- Android/Flutter WebView加载H5区分拍照和选择图片
Super-Bin
FlutterAndroidandroidflutterwebview
这里写自定义目录标题前言结论问题分析H5端Android-WebView端在Inappwebview中存在的问题参考测试html文件前言在使用flutter_inappwebview时,H5中需要进行交互拍照、选择图片。但in_appwebview中实现的方式目前无法区分拍照还是选择图片。现在分析原因,看解决办法。结论先上结论H5中使用以下方式调用,一定要加上capture,表明希望通过捕获的方式
- Android-Webview根据内容做折叠效果,如果太长则显示一定高度,获取Webview高度
MonkeyLei
主要是为了显示Webview高度折叠,如果大于600,则显示600,点击展开全部,再展开!如果小于600,则按照实际高度显示,不显示折叠效果!效果如下:-点击紫色框,做展开这显示。imageimageimage难点1:获取Webview显示内容高度2.折叠后,点击展开,不刷新内容不显示的问题3.当前页面如果未登录,点击登录后,回到页面内容不显示的bug以上是实际实现过程的一点问题记录。。。So,d
- Android-WebView在ScrollView中高度不稳定末尾有大段空白问题解决
木叶纷飞
问题描述:当在ScrollView中嵌套WebView时,出现了底部有大面积空白问题,而且多次点击进入该页面,有时有空白,有时候没有,网上搜索试了很多方法,都没有有效解决.折腾了超级久,终于给试出来了,解决方案还是很奇怪.先贴出来,万一有人和我遇到同一种问题了,万一解决了呢.问题解决:1.首先scrollView中的webView的android:layout_height要设置成"wrap_co
- Android-WebView透明实现
阿博聊编程
在最近的项目开发当中,我们使用WebView加载网页需要实现透明的背景。我之前没有遇到过,我尝试一下了相关的实现方法,分享给大家。希望能看文章的小伙伴有所帮助。1、在XML中设置:android:background="@android:color/transparent"2、在代码当中设置://设置背景色wv.setBackgroundColor(0);//设置透明度范围:0-255wv.get
- Android-webview教程一
Zhuxy
androidandroid-studiowebview
最近调研webview的东西,先从在android下如何添加一个webview开始。注:本教程不讨论如何安装android开发环境。开发平台:Mac开发工具:AndroidStudio版本控制:Git代码托管:GitHub下面是新建项目的流程:稍等一会,就会看到下图:创建虚拟设备:运行:结果:添加webview:用到的三个文件:java/MainActivity.java//控制文件layout/
- android-WebView详解实例(JavaScript调用Java方法,Java调用JavaScript方法)
weixin_34294649
移动开发javascriptjava
静态页-test.html(放在assets跟目录下):androidWebViewtestfunctioncallJavaMethod(obj){//android_interface为Java提供的调用接口名称(Java代码中红色标注)window.android_interface.javaMethod(obj.value);}functionshow(msg){alert(msg);}ca
- 【android-Webview】设置多个cookie,实现webview中保存登录信息
nowhere___boy
Android基础
方法:通过重复调用cookieManager.setCookie(url,cookie1);来保存多个cookie。代码:/***SyncCookie*/privatevoidsyncCookie(Contextcontext,Stringurl){try{CookieSyncManager.createInstance(context);CookieManagercookieManager=Co
- Android-webview访问本地HTML5及本地HTML5之间的跳转
loop.fu
Android
1.将html5工程拷入Android工程目录assets下2.MainActivity下webview加载默认HTML5页面webView=(WebView)findViewById(R.id.webView1);WebSettingswebSettings=webView.getSettings();webSettings.setUseWideViewPort(true);//设置此属性,可任
- Android - webview原生调用js并且得到返回值
Beluga_白鲸
【Android基础开发】
说明:webview原生调用js并且得到返回值,这个需求,4.4之前都是通过各种方法实现的,这里有一个博客:Android-webview原生和JavaScript(js)交互的几种方式在sdk19以后,google提供了一个新的方法:evaluateJavascript,这个方法可以实现webview原生调用js并且得到返回值。代码:if(Build.VERSION.SDK_INT>=Build
- android-webview执行js
Android应用开发
安卓开发
