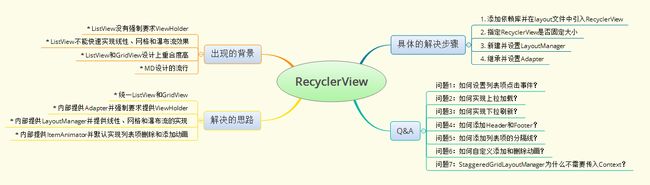
知识框架(脑图)
技术出现的背景
- ListView没有强制要求ViewHolder
- ListView不能快速实现线性、网格和瀑布流效果
- ListView和GridView设计上重合度高
- MD设计的流行
解决的思路
- 使用RecyclerView统一ListView和GridView
- RecyclerView内部提供Adapter并强制要求提供ViewHolder
- RecyclerView内部提供LayoutManager并提供线性、网格和瀑布流的实现
- RecyclerView内部提供ItemAnimator并默认实现列表项删除和添加动画
理念:简化数据的显示操作和处理大数据集
Adapter:提供view来显示数据集中的元素
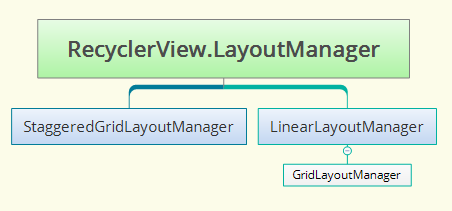
LayoutManager:放置元素到布局中
ItemAnimator:设置添加和移除元素的动画
具体步骤
1. 添加依赖库并在layout文件中引入RecyclerView
(1)添加依赖
compile 'com.android.support:recyclerview-v7:21.0.+'
(2) 引入RecyclerView
2. 指定RecyclerView是否固定大小
如果Adapter的变化不会影响RecyclerView的大小,也就是说RecyclerView的大小跟里面的列表项的多少和大小无关的话,请设置setHasFixedSize( true),这样可以提高性能,因为不同去动态计算RecyclerView的大小。
mRecyclerView.setHasFixedSize( true) ;
3. 新建并设置LayoutManager
private RecyclerView.LayoutManager mLayoutManager;
// 线性布局,可以设置方向
mLayoutManager = new LinearLayoutManager(this);
// or 网格布局,可以设置列数和方向,是否反向显示
mLayoutManager = new GridLayoutManager(this,2,LinearLayoutManager.HORIZONTAL,false);
// or 瀑布流布局,可以设置列数和方向
mLayoutManager = new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(mLayoutManager);
4. 继承并设置Adapter
(1)新建Adapter类,继承自RecyclerView.Adapter
(2)新建ViewHolder内部类,继承自RecyclerView.ViewHolder并让Adapter的泛型设为该内部类
(3)实现Adapter的方法
1. 构造方法:一般用于接收数据集
2. onCreateViewHolder:用于从列表项布局文件中装载布局并新建一个ViewHolder装入列表项视图
3. onBindViewHolder:用于数据和ViewHolder(视图 )的绑定
4. getItemCount:用于指定数据项的多少
public class MyAdapter extends RecyclerView.Adapter {
private String[] mDataset;
// 提供视图和数据项之间的引用
public static class ViewHolder extends RecyclerView.ViewHolder {
// each data item is just a string in this case
public TextView mTextView;
public ViewHolder(TextView v) {
super(v);
mTextView = v;
}
}
// 依赖于数据集的构造方法
public MyAdapter(String[] myDataset) {
mDataset = myDataset;
}
// 创建一个新的View (由布局管理器调用)
@Override
public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
View v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_text_view, parent, false);
...
ViewHolder vh = new ViewHolder(v);
return vh;
}
// 替换View的内容 (由布局管理器调用)
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// - 获取数据集中该position的元素
// - 使用该元素替换View的内容
holder.mTextView.setText(mDataset[position]);
}
// 返回数据集的大小 (由布局管理器调用)
@Override
public int getItemCount() {
return mDataset.length;
}
}
Q&A
问题1:如何设置列表项点击事件?
(1) 解决思路
使用Java的回调机制
(2) 具体解决方法
在Adapter中提供OnItemClickListener接口和设置接口的方法
public interface OnItemClickListener {
void onItemClick(View View, int position);
}
private OnItemClickListener onItemClickListener;
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
在onBindViewHolder方法中设置点击监听器并调用接口方法
if (onItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onItemClickListener.onItemClick(holder.itemView, newPosition);
}
});
}
在Activity/Fragment中实现接口方法
@Override
public void onNewsItemClick(String newsId) {
// do sth.
}
问题2:如何实现上拉加载?
