我们这个行业充斥着碎片,缺乏系统的知识,但是梳理和输出系统知识非常幸苦,导致我一度拖延。系统的知识来源于对碎片的整理和思考,为了更好的输出系统知识,我决定每周更新一篇周报,激励自己定期更新,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
Color OS 7 闪回键
11月20日 OPPO 发布新的手机系统 Color OS 7,闪回键是非常有趣的亮点。日常使用手机过程中,经常需要在多个 App 之间切换,有时候在某个 App 操作时又希望能随时观察到另一个 App 的动态。比如王者荣耀挂了,在等复活的间隙中刷微博,刷微博过程的想知道游戏是否复活。传统的做法是等 push 通知或者过一会儿切换任务回去看看,前者推送已复活才进去游戏往往会延误战机,后者来回切换麻烦而且惦记着复活失去了间隙刷微博的快乐。闪回键就是一个很好的解决方案,在屏幕以浮窗显示另一个 App 的关键动态信息,点击即可回到 App 。
这个设计让我联想起电脑上迅雷悬浮窗。
题外话,以前手机屏幕小,每个屏幕只能执行单个任务。随着手机屏幕越来越大,可以进行多任务的设计探索。除了 Color OS 的闪回键,还有锤子手机 smartisan OS 的 One Step 3.0 ,同屏幕大小显示 4 个 App 窗口,便于多任务观察和操作。
Color OS 7 半屏交互
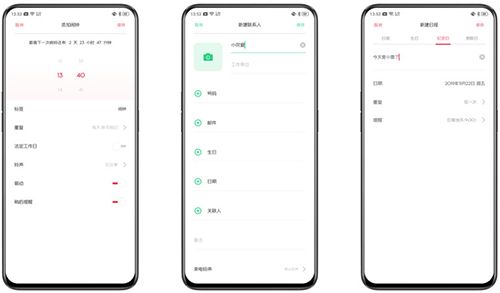
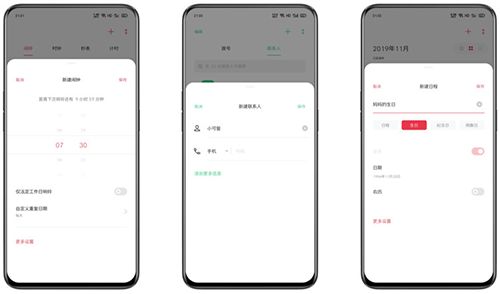
大屏手机视野更大,带来的副作用是屏幕上半部分单手操作有些困难。Color OS 7 提供一种全新的交互方式——半屏交互来解决此问题。
把部分页面改造成浮层卡片展示在屏幕下半部分,这样不仅单手操作更方便,还不用跳转页面,给用户的感觉更轻快。
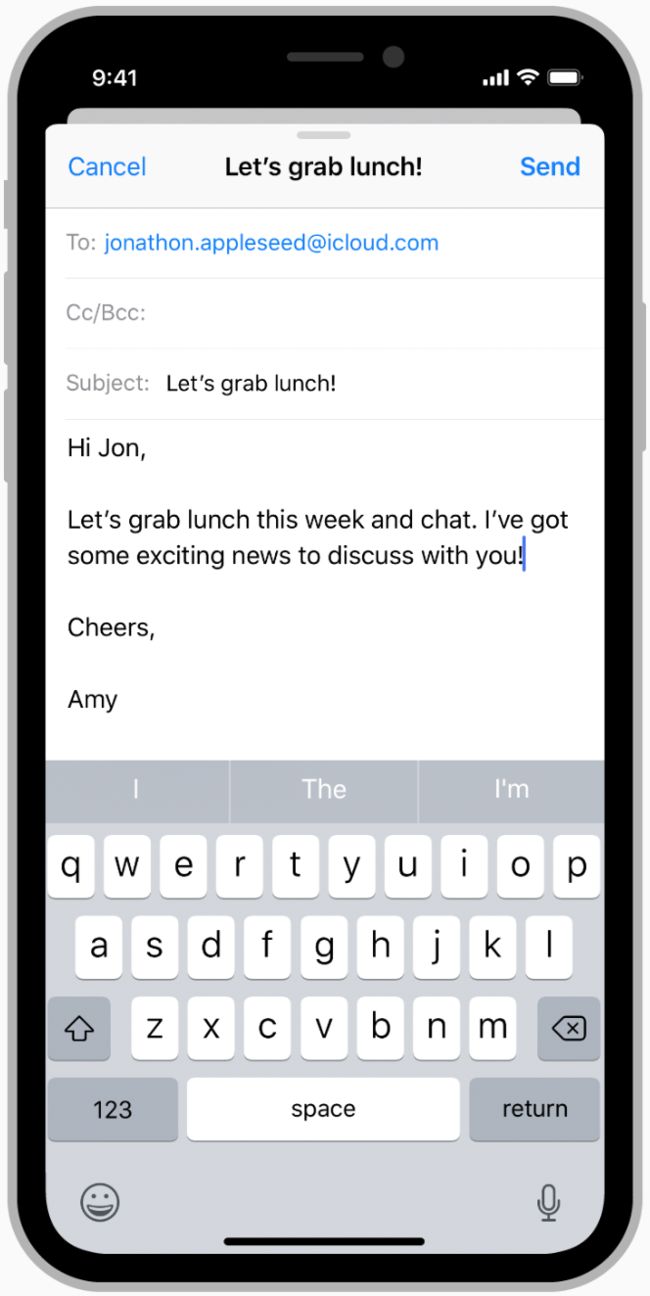
这个设计让我想起了 iOS 13 把全屏模态页面改造成浮层,通过浮层顶部隐约看到原来页面的导航栏,让用户意识到模态与之前页面的关系。也许模态页面设计会成为未来一段时间交互设计趋势吧。我最近正在为《这个控件叫什么》写一篇模态相关的文章,敬请期待。
体验槽点
微信支付优惠券
喜茶的微信小程序给我发了一张代金券,正当我兴冲冲下单时,发现订单结算页显示根本没有代金券可用,我回过头去个人中心、微信卡包反复查看都没办法在订单结算时用这张代金券,最后抱着试一试心态点击支付,终于看到代金券优惠了!因为平常使用美团外卖很多,习惯在订单结算页选择使用优惠券,根本没想到居然会把券放在支付弹窗里。要知道用户点击订单结算的支付按钮时就已经下决心购买了,支付弹窗内放优惠券起不到刺激用户下单的作用。
相比之下,淘宝的设计就更好,在商品详情页就有用券后的价格展示,领券购买一气呵成。商品如果想要用优惠刺激用户消费,优惠信息越前置越有利。
推荐阅读
《「人机自然交互」Ant Design 设计价值观解析》
链接:https://zhuanlan.zhihu.com/p/44809866
二维码:
唐纳德·诺曼的所著的《设计心理学》系列书籍相信有不少人看过,书中提到的行动七阶段、情感化设计的三个层次的理论模型(本能层、行为层、反思层)等给我非常大的启发,不过我从来没想过这些理论能被结合到一个框架内使用。Ant Design 写的这篇《「人机自然交互」Ant Design 设计价值观解析》将唐纳德·诺曼的经典理论和本能与无意识、心流和思考系统等经典心理学理论整合在一个框架内论述。
