前面菁鱼课堂(菁瑞优智)鱼妹儿给大家介绍过这位大神——@亚赛大人,设计的五款小工具~
很多小伙伴非常感兴趣,所以呢这周鱼妹儿再给大家推荐几款哟
阅前提示:
以下工具生成的图像都是免费可商用,请放心食用。
如果打不开网站,建议多刷新几次,或更换成Chrome浏览器。
这些工具如何制作Gif?用录屏软件吧~windows 用户:推荐 honeycam、Ocam;mac用户:推荐 LICEcap。
波漫画速度线生成器
1.试玩地址
https://wangyasai.github.io/Speed-Line/
2.灵感来源
当漫画遇到超燃场景时,画面上常常会包围着一圈线,俗称速度线。可惜网上的优质速度线素材极少,要么付费要么不是透明背景…所以我们就制作了就有了这样一个简单好用的速度线生成器!
3.工具简介
如何一秒钟让你的设计成为焦点?如何让画面冲击力突破天际?你可以试试在画面上加上速度线,感受一下啊!
你不仅可以调整焦点位置,你还可以调整线的数量、粗细、长短
同样,点击Save就可以保存透明背景的图片了,再也不用在素材网站上苦苦搜寻。
4.参数解释
5.案例应用:
中二感溢出屏幕……
你甚至可以切换成弯曲线型,一秒钟制造诡异画风
贝塞尔曲线生成器
1.试玩地址
https://wangyasai.github.io/Bezier/
2.灵感来源
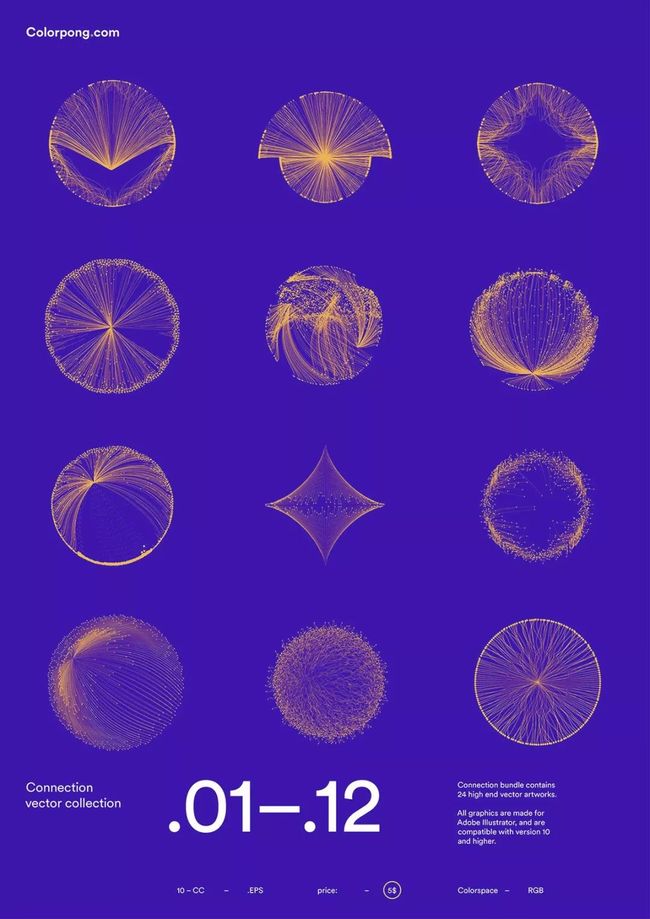
来自一个非常酷的网站https://colorpong.com/,这个网站上有超多酷炫抽象的点线效果,不过需要购买才可以使用哦~
3.工具简介
这种粒子曲线,非常适合喜欢科技风的甲方了,一键无痛生成各种酷炫的线型图片!
这个工具有七种点线style,各具特色~
可以调整点线的数量
也可以调整点线的杂乱程度,杂乱也有杂乱美呀~
4.参数解释
5.案例应用
抽象线条再旁边点缀一些关键词,很科技风。
动态马赛克背景生成器
1.试玩地址
https://wangyasai.github.io/Awesome-Mosaic/
2.灵感来源
据说在发布会中,下面这张马赛克背景重复利用太多次至今没找到替代品……所以,我又开始了
3.工具简介
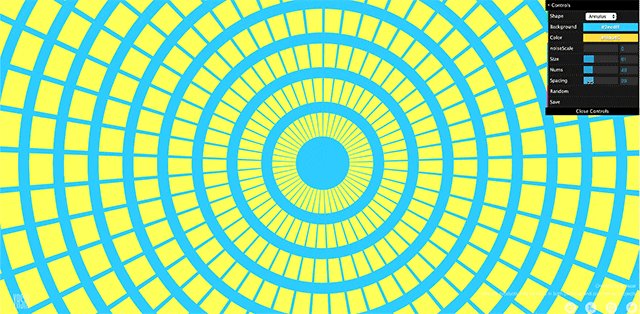
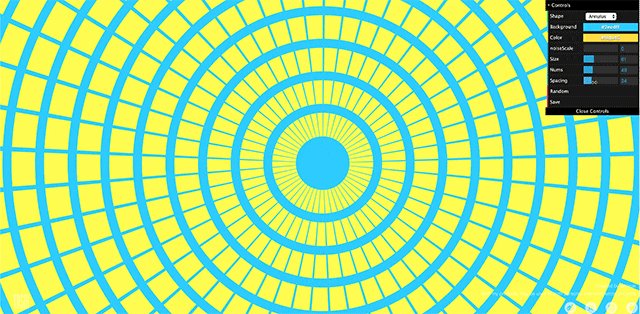
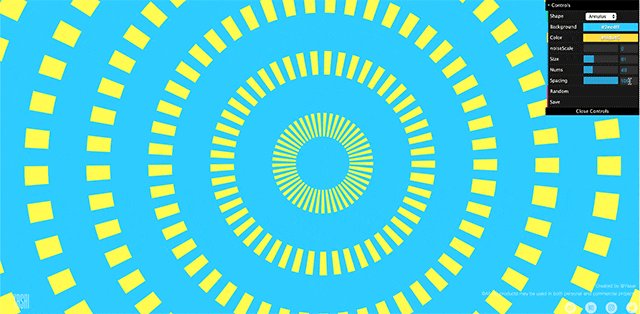
最初的时候,我们就想开发一个马赛克背景,就带点科技效果就好了,嗯,有点闪的科技效果。
在开发过程中,我做偏了……忘记为什么就加了下面的环绕模式,但最后的效果似乎还不错就保留下来了。控制面板上可以改变整体的规则程度,它可以每一圈一样的宽度,也可以每一圈各有长短,很随意但依然有节奏的变换。
可以用Spacing控制圈与圈之间的间距
用Nums调整每一圈中的数量
4.参数解释
5.案例应用
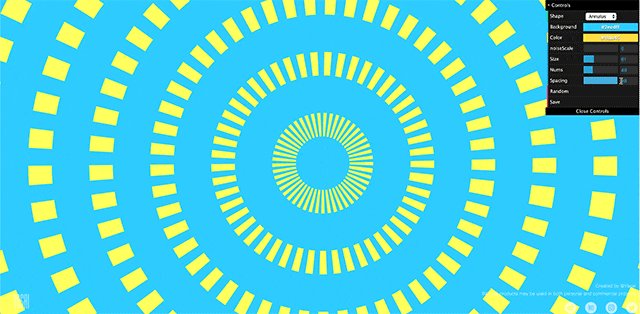
如何更骚气?试试粉黄撞色!骚气值至少上升10个度吧!
若是换成黑金配色,诶,画风转向低调奢华有内涵
万箭齐发biubiubiu生成器
1.试玩地址
https://wangyasai.github.io/Stars-Emmision/
2.灵感来源
一年前,我们在群里讨论到一张有冲击力的海报,诶,这不就是中心向外扩散的射线吗?如果有这样一键生成小米海报这种背景效果的工具,无疑会大大节省了我们的设计时间。
3.神器简介
你一打开它,就会有一堆射线迫不及待地向你射来:
支持|上 | 下 | 左 | 右 | 中心 | 五种刺激的发射方式,看久了比刺激战场还紧张吧。
可以调整粒子的数量
最后保存的静态图,有种下一秒就要冲出屏幕的感觉!
4.参数解释
5.案例应用
当然,你也可以录制成动图/视频,效果会酷炫一百倍:
彩蛋环节~
这个工具的动效是在Processing大牛 Daniel Shiffman 的教程 starfired 启发下完成的。教程中最后的动效如下:
Daniel Shiffman,是一位讲课超级有活力且幽默的老师,感受一下他的画风。
如果你也想学习Proceesing / p5.js以及其他编程做出一些有趣的效果,可以关注他的 Youtube 频道(The Coding Train),跟着他的课学习,相信你也可以收获很多~
向量场迹生成器
1.试玩地址
https://wangyasai.github.io/Perlin-Noise/
2.灵感来源
在一次粒子系统的学习过程中,我少写了一行代码background(),居然……获得了这个奇妙的抽象效果,或许这就是代码的奇妙之处吧,给人意想不到的效果。
3.神器简介
和上述所有工具一样,各种参数可调整:颜色,线长,噪波比例……
是不是很像高中的等高线?但更也是更有艺术感的等高线吧!
控制面板中有一个参数noiseScale,它就是负责让线的弯曲程度,数字越小,比卷发还卷,不信的话你试试,数字越大,就相对越规整,也不会出现等高线那样一圈一圈的。
最后绘制出流畅美感的线条~
4.参数解释
5.案例应用
嘿嘿,恭喜你已经抵达本文的最后一个工具了!笔芯�~
粒子爆炸生成器
1.试玩地址
https://wangyasai.github.io/Particles-Emission/
2.灵感来源
这个工具就是因为打卡内容的相似性,想开始做个小工具,也因为开启制作这个工具,我才陆陆续续制作了上面的9个工具,还是很有成就感哒~
3.神器简介
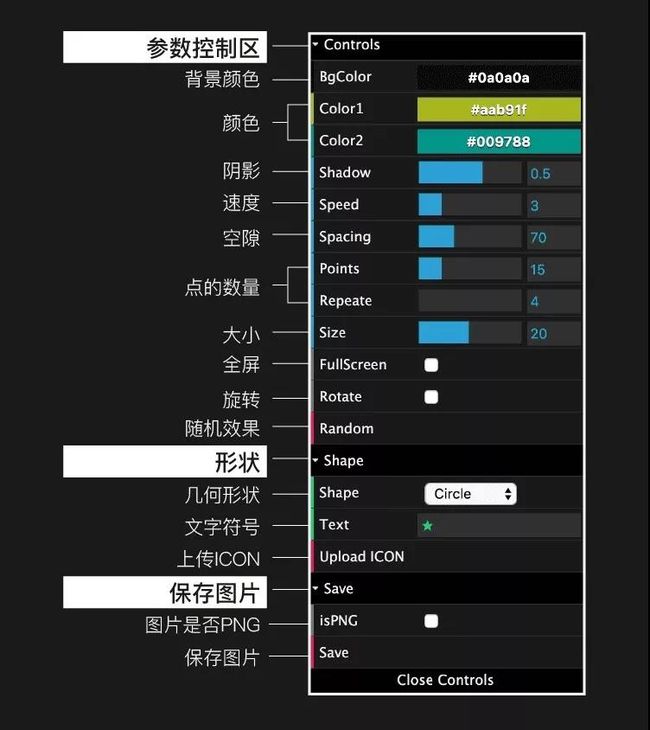
想必大家都很熟悉我的工具的参数套路了……颜色、速度、形状、粒子大小等等……
调大粒子的阴影效果,竟然有种假3D的错觉。
增加粒子的重复次数,可以让粒子瞬间充斥你的整个屏幕
勾选旋转,就可以保存这样一张绽放出一朵抽象粒子花?
4.参数解释:
5.案例应用:
工具集合
最后,所有工具都在这个汇总页上~
直达链接:https://wangyasai.github.io/designtools.html
好啦,快去玩吧~