首先来看一看效果图:CSDN博客地址
process
先简要说一下这里需要涉及到的知识点:
- 2D绘图基础
- path贝塞尔二阶曲线
- ValueAnimator
- PorterDuffXfermode
参考的文章:
- Path从懵逼到精通(2)——贝塞尔曲线
绘制思路:
- 绘制两段二阶贝塞尔曲线围成的波浪封闭图形,一段波浪的长度为屏幕宽度。
- 水平移动绘制好的图形,形成波浪滚动的效果,并不断循环。
- 不断增加绘制图形的高度,形成水位上升的效果。
- 通过 PorterDuffXfermode 的效果 SRC_IN 绘制成最终效果
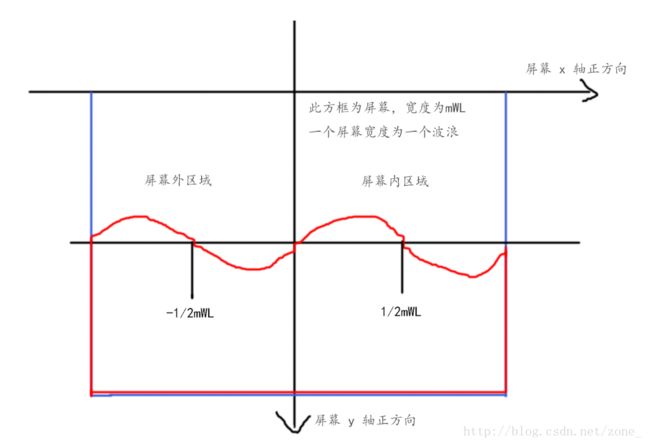
第一步:绘制封闭的波浪图形
首先是绘制下图中红色线条区域内的图形:
如上图中所示,我们要绘制两个屏幕宽度的波浪图形,那么先来看看我们要的效果图:
初始化成员变量:
private int mWaveHeight;//水波纹高度
private Paint mPaint;//绘制水波纹的画笔
private Path mPath;//绘制水波纹的路径
private int mWL;//屏幕宽度
private String TAG = "zoneLog";//Log 日志的 Tag
private int mFu;//水波纹的振幅
private int mOffset;//水波纹移动的偏移值
private boolean mMIsAnimatorPlaying;//用于判断是否第一次执行 ValueAnimator
private Paint mTextPaint;//文字画笔
private String mText;//进度值文字
构造方法中的初始化数据:
mPaint = new Paint();//用于绘制水波纹的画笔
mPaint.setAntiAlias(true);
mPaint.setColor(Color.parseColor("#5DCEC6"));
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mFu = 100;//水波纹的振幅
mTextPaint = new Paint();//用于绘制文字的画笔
mTextPaint.setColor(Color.WHITE);
mTextPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mTextPaint.setAntiAlias(true);
mTextPaint.setTextSize(75);
mOffset= 0;//水波纹的偏移值,用于水波纹的移动效果
mWaveHeight= 0;//进度值,也是水波纹的高度
mPath = new Path();//用于绘制水波纹路径
首先绘制左边,右边,底部的三条线段:
mPath.moveTo(mWL, getHeight()/2);
mPath.lineTo(mWL, getHeight());//绘制右边的线段
mPath.lineTo(-mWL, getHeight());//绘制底部的线段
mPath.lineTo(-mWL, getHeight()/2);//绘制左边的线段
绘制屏幕中的波浪曲线:( 此处需要注意,第一段波浪是在屏幕外面的)
mPath.quadTo((-mWL * 3 / 4), getHeight() / 2 + mFu, (-mWL / 2), getHeight() / 2);
//画出第一段波纹的第一条曲线
mPath.quadTo((-mWL / 4), getHeight() / 2 - mFu, 0, getHeight() / 2);
//画出第一段波纹的第二条曲线
mPath.quadTo((mWL / 4), getHeight() / 2 + mFu, (mWL / 2), getHeight() / 2);
//画出第二段波纹的第一条曲线
mPath.quadTo((mWL * 3 / 4), getHeight() / 2 - mFu, mWL, getHeight() / 2);
//画出第二段波纹的第二条曲线
mPath.close();//封闭曲线
canvas.drawPath(mPath, mPaint);//绘制曲线
到现在为止,就已经绘制出了一个波浪图形。
第二步:让水波纹动起来
先看一下效果图:
这里使用 ValueAnimator 来动态改变各个点的 x 轴坐标,使水波纹有循环流动的效果。那么添加了偏移值的代码是这样的:
mPath.reset();//每次修改 mPath 的值,需要重置 mPath
mPath.moveTo(mWL + mOffset, getHeight() / 2);
mPath.lineTo(mWL + mOffset, getHeight());//绘制右边的线段
mPath.lineTo(-mWL + mOffset, getHeight());//绘制底部的线段
mPath.lineTo(-mWL + mOffset, getHeight() / 2);//绘制左边的线段
mPath.quadTo((-mWL * 3 / 4) + mOffset, getHeight() / 2 + mFu, (-mWL / 2) + mOffset, getHeight() / 2);
//画出第一段波纹的第一条曲线
mPath.quadTo((-mWL / 4) + mOffset, getHeight() / 2 - mFu, 0 + mOffset, getHeight() / 2);
//画出第一段波纹的第二条曲线
mPath.quadTo((mWL / 4) + mOffset, getHeight() / 2 + mFu, (mWL / 2) + mOffset, getHeight() / 2);
//画出第二段波纹的第一条曲线
mPath.quadTo((mWL * 3 / 4) + mOffset, getHeight() / 2 - mFu, mWL + mOffset, getHeight() / 2);
//画出第二段波纹的第二条曲线
mPath.close();//封闭曲线
canvas.drawPath(mPath, mPaint);//绘制曲线
通过 ValueAnimator 动态改版 mOffset 的指:
if (!mMIsAnimatorPlaying) {//判断是否第一次开始 ValueAnimator
mMIsAnimatorPlaying = true;
ValueAnimator animator = ValueAnimator.ofInt(0, mWL);//设置移动范围为一个屏幕宽度
animator.setDuration(1000);//设置持续时间为1秒
animator.setRepeatCount(ValueAnimator.INFINITE);//设置为无限循环
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int value = (int) animation.getAnimatedValue();
mOffset = value;//修改偏移量
postInvalidate();//刷新界面
}
});
animator.start();
}
第三步:让水位涨起来
先看效果图:
这里写图片描述
