- 鸿蒙学习——开发中遇到的问题记录
青春路上的小蜜蜂
学习harmonyos
1、Image组件设置aspectRatio后,宽度100%时不会充满100%说明:线性布局在给子组件设置margin值时,子组件的高度就是本身的高度加上margin的高度,指定了aspectRatio后,为了保持宽高比,Row的宽度会根据宽高比进行一定的缩进。解决方法:1:如要给image设置宽度100%的话,去掉margin属性2:如要给image组件设置margin属性的话,不设置宽度
- HarmonyOS应用开发高级认证知识点梳理 (一) 布局与样式
半个烧饼不加肉
HarmonyOsharmonyos华为typescriptui
以下是HarmonyOS应用开发中布局与样式的核心知识点梳理(针对高级认证备考),结合官方文档与高频考点:一、布局系统核心知识点布局容器类型线性布局:Column(纵向)、Row(横向)(1)基础概念主轴与交叉轴Column:主轴为垂直方向(从上到下),交叉轴为水平方向Row:主轴为水平方向(从左到右),交叉轴为垂直方向布局特性子组件严格按主轴方向顺序排列,不换行且无滚动条默认子组
- Android四大组件和六大布局
giaoho
安卓开发学习android安卓
Android四大组件和六大布局文章目录Android四大组件和六大布局Android四大组件Android六大布局1.LinearLayout(线性布局)2.RelativeLayout(相对布局)3.表格布局(TableLayout)4.网格布局(GridLayout)5.帧布局(FrameLayout)6.约束布局(**ConstraintLayout**)7.绝对布局(AbsoluteLa
- Android开发——不同布局的定位属性 与 通用属性
目录不同布局的定位属性1.线性布局(LinearLayout)2.相对布局(RelativeLayout)3.约束布局(ConstraintLayout)4.表格布局(TableLayout)5.网格布局(GridLayout)6.帧布局(FrameLayout)7.坐标布局(AbsoluteLayout)8.滚动布局(ScrollView)9.水平滚动布局(HorizontalScrollVie
- 鸿蒙容器组件 Row 全解析:水平布局技术与多端适配指南
谢道韫689
鸿蒙自定义组件harmonyos华为
一、引言:Row组件——水平布局的核心引擎在鸿蒙全场景应用开发中,Row容器组件作为水平布局的标准载体,通过声明式语法实现子组件的有序水平排列。作为线性布局体系的重要组成部分,其简洁的属性体系与强大的适配能力,完美覆盖导航菜单、按钮组、图文混排等高频水平布局场景。本文将从基础原理到工程实践,系统解析Row组件的核心能力与实战技巧,帮助开发者构建高效、灵活的水平界面体系。二、Row组件核心架构与基础
- 鸿蒙 Column 组件指南:垂直布局核心技术与场景化实践
谢道韫689
鸿蒙自定义组件harmonyos华为
一、引言:Column组件——垂直布局的标准解决方案在鸿蒙应用开发体系中,Column容器组件作为垂直布局的核心载体,通过声明式语法实现子组件的有序垂直排列。作为线性布局的重要组成部分,其简洁的属性体系与强大的适配能力,完美覆盖列表展示、表单输入、信息分层等80%以上的垂直布局场景。本文将从基础原理到工程实践,系统解析Column组件的核心能力与实战技巧,帮助开发者构建高效、灵活的垂直界面体系。二
- flutter数据展示
xuyu3hen
flutter前端javascript
嗯,用户问的是Flutter中典型的数据布局展示以及相关的关键字。我需要先理解他们具体想知道什么。可能他们刚开始学习Flutter,想了解如何安排UI元素,比如行、列、网格等,以及每个布局组件的关键参数和使用场景。首先,用户提到的“典型数据布局”应该是指常见的布局方式,比如线性布局(Row、Column)、弹性布局(Flex)、层叠布局(Stack)、网格布局(GridView)等。需要解释每种布
- GridView性能优化笔记
hubinjisu
最近项目中的一个复杂的GridView在测试们的狂轰滥炸下,不堪重负,频频出现ANR,这不得不让我重新审视自己原创的引以为傲的ViewItem布局,结合一些网上的优化方案,大概有如下几个优化方式:1.使用viewHolder来减少刷新压力(目前早已被潜规则)2.布局内部尽量减少层级,主要考虑使用RelativeLayout替代部分LinearLayout进行此优化3.布局控件位置尽量事先定好,避免
- Android LinearLayout、FrameLayout、RelativeLayout、ConstraintLayout大混战
时小雨
Android面试题Android基础androidkotlinjavaandroidx
一、为什么布局性能如此重要?在Android应用中,布局渲染耗时直接决定了界面的流畅度。根据Google官方数据,超过60%的卡顿问题源于布局性能不佳。本文将彻底解析三大传统布局的性能奥秘,并提供可直接落地的优化方案。二、三大布局原理深度解剖1.FrameLayout:极简主义的艺术实现原理测量逻辑:遍历所有子View,取最大宽高作为自身尺寸布局逻辑:按添加顺序层叠排列,后添加的覆盖在上层代码全实
- 射频PCB设计技术要点
硬核科技
单片机嵌入式硬件硬件架构智能硬件硬件工程射频工程
射频印制电路板(PCB)的设计对于无线通信设备的性能有着至关重要的影响。在高频信号传输过程中,射频电路的布局和布线设计直接决定了信号完整性、电磁兼容性(EMC)以及系统的稳定性。射频PCB设计涉及的复杂性远超传统的低频或数字电路设计,它要求设计者在有限的空间内处理高频信号、功率放大、信号放大和滤波等多种电路元件,并确保信号不受外部干扰。一、射频PCB设计的布局原则射频信号流的线性布局射频电路设计的
- Android开发-常用布局
難釋懷
androidgitee
在Android应用开发中,布局决定了用户界面的结构和元素之间的相对位置。选择合适的布局不仅能够提升用户体验,还能提高代码的可维护性和灵活性。本文将介绍几种最常用的Android布局方式,包括LinearLayout、RelativeLayout、ConstraintLayout以及GridLayout,并探讨它们的特点与应用场景。一、布局概述Android中的布局是通过XML文件定义的,每个布局
- 【Android应用开发之前端——简单计算器效果】
Wistain
安卓开发AndroidStudio1024程序员节androidandroidstudiojava
1.完成计算器布局整个计算器界面主要分为两部分,一部分是上面的文本框,用于显示计算结果;另一部分是下面的几排按钮,用户输入数字与各种运算符。为了减少复杂度,我们可以精简一些功能,只保留数字与加、减、乘、除四则运算,另外补充一个开根号(求平方根)的运算。至于App的显示界面,基本与习惯的计算器界面保持一致,经过对操作按钮的适当排列,调整后的设计效果如下图所示:完成此界面用到了以下控件:●线性布局Li
- HarmonyOS ArkUI 构建布局
张帅涛_666
HarmonyOS开发harmonyos华为
文章目录一、构建布局1.线性布局(Row/Column)1.1Blank空白填充组件1.2layoutWeight自适应缩放1.3自适应延伸2.弹性布局(Flex)3.栅格布局(GridRow/GridCol)3.创建列表(List)一、构建布局1.线性布局(Row/Column)线性布局文档通过线性容器Row和Column构建Column容器内子元素按照垂直方向排列Row容器内子元素按照水平方向
- Android 小案例 -- 计算器
猫十二懿
#Android案例实战项目androidjava
摘要:计算器的界面分为两大部分,第一部分是上方的计算表达式,既包括用户的按键输入,也包括计算结果数字;第二部分是下方的各个按键,例如:从0到9的数字按钮、加减乘除与等号、正负号按钮、小数点按钮、求倒数按钮、开方按钮以及删除、清空、取消等控制按钮分析:线性布局LinearLayout:计算器的整体布局是从上到下排列着的网格布局GridLayout:计算器下半部分的几排按钮,正好成五行四列表格分布,适
- android studio 页面布局
小白菜鸟999
androidstudioandroidide
哈哈哈,首先我也是初学androidstudio这个软件,在Android中首先要学会布局,①在布局中Design界面可以通过Palette中控件拖动到界面布局中②可通过在split界面编写代码对控件进行布局用代码进行布局时,可以采用很多布局方式,在这里我用的是线性布局,1.在线性布局中的设置界面整体布局方式要为线性布局就要运用标签。2.在属性中android:orientation指定线性布局方
- Android studio 动态布局
一一Null
Android开发androidstudioandroidjava
