leetcode核心思想:双指针,数字小的那个指针移动classSolution{public:intmaxArea(vector&height){intleft=0;intright=height.size()-1;intmaxArea=0;while(left
2018年12月23日 星期日 晴
刘一鸣妈妈
早晨舒舒服服睡个懒觉,睁开眼已经快八点了。简单洗漱之后,准备吃早饭。嫂子给煎的牛排,七成熟,孩子吃的津津有味。我只能吃十二分熟的,可以外焦,不要里嫩。早饭后到世纪金源给然然选照片,几番挣扎后忍痛割爱删掉近百张,最后只保留三十张做相册。下午然然继续拍一套影楼赠送的台历照片,商家看到我带着孩子,也赠送了一套作为体验。拍照的过程特别欢乐,孩子很享受穿着帅气的衣服摆出帅帅的动作。然然拍过一套照片后明显找到
中原焦点秦皇岛站第5期,每日分享第122天,2021年4月6日
5804c210041b
4.家长这个职业需要大量的背景知识。(1)关于人的基本知识:人的功能太强大,如果我们了解他的成长规律,就会很容易把他培养成天才。(2)关于教育学的基本知识:教育者与被教育在孩子生命初期和家长形成的关系对孩子起决定性作用。(3)关于心理学的基本知识:人的外在的动作是由里边的心里动因决定的。家长不许的孩子都想干,所以不要说不,而是说要怎样做才好。(4)关人际互动的基本知识:人际有互动就会形成固定的关系
越长大越孤单
换个时间就好
“于今之世,孰是真身”。意思是:在今天的社会,谁是真正的自己。第一次有这种感受是在初二初三,当时平凡的我只想平凡的走完我的初中时代,不想有变故,不想多新朋友,也不想成为别人的新朋友。在数着教室里那张被多数人期待的,挂在教室后方的钟表,铃声响起结束一天百般无聊的课程,我像个机器人麻木做着和往常一样的动作,拿着装满书的书包,看着空荡荡又充满气味的凳阁,再一次想起我为什么拿着所有的书回去。直到肩膀酸痛,
为啥大家都喜欢看《大叔》这类的电影,绝对不仅仅是因为爽
舜子的简单日记
其实这几天我看电影还是很多的,但都没有写,为啥没写?主要是时间问题,另外还是还和心境有关。最近的心思都放在支持学员身上了,没有太多时间去分析总结电影剧情。不过不写不代表心里没东西,就像昨天看完韩国电影《大叔》,接着在除了公众号之外的几个自媒体平台都发了同一篇文章,那就是关于《大叔》的类比电影比较。《大叔》也成为《孤胆特工》,是韩国帅哥元彬主演的一部黑色动作大片。电影中掺杂着《这个杀手不太冷》和《怒
2003-7-13-先胜“李一季”-(让左车马-黑列手炮)
夏目青樱
2003-7-13-【虎滩四战之三】先胜“李一季”-(让左车马-黑列手炮)1.炮二平五炮2平52.马二进三马8进73.兵三进一炮8进44.车一进一炮8平75.相三进一马2进36.兵七进一车1平27.炮八平七卒5进18.车一平四马3进5?9.车四进二炮7平510.车四平五车2进7?!11.炮五平八卒5进1?12.车五平八马5进413.炮七平五炮5进514.相七进五马4进515.车八平六车9平816.
《神雕侠侣2》张馨予一人分饰两角:小龙女李莫愁一人全包了
娱天下
《神雕侠侣2》张馨予一人分饰两角,飘飘欲仙的小龙女,高冷却杀气十足的李莫愁,张馨予一个人成功进行了诠释,却没有丝毫的违和感。在没有看到宣传片的时候,很多人都说,张馨予的气质其实胜任不了小龙女,张馨予比较适合演都市御姐,在张馨予的小龙女造型出来之后,这个声音消失了,因为不管是声音动作神情,张馨予都表现的惟妙惟肖。《神雕侠侣2》也是张馨予久违的营业了,在张馨予结婚之后,其实很少能够看到张馨予的作品了,
手机小游戏开发
红匣子实力推荐
随着智能手机的普及,手机小游戏已经成为人们日常生活中不可或缺的一部分。从简单的消除游戏到复杂的策略游戏,手机小游戏为玩家提供了丰富的娱乐体验。本文将为您介绍手机小游戏开发的基本概念、工具和技术。开发-联系电话:13642679953(微信同号)1.游戏类型手机小游戏可以分为多种类型,如益智游戏、休闲游戏、动作游戏、策略游戏等。开发者可以根据自己的兴趣和技能选择合适的游戏类型进行开发。2.开发工具手
十二个养生小知识汇总集(130)
营养师茶茶
一、每天一分钟,一个简单的动作,可以帮助强壮骨骼,预防骨质疏松我们应该经常运动运动,如果不想出门运动,就可以选择最简单的方式:跳一跳。跳跃可以坚固我们的骨骼,防止骨质疏松。所以在空闲时间里,我们可以选择跳一跳,一分多钟就好,既能锻炼身体,又能陶冶情操。二、孩子到底要不要补钙,缺钙会带来什么影响,到底要怎么补最有效,详细告诉你!许多家长并不知道为什么孩子需要补钙,以及缺钙会对孩子的健康带来什么样的一
希希~嗯嗯~
猪猪女孩小哒哒
电话铺垫无聊天当天来上课的情况:外婆陪三岁的希希,妈妈陪小的大的上课规则感建立的还算不错,二的满场跑完全坐不住妈妈想找外教早教机构,因为大的在托班,里面会有数学、外教等分支教学课程。老二妈妈没怎么带教二宝。妈妈想给她找语言妈妈问有没有英文我的回答是英文课会有中教,应该回答中外教一起妈妈夸赞宝宝10个月会走了,今天见到的情形是宝宝走几步路就会跌倒,没有联系过爬,就开始走,长大以后模仿别人动作上面做的
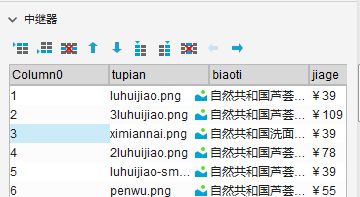
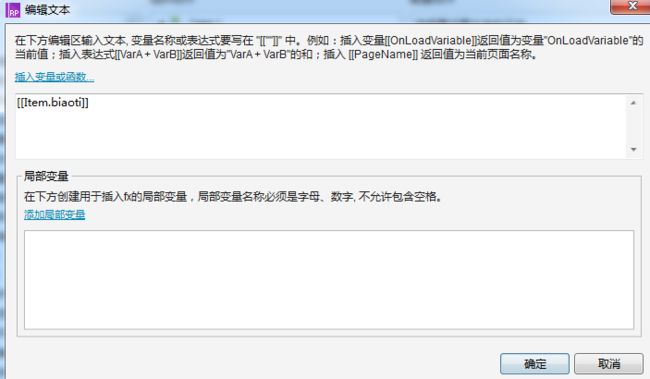
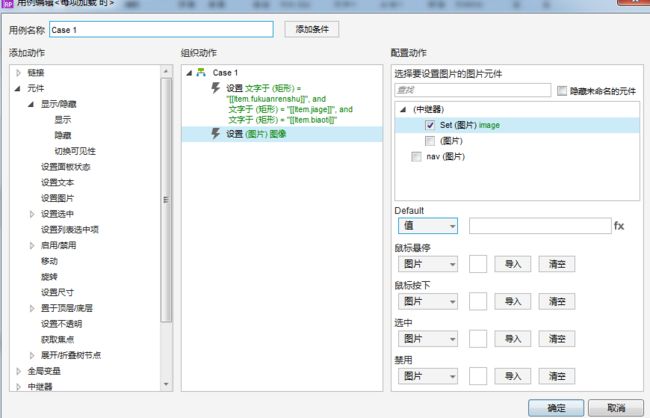
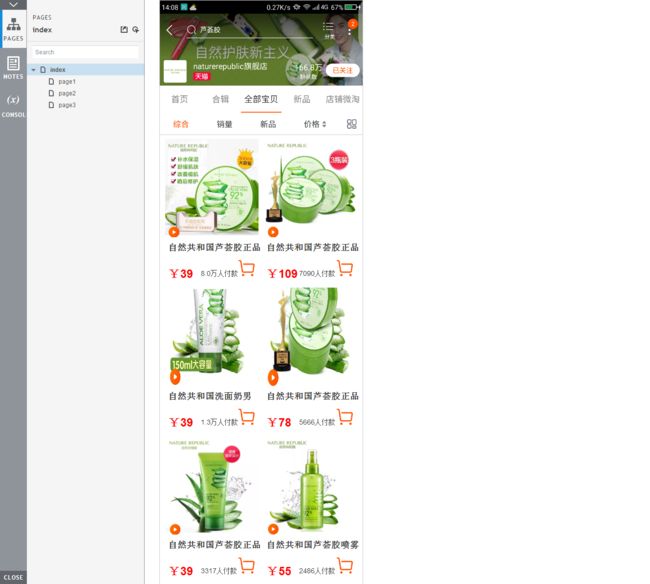
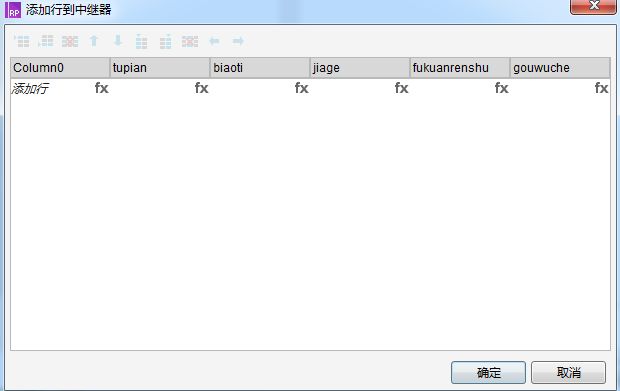
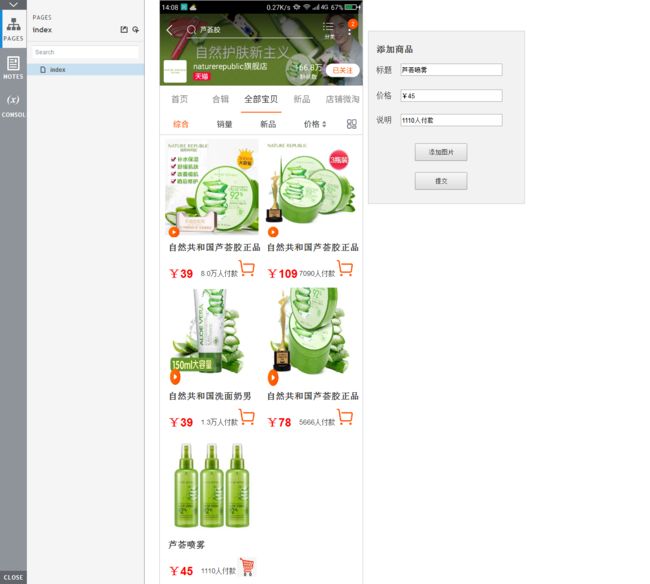
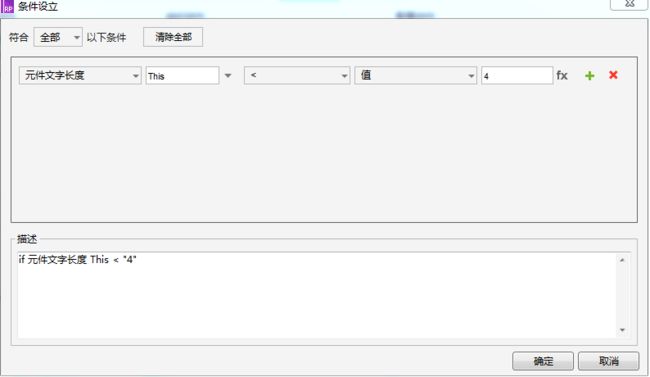
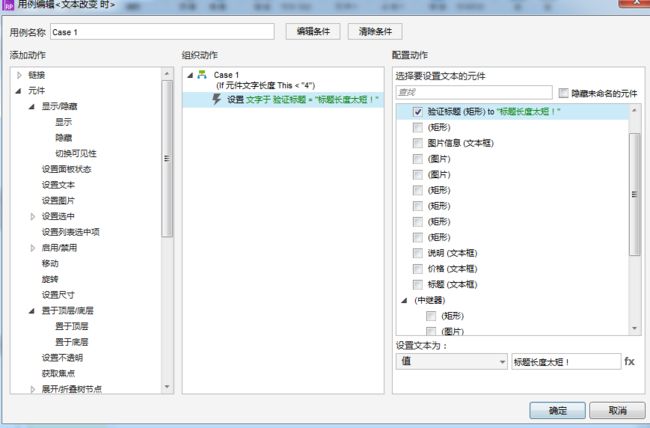
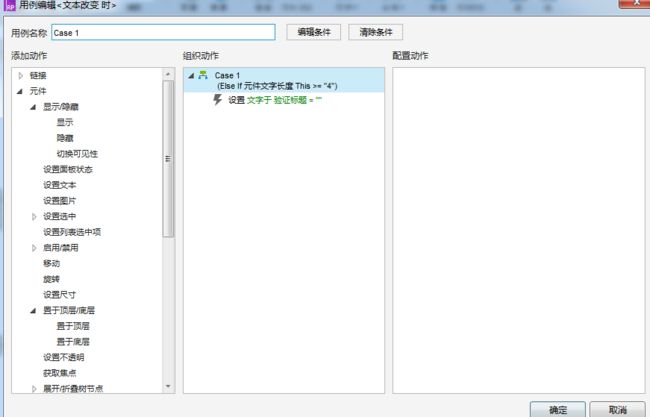
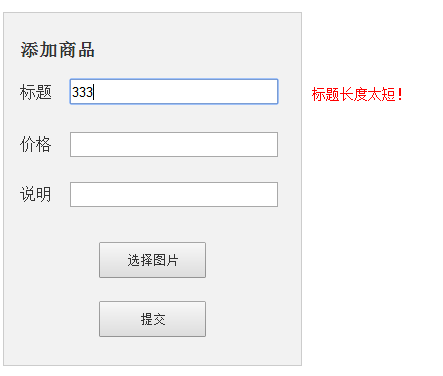
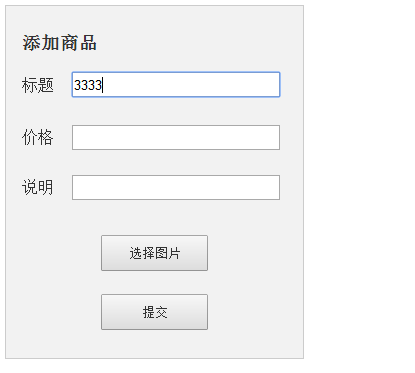
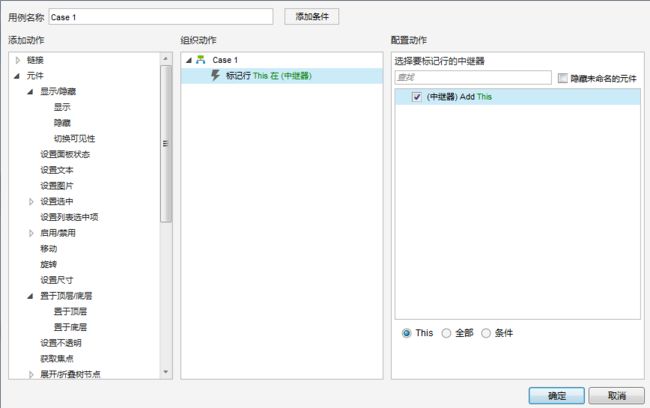
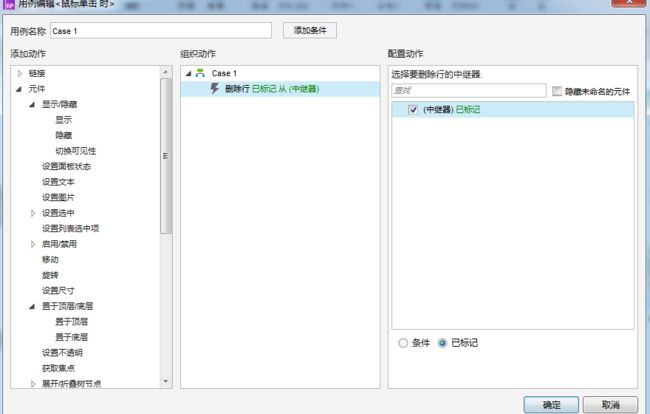
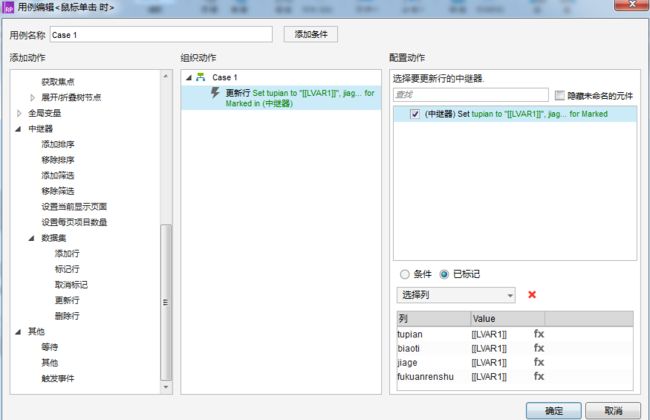
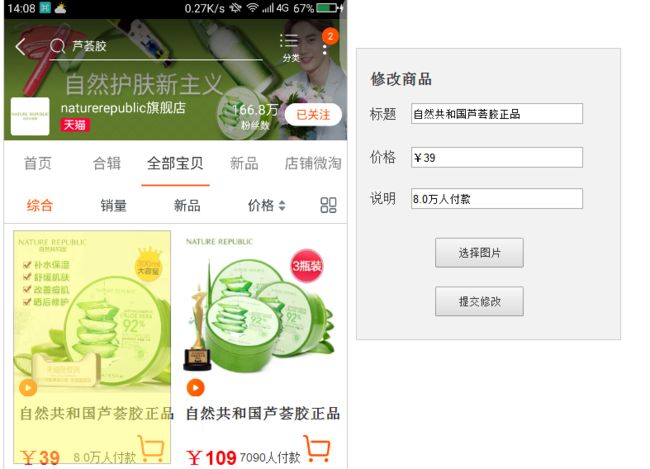
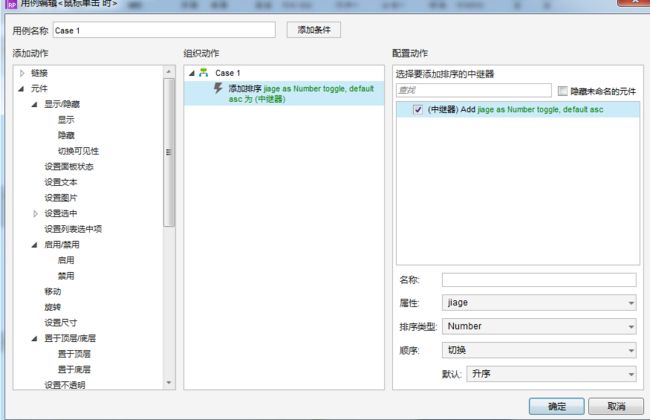
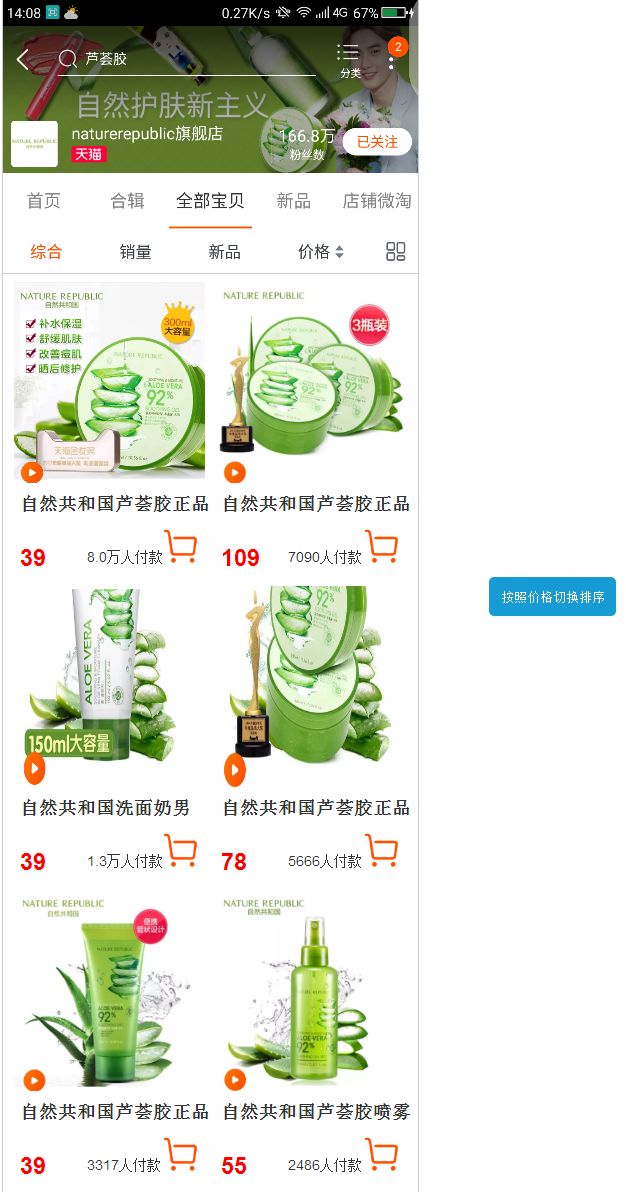
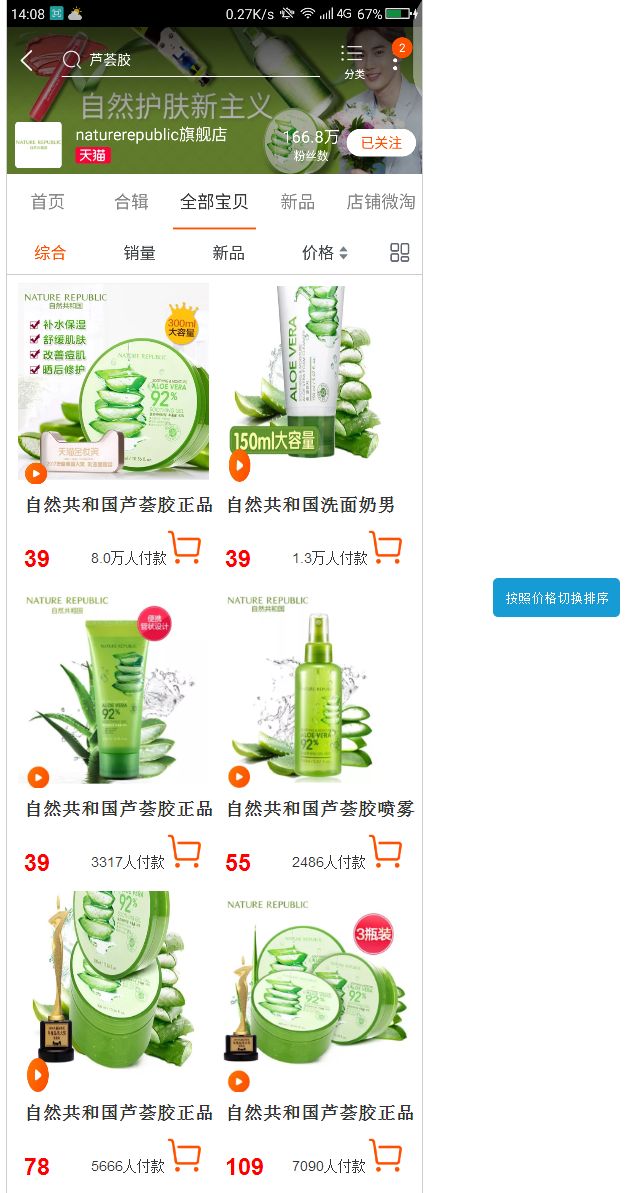
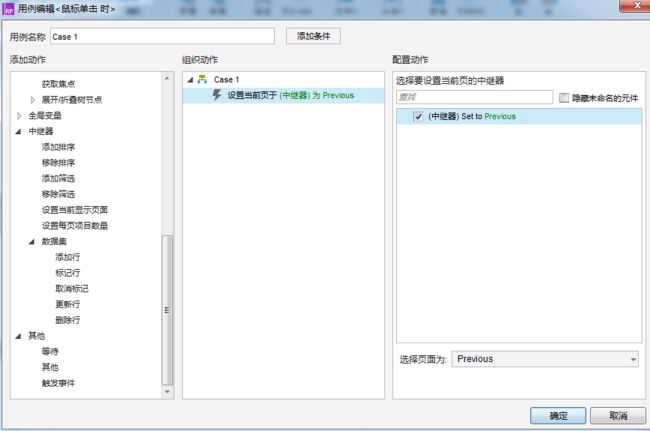
【Axure高保真原型】冻结固定中继器表格首列模板
梓贤Vigo
Axure原型交互产品经理中继器
今天和大家分享冻结固定中继器表格首列的原型模板,当中继器表格列数较多时,通过拖动滚动条左右查看内容时,可以把首列冻结固定,方便我们查看。这个原型模板是用中继器制作的,所以使用也非常方便,在中继器表格里维护数据信息,预览时既可以生成高保真的交互效果。这套模板里面也提供固定左侧二列,或者你也可以用同样的方法,固定左侧多列。具体效果可以观看下方视频或者点击预览地址体验:【原型效果】【Axure高保真原型
五脏养生
大道至简555
转自网络肝最喜欢伸懒腰,脾最喜欢揉肚子,那心、肺、肾呢?五脏,即肝、心、脾、肺、肾的合称。《黄帝内经》记载,“天有四时五行,以生长收藏,以生寒暑燥湿风;人有五脏化五气,以生喜怒悲忧恐”,《内经》还阐述了“五脏六腑为身体之本,有健康的脏腑才能有健康的身体”的治病养生理念。五脏六腑功能强弱与身体健康密切相关,养护好脏腑,方可“正气存内,邪不可干”。根据五脏的经络和穴位不同,每个脏腑的养生动作各有差异。
Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
利用Axure的动态面板和中继器完成下拉框选择功能
Dannyoung
学习之路Axure动态面板中继器
这是在练习Axure时找到的一个案例,自己根据博主的说明一步步操作后发现不能实现对应的效果,幸好博主提供了源文件,通过对源文件的拆解,最终实现了下拉框选项的功能。这里采用的Axure版本这里就在博主提供的基础上进行说明。新建Axure文件后,第一步是新增一个动态面板,设置一下样式,主要是设置控件的大小和显示方式,为了更好地操作,自动调整为内容尺寸前面的勾可以在完成所有功能以后去勾选上。第二步,在前
11.学无止境
萌柳青青
人生就像是坐过山车,跌跌宕宕,起起伏伏。有时候,心情平静如水;有时候,如坚石拍打浪花!好好学习天天向上这是一场经历,也是一个过程。生活如此,学习亦是如此!在不断地试错中,终于找到适合自己的学习方法及有效资源。突然发现,当你一旦决定开始做一件事并付诸于行动时,你会发现,原以为的一切问题都不是问题。忘了有多久,没有这样的一个学习冲劲了。我享受着争分夺秒与时间赛跑的日子,我享受着这种全身心投入学习的感觉
新广播体操
Curry周
你们学校每天一定都会有一件事吧?对了,那就是广播体操。这不,现在我每天下午又多出了一个新的任务——去学习新版的广播体操。这个新的广播体操,到底是什么样的呢?好像,听说是一个乒乓球特色学校的呢……我感到十分好奇,总是止不住心里的疑问。下午最后一节课的时候,我准时的到达了学习广播体操的地方。“一二三四五六七八;二……”不一会儿,就响起了一阵口号声。我很快便发现这套广播体操里面有许多动作,都是跟乒乓球有
想赢还是怕输
咖啡杯里的茶2
看"奇葩大会"的时候可以看到很多有着丰富经历的人在讲述他们的故事,总会与其中一些人产生共鸣,因为他们所说的有些你肯定也经历过,自己就对其中的一个人印象很深刻。这是一位街头篮球玩的很厉害的选手,人称街头王。当他看到那些玩街头篮球的人做出很酷炫的动作时他自己也想要去学,就这样在他十几岁的时候就开始玩起了街头篮球,此后一直很刻苦的练习各种炫酷的动作并且提升自己的实力。实力的提升让他在球队里发挥的作用也是
2023-07-26
Buringsoul
当一个女人主动挽起男人的胳膊时,她一定是被什么东西打动了。你不用为什么。。。刚刚刷到这么一句话,你怎么看待?我看有人说明星走红毯经常换男伴。。还有就是现在好多哥们也喜欢挽胳膊的。。这也不能说什么吧!但是要说的是一般情况下,普通的女性朋友。当她主动挽起一个男人的胳膊时,证明她已经被男人所打动了。至少是很喜欢,不讨厌。任何的肢体动作表现都是感情的外现。突然就想到第一次挽起你的胳膊。那是在去教学楼关灯的
回首
静竟
2019.1.29听了表姐一席话,感触良多浪漫之后是柴米油盐酱醋茶的现实我的蓝朋友标准:1.年龄大5岁2.身高1.8米左右3.学历本科以上4.脾气好,不轻易生气5.工作稳定,福利齐全,周末双休,节假日正常,还有年休假6.在万科买房7.对我大方8.有上进心9.不抽烟不喝酒,无不良嗜好10.寒暑假调休出门旅游11.有车12.至少比我弟帅
2024上半年软考系统架构设计师-综合知识选择题及答案
不对法
系统架构
1.操作系统先来先服务调度算法2.操作系统多道程序设计,利用率3.操作系统状态流转错误的,执行态到运行态4.数据库2NF每一个非主属性完全依赖主键5.数据库笛卡尔积m*n6.数据库不属于事务的特点,并发性7.数据库交集表达式R-(R-S)8.数据库反规范化属于逻辑设计9.网络没有加密功能,物理层10.网络二层交换机数据,数据链路层11.知识产权专利法是否属于民法12.知识产权商标不属于,其他几个是
康复训练日记~2019-12-06
陈柠檬小姐
今天也是超级冷,下午还下起了小雨,我的鼻炎发作得很厉害,每天都很难受。思思今天小组课很难上,天气冷了,大家穿的也厚,手脚都冻僵了,也不灵活,思思也不太想动。老师让两个小朋友面对面,中间放凳子,凳子上面是一个纸杯里面放了食物,让小朋友听到指令后去拿食物,大家都想着吃,但是老师不是一开始就说拿,而是做一些动作分散孩子注意力,结果呢,思思只想吃,一直闹,不肯做,后来也不够别人抢,每次动作太慢,拿不到。她
5月6日碎碎念
莉萍LP
今天立夏,孩子们记得今天是妈妈可以给他们买冰棒的日子。前一段时间里有几天很热,俩个孩子看见别人吃冰棒,他们也想吃,于是我说到只有到了夏天才可以吃,褀说,那立夏那天就可以吃了,我也同意,于是俩孩子盼星星盼月亮盼立夏快点到来。有时褀还说夏天最大的优点就是我们可以吃冰棒,说完做出流口水的动作,看得出,他们很喜欢冰棒的味道。今天是立夏,可是今天的天气却比较冷,最高才20度,还下着雨,空气里更是湿润,一点都
有了男朋友之后的个人感受
一条大蟒蛇
1.男生力气真的好大。2.好爱亲亲抱抱摸摸。3.喜欢趴我胸上或者把我抱在怀里。4.对视三秒,就亲上来。5.亲一会,就给我敬礼。6.开房,不存在开门推倒,还是要先洗澡澡。7.可以厚颜无耻,我在洗澡,隔着玻璃门拉臭臭。8.韧性比我好。9.好容易出汗,开着空调稍微一运动就疯狂冒汗。10.很容易吃醋,害怕我跟别人跑了。11.太直男了,有时候商量事情,不过脑直接说出来,导致我太难接。比如说年假约好一起回老家
慢练
金泸光
我们平时在对太极拳的理解就是整齐和规范,其实真正太极养生需要去慢练,慢练是学好太极拳的基础,太极拳缓慢的练习,能够有效地规范自己的动作,体会拳架中丰富的内涵及精髓。图片发自App慢练就是细练,细练能松透全身,松透全身就能适应太极拳的万千变化,练成周身一家。如果动作练习的较快,许多细微动作之处、动作间的转换和过渡等细节,就会一带而过。图片发自App选用杨氏太极拳85式,对于太极拳的慢练有着极大的好处
Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
[光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
[MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,