同理,这里也是通过 ValueAnimator 来不断增加 mWaveHeight 的值,但是这里指执行一次。那么添加了 mWaveHeight 的代码是这样的。
mPath.reset();//每次修改 mPath 的值,需要重置 mPath
mPath.moveTo(mWL + mOffset, getHeight() - mWaveHeight);//因为 y 轴正方向是向下的,所以减去水波纹的高度
mPath.lineTo(mWL + mOffset, getHeight());//绘制右边的线段
mPath.lineTo(-mWL + mOffset, getHeight());//绘制底部的线段
mPath.lineTo(-mWL + mOffset, getHeight() - mWaveHeight);//绘制左边的线段
mPath.quadTo((-mWL * 3 / 4) + mOffset, getHeight() - mWaveHeight + mFu, (-mWL / 2) + mOffset, getHeight() - mWaveHeight);
//画出第一段波纹的第一条曲线
mPath.quadTo((-mWL / 4) + mOffset, getHeight() - mWaveHeight - mFu, 0 + mOffset, getHeight() - mWaveHeight);
//画出第一段波纹的第二条曲线
mPath.quadTo((mWL / 4) + mOffset, getHeight() - mWaveHeight + mFu, (mWL / 2) + mOffset, getHeight() - mWaveHeight);
//画出第二段波纹的第一条曲线
mPath.quadTo((mWL * 3 / 4) + mOffset, getHeight() - mWaveHeight - mFu, mWL + mOffset, getHeight() - mWaveHeight);
//画出第二段波纹的第二条曲线
mPath.close();//封闭曲线
canvas.drawPath(mPath, mPaint);//绘制曲线
动态改变水波纹的高度:
if (!mMIsAnimatorPlaying) {//判断是否第一次开始 ValueAnimator
mMIsAnimatorPlaying = true;
ValueAnimator animator = ValueAnimator.ofInt(0, mWL);//设置移动范围为一个屏幕宽度
animator.setDuration(1000);//设置持续时间为1秒
animator.setRepeatCount(ValueAnimator.INFINITE);//设置为无限循环
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int value = (int) animation.getAnimatedValue();
mOffset = value;//修改偏移量
postInvalidate();//刷新界面
}
});
animator.start();
ValueAnimator animatorHeight = ValueAnimator.ofInt(0, getHeight() + mFu);
animatorHeight.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mWaveHeight = (int) animation.getAnimatedValue();
mText = String.valueOf((int) ((double) mWaveHeight / (double) (getHeight() + mFu) * 100)) + "%";//计算进度的百分比
if (mWaveHeight == getHeight() + mFu) {//当水位高于屏幕高度,停止水波纹移动效果
animation.cancel();
}
if (mWaveHeight > getHeight() / 2) {//当水位高于文字的时候,字体为白色,否则为浅蓝色
mTextPaint.setColor(Color.WHITE);
} else {
mTextPaint.setColor(Color.parseColor("#5DCEC6"));
}
postInvalidate();
}
});
animatorHeight.setDuration(10000);//持续10秒
animatorHeight.start();
}
canvas.drawText(mText, getWidth() / 2 - mTextPaint.measureText(mText) / 2, getHeight() / 2, mTextPaint);
第四步:使用 PorterDuffXfermode 实现最终效果##
最终的效果就是文章一开始时候效果。
使用特效画笔:
final int sc = canvas.saveLayer(0, 0, getWidth(), getHeight(), null, Canvas.ALL_SAVE_FLAG);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.qq3);//获取 bitmap 资源
canvas.drawBitmap(bitmap, getWidth() / 2 - bitmap.getWidth() / 2, getHeight() / 2 - bitmap.getHeight() / 2, null);//绘制 bitmap
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));//设置特效画笔
mPaint.setColor(Color.parseColor("#5DCEC6"));
最终整合起来的代码是这样的:
public class WaterWave extends View {
private int mWaveHeight;//水波纹高度
private Paint mPaint;//绘制水波纹的画笔
private Path mPath;//绘制水波纹的路径
private int mWL;//屏幕宽度
private String TAG = "zoneLog";//Log 日志的 Tag
private int mFu;//水波纹的振幅
private int mOffset;//水波纹移动的偏移值
private boolean mMIsAnimatorPlaying;//用于判断是否第一次执行 ValueAnimator
private Paint mTextPaint;//文字画笔
private String mText;//进度值文字
public WaterWave(Context context) {
super(context);
init();
}
public WaterWave(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public WaterWave(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public WaterWave(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init();
}
private void init() {
mPaint = new Paint();//用于绘制波浪
mPaint.setAntiAlias(true);
mPaint.setColor(Color.parseColor("#5DCEC6"));
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mFu = 100;//波浪的振幅
mTextPaint = new Paint();//用于绘制文字
mTextPaint.setColor(Color.WHITE);
mTextPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mTextPaint.setAntiAlias(true);
mTextPaint.setTextSize(75);
mOffset = 0;//水波纹移动的偏移值
mWaveHeight = 0;//进度值,也是水波纹的高度
mPath = new Path();//用于绘制波浪
}
@Override
protected void onDraw(final Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
mWL = getWidth();
mPath.reset();
final int sc = canvas.saveLayer(0, 0, getWidth(), getHeight(), null, Canvas.ALL_SAVE_FLAG);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.qq3);//获取 bitmap 资源
canvas.drawBitmap(bitmap, getWidth() / 2 - bitmap.getWidth() / 2, getHeight() / 2 - bitmap.getHeight() / 2, null);//绘制 bitmap
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));//设置特效画笔
mPaint.setColor(Color.parseColor("#5DCEC6"));
mPath.moveTo(mWL + mOffset, getHeight() - mWaveHeight);//因为 y 轴正方向是向下的,所以减去水波纹的高度
mPath.lineTo(mWL + mOffset, getHeight());//绘制右边的线段
mPath.lineTo(-mWL + mOffset, getHeight());//绘制底部的线段
mPath.lineTo(-mWL + mOffset, getHeight() - mWaveHeight);//绘制左边的线段
mPath.quadTo((-mWL * 3 / 4) + mOffset, getHeight() - mWaveHeight + mFu, (-mWL / 2) + mOffset, getHeight() - mWaveHeight); //画出第一段波纹的第一条曲线
mPath.quadTo((-mWL / 4) + mOffset, getHeight() - mWaveHeight - mFu, 0 + mOffset, getHeight() - mWaveHeight); //画出第一段波纹的第二条曲线
mPath.quadTo((mWL / 4) + mOffset, getHeight() - mWaveHeight + mFu, (mWL / 2) + mOffset, getHeight() - mWaveHeight); //画出第二段波纹的第一条曲线
mPath.quadTo((mWL * 3 / 4) + mOffset, getHeight() - mWaveHeight - mFu, mWL + mOffset, getHeight() - mWaveHeight); //画出第二段波纹的第二条曲线
mPath.close();//封闭曲线
canvas.drawPath(mPath, mPaint);//绘制曲线
if (!mMIsAnimatorPlaying) {//判断是否第一次开始 ValueAnimator
mMIsAnimatorPlaying = true;
ValueAnimator animator = ValueAnimator.ofInt(0, mWL);//设置移动范围为一个屏幕宽度
animator.setDuration(1000);//设置持续时间为1秒
animator.setRepeatCount(ValueAnimator.INFINITE);//设置为无限循环
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int value = (int) animation.getAnimatedValue();
mOffset = value;//修改偏移量
postInvalidate();//刷新界面
}
});
animator.start();
ValueAnimator animatorHeight = ValueAnimator.ofInt(0, getHeight() + mFu);
animatorHeight.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mWaveHeight = (int) animation.getAnimatedValue();
mText = String.valueOf((int) ((double) mWaveHeight / (double) (getHeight() + mFu) * 100)) + "%";//计算进度的百分比
if (mWaveHeight == getHeight() + mFu) {//当水位高于屏幕高度,停止水波纹移动效果
animation.cancel();
}
if (mWaveHeight > getHeight() / 2) {//当水位高于文字的时候,字体为白色,否则为浅蓝色
mTextPaint.setColor(Color.WHITE);
} else {
mTextPaint.setColor(Color.parseColor("#5DCEC6"));
}
postInvalidate();
}
});
animatorHeight.setDuration(10000);//持续10秒
animatorHeight.start();
}
canvas.drawText(mText, getWidth() / 2 - mTextPaint.measureText(mText) / 2, getHeight() / 2, mTextPaint);
mPaint.setXfermode(null);
canvas.restoreToCount(sc);// 还原画布
}
}
使用到的图片资源:
好了,我们一步一步实现了最终效果,如果文中有什么知识点是错误的或者更好的实现方法,请及时联系我进行修改,以免误导别人。谢谢。