(1)解决思路
给RecyclerView添加OnScrollListener,判定是否到达底部,然后执行加载更多操作
(2)具体步骤
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
//得到当前显示的最后一个item的view
View lastChildView = recyclerView.getLayoutManager().getChildAt(recyclerView.getLayoutManager().getChildCount()-1);
//得到lastChildView的bottom坐标值
int lastChildBottom = lastChildView.getBottom();
//得到Recyclerview的底部坐标减去底部padding值,也就是显示内容最底部的坐标
int recyclerBottom = recyclerView.getBottom()-recyclerView.getPaddingBottom();
//通过这个lastChildView得到这个view当前的position值
int lastPosition = recyclerView.getLayoutManager().getPosition(lastChildView);
//判断lastChildView的bottom值跟recyclerBottom
//判断lastPosition是不是最后一个position
//如果两个条件都满足则说明是真正的滑动到了底部
if(lastChildBottom == recyclerBottom && lastPosition == recyclerView.getLayoutManager().getItemCount()-1 ){
Toast.makeText(getContext(), "滑动到底了", Toast.LENGTH_SHORT).show();
}
}
});
问题3:如何实现下拉刷新?
(1)解决思路
使用SwipeRefreshLayout包裹RecyclerView,并设置OnRefreshListener
(2)具体步骤
// 略
问题4:如何添加Header和Footer?
(1)解决思路
重写Adapter的getItemViewType方法,使得不同索引位置的ItemView定义为不同的类型。
要修改onCreateViewHolder、onBindViewHolder、getItemCount方法以及ViewHolder的构造方法。
(2)具体步骤
提供HeaderView的获取和设置方法
public void setHeaderView(View headerView) {
mHeaderView = headerView;
notifyItemInserted(0);
}
public View getHeaderView() {
return mHeaderView;
}
定义两种列表项类型
public static final int TYPE_HEADER = 0;
public static final int TYPE_NORMAL = 1;
重写getItemViewType方法
@Override
public int getItemViewType(int position) {
if(mHeaderView == null) return TYPE_NORMAL;
if(position == 0) return TYPE_HEADER;
return TYPE_NORMAL;
}
修改onCreateViewHolder、onBindViewHolder、getItemCount方法以及ViewHolder的构造方法
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if(mHeaderView != null && viewType == TYPE_HEADER) return new Holder(mHeaderView);
View layout = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
return new Holder(layout);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int position) {
if(getItemViewType(position) == TYPE_HEADER) return;
final int pos = getRealPosition(viewHolder);
final String data = mDatas.get(pos);
if(viewHolder instanceof Holder) {
((Holder) viewHolder).text.setText(data);
}
}
public int getRealPosition(RecyclerView.ViewHolder holder) {
int position = holder.getLayoutPosition();
return mHeaderView == null ? position : position - 1;
}
@Override
public int getItemCount() {
return mHeaderView == null ? mDatas.size() : mDatas.size() + 1;
}
class Holder extends RecyclerView.ViewHolder {
TextView text;
public Holder(View itemView) {
super(itemView);
if(itemView == mHeaderView) return;
text = (TextView) itemView.findViewById(R.id.text);
}
}
问题5:如何添加列表项的分隔线?
(1)解决思路
RecyclerView内部提供ItemDecoration抽象类,用于实现列表项之间的分割线、高亮或分组。
- 提供getItemOffsets方法用于设置列表项之间的间隔;
- 提供onDraw方法在列表项之前绘制分割线;
- 提供onDrawOver方法在列表下之后绘制分割线。
使用addItemDecoration方法可以给RecyclerView添加ItemDecoration。
(2)使用步骤
以设置列表项之间的间隔为例
mRecyclerView.addItemDecoration(new RecyclerView.ItemDecoration() {
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
if (parent.getChildAdapterPosition(view) != 0) { //排除第一个
outRect.top = getContext().getResources().getDimensionPixelSize(R.dimen.list_item_vertical_margin);
}
}
});
问题6:如何自定义添加和删除动画?
(1)解决思路
RecyclerView默认使用DefaultItemAnimator,要自定义的话,需要继承ItemAnimator,并调用RecyclerView的addItemAnimator方法。
(2)具体步骤
//todo
问题7:StaggeredGridLayoutManager为什么不需要传入Context?
LinearLayoutManager中虽然要求要Context,但是实际上内部并没有使用,可能是留待以后扩展用,GridLayoutManager继承自LinearLayoutManager,所以也需要Context;StaggeredGridLayoutManager在设计时就不要求Context。
参考文档
- 创建列表和卡片
- RecyclerView用法介绍
- RecyclerView添加Header的正确方式
- Android中Recyclerview监听是否滑动到底部