1.webview执行jsAppWebView//查找出来的控件AppWebView.setWebViewClient(newWebViewClient(){//然后实现shouldOverrideUrlLoading@OverridepublicbooleanshouldOverrideUrlLoading(WebViewview,Stringurl){//让服务端,在点击某web上面的按钮,或
- Android-WebView(五)优先加载本地资源(js, css等)
Navan-3
android
https://my.oschina.net/fengheju/blog/681227Android-WebView(五)优先加载本地资源(js,css等)收藏风荷举发表于10个月前阅读897收藏5点赞0评论0摘要:Androidwebview离线资源加载通常开发hybrid应用时,很多页面都可能使用相同的一些资源(例如一些常用的js框架,css库之类的),那么将这些资源内置到app中,使webv
- Android-WebView加载显示空白页面解决方法
海贼cxy
Android
方法1webView.getSettings().setJavaScriptEnabled(true);webView.getSettings().setDomStorageEnabled(true);方法2证书无效,WebViewClient下的onReceivedSslError显示AlertDialog让用户选择是否继续,上架GooglePlay必须用AlertDialog提示用户才能审核通
- Android-WebView
哎呦呦胖子斌
Android应用层开发有两种方式:客户端开发和HTML5移动端开发,所谓的HTML5开发就是用HTML5+CSS+JS来构建一个网页版的应用,这中间的媒介就是webview,而web和网页端可以通过js来进行交互。相比普通客户端开发,HTML5移动端有一个优势,可以用百分比来布局,而且如果HTML5端由什么大的改变,不用像客户端那样去重新下载一个APP,只要修改下网页即可,当然HTML5也有一个
- 关于android-webview设置代理访问页面
Asin²+cos²=1
android
这几天在开发一个项目、关于用webview设置代理后访问页面。于是整理出来。亲测可用packagecom.sh.util;importandroid.annotation.SuppressLint;importandroid.content.Context;importandroid.content.Intent;importandroid.net.Proxy;importandroid.os.B
- Android-WebView中远端链接使用本地js文件
棒bang棒
原因本例中加载的js库是jquery放在本地的原因是:1.js库本身挺大,浪费流量2.js库可能常年不更新步骤0.当然是把js文件放到assets目录中AndroidStudio的assets目录默认不存在,需要手动创建位置是src/main/assets/jquery.js1.一定要注意设置setJavaScriptEnabled为true,不管是使用远程或本地js都需要设置mWebView.g
- Android-WebView中加载本地html的方法
DoubleJan
Android在webview下加载本地网页的方式首先,在src目录下面新建一个assets目录,之后新建一个web资源的根目录,如下图所示:这里的Web目录名可以任意起,但是必须有这一层,否则可能拿不到资源之后再webview中加载资源:webView.loadUrl("file:///android_asset/web/index.html");//注意一点,目录名是assets,资源路径中是
- android-webview
六便士少年
1.1AndroidWebView一些基本概念开发过程中应该注意:1.AndroidManifest.xml中必须使用许可android.permission.INTERNET.否则会出Webpagenotavailable错误2.如果访问的页面中有javascript,则WebView必须设置支持javascriptWebView.setSettings().setJavaScriptEnabl
- Android-WebView使用
zhanf
开发中使用WebView加载url、html标签必不可少,比如广告、活动界面通过WebView加载具有实效性。下面介绍WebView使用方法。webView.loadUrl(url);loadUrl(url)这样可以直接加载网页,但此时是通过手机浏览器打开的网页,如果要使用WebView直接打开则需设置WebViewClient。webView.setWebViewClient(newWebVie
- Kotlin - 处理Android-WebView文件上传的工具类
Cosecant
最近开发上遇到需要处理WebView进行文件上传的问题,但是由于原生的WebView并不支持文件上传,只能我们重写WebChromeClient类中的onShowFileChooser方法,下面我们就来实现这个操作。效果图,文件已选择选择文件切换存储设备注意:该代码不兼容低版本设备。object:WebChromeClient(){overridefunonShowFileChooser(webV
- Android-webview教程一
前端黑板报
最近调研webview的东西,先从在android下如何添加一个webview开始。注:本教程不讨论如何安装android开发环境。开发平台:Mac开发工具:AndroidStudio版本控制:Git代码托管:GitHub下面是新建项目的流程:稍等一会,就会看到下图:创建虚拟设备:运行:结果:添加webview:用到的三个文件:java/MainActivity.java//控制文件layout/
