因为产品需求要修改视频播放的展示策略,就简单的梳理了一下目前端上的视频播放功能,简单整理了一下基本实现,以便于之后查阅。
播放器实现思路
由于视频的展示在不同的产品上会有不同的样式,比如列表页的视频样式,具体详情页视频的样式以及点击视频放大播放的样式都是不同的,因此最好把具体的视频播放逻辑与展示 UI 分开写,便于以后的功能添加及修改。
AVPlayer 实现视频播放
- AVPlayer : AVPlayer 提供了单个视频播放功能,可以播放本地视频和网络资源,提供播放,暂停等功能。
- AVPlayerItem : 一个媒体资源管理对象,管理者视频的一些基本信息和状态
- AVPlayerLayer : 是 CALayer 的子类,AVPlayer 实例化的对象(视频内容)需要需要放到 AVPlayerLayer 上才能播放。
视频播放功能的实现大致需要以下几个步骤:
1、创建 AVPlayer 实例,并将其添加到 AVPlayerLayer 实例上;
2、监听 AVPlayerItem 的 status 属性状态变化,判断视频是否可以正常播放;
3、监听 AVPlayerItem 的 loadedTimeRanges 属性状态变化,处理下载进度条显示;
4、调用 addPeriodicTimeObserverForInterval:queue:usingBlock: 方法来处理视频播放进度条的变化;
5、调用- (void)seekToTime: toleranceBefore: toleranceAfter: 方法,实现视频跳转到某一时刻播放
6、 视频播放结束处理
以下是具体实现过程:
创建 AVPlayerItem 对象,并通过该对象实例化 AVPlayer 对象,将 AVPlayer 添加到 AVPlayerLayer 对象上
self.playerItem = [AVPlayerItem playerItemWithURL:videoUrl];
self.player = [[AVPlayer alloc] initWithPlayerItem:self.playerItem];
[self.playerLayer setPlayer:self.player];
以上对象都创建完了并不能顺利播放视频,需要知道视频是否下载成功,能不能顺利播放,网络不好或者链接无效的情况下我们都应该对其作出不同处理,这里就需要添加 KVO 监听视频的缓存进度和播放状态,并且注意要在适当的时候移除。
// 监听播放状态
[self.playerItem addObserver:self forKeyPath:@"status" options:NSKeyValueObservingOptionNew context:nil];
// 监听缓冲进度
[self.playerItem addObserver:self forKeyPath:@"loadedTimeRanges" options:NSKeyValueObservingOptionNew context:nil];
[self.playerItem removeObserver:self forKeyPath:@"playbackBufferEmpty" context:nil];
Apple 为我们提供了三种播放状态:
- AVPlayerStatusReadyToPlay : 说明已经准备ok,可以播放了;
- AVPlayerStatusFailed: 可以通过 playerItem.error 信息来获取失败原因,例如比较常见的错误码 playerItem.error.code == NSURLErrorNotConnectedToInternet || playerItem.error.code == NSURLErrorCannotFindHost ,可以给出找不到网络的错误提示;
- ** AVPlayerStatusUnknown**: 尝试下载资源但发生未知错误
另外在项目中还会出现缓存不足无法播放的情况,这种情况我们需要添加对 playbackBufferEmpty 的KVO观察, 如果self.playbackBufferEmpty == YES,则视频无法正常播放。
实际情况下可能还有其他状态,比如网络状态的好坏转换会影响视频的播放,对于不同的状态我们都应该有相应的处理,以保证视频的正常播放。
一般的视频播放器都有下载进度条的显示,通过 KVO 方法监听 loadedTimeRanges 属性我们可以得到视频缓冲的进度,具体实现可以查看下面代码。
typedef NS_ENUM(NSInteger, AVPlayerStatus) {
AVPlayerStatusUnknown,
AVPlayerStatusReadyToPlay,
AVPlayerStatusFailed
};
// KVO 方法
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context {
AVPlayerItem *playerItem = (AVPlayerItem *)object;
if ([keyPath isEqualToString:@"status"]) {
AVPlayerStatus status = [[change objectForKey:@"new"] integerValue];
if (status == AVPlayerStatusReadyToPlay) {
// 停止缓存动画,开始播放
// 设置视频的总时长
if ([self.delegate respondsToSelector:@selector(videoTotalTime:)]) {
[self.delegate videoTotalTime:CMTimeGetSeconds(self.player.currentItem.duration)];
}
} else if (status == AVPlayerStatusFailed) {
NSLog(@"AVPlayerStatusFailed == %@", playerItem.error);
return;
} else if (status == AVPlayerStatusUnknown) {
return;
}
} else if ([keyPath isEqualToString:@"loadedTimeRanges"]) {
// 处理缓冲进度条
NSTimeInterval bufferTime = [self currentVideoLoadedTime];
NSTimeInterval totalTime = CMTimeGetSeconds(self.player.currentItem.duration);
CGFloat progress = bufferTime/totalTime;
if ([self.delegate respondsToSelector:@selector(videoPlayer: loadProgress:)]) {
[self.delegate videoPlayer:self loadProgress:progress];
}
} else if ([keyPath isEqualToString:@"playbackBufferEmpty"]) {
}
}
关于播放的进度需要处理,重点是addPeriodicTimeObserverForInterval:queue:usingBlock: 方法,该方法返回当前播放的 timeline,当视频暂停、播放或者跳到某一时间进行播放的时候都会调用该方法。需要注意的是暂停和重新播放并不需要我们做额外的操作,只需要调用 pause 或者 play 方法即可,时间的问题该方法已经帮我们处理好了。每次调用该方法对应的要调用 -removeTimeObserver: 对其进行移除,避免发生未知的错误。
__weak typeof(self) weakSelf = self;
self.playbackTimeObserver = [self.player addPeriodicTimeObserverForInterval:CMTimeMake(1, 30) queue:NULL usingBlock:^(CMTime time) {
// 播放进度条以及时间的显示
if ([weakSelf.delegate respondsToSelector:@selector(videoCurrentTime:)]) {
Float64 durationTime = CMTimeGetSeconds(weakSelf.playerItem.currentTime);
[weakSelf.delegate videoCurrentTime:durationTime];
}
}];
// 移除操作
[self.player removeTimeObserver:_playbackTimeObserver];
关于跳转到某一时刻进行播放,只需要执行下面的方法即可,为了跳转到正确的位置,需要将 toleranceBefore 和 toleranceAfter 都设置为 kCMTimeZero。
- (void)seekToTime:(CMTime)time toleranceBefore:(CMTime)toleranceBefore toleranceAfter:(CMTime)toleranceAfter;
到此位置播放逻辑已经基本实现,调用 [self.player play]; 即可实现视频的播放。
在具体实现过程中我们需要添加视频播放结束通知,以便做下一步处理
// 添加视频播放结束通知
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(playDidEndNotification:) name:AVPlayerItemDidPlayToEndTimeNotification object:nil];
// 这里设置视频播放结束就自动重播,也可以停止播放显示重播按钮,具体处理看需求
- (void)playDidEndNotification:(NSNotification *)notification {
self.playEnd = YES;
[self.delegate isVideoEnd:self.playEnd];
// 自动重播
[self.player seekToTime:CMTimeMakeWithSeconds(0, 600) toleranceBefore:kCMTimeZero toleranceAfter:kCMTimeZero];
[self.player play];
}
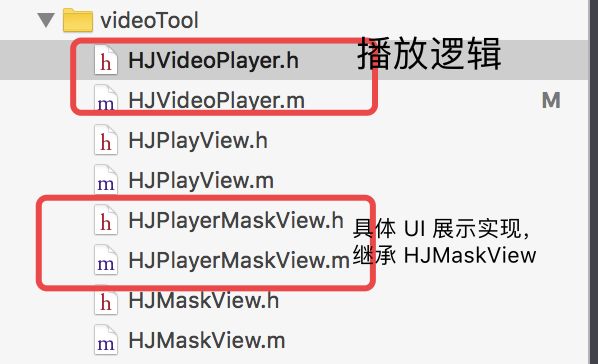
播放器样式实现
对于进度条,播放暂停按钮等 UI 的实现在另一个类中进行处理,两者可以通过 protocol 来进行数据交互处理,具体的 UI 代码这里就不一一列出了,可以到 github 上下载简单的demo 来看一下 。
播放逻辑与 UI 的展示通过 HJPlayView 进行组合,可以通过 HJPlayViewType 来选择不同的 UI 样式,demo 中只给出了全屏播放的 UI 样子,列表页的可以通过继承 HJMaskView 来自己实现,只需要在以下方法进行添加就好。
- (void)setType:(HJPlayViewType)type {
- (void)setType:(HJPlayViewType)type {
if (type == HJPlayViewTypeForPlay) {
_maskView = [self maskView];
}
if (type == HJPlayViewTypeForScan) {
//添加不同的样式即可
}
}
}
这里只是实现了最简单的播放效果,继续学习~~~