大家好,决定在这里码码字,写写文章啦,希望和大家一起交流分享~
最近在学习微信小程序,在这里记录下学习到的知识点,欢迎大家指正~
一、项目最终效果展示
github地址:https://github.com/haogjin/Douban-Movie/tree/master
注:
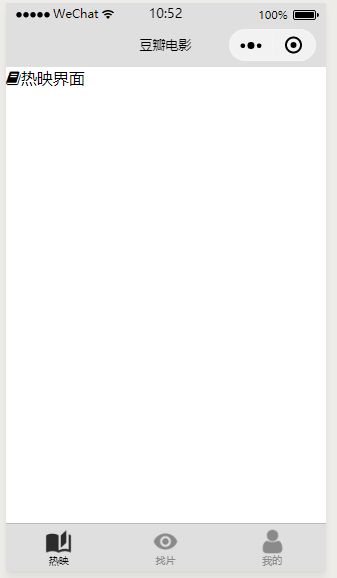
- 这里主要展示"热映"界面效果,其中"找片"和"我的"界面效果没有展示,"找片"的效果与"热映"基本技术操作是一样的。
- 主要知识点:flex布局、可滚动视图组件scroll-view、自定义组件(调用及传值)。
二、开始开发项目
环境搭建
创建自己的第一个小程序只需要2步即可:1.申请账号,2.安装开发者工具。
这里就不多说啦,传送门:https://mp.weixin.qq.com/debug/wxadoc/dev/
项目结构说明
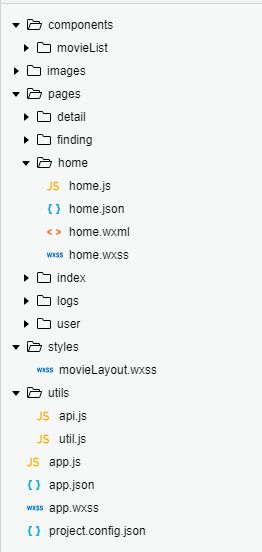
整体项目结构:
说明(这里只做简要说明,具体在后面讲解):
- conponents--自定义组件文件夹
- images--图片文件夹
- pages--页面文件夹 所有的页面都放在pages文件夹下,每个页面包括 .js(js文件)、 .wxml(页面模板文件,相当于h5的html文件) 、 .wxss(页面样式文件,相当于h5的css文件)、 .json文件(页面配置文件);pages文件夹下的index(首页)和logs(日志)文件夹是搭建环境时自动生成的,但本项目没使用到这个页面,请知悉。
- styles--公共样式文件夹
- utils--公共js文件
- app.js--项目入口文件
- app.json--小程序全局配置文件
- app.wxss--全局样式文件 如果有共同使用的样式文件可以写在这个文件里,当然也可以自己创建样式文件进行引用。
- project.config.json--工具配置 每个项目的根目录都会生成一个 project.config.json,用于保存当前项目的所有配置,保证载入项目的时候同步开发项目时的个性化配置。
开始开发
一、实现底部tab页
一共包含3个tab页:热映、找片、我的。
1.在pages文件夹下建立home、finding、user文件夹,并分别创建相应文件。
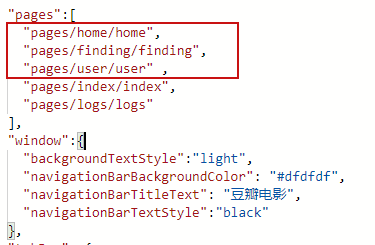
2.在app.json文件中配置新建的三个文件的路径。
说明:
1)所有新增的页面都必须在pages里面注册,否则无法显示,建议新建一个页面立即在pages里面注册,以免忘记。这里pages是一个数组,第一个元素即为当前显示的页面。
2)在app.json文件的pages中注册后的相应.js文件需要定义相应的Page:
Page({
data: {
},
onLoad: function (options) {
},
onReady: function () {
},
onShow: function () {
},
onHide: function () {
},
onUnload: function () {
}
//.....
