- 十大软件供应链安全AI代表厂商,一文快速了解!
数字供应链安全产品选型
安全
中国网络安全行业专业媒体安全牛正式发布《软件供应链安全能力构建指南(2024版)》报告,悬镜安全(官网访问地址:悬镜安全-DevSecOps数字供应链安全开拓者)作为DevSecOps软件供应链安全领域领导者,牵头并主导参与了多项国家软件供应链安全行业标准的制定,并打造了全球首个数字供应链开源社区OpenSCA,发布国内首个软件物料清单(SBOM)格式“数字供应链数据交换格式-DSDX(Digit
- Android 网络框架之okhttp源码解析
码中之牛
移动开发Android开源框架androidkotlin开发语言移动开发网络框架
okhttp使用okhttp则分为Request请求与response响应。request请求体:每一个HTTP请求中都应该包含一个URL,一个GET或POST方法以及Header或其他参数,当然还可以含特定内容类型的数据流。response响应码:响应则包含一个回复代码(200代表成功,404代表未找到),Header和定制可选的body。封装的okhttp库与okhttp使用:blog.csd
- stm32 can 简单分析
风中微笑的代码狗
stm32
1.发送过程寄存器总结TXRQ=1发送can报文,由软件对其置’1’,来请求发送邮箱的数据。当数据发送完成,邮箱为空时,硬件对其清’0’。CAN_MCR寄存器的TXFP位置’1’,can发送为fifo模式,先发送的先发出RQCPTXOK=1发送成功仲裁失败ALST置一发生错误TERR置一TME=1发送邮箱为空ABRQ=1中止如果CAN_IER寄存器TMEIE=1,当RQCPx位被置’1’时,产生中
- GitLab配置ssh key
西北**孤狼
SHHgitssh运维
简介:一、背景当前很多公司都选择git作为代码版本控制工具,然后自己公司搭建私有的gitlab来管理代码,我们在clone代码的时候可以选择http协议,当然我们亦可以选择ssh协议来拉取代码。但是网上很少找到如何用git客户端生成sshkey,然后配置在gitlab,我当时在做的时候苦于摸索,后来终于找到了解决方案,那么本文,我们就来聊一聊如何本地git客户端生成sshkey,然后配置在gitl
- AI系统架构
flying robot
AI系统架构
在AI系统架构中,通常可以分为基础设施层、模型层和应用层。它们分别对应不同的技术和应用场景,具体如下:1.基础设施层(InfrastructureLayer)这是AI系统的底层支持,主要涉及计算资源、存储、网络等基础设施。关键组成计算硬件GPU(如NVIDIAA100、H100)TPU(GoogleTensorProcessingUnit)NPU(如华为昇腾、寒武纪等)CPU(用于轻量级推理任务)
- `http_port_t
宜昌李国勇
android前端
`http_port_t`是SELinux(Security-EnhancedLinux)中的一种端口类型标签,用于标识哪些端口可以被HTTP和HTTPS服务使用。SELinux是一种强制访问控制(MAC)安全模块,它通过定义安全策略来限制进程对系统资源的访问,从而增强系统的安全性。###`http_port_t`的作用在SELinux中,每个网络端口都有一个类型标签,这些标签决定了哪些进程可以绑
- C++的引用 ‘&’
三贝勒文子
C/C++c++c语言软件工程开发语言
引用这个操作在C语言中就已经存在了,它表示了一个取地址符,取地址符经常被用来在定义指针p的时候,在变量前面加上这个取地址符号,表示指针p指向了该变量的地址:int*p=NULL;inta=0;p=&a;又或者是在函数的参数传递时候,形参定义的是指针,实参数变量的取地址,通过指针传递的形式来进行数据的交换操作:voidTest_PointerTransport(int*p,int*q){inttem
- [网络安全自学篇] 一.入门笔记之看雪Web安全学习及异或解密示例
鱼馬
网络网络安全web安全笔记测试工具职场和发展
最近开始学习网络安全相关知识,接触了好多新术语,感觉自己要学习的东西太多,真是学无止境,也发现了好几个默默无闻写着博客、做着开源的大神。准备好好学习下新知识,并分享些博客与博友们一起进步,加油。非常基础的文章,大神请飘过,谢谢各位看官!文章目录一.工具&术语1.网安术语2.常用工具3.推荐文章二.常见攻击1.SQL注入2.XSS跨站3.越权漏洞4.CSRF跨站请求伪造5.支付漏洞三.音乐异或解密示
