进展。但与此同时,开源社区始终缺乏一个真正兼顾性能、效率、中文能力和实用性的高质量大模型。DeepSeek-V3的推出正是在这个背景下的一次关键突破。DeepSeek-V3是由中国团队DeepSeek开发的第三代大语言模型,它具备以下几个核心特性:开源可商用:
- 11.网络编程的基础知识
就很对
网络linux
11.网络编程的基础知识**1.OSI模型与TCP/IP模型****2.IP地址分类****3.Socket编程****4.TCP三次握手与四次挥手****5.常用网络测试工具****6.练习与作业****7.总结**1.OSI模型与TCP/IP模型OSI模型(开放系统互联模型):7层结构:应用层:为网络用户提供各种服务(如HTTP、FTP)。表示层:数据加密解密、压缩解压缩。会话层:管理进程会话
- RK3588开发笔记-buildroot添加telnet服务
flypig哗啦啦
RK3588buildrootbusybox
目录前言一、Telnet服务背景与适用场景二、telnet服务开启Busybox配置三、固件编译及烧录RK3588烧录验证客户端连接测试3.1Linux/MacOS连接3.2Windows连接总结前言本文主要介绍在RK3588SDK文件包中添加telnet服务,由于sdkbuildroot默认添加的是ssh服务,如用户需要主动开启telnet,则需要另外在busybox中开启telnetd服务,下
- Github上神仙级大模型项目:大语言模型(LLM)入门学习路线图,三个月让你从大模型基础到精通!
AI大模型-大飞
github语言模型学习人工智能AI大模型程序员AI
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- 第十六章:Specialization and Overloading_《C++ Templates》notes
郭涤生
c/c++c++开发语言笔记
SpecializationandOverloading一、模板特化与重载的核心概念二、代码实战与测试用例三、关键知识点总结四、进阶技巧五、实践建议多选题设计题代码测试说明一、模板特化与重载的核心概念函数模板重载(FunctionTemplateOverloading)//基础模板templateTmax(Ta,Tb){returna>b?a:b;}//显式特化(FullSpecializatio
- 麦谷科技-前端面经
dancehole
科技前端
base:车联网,uniapp小程序。面试时间:2025-03月(应届)投递岗位:前端(转正实习)面试流程比较短,可能是因为经历不匹配或者第一题答的不好Tvt时间:上午约一面,下午约二面,隔一天(第三天)约hr面。整体流程还是很快的。HR面去公司线下参观了,整体地理环境也很nice。最后因为个人原因没有入职,也是相当可惜一面自我介绍&BG:两端实习,介绍了一下自己的工作。面试官表示不太感兴趣(问了
- A800核心加速技术深度剖析
智能计算研究中心
其他
内容概要作为第三代异构计算架构的典型代表,A800通过深度融合通用计算单元与专用加速模块,构建了高度灵活的资源调度体系。其核心突破在于将矩阵运算、并行任务分发与内存访问路径进行系统性重构,解决了传统架构中计算密度与能效失衡的行业痛点。通过实测数据显示,在典型AI训练场景下,A800相较于前代架构实现了3.2倍的吞吐量提升,同时单位功耗下的指令执行效率优化达47%。技术维度第二代架构A800架构提升
- H800能效架构实战解析
智能计算研究中心
其他
内容概要H800能效架构以异构计算资源调度与动态功耗控制为核心,通过系统级协同设计实现算力密度与能耗优化的双重目标。其核心技术覆盖智能负载分配、电压频率动态调节及热管理三大模块,形成从芯片级到数据中心级的垂直优化链路。在架构设计中,异构资源调度算法通过实时分析任务特征与硬件状态,动态分配CPU、GPU及专用加速器资源,最大化硬件利用率;动态功耗模块则基于负载波动自适应调整供电策略,结合多级电压频率
- DeepSeek多语言AI高效应用实践
智能计算研究中心
其他
内容概要在人工智能技术快速迭代的背景下,DeepSeek系列模型凭借混合专家架构(MoE)与670亿参数规模,在多语言处理、视觉语言理解及复杂任务生成领域实现了突破性进展。本文系统性拆解其技术架构设计逻辑,聚焦论文写作、代码生成、SEO关键词拓展三大核心场景,分析模型在高生成质量、低使用成本维度的差异化优势。技术维度DeepSeekProver传统单模态模型多语言支持97种语言动态切换单一语种优化
- python爬虫Redis数据库
Æther_9
Python爬虫零基础入门数据库python爬虫
Redis数据库Redis简介Redis是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库。Redis与其他key-value缓存产品有以下三个特点:Redis支持数据的持久化,可以将内存中的数据保存在磁盘中,重启的时候可以再次加载进行使用。Redis不仅仅支持简单的key-value类型的数据,同时还提供list,set,zset,hash等数据结构的存储。redis:半持
- MMO基础游戏服务器架构(三):多线程消息队列
晴空~蓝兮
MMO双端游戏架构游戏服务器架构c#
更多代码细节,球球各位观众老爷给鄙人的开源项目点个Star,持续更新中~[项目开源地址]3.单例消息分发类:MessageRouter消息包MessageBlock:使用值类型Struct降低GCpublicstructMessageBlock{publicBaseConnectionsender;publicIMessagemessage;}BaseManager:泛型类型安全的单例对象类,继承
- 模式搜索+扩散模型:FlowMo重构图像Token化的技术革命
芯作者
DD:日记重构
图像Token化作为现代生成式AI系统的核心技术,长期面临对抗性训练不稳定、潜在空间冗余等挑战。斯坦福大学李飞飞与吴佳俊团队提出的FlowMo(FlowtowardsModes)创新性地融合模式搜索与扩散模型,在多个关键维度突破传统方法局限,为图像压缩与重建开辟新路径。本文将深度解析其技术突破、实现原理及行业影响。一、传统图像Token化的困境与FlowMo的破局之道1.1传统方法的三大桎梏传统T
- SpringBoot项目中读取resource目录下的文件(六种方法)
web18285997089
面试学习路线阿里巴巴springbootpythonpycharm
文章目录一、先获取绝对路径再读取文件(jar包里会获取不到)方法一:类加载器的getResource().getPath()获取目录路径方法二:类加载器的getResource().getPath()获取文件路径二、直接获取文件流(jar包可用)方法三:ClassLoader对象的getResourceAsStream()方法四:Class对象的getResourceAsStream()三、使用封
- GIS三维可视化进阶:Three.js集成Cesium引擎实现全球地形LOD与OGC标准服务调用
贝格前端工场
javascript开发语言ecmascript