})
可以参照环境搭建好之后生成的index.js代码,在其中可以定义属性和事件,具体后续会讲解。
3)window字段说明:用于配置小程序所有页面的顶部背景颜色,文字颜色等,这里用到的属性说明:
backgroundTextStyle : 下拉背景字体、loading 图的样式,仅支持 dark/light
navigationBarBackgroundColor :导航栏背景色
navigationBarTitleText:导航栏标题
navigationBarTextStyle:导航栏标题颜色,仅支持 black/white
注:注册保存后相应文件夹就会自动生成对应页面的.json文件,可以对当前页面进行局部配置,当然也可以手动新建。
- 在app.json中配置tab
"tabBar": {
"backgroundColor": "#dfdfdf",
"color": "#8a8a8a",
"selectedColor": "#000000",
"list": [
{
"text": "热映",
"iconPath": "images/ing.png",
"selectedIconPath": "images/ing-active.png",
"pagePath": "pages/home/home"
},
{
"text": "找片",
"iconPath": "images/find.png",
"selectedIconPath": "images/find-active.png",
"pagePath": "pages/finding/finding"
},
{
"text": "我的",
"iconPath": "images/user.png",
"selectedIconPath": "images/user-active.png",
"pagePath": "pages/user/user"
}
]
}
说明:
- 三个tab项需要放置于list数组中。
- color表示文本颜色,selectedColor表示选中文本的颜色。
- iconPath表示位于text上方的图标路径,selectedIconPath表示选中tab的图标路径。
- 图标库推荐: Iconfont-阿里巴巴矢量图标库
完整的app.json文件:("debug":true表示开启调试模式)
{
"pages":[
"pages/home/home",
"pages/finding/finding",
"pages/user/user",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#dfdfdf",
"navigationBarTitleText": "豆瓣电影",
"navigationBarTextStyle":"black"
},
"tabBar": {
"backgroundColor": "#dfdfdf",
"color": "#8a8a8a",
"selectedColor": "#000000",
"list": [
{
"text": "热映",
"iconPath": "images/ing.png",
"selectedIconPath": "images/ing-active.png",
"pagePath": "pages/home/home"
},
{
"text": "找片",
"iconPath": "images/find.png",
"selectedIconPath": "images/find-active.png",
"pagePath": "pages/finding/finding"
},
{
"text": "我的",
"iconPath": "images/user.png",
"selectedIconPath": "images/user-active.png",
"pagePath": "pages/user/user"
}
]
},
"debug":true
}
到这里tab页面切换就完成啦,是不是很简单~~~
为了验证正确性,分别编辑home.wxml、finding.wxml、user.wxml文件:
/* 标签表示视图容器,相当于标签 */
/* home.wxml */
热映界面
/* finding.wxml */
找片界面
/* user.wxml */
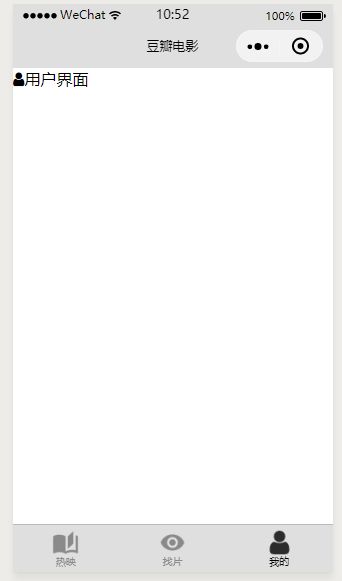
用户界面
其中 class="fa fa-user" 表示引入font Awesome图标,引入方法:https://www.jianshu.com/p/936e3f09e217。
当然也是可以引用iconfont字体的,看个人选择~
对应的界面:
当然也可以加入各种样式,方式与h5基本没区别。
今天就先到这里啦~
接着会抓取豆瓣电影数据展示电影正在热映和即将上映列表及详情,如果文中有什么不对的或者需要注意的地方欢迎大家指正,一起分享交流~
接下文 微信小程序仿豆瓣电影页面demo(2)--实现"正在热映"与"即将上映"切换:
https://www.jianshu.com/p/0eff6f592d53
版权声明:本文为作者原创文章,未经允许不得转载。如需转载,请联系作者并标明出处及原链接!