- 随记-丢丢的日常
如风一般的女子
内心为什么会不平衡,为什么会坐立不安.很多原因是自己没有驾驭自己的内心杂念.前期期望的过高.介由于内心复杂的思绪所驱使.然而自我变得很凌乱.如果前期就以平常心处之.那就不会有接下来的思虑.人的烦恼本身就是自我意识的捆绑,如同师傅所说:严以律己,宽以待人.前期要求的太多必定后续失望的会更多.所以平常心论之.避免不必要的烦恼忧愁。渐行渐远.注定不走心.何必叨扰.
- 学习日志15 python
im_AMBER
学习python
1filter()函数filter(function,iterable)filter函数是python中的高阶函数,第一个参数是一个筛选函数,第二个参数是一个可迭代对象,返回的是一个生成器类型,可以通过next获取值。filter()函数是Python内置的高阶函数,其主要功能是对可迭代对象中的每个元素运用筛选函数进行判断,然后把符合条件的元素以生成器的形式返回。下面为你详细介绍它的用法和特性:基
- 传感器基础:传感器的基本原理_3.传感器的分类与应用
kkchenkx
信号仿真2信号处理
3.传感器的分类与应用在上一节中,我们讨论了传感器的基本原理和工作方式。本节将详细介绍传感器的分类及其在不同领域的应用。传感器可以根据不同的标准进行分类,例如工作原理、输出信号类型、测量对象等。了解传感器的分类有助于我们更好地选择和应用适合特定需求的传感器。3.1传感器的分类3.1.1按工作原理分类3.1.1.1电阻式传感器电阻式传感器通过测量电阻的变化来检测物理量的变化。常见的电阻式传感器包括应
- Kotlin泛型之 循环引用泛型(A的泛型是B的子类,B的泛型是A的子类)
IDE(编辑器)报错循环引用泛型是我起的名字,不知道官方的名字是什么。这个问题是我在定义Android的MVP时提出来的。具体是什么样的呢?我们看一下我的基础的MVP定义:interfaceIPresenter{fungetView():V}interfaceIView{fungetPresenter():P}这里我定义了一个View和Presenter的接口,但是实际上这两个东西现在没什么关联。
- 许浑诗解三百六十四
花外踏香泥
天街晓望许浑晓星低未央,莲阙迥苍苍。叠鼓催残月,疏钟迎早霜。关河浮瑞气,宫馆耀神光。再拜为君寿,南山高且长。【注解】1.天街:京城中的街道。唐韩愈诗之一:“天街小雨润如酥,草色遥看近却无。”元汤式《端正好·元日朝贺》套曲:“贺三阳万国来朝,践天街车马知多少,端的便塞满东华道。”2.未央:未尽;无已。《楚辞·离骚》:“及年岁之未晏兮,时亦犹其未央。”王逸注:“央,尽也。”《汉书·礼乐志》:“灵殷殷,
- 《共情的力量》第六章
画堂春sd
2.第一个阶段是理想化。作者认为这入爱河是一种可接受的精神病。也就是在这种精神病下,我们都会表现出无法保持注意力和客观性。在这个阶段,我们把那个人当做物体或一个东西来爱,我们会想到那个人保持不变,这样就能与我们头脑中建构出来的图像相符,而那些图像是经过我们自己打造来满足我们需要的。这种爱情只是想象出来的,我们爱上的只是一个图像,不是真人,这种头像没有缺点,没有瑕疵,而真人注定是不完美的。通过共情,
- 力扣算法学习(简单)
绿龙蛋
算法leetcode学习
(每题第一个代码仅供参考,后面是官方题解)1.两数之和题目:给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。你可以按任意顺序返回答案。示例1:输入:nums=[2,7,11,15],target=9输出:[0,1]解释:因为nums[0]+nums[1
- 无金庸,不青春
长翅膀的文字
“你瞧这天上的白云,聚了又散,散了又聚,人生离合,亦复如斯。”这是金庸老爷子《神雕侠侣》里的一段话。我们常常看那天上的白云,觉得看得久了,就会变成我们想念的那个人。我们也常常回首我们青涩的少年时光,陪伴每一个人青春的记忆自然各不相同,但我们都有一个共同的记忆——金庸先生为我们打造的侠客梦。不知道有多少人的侠客梦是从郭靖这两个字开始的?又不知道有多少人心目中的第一个女神是坏坏笑着的小黄蓉?83版《射
- 力扣题目算法分类【持续更新】
Gene_INNOCENT
比赛题解各类重要算法讲解力扣算法分类
基础算法二分704.二分查找-简单-整数二分34.在排序数组中查找元素的第一个和最后一个位置-中等69.x的平方根-简单-浮点二分287.寻找重复数-中等-二分答案410.分割数组的最大值-困难-二分答案4.寻找两个正序数组的中位数-困难
- “渣男”李寻欢凭什么撑起古龙江湖的一个十年?