- Android webview和js互相调用实现方法
Android-webview和js互相调用Android和H5都是移动开发应用的非常广泛。市面上很多App都是使用Android开发的,但使用Android来开发一些比较复杂附属类,提示性的页面是得不偿失的。而H5具有开发速度快,更新不用依赖于App的更新,只需要服务端更新相应的页面即可,所以,App和H5页面相结合就显得尤为重要。而android和H5都不可能每次都是独立存在的,而是相互影响也
- Android-WebView支持input file启用相机/选取照片
95.8℃
webview要调起input-file拍照或者选取文件功能,可以在webview.setWebChromeClient方法中重写指定的方法,来拦截webview的input事件,并做我们相应的操作。Android代码webView.setWebChromeClient(newWebChromeClient(){@OverridepublicvoidonProgressChanged(WebVie
- android-webView拉起其他应用程序
Android应用开发
安卓开发
publicclassWebViewClientBaseextendsWebViewClient{@OverridepublicbooleanshouldOverrideUrlLoading(finalWebViewview,Stringurl){//webView拉起其他应用程序if(!url.startsWith("http")){try{Intentintent=newIntent(Inte
- Android-WebView实践总结
红灰李
引言最近在公司项目及个人项目都用到WebView,重温了一下已经忘了差不多的HTML和JavaScript,因此在这里总结,方便之后的开发。加载Web页面从显示Web页面开始,第一步当然是配置网络权限布局很简单,就只有一个WebView接下来就是java代码,使用load方法加载UrlpublicclassMainActivityextendsAppCompatActivity{privateWe
- Android-WebView在ScrollView中高度不稳定末尾有大段空白问题解决
DRPrincess
Android--UI
问题描述:当在ScrollView中嵌套WebView时,出现了底部有大面积空白问题,而且多次点击进入该页面,有时有空白,有时候没有,网上搜索试了很多方法,都没有有效解决.折腾了超级久,终于给试出来了,解决方案还是很奇怪.先贴出来,万一有人和我遇到同一种问题了,万一解决了呢.问题解决:1.首先scrollView中的webView的android:layout_height要设置成"wrap_co
- Android-WebView网页访问方法
hester_hester
androidActivity网页webView
目标效果: 打开程序显示一个进度条的对话框,加载完成是一个新闻页面。点击某个新闻进入还是现实一个进度条对话框,加载完成是具体的新闻内容。1.activity_main.xml页面放置WebView控件。activity_main.xml页面:
2.MainActivity.java处理Webview的页面加载等信息。MainActivity.java页面:packagecom.examp
- android-webview的使用小结
bluejww
不知道你有没有注意,最近的app中越来越多的使用webview了,个人感觉,一方面是因为微信公众号开发增多的促进,让很多页面开发后用到微信上面后,还要吣在公司的app中使用,又加上html5的进一步火热,可以跨平台使用,一次开发,可以用在Ios,android客户端上,这样,极大的节省了公司的开发成本,缩小了开发周期,让公司的产品可以进快的投入市场中,在与同类产品竞争中拔得一个先机。同时,在一个页
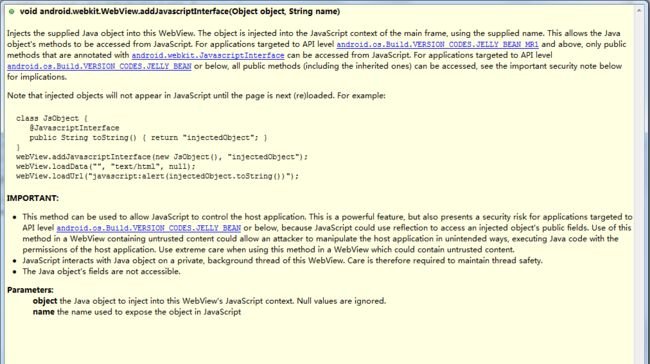
- android-WebView详解实例(JavaScript调用Java方法,Java调用JavaScript方法)
JavaScript
静态页-test.html(放在assets跟目录下):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"&nb
- Android-WebView与原生JS的数据交互
u013255127
JavaScriptandroidwebView
创建一个带webview控件的xml文件
在assets中创建一个html文件
Inserttitlehere
thisishtml
在activity中加载htmlpublicclassMainActivityextendsActivity{
privateWebViewwebview;
@Override
protectedvoidonCreate(Bundlesave
- Android-webview和js脚本语言交互的时候怎么获取js方法的返回值
zhelong111
android
http://zhidao.baidu.com/question/1367409627070945339
您好,很高兴能帮助您Android中webview和js之间的交互1.android中利用webview调用网页上的js代码。Android 中可以通过webview来实现和js的交互,在程序中调用js代码,只需要将webview控件的支持js的属性设置为true,,然后通过loadUrl就
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR