详尽介绍详见官网说明:https://docs.cocos.com/creator/manual/zh/asset-workflow/sprite.html
性能优化注意事项
使用单独存在的 Texture 作为 Sprite 资源,在预览和发布游戏时,将无法对这些 Sprite 进行批量渲染优化的操作。目前编辑器不支持转换原有的单张 Texture 引用到 Atlas 里的 SpriteFrame 引用,所以在开发正式项目时,应该尽早把需要使用的图片合成 Atlas(图集),并通过 Atlas 里的 SpriteFrame 引用使用。
另外,引擎中的 cc.macro.CLEANUP_IMAGE_CACHE 字段表示是否将贴图上传至 GPU 之后删除 DOM Image 缓存。具体来说,我们通过设置 image.src 为空字符串来释放这部分内存。正常情况下,可以不需要开启这个选项,因为在 web 平台,Image 对象所占用的内存很小。但是在微信小游戏平台的当前版本,Image 对象会缓存解码后的图片数据,它所占用的内存空间很大。所以我们在微信小游戏平台默认开启了这个选项,在上传 GL 贴图之后立即释放 Image 对象的内存,避免过高的内存占用。
详尽介绍详见官网说明:https://docs.cocos.com/creator/manual/zh/asset-workflow/prefab.html
预制的选项
在 资源管理器 中,选中任一预制资源,可以在 属性检查器 中编辑以下选项。
设置优化策略
优化策略能优化所选预制的实例化时间,也就是执行 cc.instantiate 所需的时间。可设置的值有:
-
自动调整(默认):
设为这个选项后,引擎将根据创建次数自动调整优化策略。初次创建实例时,等同于 优化单次创建性能,多次创建后将自动 优化多次创建性能。
-
优化单次创建性能:
该选项会跳过针对这个 prefab 的代码生成优化操作。
-
优化多次创建性能:
该选项会启用针对这个 prefab 的代码生成优化操作。
如果这个预制需要反复执行 cc.instantiate,请选择 优化多次创建性能,否则保持默认的 自动调整 即可。
在旧版本引擎中,优化方式固定为 优化多次创建性能,在需要批量创建对象的场合中效果拔群。但是有不少人将 prefab 作为多人协作或者分步加载的工具,这些 prefab 基本只会实例化一次,就会导致节点创建速度变慢。新版本默认采用 自动调整 以后,很好的解决了这个问题。
设置延迟加载资源
该项默认关闭。勾选之后,使用 属性检查器 关联、loadRes 等方式单独加载预制资源时,将会延迟加载预制所依赖的其它资源,提升部分页游的加载速度。详情请参考 场景的延迟加载。
生成图集
预览项目或者在 Cocos Creator 中使用碎图的时候都是直接使用的碎图资源,在 构建项目 这一步才会真正生成图集到项目中。
注意:如果碎图开启了 Alpha 预乘,那么在生成图集时会失效。若需要使用预乘功能,可在图集上勾选 Premultiply Alpha。
格式:AutoAtlas.pac
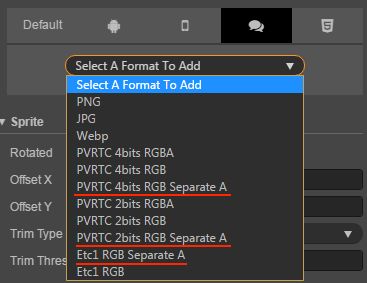
Separate Alpha
ETC1 和 PVR 格式都会用一个固定的空间来存储每个像素的颜色值。当需要存储 RGBA 4 个通道时,图片的显示质量可能会变得非常低。所以提供了一个 Separate Alpha 选项,该选项会将贴图的 Alpha 通道提取出来合并到贴图下方,然后整张贴图按照 RGB 3 个通道的格式来压缩。这样子每个通道的存储空间都得到了提升,贴图的质量也就提升了。
详尽介绍详见官网说明:https://docs.cocos.com/creator/manual/zh/asset-workflow/trim.html
图像资源的自动剪裁
自带位置信息的序列帧动画
有很多动画师在绘制序列帧动画时,会使用一张较大的画布,然后将角色在动画中的运动直接通过角色在画布上的位置变化表现出来。在使用这种素材时,我们需要将 Sprite 组件 的 Trim 设为 false,将 Size Mode 设为 RAW。这样动画在播放每个序列帧时,都将使用原始图片的尺寸,并保留图像周围透明像素的信息,这样才能正确显示绘制在动画中的角色位移。
而 Trim 设为 true,则是在位移完全由角色位置属性控制的动画中,更推荐使用的方式。
TexturePacker 设置
在制作序列帧动画时,我们通常会使用 TexturePacker 这样的工具将序列帧打包成图集,并在导入后通过图集资源下的 SpriteFrame 来使用。在 TexturePacker 中输出图集资源时,Sprites 分类下的 Trim mode 请选择 Trim,一定不要选择 Crop, flush position,否则透明像素剪裁信息会丢失,您在使用图集里的资源时也就无法获得原始图片未剪裁的尺寸和偏移信息了。
文本资源
https://docs.cocos.com/creator/manual/zh/asset-workflow/text.html
Creator 从 1.10 开始正式支持了文本文件。常见的文本格式,如 .txt, .plist, .xml, .json, .yaml, .ini, .csv, .md,都会导入为 cc.TextAsset。
你可以直接为组件关联一个 TextAsset:
// 声明
file: {
default: null,
type: cc.TextAsset,
},
// 读取
var text = this.file.text; 也可以动态加载:
cc.loader.loadRes(url, function (err, file) {
cc.log(file.text);
});