- 系统架构设计师-第6章 系统配置与性能评价
软考诸葛老师
系统架构设计师系统架构系统架构设计师软考高级软考
【本章学习建议】根据考试大纲,本章主要考查系统架构设计师单选题,预计考1分左右,对应第二版教材2.9节,内容较少,较为简单,容易拿分。6.1性能指标1.计算机的性能指标对计算机评价的主要性能指标有:时钟频率(主频);运算速度;运算精度;内存的存储容量;存储器的存取周期;数据处理速率(ProcessingDataRate,PDR);吞吐率;各种响应时间;各种利用率;RASIS特性(即:可靠性Reli
- Laya前端开源框架深度解析与实践应用
徐子贡
本文还有配套的精品资源,点击获取简介:Laya前端开源框架是一个高效的跨平台JavaScript库,专注于2D/3D游戏及互动应用开发。它利用WebGL引擎提供原生级别的性能,同时兼容包括老旧IE在内的广泛浏览器环境。Laya框架具备强大的组件系统、资源管理、易用性,以及丰富的社区资源支持。实时编译和多平台发布能力让开发更加高效。通过LayaYKFramework-master项目,开发者可以深入
- Laravel后台管理解决方案:admin-laravel实战
韦臻
本文还有配套的精品资源,点击获取简介:admin-laravel为Laravel框架提供了一个专门优化和封装的管理后台,支持认证授权、前端UI框架、表单构建、数据展示、API集成、错误日志处理、自定义命令、扩展性、安全防护等功能,旨在帮助开发者高效搭建后台管理系统。通过提供详细的文档和示例代码,它简化了安装、配置和操作流程,确保代码质量和可维护性。1.Laravel后台开发框架概述简介Larave
- js 封装ajax方法吗,原生JS封装ajax方法
里小咸
js封装ajax方法吗
jquery框架的ajax方法固然好用,但是假如某天我们的项目不能引入jquery或项目需求很简单,没有很多交互功能,只需要ajax,这时引入jquery库会造成资源浪费,也会显得页面臃肿。这时我们就需要用原生JS写一个ajax函数了。/*封装ajax函数*@param{string}opt.typehttp连接的方式,包括POST和GET两种方式*@param{string}opt.url发送请
- 【光流】——liteflownet论文与代码浅读
农夫山泉2号
光流计算机视觉深度学习人工智能光流liteflownet
光流,liteflownetcode:mmflowCVPR20181.前言FlowNet2是最先进的光流估计卷积神经网络(CNN),需要超过160M的参数来实现精确的流量估计。在本文中,我们提出了一种替代网络,它在Sintel和KITTI基准测试上优于FlowNet2,同时在模型尺寸上要小30倍,在运行速度上要快1.36倍。这是通过深入研究当前框架中可能被遗漏的架构细节而实现的:(1)我们通过轻量
- 将自己的SSH密钥对导入YubiKey 5的PIV和智能卡模块,配合Putty和XShell使用
sbdx
LinuxyubikeyXShellPIVSSHLinux
前言YubiKey是什么东西我就不多说,简单的说是一种用来保存私钥的硬件设备,私钥一旦写入就无法读出,比起保存在硬盘里的私钥文件,更安全。前段时间入手一个YubiKey5NFC,最近一直在研究怎么用来登录SSH。需求我手上已经有了一个SSH密钥对用来管理着几十台Linux服务器,,在YubikeyMmanager->PIV中只能重新生成密钥对,并且无法导出私钥,然而我不想更换的我的私钥,与我的需求
- Python自定义鼠标指针工具(支持像素级编辑)
木木黄木木
python计算机外设开发语言
Python自定义鼠标指针工具(支持像素级编辑)项目简介这是一个基于Python的鼠标指针自定义工具,可以让用户自由创建、编辑和设置Windows系统的鼠标指针。该工具提供了像素级编辑功能,支持多种绘图工具,并且可以直接将设计好的指针应用到系统中。主要功能像素级编辑器支持16x16到64x64多种尺寸铅笔、橡皮擦工具直线、矩形、圆形等几何图形工具填充/空心图形选择取色器功能热点设置可视化热点标记精
- LeetCode第78题_子集
@蓝莓果粒茶
算法leetcode算法职场和发展矩阵数据结构c#c++
LeetCode第78题:子集题目描述给你一个整数数组nums,数组中的元素互不相同。返回该数组所有可能的子集(幂集)。解集不能包含重复的子集。你可以按任意顺序返回解集。难度中等问题链接子集示例示例1:输入:nums=[1,2,3]输出:[[],[1],[2],[1,2],[3],[1,3],[2,3],[1,2,3]]示例2:输入:nums=[0]输出:[[],[0]]提示1>result=ne
- JetBrains IDEs和Visual Studio Code的对比
ZhangJiQun&MXP
2021论文2021AIpython教学vscodeide编辑器
JetBrainsIDEs和VisualStudioCode的对比JetBrainsIDEs是捷克JetBrains公司开发的一系列集成开发环境(IDE)。以下是具体介绍:IntelliJIDEA是JetBrains公司的一款产品主要产品IntelliJIDEA:一款功能强大且广泛应用的Java集成开发环境,有开源免费的社区版和商业收费的终极版。社区版可开发Java桌面和Android应用,终极版
- CSS笔记一
CspecialJ
css笔记前端
一、语法选择器{属性:属性值;属性:属性值}二、书写分类行内样式:直接通过style属性写在标签上123456页内样式:在html页面创建style标签外链样式:三、选择器3.1通用选择器*{padding:0pxmargin:0px}3.2标签选择器p{font-size:20pxwidth:20px}div{width:20pxheight:20px}3.3类选择器.div1{width:20
- ES6新增的变量
CspecialJ
es6前端javascript
ES6新增了两个变量,一个是let,另一个是const,接下来我们说一说他们的区别?let/const与var的区别?1.预解析var会进行预解析let/const没有预解析,必须先声明后使用2.重复变量名var定义的变量可以重名,let/const不允许定义重名变量3.块级作用域var没有块级作用域,只有函数能限制变量的使用范围let/const有块级作用域,任何一个可执行代码的{}都会限制该变
- ES6新增语法
CspecialJ
es6javascript开发语言
一、定义变量1.1新增变量关键字let变量const常量1.2let/const与var的区别?1.2.1预解析var会进行与解析let/const没有与解析,必须先声明后使用1.2.2重复变量名var定义的变量可以崇明let/const不允许定义重名变量1.2.3块级作用域var没有块级作用域,只有函数能限制变量的使用范围let/const有块级作用域,任何一个可执行代码的{}都会限制该变量的适
- EOS开发推荐VS Code和CLion做IDE工具
落叶无声9
以太坊EOSCLionVScodeIDE
每一个开发人员都需要一个良好的IDE,EOS开发也是一样,为项目开发过程构建一个良好的IDE环境是第一步。这就是为什么我们要写这个如何使用VSCode或者CLion进行EOS开发的快速教程的原因。我们还为VSCode创建了一些脚本,这些脚本将你在终端中使用的一些命令自动化。设置VisualStudioCode首先,如果你还没有这些VSCode扩展的话,安装一下。对于EOSDapp开发,它们将非常有
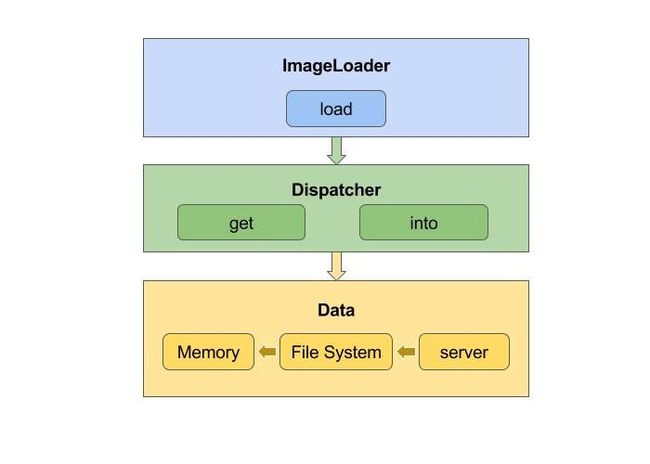
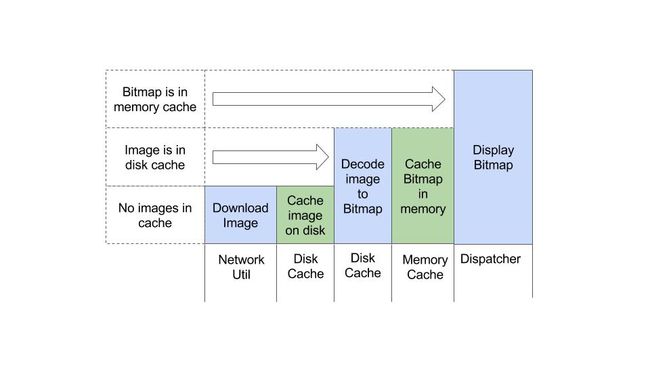
- OkHttp源码解析(构建者模式、责任链模式、主线流程)
码农小风
开源框架移动开发Android责任链模式安卓移动开发OkHttp开源框架
在分析OkHttp的核心流程已经核心类之前,我们先搞清楚两个概念,一个是OkHttpClient和Request在创建时所使用的构建者模式;另外一个则是负责响应处理的拦截器模式;OkHttpClient/Request的构建者模式解析基本概念构建者(又称建造者)模式允许我们使用多个简单的对象一步一步构建成一个复杂的对象。概念解释如果你要装修房子,你就会要考虑这个房子的整体设计怎么做,用地中海风格?
- 数字信号处理之 快速傅里叶变换(FFT)
墨痕_777
信号处理算法
文章目录快速傅里叶变换(FFT)一、直接计算DFT的问题和改善DFT运算效率的基本途径直接计算DFT的问题改善DFT运算效率的基本途径二、按时间抽取(DIT)的FFT算法(库利-图基算法)算法原理按时间抽取的FFT算法与直接计算DFT运算量的比较按时间抽取的FFT算法的特点按时间抽取的FFT算法的若干变体三、按频率抽取(DIF)的FFT算法(桑德-图基算法)算法原理时间抽取算法与频率抽取算法的比较
- 第一篇:CTF入门指南:了解CTF的基本概念与比赛形式
菜腿承希
零基础小白入门CTFpythonjava网络安全前端
#零基础小白入门CTF解题到成为CTF大佬系列文章##引言CTF(CaptureTheFlag)是一种网络安全竞赛,参赛者需要通过解决各种安全相关的题目来获取“Flag”,从而得分。CTF题目通常涵盖密码学、逆向工程、漏洞利用、Web安全等多个领域。本系列文章将从零基础开始,逐步带你了解CTF的各个知识点,最终帮助你成为一名CTF大佬。##文章目录1.**CTF入门指南:了解CTF的基本概念与比赛
- 编程与脚本基础:网络安全的核心工具
菜腿承希
零基础网络安全web安全安全
###编程与脚本基础:网络安全的核心工具在上一篇教程中,我们探讨了操作系统和网络的基础知识。今天,我们将进入网络安全领域的另一个核心技能——编程与脚本。无论是自动化任务、开发安全工具,还是进行漏洞分析,编程和脚本都是网络安全从业者不可或缺的技能。本文将从编程基础入手,逐步引导你掌握网络安全中常用的编程语言和脚本技术。---####1.**为什么学习编程与脚本?**编程与脚本在网络安全中扮演着重要角
- 如何在Windows 10上安装Python?
字节王德发
pythonwindowspython开发语言
在今天的数字时代,Python已经成为了一个非常流行的编程语言。无论你是想做数据分析、网页开发,还是人工智能,Python都能满足你的需求。如果你使用的是Windows10系统,安装Python其实并不复杂。下面就让我带你一步一步走过这个过程,确保你可以顺利地在你的电脑上运行Python。1.准备工作在开始之前,确保你的Windows10系统已经更新到最新版本。打开“设置”,选择“更新与安全”,然
- Spring框架中的依赖注入注解解析:@Autowired @Qualifier @Resource的区别是什么?
字节王德发
java技术springjava后端
在Spring框架中,依赖注入是一个核心概念,它帮助我们管理对象之间的关系,尤其是在复杂的应用中。为了实现依赖注入,Spring提供了几个注解,其中最常用的就是@Autowired、@Qualifier和@Resource。虽然它们都用于实现依赖注入,但在使用上却有一些明确的区别。今天,我们就来详细聊聊这些注解的不同之处!@Autowired注解我们先来看看@Autowired。这个注解是Spri
- 如何在Django中实现批量覆盖更新的示例
字节王德发
pythondjango数据库sqlite
在使用Django进行开发时,数据的更新是一个常见的操作。有时候,我们需要对多个记录进行批量覆盖更新,这样可以提高效率,减少数据库的交互次数。本文将详细介绍如何在Django中实现批量覆盖更新,并提供示例代码来帮助你更好地理解这一过程。理解批量覆盖更新批量覆盖更新的意思是一次性更新多个数据库记录,而不是逐个更新。这种方式在处理大量数据时,能显著提高性能,减少数据库的负担。在Django中,通常使用
- 面试必备!HR面常问的20个问题及高分回答秘诀
江-小北
面试职场和发展
HR面试一般会花大约20分钟,主要会问一些个人情况、处理事情的方法、工作经验、成长经历等相关问题。当你到了HR面,基本上就代表你的面试已经通过了一大半了。不过,还是不要掉以轻心,HR面还是有可能会挂掉。可能是因为没剩什么职位了,或者你在HR面时说了一些不太合适的话。我根据自己的一些面试经历和网上的经验,整理了20个常见的HR面试问题。分享给大家,也欢迎大家在评论区补充自己遇到的HR问题。⭐手里有几
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h