Three.js与Cesium引擎基础介绍Three.js是一款基于JavaScript的开源三维图形库,它提供了丰富的API用于创建和操作三维场景、物体、材质等。在Web端的三维可视化领域应用广泛,因其能够在浏览器中高效渲染复杂的三维模型和场景,大大降低了开发人员创建三维交互内容的门槛。通过简单的代码,即可实现如创建三维几何体(立方体、球体等)、为物体添加材质(如纹理材质、光照材质)以及设置相机
- 从指令集鸿沟到硬件抽象:AI 如何重塑手机与电脑编程语言差异——PanLang 原型全栈设计方案与实验性探索1
灏瀚星空
PanLang原型全栈设计方案与实验性探索人工智能智能手机开发语言架构机器学习语言模型模板方法模式
AI如何跨越指令集鸿沟?手机与电脑编程语言差异溯源与统一路径——PanLang原型全栈设计方案与实验性探索1文章目录AI如何跨越指令集鸿沟?手机与电脑编程语言差异溯源与统一路径——PanLang原型全栈设计方案与实验性探索1前言一、手机与电脑编程语言的核心差异二、实现语言统一的技术路径1.硬件抽象层设计(HAL2.0)2.自适应运行时系统3.跨平台UI引擎三、新型统一语言设计要素1.核心特性2.编
- 小菜鸟的Python笔记001:将Word文档中数据汇总到Excel表格
蜉蝣2805
小菜鸟的Python笔记python数据分析
将Word文档中数据汇总到Excel表格前言一、应用场景二、程序思路及准备工作思路如下:准备工作:三、程序代码1、主程序2、获取Word文档列表3、提取文档内数据4、导入到Excel表格四、遇到的问题1、错误AttributeError:word.Application.Quit2、word文档中复选框的识别总结前言我并非一个专业的程序员,只是一个普通的编程爱好者、一只小菜鸟。得益于网络上各路大神
- trae使用攻略
yzx991013
python开发语言服务器
一、核心技巧:构建高效写作工作流1.深度定制写作风格模板在.md文件定义包含写作风格、目标受众、格式要求的模板,如:风格:口语化表达,用表情符号,段落简洁;受众:互联网从业者、年轻群体;格式:标题含emoji,三级目录,关键术语加粗。模板保存至Templates文件夹,通过#include指令复用。2.多源草稿智能整合粘贴转录文本,用#clean去除冗余语气词并分段;以@引用其他文档内容,AI自动
- 《数字时代的职场暗战:下班后的消息该不该回?》
玩转数据库管理工具FOR DBLENS
项目管理数据库大数据数据库开发数据仓库
一、赛博朋克式职场:永不熄灭的手机屏幕凌晨1点,手机屏幕在床头柜上第7次亮起,弹出的消息提示像一把悬在空中的达摩克利斯之剑——市场部总监在项目群@全体成员核对数据,客户发来20条59秒的语音方阵。这种场景已成为当代职场人的集体记忆:某招聘平台数据显示,78%的职场人遭遇过非工作时间工作消息轰炸,其中32%因此产生焦虑症状。当钉钉提示音成为新的"午夜凶铃",微信对话框化作24小时待命的电子镣铐,我们
- 设计模式:创建型、结构型、行为型
0319zz
设计模式
设计模式是一种解决软件设计中常见问题的通用解决方案。根据其目的,设计模式可以分为三大类:创建型模式、结构型模式和行为型模式。创建型模式创建型模式主要用于创建对象,抽象了实例化的过程,使系统独立于对象的创建、组合和表示。创建型模式包括以下几种:工厂方法模式:定义一个创建对象的接口,但由子类决定实例化哪一个类。抽象工厂模式:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。单例模式:
- 6.5840 Lab 2: Key/Value Server
idMiFeng
githubgo
在这个实验中,你将构建一个单机版的键值服务器,该服务器能够确保每个操作在网络故障的情况下依然能被精确地执行一次,并且这些操作是线性化的。在后续实验中,你将实现类似的服务器以支持服务器崩溃的情况下进行复制。客户端可以向键值服务器发送三种不同的RPC调用:Put(key,value)、Append(key,arg)和Get(key)。服务器维护一个内存中的键值映射,键和值均为字符串:Put(key,v
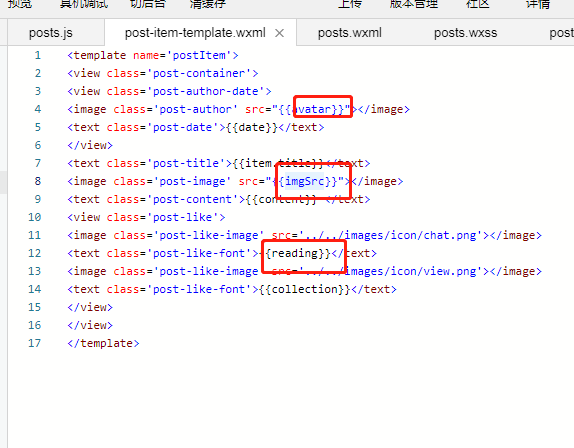
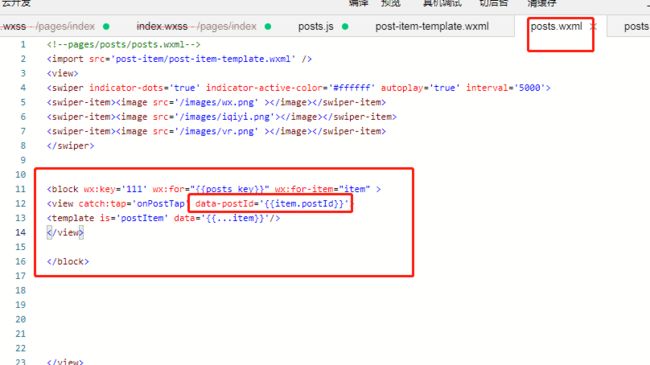
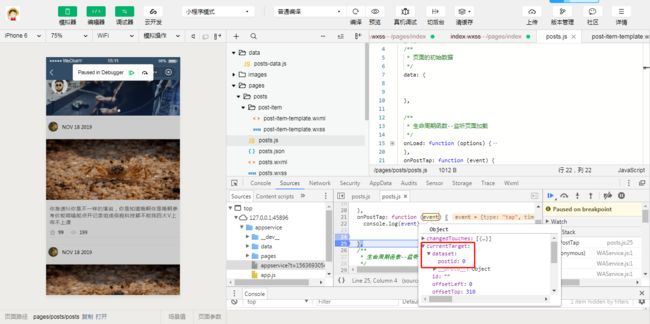
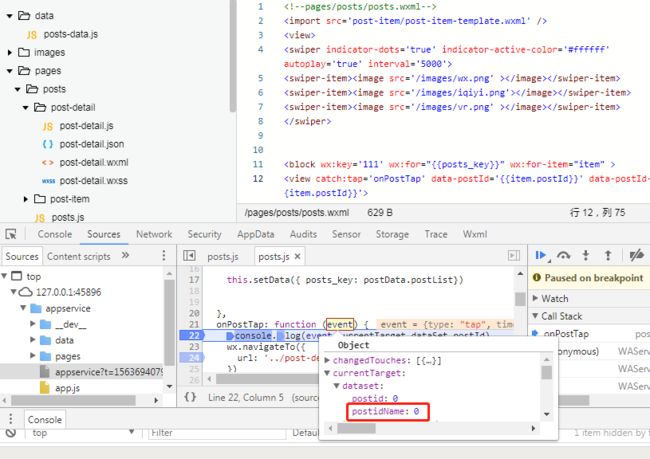
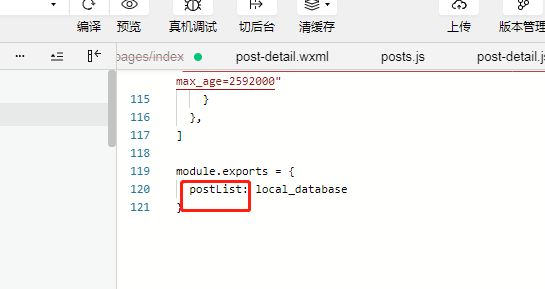
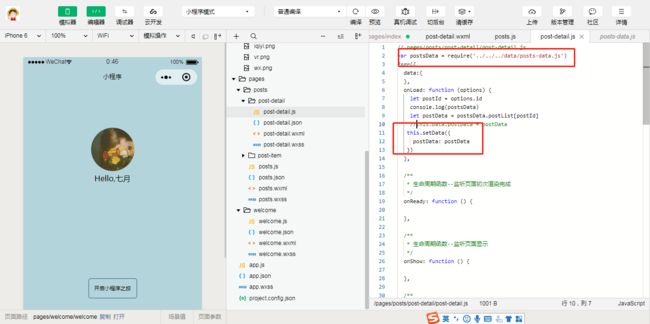
- 简单小程序代码_如何制作微信小程序
weixin_39804641
简单小程序代码
微信小程序的流量红利对商家有很大吸引力,如何制作一个小程序,打开小程序营销渠道呢?关于如何制作微信小程序的步骤:先要下载微信官方的微信Web开发者工具。打开微信公众平台,找到右下方的小程序模块,点击「开发」按钮;点击顶部导航栏的「工具」按钮,在新页面的左侧栏中找到「下载」。可以看到,开发工具提供Windows32位、Windows64位和Mac三个版本。可根据实际情况,选择适合自己电脑的开发工具。
- C++徒手造国密SM算法!码农の头发消失术实录
skyksksksksks
C++个人杂记物联网国密算法国密算法密码学c++开发语言
【开场暴击:程序员的修仙之路】各位在秃头边缘疯狂试探的代码战士!今天我们要挑战史诗级成就——用纯C++手搓国家密码管理局钦定的SM2/SM3/SM4算法!没有现成库!没有外挂!只有头铁和即将离你而去的头发!(ง•̀_•́)ง【SM2加密:和椭圆曲线谈恋爱の玄学】这玩意儿就像追女神——你永远猜不透她的心思!来看加密の奥义三连:SM2加密vs追妹子对比表行为SM2加密流程追妹子流程第一步生成随机数k制
- [ Linux 命令基础 ] Linux 命令大全-命令前置知识-系统管理-文件和目录管理-文本处理命令-网络管理命令-权限和用户管理命令-磁盘管理命令
_PowerShell
shell脚本入门到精通Linux命令大全linux命令前置知识linux系统管理linux文件和目录管理linux文本处理命令linux网络管理命令linux权限和用户管理命令
博主介绍博主介绍:大家好,我是_PowerShell,很高兴认识大家~✨主攻领域:【渗透领域】【数据通信】【通讯安全】【web安全】【面试分析】点赞➕评论➕收藏==养成习惯(一键三连)欢迎关注一起学习一起讨论⭐️一起进步文末有彩蛋作者水平有限,欢迎各位大佬指点,相互学习进步!我们搞网络安全需要经常用到linux命令,比用拿到linux的shell,需要使用linux命令。再比如sh脚本,我们经常
- 基于springboot的在线点餐系统
爱编程的小哥
java毕设springboot后端javavue
全栈在线点餐系统架构解析|SpringBoot+ElementUI后台管理实战(附高并发订单处理方案)一、系统全景透视基于五张效果图分析,该系统是餐饮行业全流程数字化解决方案,采用SpringBoot+MyBatisPlus+Vue2+ElementUI技术栈,实现用户端订餐与商家端管理的双向闭环。通过RBAC权限控制+订单状态机+实时库存预警三大核心机制,支持日均万级订单处理,覆盖从用户选餐、支
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>