渔樵煮江谈
坊间传闻古龙的江湖有着十年的概念,最早的时候萌叔听说是三个十年,后来又听说是四个十年。相同的是这个概念主要是围绕《小李飞刀》系列和《武林外史》的,《武林外传》的沈浪是第一个十年的开创者;《多情剑客无情剑》的李寻欢则撑起了江湖的第二个十年;叶开在《边城浪子》和《九月鹰飞》中建立了属于自己的十年。四个十年的概念中则是又加入了《天涯明月刀》的公子羽。今天萌叔想和大家聊得就是关于《多情剑客无情剑》中李寻欢
- 前端框架对比与选择:全面解析前端开发的得力助手
@sinner
技术选型前端前端框架
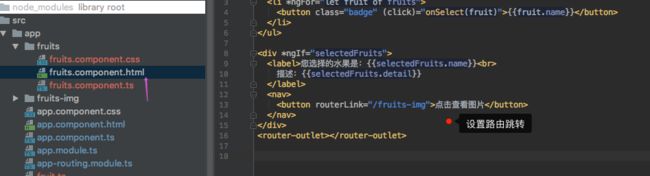
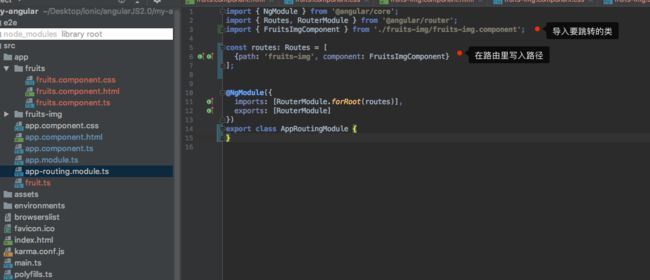
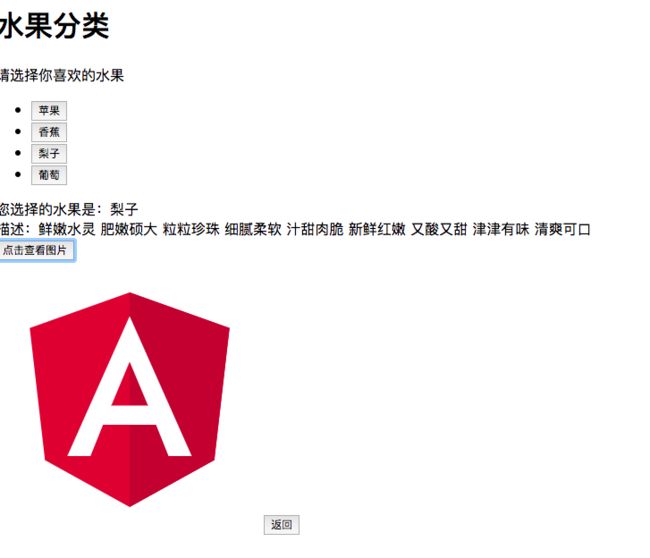
一、引言在当今快速发展的互联网时代,前端开发扮演着至关重要的角色。前端框架的出现极大地提高了开发效率、提升了用户体验。然而,市场上存在着众多的前端框架,如React、Vue、Angular等,对于开发者来说,如何在这些框架中做出合适的选择成为了一个关键问题。本文将对一些主流的前端框架进行深入对比,分析它们的特点、优势、劣势以及适用场景,希望能为广大开发者在前端框架的选择上提供有益的参考。二、Rea
- 2022-02-22
我_4b6f
保定影像之街道(三七二)2019年8月3日,星期六。农历己亥年辛未月壬申日(猪年)七月初三。河北省保定市:南一胡同南胡同。保定市,古称清苑、上谷、保州、保府...。因城池似靴,又称靴城。保定与北京相伴而生,保定之名取自“保卫大都、安定天下”之意。南一胡同,南北街道。以方位命名,因其位于西关大街东南侧而得名。
- Python零基础入门:魔法方法详解
一、什么是魔法方法?魔法方法(MagicMethods)是Python中一种特殊的方法,它们以双下划线(__)开头和结尾(如__init__、__str__等)。魔法方法允许你定义类在特定情况下的行为,例如初始化、字符串表示、运算符重载等。二、常见的魔法方法分类1.构造和初始化__new__(cls,[...]):创建实例时调用的第一个方法__init__(self,[...]):实例初始化方法_
- 《随园诗话》学习与译注
意趣与刺点
卷六六十八原文乾隆丙辰,唐公莪村为太常寺卿。余鸿词报罢后,袖诗走谒。公奇赏之。次日,即托其西席朱君佩莲道意,欲以从女见妻。余以聘定辞,公为惋惜。至今感不能忘,垂五十年矣。甲辰到端州,见公《赠关庙瑞公上人》一律云:“何因来古寺?冷落二年羁。性拙宜僧朴,身危仗佛慈。险夷无定象,梦幻有醒时。一笑成今别,前途最汝思。”纸尾注云:“甲子冬,缘事来肇庆,羁栖二年。今丙寅夏,将之任山左,赋诗留别。”盖公任广西方
- 算法分析--时间复杂度
_不会dp不改名_
杂项算法
1.声明内容是我抄得别人的,自己拿来做笔记看一下。2.复杂度记号OOO:大O符号,也是最常用的,它表示的是小于等于,上界,也就是最差情况下的时间复杂度。Ω\OmegaΩ:大欧米伽,它表示的是大于等于,下界,也就是最好情况下的时间复杂度。Θ\ThetaΘ:大西塔,它表示的是确界,就是等于。ooo:小O符号,表示小于。ω\omegaω:小omega,表示大于。抄了三个数学定义第一个是渐进上界f(n)=
- 2023-03-31
wgbj
争做敢拼敢为的新时代年轻干部“在其位,谋其政;行其权,尽其责。”年轻党员干部想干事、能干事、多干事、干实事、干大事是义务,是本分,是最起码的要求。要始终把干事创业作为一生无悔的追求,坚持“工作学习化,学习工作化”,保持政治上的清醒、坚定和成熟,不辱使命,不负重托。把勤奋学习常思进取作为干事之基。立身以立学为先,立学以读书为本。读书、立德、修身,不仅是立身之本,更是从政之基。在日常工作学习中要不断培
- iOS上架审核4.3(解决iOS审核4.3马甲包)
风吹_裤衩鸡
iOS审核iosxcodeobjective-cswiftwebapp
经历4.3之后上架,记录一下最近公司研发出一个App,公司新申请的开发者账户,新的App项目和源码,构建完成上传到TestFlight,交给我们测试,测试正常之后,就直接提审了,结果第二天直接4.3;也不知道是到底是代码问题,还是其他什么问题,经过百度了解到是在人工审核时,给了4.3。紧接着我们上午就回复了苹果1.我们是正规的APP,并不是马甲包2.说明了我们的App与线上App的功能异同与特别之
- 2023-08-04
2023梦启支教团王耀民
发掘劳动之美,引领成功道路——中国矿业大学梦启支教团开展劳动教育课程7月19日下午,中国矿业大学梦启支教团在贵州省毕节市金沙县第九小学(彩虹小学)开展劳动教育课程,该课程旨在使同学们树立正确的劳动观点和劳动态度,热爱劳动和劳动人民,养成劳动习惯,课程由李洋老师主讲。李洋老师首先根据童话故事三只小猪,引起学生兴趣,同时也引出劳动的重要性,说明只有通过勤劳的双手务实才能实现目标。随后,他从整理与收纳、
- 如果累了,就好好睡个觉
遗忘的soyo
《穿越人海拥抱你》里有一句话:单枪匹马太久,都已经忘了自己有多惨。确实,似乎已经忘了:有多久没睡过一个好觉,有多久没吃过一顿舒心的饭菜,又有多久没出去走一走,看一本书了……承载着旁人无法触及的心思,承受着谋生之艰辛,谋爱之煎熬,让人疲惫。人生实苦,如果累了,就跟生活请个假,好好睡一觉。很喜欢汪曾祺的一句话:四方食事,不过一碗人间烟火,随着时间的推移,我们迟早会明白深夜的酒终究没有清晨的。粥好喝,再
- NiFi Processors概述
一个老冯
为了能够创建一个高效的NiFi数据数据流程,我们需要了解有哪些Processor类型可以使用。每个新的NiFi版本Processor数量都会增加,当前NiFi版本为1.12.1,内置了288个类型的Proccessor,这些Processor提供从多个不同系统接收数据、路由、转换、处理、拆分和聚合数据以及将数据分发到多个系统的功能。按照功能分类:image.png.procesor分类说明1.1数
- 4月30日
最怜天上月q
20190430星期二1.关于这个世界,我们需要了解的第一个道理就是:大家都不傻,谁都是聪明人,如果你看到一个人貌似在做一件傻事,那只能是说明你不了解这个人。在他的世界里,还有别的原因支持他坚持做一件别人别人无法理解的“傻”事。——光一《傻事》2.我们在大地上扎根,靠的是日常生活的牵挂、责任和爱。在平时,这一切使我们忘记死亡。在死亡来临的时,对这一切的眷恋又把我们的注意力从死亡移开,从而使我们超越
- nest.js实战之集成Apple登录
crayon-shin-chan
surprise#nest.jsapplenestjs
1.简介https://developer.apple.com/documentation/sign_in_with_apple/sign_in_with_apple_rest_api/verifying_a_userApple登录也是符合OAuth2规范的,但是我们不需要执行所有的步骤,只需要解析idToken获取用户信息即可Apple登录时用户可以选择是否隐藏邮箱,如果隐藏邮箱,则获取的邮箱是
- 鬼谷子:人有四种,你是哪种?
永泉说鬼谷
鬼谷子原文:粤若稽古,圣人之在天地间也,为众生之先。观阴阳之开阖以名命物,知存亡之门户,筹策万类之终始,达人心之理,见变化之朕焉,而守司其门户。译文:从古至今,生活在天地之间的圣人,就是要成为众人的先导。通过观察阴阳开阖的变化来对事物作出判断,并进一步了解事物生存和死亡的关键。策划事情发展的开头与结尾,通晓其中的人性的之理,通过事物发展过程中的微小变化,而守住事物发展的关键要害。(1)如何做圣人人
- HTML之创建容器和表格
一百天成为python专家
java开发语言前端csshtmlhtml5
创建容器为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下:kdiv>其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:这里是标题我是
- 【王老师每日家庭教育分享】——为什么好父母要懂点心理学?
王继轩24
孩子的“问题”行为背后都隐藏着某种心理需求,优秀的父母会根据孩子的心理特点因势利导。中国近现代教育家陈鹤琴说:“家庭教育必须根据儿童的心理始能行之得当。”父母爱孩子,更应该懂孩子正所谓“爱不需要理由,但是爱需要技巧”。在教育孩子的时候,父母必须首先了解孩子的心理和特点。
- 在二分类任务中如何处理包含中文的类别特征
Dush32
分类数据挖掘人工智能机器学习数据分析
在机器学习中,处理类别特征(CategoricalFeatures)是常见的任务,特别是在中文数据中,很多类别特征如省份、城市等都是字符串类型。如何将这些类别变量转换为模型可以理解的数值格式,是每个数据科学家都必须面对的挑战。在这篇文章中,我们将探讨两种常见的类别特征编码方法:astype('category')和LabelEncoder,并比较它们在二分类任务中的效果。我们以“省份”这一类别特征
- 基于用户画像的商品推荐系统
Dush32
机器学习人工智能python推荐算法
随着人工智能和大数据技术的进步,产品推荐系统成为了现代广告与电商平台中不可或缺的部分。通过深度挖掘用户的行为数据,能够为广告主提供精准的用户画像,从而更高效地推荐相关产品,提升购买转化率。本项目基于科大讯飞AI营销云大赛的赛题,目的是利用用户画像进行产品推荐,预测用户是否会购买相应商品。我们使用了机器学习的二分类模型,通过分析用户的性别、年龄、常驻地、机型等信息,来判断用户的付费行为。项目目标:本
- 博客时代的文字之美
芥末笔记
看到一些好的句子,突然有感而发,或者有想展开写一下的主题,会记录在备忘录里。今天翻看的时候,看到两句话,好像出自去年南方人物周刊开年刊的卷首语。“春的气息已经破土,玉兰在枝头含苞,枯草在墙角转绿,而春联在家门口等你。祝福你做自己人生的改变者,祝福你拥有新的春天。”今天已经2月26号了,开启日更的第十四天。这应该是自己今年最大的改变了。日更的好处是显而易见的,从一个标题的确定到八九百字的成文,最快基
- 第三章 数据链路层
becoolguy
一、数据链路层的功能数据链路层在物理层提供服务的基础上向网络层提供服务,主要作用是加强物理层传输层原始比特流的功能,将物理层提供的可能出错的物理连接改造成为逻辑上无差错的数据链路,使之对网络层表现为一条无差错的链路。二、介质访问控制CSMA/CD:先听后发、边听边发、冲突停发、随机重发CSMA/CA:在发送数据时先广播告知其他结点,让其他结点在某段时间内不要发送数据,以免出现碰撞三、局域网PPP协
- 《星辰变》一部值得你看看的国产动画!
夜下小雨
做为又是一部小说改编的动漫,对于广大的粉丝来说真是一项大福利。因为我们看小说是自己想画面,而动画展现了我们想像中的画面。以后我们再回过头来看小说的时候,留下的画面就是动漫的形像了。主人公秦羽先天丹田有问题,修炼不了内功。因此只能从外功入道。可是外功入道的难道可想而知,而他也将是潜龙大陆上第一个由外功入道的人,可想而知他付出的是什么样的努力。也正是因为他从小没有办法修炼内功,所以他的父亲决定好好的保
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl