RectTransform继承于Transform
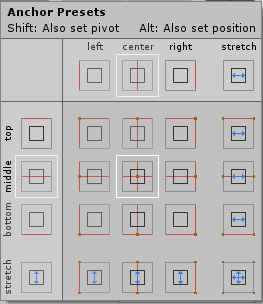
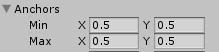
上图中的中间九个按钮叫做绝对布局(也有人叫九宫格),边上的七个按钮叫做相对布局。上图只是为了让用户更好的操作,下图才是它的数值:
Anchors的名字叫做锚点,其存在最小点与最大点,anchormin与anchormax均为向量。
在Anchor下面还有一个属性叫Pivot,轴心。是坐标原点在UI自身左下角的0-1空间向量。
设置红色框体的Pivot时,其坐标系如图所示,(0,0)表示红色物体的左下角,(1,1)表示红色物体的右上角。
下图中黑色框体为父物体,红色框体为当前物体。设置红色框体的anchor时,其坐标系如图所示,(0,0)表示父物体的左下角,(1,1)表示父物体的右上角。中间的九个绝对布局就是anchormin与anchormax重合。边上的七个相对布局就是anchormin与anchormax分开。
与父UI的关系:
当UI处于绝对布局时,轴心点与锚点之间的距离恒定。此时红色框体的大小不会随父物体的大小变化而变化,位置会根据Pivot点到Anchor点的距离一致而改变。
当UI处于相对布局时,锚点不再是一个点,而是一个框子,通常称之为锚框,有四个点,anchormin表示左下角,anchormax表示右上角。此时红色框体的左下角到锚框的左下角距离保持不变,红色框体的右上角到锚框的右上角距离保持不变。此时红色框体的四条边与锚框的边间距是固定的,红色框体的大小随父物体的大小变化而变化。
Pos (X, Y, Z) ,矩形轴心点(pivot)与锚点(anchors)之间的距离。
Left, Top, Right, Bottom,矩形的四条边与锚框(anchors)之间的间距。
RectTransform的其他属性:
anchoredPosition:在绝对布局下,该属性表示的是锚点到pivot的向量;在相对布局下,unity会根据Pivot、AnchorMin和AnchorMax计算出一个锚点,该属性表示的是计算出的锚点到Pivot的向量。
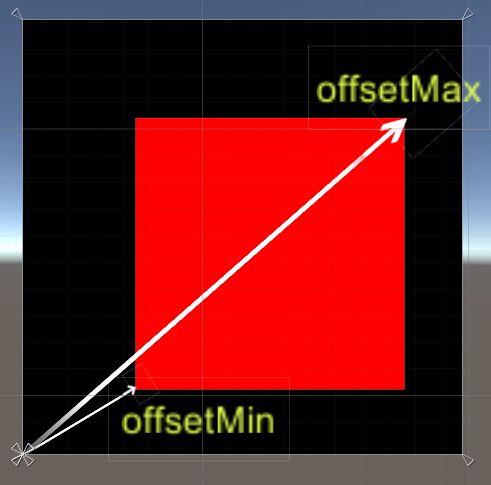
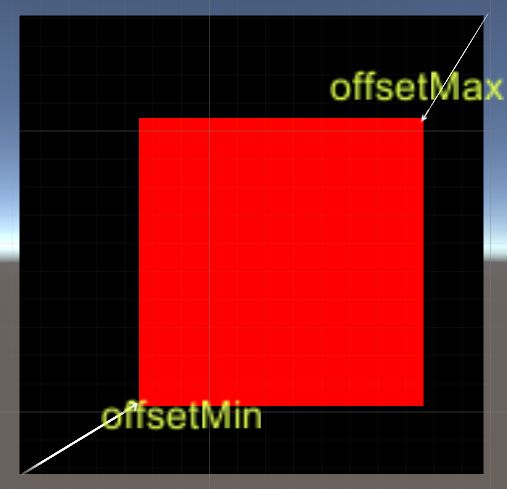
offsetmin、offsetmax:offsetmin表示的是当前图片的左下角相对锚框的左下角的偏移,offsetmax表示的是当前图片的右上角相对锚框的右上角的偏移。
绝对布局如下图:
相对布局如下图:
sizeDelta:尺寸变化量,该属性表示offsetMax - offsetMin得到的向量,绝对布局下即从图片的左下角指向右上角的向量。
sizeDelta可以动态设置Rect大小:绝对布局下sizeDelta(x,y)与Rect的宽高是一致的,可以直接通过sizeDelta的x,y来动态设置RectTransform的对应的宽和高;相对布局下直接调整sizeDelta可以调整Rect大小,但是不好理解,通过offsetMin和offsetMax来动态调整Rect的大小比较方便。
Rect:这是一个只读属性,前两个参数是从Pivot指向UI自身左下角的向量,后两个参数是UI自身的width和height。在绝对布局和相对布局下输出一致。
改变RectTransform的top
GetComponent
改变RectTransform的Right
GetComponent
改变RectTransform的bottom
GetComponent
改变RectTransform的left
GetComponent
改变RectTransform的width,height
GetComponent
改变RectTransform的pos
GetComponent
GetComponent
RectTransform的方法:
void GetLocalCorners(Vector3[] fourCornersArray);
该方法表示获取UI的四个角在以自身Pivot为原点的坐标系中的坐标。作为参数的Vector3数组需要自己声明。获取四个角的顺序是左下、左上、右上、右下。
void GetWorldCorners(Vector3[] fourCornersArray);
该方法表示获取UI的四个角在世界坐标系的坐标。
void SetSizeWithCurrentAnchors(RectTransform.Axis axis,float size);
按照当前的anchor信息来设置尺寸(实际上根据的是pivot,设置的结果与anchor无关),有两个参数,第一个是Axis类型的值,需要指定一个方向,水平或垂直;第二个参数,是本身的宽高。
例:将宽高设为(100,30)。
RectTransform rt = GetComponent
rt.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal,100);
rt.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical,30);
void SetInsetAndSizeFromParentEdge(RectTransform.Edge edge,float inset,float size);
设置当前UI相对父UI边的距离及当前UI的尺寸,第一个参数是一个Edge类型的值,需要指定以父对象的哪个边为基准(也就是Top、Bottom、Left、Right四个值之中的一个,即对齐方式); 第二个参数,是离指定边的距离; 第三个参数,是本身的宽度或者高度。
例:将宽高设为(100,30),与父UI的右边间距为0,与底边间距为0。
RectTransform rt = GetComponent
rt.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Right, 0, 100);
rt.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Bottom, 0, 30);