相信你读完之后能用全面的系统思考来看待人机交互,对人的行为有更深刻的理解。
《习而学的工程教育——纪念二伯茅以升》
链接:https://www.cnblogs.com/Oude/p/5851854.html 二维码:
很多同行朋友都和我探讨过如何学习交互设计、如何梳理交互设计知识体系等话题。交互设计既是技能需要不断的练习,也有理论需要阅读和理解。其实桥梁建造也是一门既有技能也有理论的学科,我读完著名桥梁专家茅以升对学习桥梁的观点拍案叫绝,对如何学习交互设计茅塞顿开。
茅以升认为知识是从实践中归纳出来的,越是基础性的规律,越是抽象,离开实践也越远,也更难以掌握。而学习的原则应该是先易后难,循序渐进。他以桥梁学习为例,现在大一先学和造桥无直接关系的数学、力学这些抽象知识,学习难度大也不容易产生学习兴趣。而有些善于实践而不善于抽象思考的学生还不到大四才学习真正的工程技术早就在大一挂科毕不了业,无法为社会做贡献了。茅以升的想法是完全反过来,大一先学施工条例,大四最后学微积分和物理。学生越是到高年级,越是明白自己在低年级所学的道理,对理论的理解更深刻。而且从大一开始锻炼的实际操作技能,到大四毕业时会更纯熟,成为一个即会实践也懂理论的优秀人才。
再回过头来看交互设计,很多书籍是根据工作流程从需求分析开始到输出交互文档结束穿插着对应的理论和方法,但是需求分析是最难的,输出交互文档反倒是简单。想象一下如果先教授输入输出文档和软件操作,再教授设计流程和方法,最后在讲理论和需求分析,学习速度和效果一定好不少。希望茅以升的习而学的工程教育理论能给大家如何学习交互设计带来启发。
其实,我最近在根据茅以升的习而学的工程教育观点来梳理交互设计学习方法和知识体系,这就是为什么我先写《这个控件叫什么》的原因之一,这是最易学又马上能用起来的知识。之后陆续给大家分享我的思路和结构。
思考碎片
华为手机用户研究的两个地方
11月9号在上海参加 MOX 2019 体验设计大会,其中听到华为收集的用户研究组织机制很有意思,华为会定期派员工去两个地方做用户研究。第一个地方是华为手机线下门店,这个地方很好理解,通过观察和访谈顾客,能挖掘到不少体验设计需求。另外一个地方我完全没想到是——手机维修中心!来维修手机的用户都是愤怒而且失望,如果员工能体会到这些用户的心境,对产品的设计底线和情感关怀应该会做得更好。
题外话,其实很多伟大人物的成就都是来源于以前经历过的负面情绪带来的驱动。比如鲁迅,看到旧社会愚昧动荡,于是弃医从文成为知识救国的文化大咖。
设计师的跨界和知识边界
还是在MOX 2019 体验设计大会上,有位在阿里工作过的前辈聊阿里的 UXD 全栈设计的理念。本来我对这种发一份工作干三个人活颇有微词,但有句话让我印象深刻扭转了观点。这位前辈谈到,不要以设计师应该做什么学什么来限制自己,要以解决体验问题来驱动自己学习和工作,既然要解决体验问题就不可避免的会和开发、运营和产品等岗位有沟通与合作,如果你能多学一些技能,就能更好的与他人沟通合作或者主动发起和解决问题。
本来招聘设计师就是为了解决体验问题,如果以解决体验问题驱动自己,就发现设计师的技能边界拓展了很多。比如学会一点前端设计代码,一是做高保真原型效果会更逼真,二是设计出的方案考虑了技术特性最终实现能给用户更好的体验。所以多想想学什么能让自己更好的解决体验问题,未来才能提高自己的职业竞争力。