前端dist和后端jar已经分别独立部署到服务器上,这篇博客是对下面两篇博客的延续。
- 如何部署前端dist目录?
- 如何部署后端jar包?
那么,怎样打通前后端,产出一个完整的线上项目呢?
这篇博客主要基于arya-spring-vue项目探索如何打通前端dist与后端jar,从而完成一个完整的包含前后端开发到运维的完整项目。
主要包含以下内容:
- 如何暴露出一个公网可访问的接口,例如GET aryaapi.frankkai.cn/users?
- 主机8080端口运行包含tomcat的jar包
- 腾讯云服务器添加新的域名解析aryaapi.frankkai.cn到主机
- arya-spring-vue-fe前端调用arya-spring-vue-be接口该如何修改配置?
- 修改前端接口调用配置,重新打包上传dist
- 修改服务端跨域允许域名,重新打包上传jar并重新运行
- 如何使用nginx反向代理fooapi.bar.cn隐藏8080端口?
- 添加nginx反向代理配置
- 修改前端接口配置打包上传dist
如何暴露出一个公网可访问的接口,例如GET aryaapi.frankkai.cn/users?
- 主机8080端口运行包含tomcat的jar包
- 腾讯云服务器添加新的域名解析aryaapi.frankkai.cn到主机
主机8080端口运行包含tomcat的jar包
java -jar /usr/java/arya-spring-vue-be-0.0.1-SNAPSHOT.jar
腾讯云服务器添加新的域名解析aryaapi.frankkai.cn到主机
这里的主机指的是运行java服务端服务的主机。
可以使用curl aryaapi.frankkai.cn/users查看服务端接口是否成功部署。
9-11-30 15:19:56.554 INFO 17978 --- [nio-8080-exec-1] o.h.h.i.QueryTranslatorFactoryInitiator : HHH000397: Using ASTQueryTranslatorFactory
Hibernate:
select
user0_.id as id1_0_,
user0_.age as age2_0_,
user0_.CreateTime as CreateTi3_0_,
user0_.email as email4_0_,
user0_.name as name5_0_,
user0_.sex as sex6_0_,
user0_.UpdateTime as UpdateTi7_0_
from
Users user0_
[]%
看到spring有打印日志,curl也有正常返回,那么说明部署成功。
arya-spring-vue-fe前端调用arya-spring-vue-be接口该如何修改配置?
- 修改前端接口调用配置,重新打包上传dist
- 修改服务端跨域允许域名,重新打包上传jar并重新运行
修改前端接口调用配置,重新打包上传dist
https://github.com/arya-spring-vue/arya-spring-vue-fe/blob/master/src/config/master.ts
修改前:
const config = {
ARYA_SPRING_VUE_BE: "http://localhost:8080"
};
export default config;
修改后:
const config = {
ARYA_SPRING_VUE_BE: "http://aryaapi.frankkai.cn:8080"
};
export default config;
修改服务端跨域允许域名,重新打包上传jar并重新运行
修改前:
.allowedOrigins("http://localhost:3000")
修改后:
.allowedOrigins("http://arya.frankkai.cn")
重新打包出jar包上传并运行。
如果不修改,会报403的错误。
这一步做完之后,其实就可以做到打通前端dist和后端jar了。
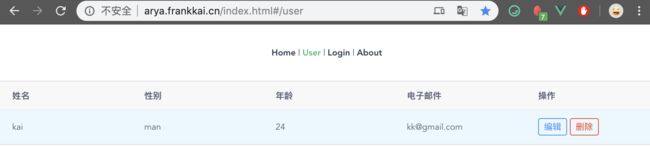
我们可以通过这样去访问应用:http://arya.frankkai.cn/index.html#/user。
如何使用nginx反向代理fooapi.bar.cn隐藏8080端口?
- 添加nginx反向代理配置
- 修改前端接口配置打包上传dist
添加nginx反向代理配置
上面已经做到了前后端打通且可访问,但是在network中我们看到,接口调用是http://aryaapi.frankkai.cn:8080/spring/vue/readUsers的形式。
太暴露不好。有没有办法去掉8080端口呢?
那当然是nginx的反向代理了,配置如下:
server {
listen 80;
server_name aryaapi.frankkai.cn;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
小插曲:添加了这个反向代理配置后,接口一直报405 Not Allowed。试了add_header添加可跨域头,可跨域源,重启nginx等等方法都不生效,最后重启机器居然好了。重启大法果然好。
修改前端接口配置打包上传dist
修改前:
const config = {
ARYA_SPRING_VUE_BE: "http://http://aryaapi.frankkai.cn:8080"
};
export default config;
修改后:
const config = {
ARYA_SPRING_VUE_BE: "http://aryaapi.frankkai.cn"
};
export default config;
重新打包上传dist包即可。
此时再访问http://arya.frankkai.cn/index.html#/user,接口调用就直接http://aryaapi.frankkai.cn/spring/vue/readUsers的形式了。
使用nginx反向代理fooapi.bar.cn隐藏8080端口成功!
原文:https://github.com/arya-spring-vue/arya-spring-vue-dp/issues/3
期待和大家交流,共同进步,欢迎大家加入我创建的与前端开发密切相关的技术讨论小组:
- SegmentFault技术圈:ES新规范语法糖
- SegmentFault专栏:趁你还年轻,做个优秀的前端工程师
- 知乎专栏:趁你还年轻,做个优秀的前端工程师
- Github博客: 趁你还年轻233的个人博客
- 前端开发QQ群:660634678
微信公众号: 人兽鬼 / excellent_developers
努力成为优秀前端工程师!