目录`RelativeLayout.LayoutParams`构造方法常用方法常用属性Java案例创建`RelativeLayout`视图修改`RelativeLayout`中的视图示例:将按钮从居中移动到父布局底部`LinearLayout.LayoutParams`构造方法常用方法常用属性Java案例创建`LinearLayout`视图修改`LinearLayout`中的视图示例:改变按钮的权
- Android里面如何优化xml布局
斗锋在干嘛
androidxml
在Android开发中,以下是系统化的优化方案,从基础到高级分层解析:一、基础优化策略1.减少布局层级问题:每增加一层布局,测量/布局时间增加1-2ms解决方案:工具:使用AndroidStudio的LayoutInspector或LayoutValidation可视化层级2.优先使用高效布局性能排序:ConstraintLayout>RelativeLayout>LinearLayout>Fra
- Android XML布局与Compose组件对照手册
奋斗理想
Composecompose
下面我将详细列出传统XML布局中的组件与Compose组件的对应关系,帮助您更好地进行迁移或混合开发。基础布局对应XML布局Compose组件说明LinearLayout(vertical)Column垂直排列子项LinearLayout(horizontal)Row水平排列子项FrameLayoutBox层叠子项RelativeLayoutBox+Modifier.align需要手动控制位置Co
- Android RecyclerView item动态添加控件重复问题
893151960
android开发日记item动态添加控件重复问题
比如item中的linearLayout根据数据动态addView。只要在添加之前linearLayout.removeAllViews();就行。
- Android Compose 线性布局(Row、Column)源码深度剖析(十)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
AndroidCompose线性布局(Row、Column)源码深度剖析一、引言在Android应用开发的领域中,UI布局是构建用户界面的核心工作之一。良好的布局设计不仅能提升用户体验,还能使应用在不同设备上保持一致的视觉效果。随着Android开发技术的不断演进,JetpackCompose作为新一代的声明式UI框架应运而生。它以简洁的代码、高效的性能和强大的可维护性,逐渐成为开发者的首选。线性
- androlua+单一界面编程
刘阿去
lua
实例如下:--载入库require"import"import"android.widget.*"import"android.view.*"--新建布局表layout={LinearLayout;--线性布局orientation="vertical";--垂直方向{Button;--按钮id="btn";text="hello";};{EditText;layout_width="200";}
- Android 动态布局的权重问题
t0_54manong
android个人开发
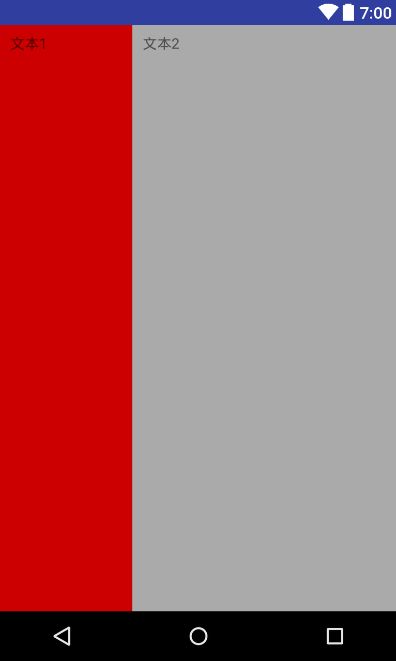
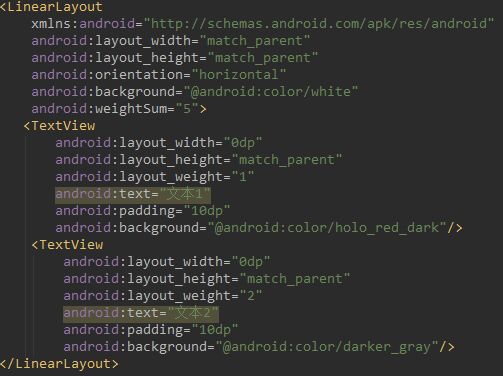
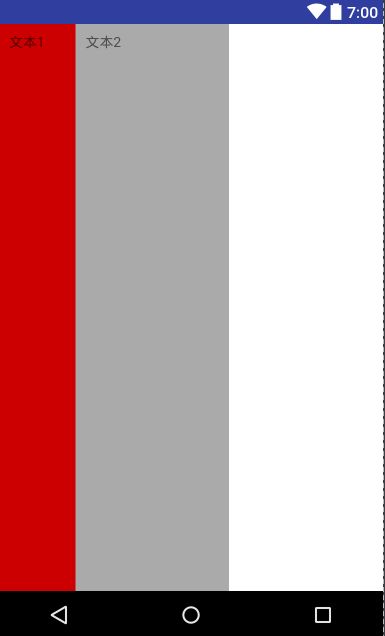
在Android开发中,动态创建布局是常见的需求,特别是当我们需要根据运行时条件来调整界面时。今天我们来探讨一个常见的问题:在动态创建的LinearLayout中,如何正确地设置子View的权重(weight),以实现预期的布局效果。问题描述假设我们需要创建一个父LinearLayout,其中包含两个子LinearLayout。父布局的方向是垂直的,我们希望第一个子布局占用30%的空间,第二个子布
- Android Studio中,设置页面布局有几种方式
杏花春雨江南
androidandroidstudioandroidide
在AndroidStudio中,设置页面布局主要有以下几种方式:1.使用XML布局文件这是最常见的方式,通过编写XML文件来定义界面布局。XML文件位于res/layout目录下。你可以在XML中使用各种布局控件(如LinearLayout、RelativeLayout、ConstraintLayout等)来组织界面元素。2.使用ConstraintLayoutConstraintLayout是一
- HarmonyOS学习第10天: 解锁线性布局的魔法排列
老三不说话、
HarmonyOS开发harmonyos学习华为
线性布局初相识在HarmonyOS开发的奇妙旅程中,界面布局就像是搭建房屋的基石,而线性布局(LinearLayout)无疑是其中最为常用且基础的一块。它是构建有序界面排列的关键,通过线性容器Row和Column,能够让子元素在水平或垂直方向上依次排列,为我们打造出简洁、规整的用户界面。无论是简单的登录页面,还是复杂的应用主界面,线性布局都能发挥重要作用,帮助我们将各种组件合理地组织在一起,提升用
- PyTorch模型安卓部署流程(NCNN)全流程实战(2)代码详细解析
咕咕学不会咋办
pytorchandroidpython
代码来源PyTorch模型安卓部署流程(NCNN)全流程实战(1)至于为什么要备注,因为我基础不好,就得一点一点来适合和我一样的慢羊羊学习项目整体结构1.布局文件不解析了比较简单最简单的线性布局main.xml2.资源文件string.xmlsqueezencnn在Android开发中,资源文件(通常以.xml结尾)用于定义静态内容,如字符串、颜色、尺寸等。res/values/strings.x
- android开发--简易登录注册界面及逻辑设计
不会飞的fish。。
笔记
登录注册界面与逻辑设计1.第一步新建文件(相信各位码农一定会这一步)略。。。2.第二步登录注册界面设计登录界面主要包括几大控件,如登录、注册按钮,账号(Button)、密码输入框(Editext)、复选框等。可以利用shape参数对控件进行美化。界面设计可以线性布局嵌套使用,这样可以很好的对控件调整,美化界面。注册界面主要包括EdiText、Radiobutton、button、checkbox等
- Android Studio系列讲解之UI开发的布局
彬sir哥
Androidkotlin入门到进阶系列讲解androidstudiokotlinUI布局
<<返回总目录文章目录一、常用控件的使用方法1、TextView2、Button3、EditText4、ImageView二、详细2种基本布局1、LinearLayout2、RelativeLayout三、系统控件不够用?创建自定义控件1、引入布局2、创建自定义控件一、常用控件的使用方法Android给我们提供了大量的UI控件,合理地使用这些控件就可以非常轻松地编写出相当不错的界面首先新建一个UI
- 使用CoordinatorLayout打造各种炫酷的效果
2401_89791076
java数据库开发语言
简单来说就是作为最上层的View作为一个容器与一个或者多个子View进行交互下面我们一起先来看一下我们实现的效果图动态图结合ToolBar结合ViewPager结合ViewPager的视觉特差AppBarLayout它是继承与LinearLayout的,默认的方向是Vertical|类型|说明||—|—||intSCROLL_FLAG_ENTER_ALWAYS|Whenentering(scrol
- 10.创建和加载布局 (添加一个按钮)
我也念过晚霞
Android学习androidvscodeide
步骤1:创建一个新的布局文件1.右击app/src/main/res目录->New->Directory,弹出一个窗口,然后创建一个名为layout的目录然后对着layout继续->New->Layoutresourcefile我们把这个布局文件命名为finrst_layout,根元素为LinearLayout此时,AndroidStudio会为你生成一个新的布局文件打开它。2.右上角三种视图形式
- 自学成才Flutter 弹性布局、线性布局
高级技术工程师
flutterflutter
本文我们要介绍Flutter中布局Widget,包括弹性布局、线性布局流式布局和层叠布局。Flutter中文网Flutter开发一、弹性布局--FlexFlex类似Android中的FlexboxLayout,和Expanded配合使用可以实现子Widget按照一定比例来分配父容器空间。使用:Flex(direction:Axis.horizontal,children:[...],)其中dire
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