- java多线程——单例模式
invictusQAQ
单例模式
目录1.概念2.实现1.概念1.1什么是单例模式单例模式能保证某个类在程序中只存在唯一一份实例,而不会创建出多个实例.这一点在很多场景上都需要。比如JDBC中的DataSource实例就只需要一个1.2单例模式分类单例模式具体的实现方式,分成"饿汉"和"懒汉"两种.所谓”饿汉“模式,就是指程序启动则立刻创建实例,可以形象理解为”饿汉“迫不及待想要吃饭(创建实例)。但不管是否使用都创建对象可能会浪费
- Vue项目构建与启动中的版本依赖问题及解决方案
码农阿豪@新空间
包罗万象vue.js前端javascript
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[2435024119@qq.com]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- Qt 超详细入门指南:开启跨平台开发之旅
weixin_44799641
QT学习专栏qt开发语言
Qt超详细入门指南:开启跨平台开发之旅一、Qt:开发领域的璀璨明珠(一)Qt的定义与定位Qt是一个功能极为强大且全面的跨平台C++应用程序开发框架。它宛如一个庞大的工具库,不仅提供了丰富的类库,还配备了一系列实用的开发工具,致力于帮助开发者高效地创建各类高性能、界面美观且易于维护的应用程序。这些应用程序的适用范围广泛,涵盖了桌面端、嵌入式系统以及移动平台等多个领域,可谓是开发领域中的“多面手”。(
- 如何增强机器学习基础,提升大模型面试通过概率
weixin_40941102
机器学习面试人工智能
我的好朋友没有通过面试所以我给我的好朋友准备了这一篇学习路线随着大模型(如Transformer、GPT-4、LLaMA等)在自然语言处理(NLP)、计算机视觉(CV)和多模态任务中的广泛应用,AI行业的招聘竞争愈发激烈。面试官不仅要求候选人熟练使用深度学习框架(如PyTorch、TensorFlow),还希望他们具备扎实的机器学习理论基础、算法实现能力和实际问题解决经验。本文将从机器学习基础入手
- java线程安全的单例模式
小小书童J
javajava单例模式开发语言
java有多种设计模式,单例模式是我们平时开发中最常用到的一种设计模式,它确保一个类只能创建一个实例,并提供一种全局访问这个实例的方式。单例模式实现方式有很多,本文主要讨论的是线程安全的单例模式,因为项目中用的也是线程安全的单例模式。1.静态成员变量通过静态常量实现单例,利用jvm本身来控制线程安全(JVM保证静态变量在类加载时被初始化,只会被初始化一次),但该方法实现单例的缺点是:它是饿汉式,类
- unity 查看adb日志_unity通过android adb查看真机日志
weixin_39697096
unity查看adb日志
前几天跑某大公司面试,问我会不会在android真机调试的时候直接输出到控制台,当时有点懵逼,居然不知道控制台是什么东西了,居然理解成了输出到eclipse...我觉得程序没有通过eclipse打包,怎么可能输出到它里面去呢...等面试完了,回公司的路上才回过神来,那个黑框框不就是控制台么!!!adb是androidSDK的一个工具,位置就在sdk目录下的platform-tools文件夹下。通过
- unity通过android adb查看真机日志
YZH8888886
Unity转载
前几天跑某大公司面试,问我会不会在android真机调试的时候直接输出到控制台,当时有点懵逼,居然不知道控制台是什么东西了,居然理解成了输出到eclipse...我觉得程序没有通过eclipse打包,怎么可能输出到它里面去呢...等面试完了,回公司的路上才回过神来,那个黑框框不就是控制台么!!!adb是androidSDK的一个工具,位置就在sdk目录下的platform-tools文件夹下。通过
- 从原理和公式出发:python实现One_Way_ANOVA
^哪来的&永远~
python算法概率论
文章目录目的:python实现onewayANOVA单因素方差分析1.代码流程2.python代码实现0主要的函数1加载数据2查看数据统计结果3数据处理及可视化4方差分析4.1模型拟合4.2单因素方差分析5PostHoct-test组间比较分析6根据定义自行分解计算对比调用函数的结果7获取F分布对应的P值3.方差分析公式及原理参考目的:python实现onewayANOVA单因素方差分析方差分析(
- 【Prometheus】prometheus 架构介绍
Learn Forever
Prometheus架构运维docker
1.组件说明prometheusserver是Prometheus组件中的核心部分,负责实现对监控数据的获取,存储以及查询。exporter简单说是采集端,通过http服务的形式保留一个url地址,prometheusserver通过访问该exporter提供的endpoint端点,即可获取到需要采集的监控数据。AlertManager在prometheus中,支持基于PromQL创建告警规则,如
- 03_基础-03
芦苇King
06_C语言_01c语言
1.比较运算符#includeintmain(){//比较运算符inta=7,b=8;printf("a>b:%d\n",a>b);printf("a=b:%d\n",a>=b);printf("aintmain(){//逻辑运算符//1.与&&doublescore=35;//如果成绩在60~80之间,就输出“合格”if(score>=60&&score=60&&++a80){printf("成
- 麻辣香锅病毒分析
东方隐侠安全团队-千里
【一】病毒木马·防护处置·蓝队安全病毒分析
一、简介SpicyHotPot浏览器劫持病毒(麻辣香锅病毒)从2020年初被安全公司监测到,因其病毒模块带有MLXG_KM被安全行业代称麻辣香锅病毒。目前通过各种激活工具传播,包括暴风激活、小马激活和KMS激活等诸多工具,疑似与下载站进行合作推广此类激活工具。SpicyHotPot是一个浏览器劫持Rootkit,它会将用户的主页更改为指向恶意软件操作员控制的页面,此外还会将内存转储从机器上传到预定
- 上班族必看!27个副业路子,总有一个适合你!
nn_sns0278_cn
考研经验分享生活网络
你是不是也在为每个月的工资发愁?是不是也想找点副业来增加收入?现在很多上班族的工资已经难以满足生活需求了,不少人开始尝试通过副业来增加收入。那么,上班族该如何找到适合自己的副业呢?今天,我给大家整理了27个适合上班族的副业赚钱路子,或许能给你带来一些灵感!1.亲子教育分享:宝妈也能赚钱如果你是一位宝妈,可以分享亲子教育的知识,吸引更多宝妈粉丝。你可以分享日常带娃的经验,或者为母婴产品带货,打造个人
- 【AI论文】SEAP: 无训练稀疏专家激活修剪,解锁大型语言模型的潜力
东临碣石82
人工智能语言模型深度学习
摘要:大型语言模型在各种自然语言处理任务中取得了显著成功,然而其在推理过程中的高计算成本仍然是一个主要瓶颈。本文介绍了稀疏专家激活修剪(SEAP)方法,这是一种无需训练的修剪方法,通过选择性地保留与任务相关的参数来降低推理开销。受大型语言模型中隐藏状态和激活值的聚类模式启发,SEAP识别出特定于任务的专家激活模式,并在保持任务性能和提高计算效率的同时对模型进行修剪。实验结果表明,SEAP在保持竞争
- 力扣——每日一题 ——C语言求一年中的第几天
爱编程的晖哥
leetcodec语言
题目来源于力扣——1154.一年中的第几天-力扣(LeetCode)(leetcode-cn.com)题目描述如下:给你一个字符串date,按YYYY-MM-DD格式表示一个现行公元纪年法日期。请你计算并返回该日期是当年的第几天。通常情况下,我们认为1月1日是每年的第1天,1月2日是每年的第2天,依此类推。每个月的天数与现行公元纪年法(格里高利历)一致。示例1:输入:date="2019-01-0
- 蓝桥杯 k倍区间
我不是彭于晏丶
蓝桥杯算法数据结构
题目描述给定一个长度为NN的数列,A1,A2,⋯ANA1,A2,⋯AN,如果其中一段连续的子序列Ai,Ai+1,⋯AjAi,Ai+1,⋯Aj(i≤ji≤j)之和是KK的倍数,我们就称这个区间[i,j][i,j]是K倍区间。你能求出数列中总共有多少个KK倍区间吗?输入描述第一行包含两个整数NN和KK(1≤N,K≤1051≤N,K≤105)。以下N行每行包含一个整数AiAi(1≤Ai≤1051≤Ai≤
- 每日一练———C语言算法题--平年闰年问题
给我高高飞起来啊
C语言算法题c语言算法
C语言算法题--平年闰年问题概念一、平年、闰年的判断二、给出年、月、日,判断日期是否存在概念 平年与闰年!!!(闰年比平年多一天,闰年二月29天,平年28天) 1.普通闰年:能被4整除,且不能被100整除为闰年。 2.世纪闰年:能被400整除为闰年。 一、平年、闰年的判断 题目:输入一个不大于3000的年份,判断其是否为“闰年”. 程序框图: 程序示例:#includeintma
- c语言库 strcpy函数介绍,以及实现
812503533
c语言c++算法
strcpy函数介绍strcpy是C语言标准库中的一个字符串处理函数,定义在头文件中。其作用是将一个字符串的内容从源地址复制到目标地址。函数原型:char*strcpy(char*dest,constchar*src);参数说明:dest:目标字符串(指向目标数组的指针),它用来接收源字符串的内容。src:源字符串(指向源字符串的指针),这是你想复制的字符串。返回值:strcpy返回目标字符串de
- 探索高效Unity日志神器:UnityDebugViewer深度解析
乌昱有Melanie
探索高效Unity日志神器:UnityDebugViewer深度解析UnityDebugViewer项目地址:https://gitcode.com/gh_mirrors/un/UnityDebugViewer在繁忙的游戏开发过程中,快速定位和解决问题至关重要。今天,我们将深入探讨一款专为Unity开发者打造的日志查看工具——UnityDebugViewer。这款开源宝藏不仅极大地增强了Unity
- 效果媲美Cursor的开源替代:Roo-Cline
开源项目精选
github开源
Roo-Cline是一个基于Cline的增强版AICoding扩展插件。作者在Cline项目的基础上做了能力增强,并增加了多项实验性功能,包括多语言支持、图片拖放、消息管理等创新特性。作为一个开源项目,它在保持原版Cline所有核心功能的同时,通过持续的社区贡献不断改进和扩展其功能集。Stars数2353Forks数177主要特点命令、写入、浏览器操作的自动审批功能支持每个项目的.clinerul
- 熊猫烧香之手动查杀
梦断九歌
命令工具隐藏软件删除
对熊猫烧香进行手动查杀学习笔记:手动查杀:只不通过代码的方式对病毒进行查杀,通过鼠标指指点点+DOS命令实现杀毒粗浅,往往不能查杀干净并不代表什么软件都不用,专业分析软件手动查杀病毒木马固定的流程:1.排查可疑进程。因为病毒往往会创建出来一个或多个进程,因此我们需要分辨出哪些进程是由病毒所创建,然后删除可疑进程。2.检查启动项。病毒为了实现自启动,会采用一些方法将自己添加到启动项中,从而实现自启动
- C语言每日一练Day03——移除元素
不摸鱼的程序员
『C语言』初阶+进阶c语言算法leetcode学习经验分享
移除元素问题描述解题方案思路一思路二思路三(最优解)总结:问题描述原题链接:https://leetcode.cn/problems/remove-element/解题方案思路一思路一:首先通过简单分析,很明显这是一道顺序表相关问题。首先能够想到的是暴力求解,即思路一:找到所有的val,每次挪动val后的数据覆盖删除val。代码展示:intfind(int*nums,intnumsSize,int
- 如何使用Promise进行异步处理?
几何心凉
前端小常识前端
文章目录1.引言2.Promise基本概念3.创建Promise4.使用Promise处理异步操作4.1链式调用4.2错误处理4.3并发处理5.实际应用案例6.总结1.引言在JavaScript中,异步操作是非常常见的,如网络请求、文件操作、定时任务等。传统的回调函数虽然可以解决异步问题,但容易造成回调地狱,代码难以维护。Promise是一种用于管理异步操作的解决方案,它使得异步代码变得更易读、易
- NexLM 开源系列】让 AI 聊天更丝滑:WebSocket 实现流式对话!
pittLee_
大模型开源项目大模型探索SEEWebsocketDeepSeekChatGPT大模型集成流式对话
在这系列文章中,我们将一起探索如何搭建一个支持大模型集成项目NexLM的开发过程,从架构设计到代码实战,逐步搭建一个支持多种大模型(GPT-4、DeepSeek等)的一站式大模型集成与管理平台,并集成认证中心、微服务、流式对话等核心功能。系列目录规划:NexLM:从零开始打造你的专属大模型集成平台✅SpringBoot+OpenAI/DeepSeek:如何封装多个大模型API调用✅支持流式对话SS
- 下一个十年财富风口?智享AI三代直播系统招商通道正式开启
V__17671155793
人工智能大数据人工智能python
下一个十年财富风口?智享AI三代直播系统招商通道正式开启!2024年的商业世界正经历着百年未有的变局。当马斯克的脑机接口突破伦理边界,当ChatGPT重构知识生产关系,一个更宏大的叙事正在浮出水面——**人工智能不再是工具,而是新经济文明的操作系统**。在这场浪潮中,智享AI三代直播系统如同一枚核动力引擎,轰然开启了一个价值万亿的财富航道。它不仅是技术的集大成者,更是未来十年商业规则的制定者。此刻
- pythonSTL---sys
MzKyle
python库服务器运维python
sys是Python标准库中的一个内置模块,它提供了许多与Python解释器和系统环境进行交互的功能。1.导入sys模块在使用sys库的功能之前,需要先导入它:importsys2.命令行参数(sys.argv)sys.argv是一个包含命令行参数的列表。其中,sys.argv[0]是脚本的名称,后续的元素是传递给脚本的参数。importsys#打印脚本名称print(f"脚本名称:{sys.ar
- ANOVA:在Python中构建和理解ANOVA(方差分析)
python收藏家
python数据科学python
ANOVA(方差分析)是一种统计技术,用于确定三个或更多独立(不相关)组的平均值之间是否存在任何统计学显著差异。它有助于检验关于组间均值差异的假设,在比较多个组时特别有用。在Python中,可以使用scipy.stats模块中的f_oneway函数来执行单因素方差分析(one-wayANOVA),或者使用statsmodels库中的ANOVA类来进行更复杂的方差分析。重要概念总体均值(Popula
- NHost:开箱即用的开源后端服务系统!
开源项目精选
开源
NHost是一个开箱即用的开源后端服务系统,其设计目的在于加速现代应用程序的开发进程。通过提供一套完全托管的基础设施,NHost消除了后端设置与维护过程中的复杂性,使得开发者能够将精力集中于打造卓越的用户体验上。Stars数8,178Forks数482主要特点即时搭建:借助预先配置好的后端环境,数分钟内即可启动项目,节省了宝贵的开发时间。内置身份验证:支持包括社交登录和JSONWeb令牌(JWT)
- 在Vue中如何高效管理组件状态?
几何心凉
前端小常识vue.js前端javascript
在Vue中如何高效管理组件状态?文章目录在Vue中如何高效管理组件状态?1.引言2.局部状态管理2.1组件内部的data2.2计算属性与Watcher3.父子组件状态传递3.1通过Props与$emit3.2双向绑定(v-model)4.全局状态管理4.1使用Vuex4.2使用Pinia5.组合式API中的响应式状态管理6.最佳实践7.总结1.引言在现代前端开发中,随着应用复杂度的不断提升,组件状
- 从零开始 | C语言基础刷题DAY1
折枝寄北
解题——从简单深入内心c语言算法开发语言
❤个人主页:折枝寄北的博客DAY1[2025.3.11]1.求两个数的较大值2.从键盘输入的两个数的大小关系3.一个整数的奇偶性,请判断4.考试分数是否通过5.考试成绩是否完美,请判断1.求两个数的较大值题目:写一个函数求两个整数的较大值如:输入:1020输出较大值:20代码:#includeintmain(){inta;intb;printf("请输入第一个数字A>");scanf("%d",&
- MAC查看自己真实IP命令
zhglhy
macostcp/ip网络协议
在macOS上,你可以通过以下步骤查看自己的真实IP地址:1.使用终端命令打开“终端”应用程序(可以在“应用程序”->“实用工具”中找到),然后输入以下命令:ifconfig|grep"inet"|grep-v127.0.0.12.解释ifconfig:显示网络接口的详细信息。grep"inet":过滤出包含IPv4地址的行。grep-v127.0.0.1:排除本地回环地址(127.0.0.1)。
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
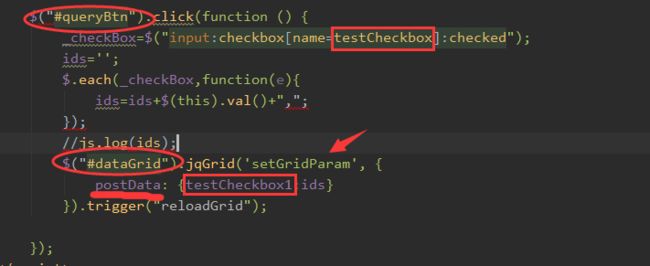
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen