Android-WebView网页访问方法
目标效果:
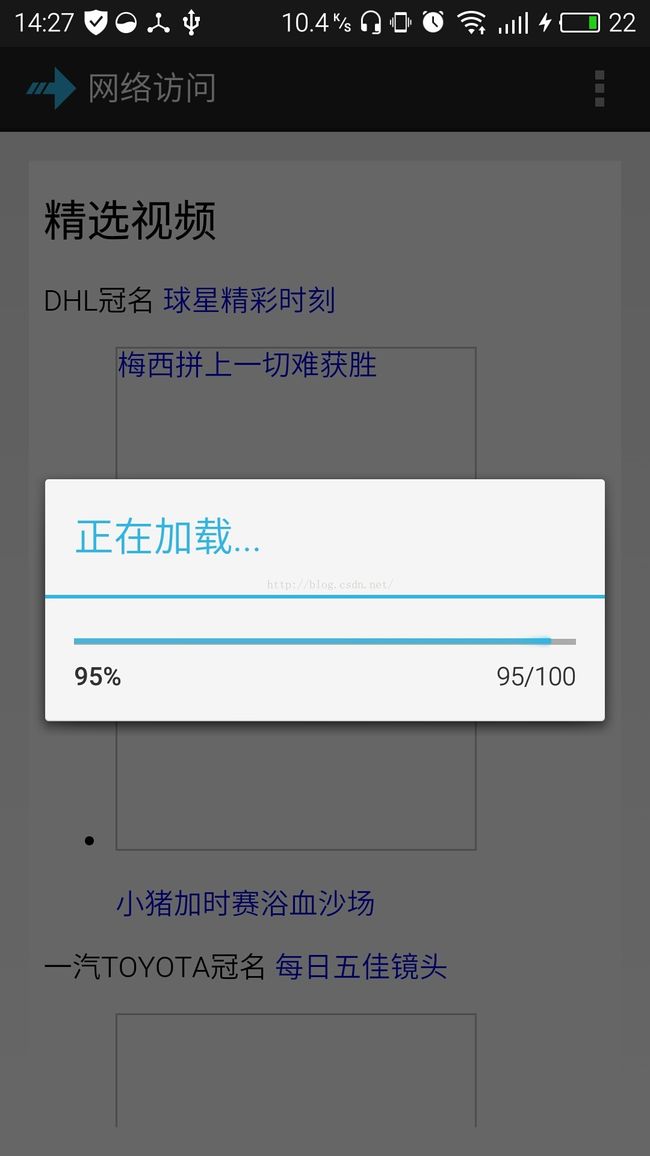
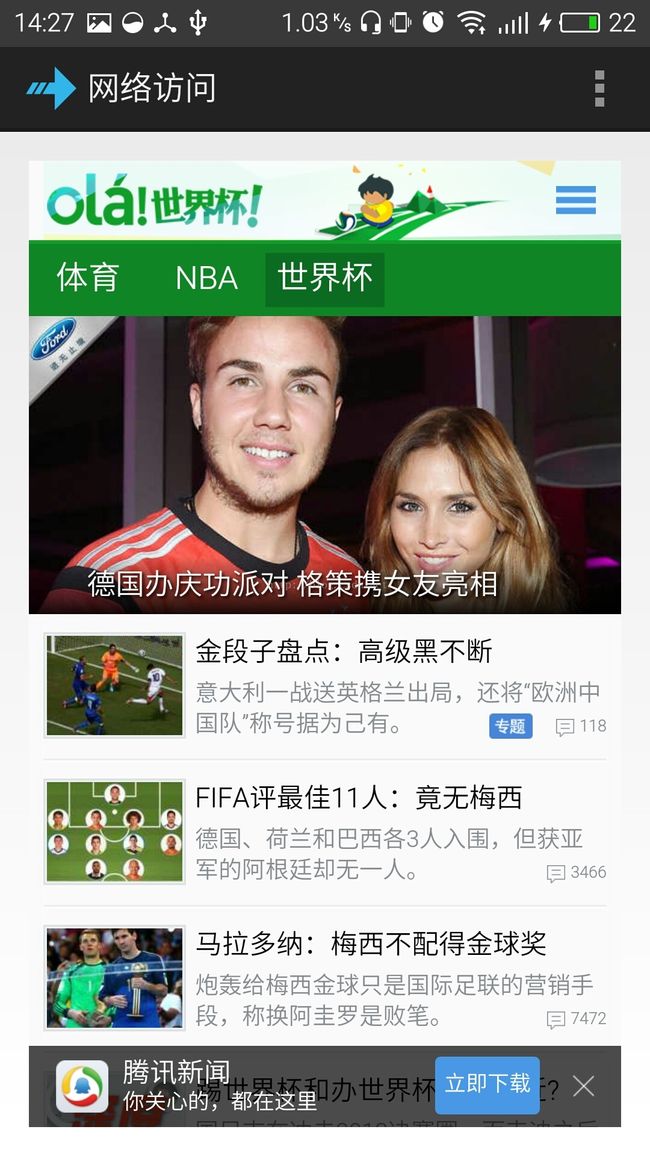
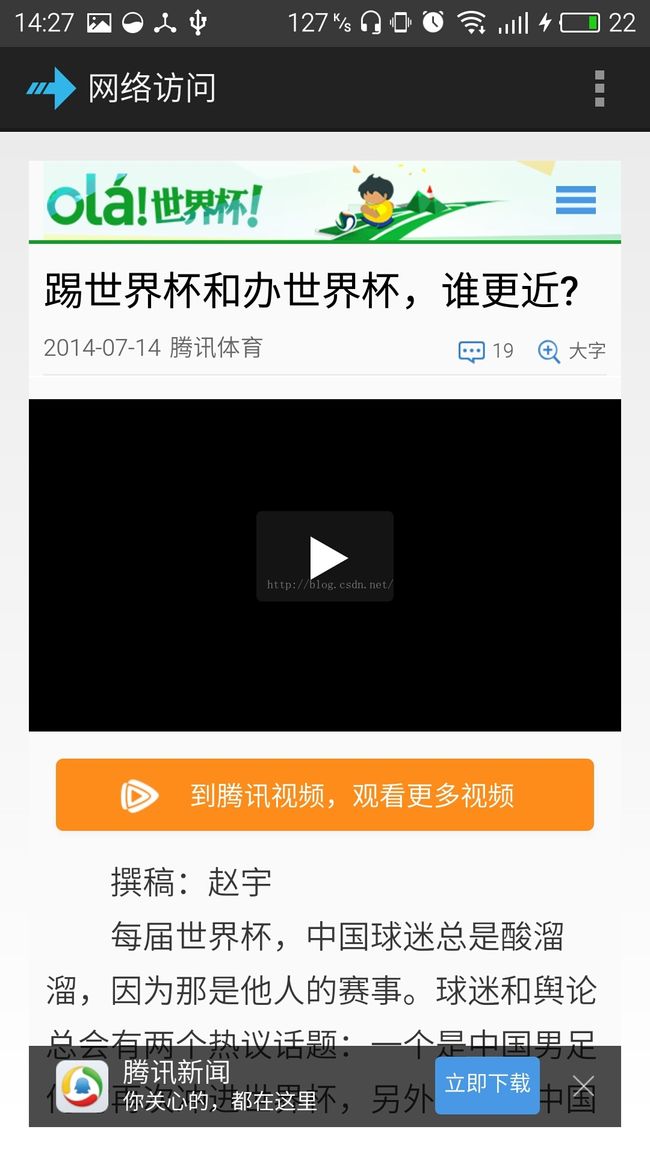
打开程序显示一个进度条的对话框,加载完成是一个新闻页面。点击某个新闻进入还是现实一个进度条对话框,加载完成是具体的新闻内容。
1.activity_main.xml页面放置WebView控件。
activity_main.xml页面:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
2.MainActivity.java处理Webview的页面加载等信息。
MainActivity.java页面:
package com.example.webview;
import android.os.Bundle;
import android.app.Activity;
import android.app.ProgressDialog;
import android.view.KeyEvent;
import android.view.Menu;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
private WebView webview;
private ProgressDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*处理WebView的方法*/
init();
}
private void init() {
webview=(WebView) findViewById(R.id.webview);
webview.loadUrl("http://2014.qq.com");//加载网页
//webview.loadUrl("file:///android_asset/fadeIn.html");//加载本地html页面
/*覆盖WebView默认通过第三方或者是系统浏览器打开网页的行为,使得网页可以在WebView中打开,WebViewClint帮助WebView去处理一些页面控制和请求*/
webview.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true; //返回值是true的时候控制网页在WebView中去打开,如果为false调用下同浏览器或第三方浏览器去打开
}
});
/*启用支持javascript*/
WebSettings settings=webview.getSettings();
settings.setJavaScriptEnabled(true);
/*WebView加载页面优先使用缓存加载*/
settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
/*设置进度条对话框*/
webview.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
if(newProgress==100){ //newprogress是一到一百中的整数,反正加载进度
/*网页加载完毕,关闭ProgressDialog*/
closeDialog(newProgress);
}else{
/*网页正在加载,打开ProgressDialog*/
openDialog(newProgress);
}
super.onProgressChanged(view, newProgress);
}
private void openDialog(int newProgress) {
if(dialog==null){ //如果dialog为空,代表没有被创建过,需要创建
dialog=new ProgressDialog(MainActivity.this); //参数为上下文环境
dialog.setTitle("正在加载...");
dialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); //横向进度条
dialog.setProgress(newProgress); //设置进度并显示
dialog.show(); //显示进度条
}else{ //若dialog不为空,代表进度条已经被创建
dialog.setProgress(newProgress); //刷新进度
}
}
private void closeDialog(int newProgress) {
if(dialog!=null&&dialog.isShowing()){ //如果dialog不为空并且正在显示
dialog.dismiss(); //关闭dialog
dialog=null;
}
}
});
}
/*改写物理按键--返回的逻辑*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK){ //点击返回按钮
if(webview.canGoBack()){ //判断能不能返回上一界面,就是该页面前边是否还有页面
webview.goBack(); //返回上一界面
return true;
}else{ //如果该页面是第一个页面
System.exit(0); //退出程序
}
}
return super.onKeyDown(keyCode, event);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
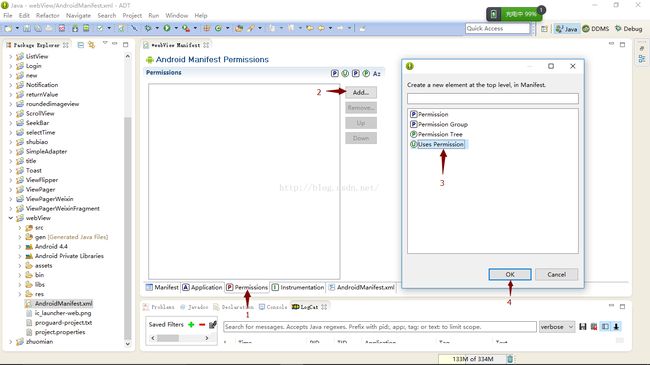
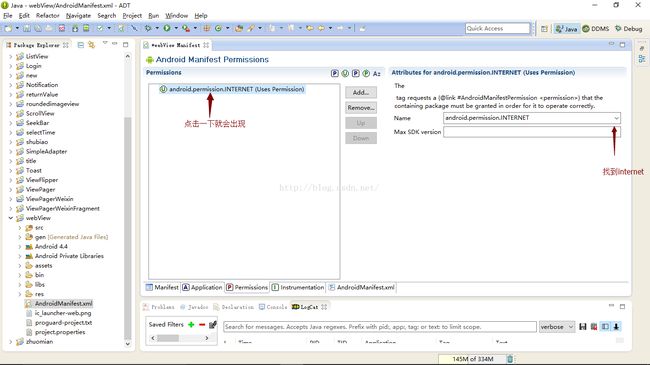
3.另外,当使用浏览器访问,需要在AndroidManifest.xml页面添加internet权限。
添加后保存就好了。
部分代码分析:
1.
//webview.loadUrl("file:///android_asset/fadeIn.html");//加载本地html页面
MainActivity.java页面中有一条注释起来的代码,是加载本地手动编写的html页面,如果需要加载本地页面,需要将html页面复制到项目下的assets文件夹中,需要注意的是访问路径固定为("file:///android_asset/文件名.html");
2.
/*覆盖WebView默认通过第三方或者是系统浏览器打开网页的行为,使得网页可以在WebView中打开,WebViewClint帮助WebView去处理一些页面控制和请求*/
webview.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true; //返回值是true的时候控制网页在WebView中去打开,如果为false调用下同浏览器或第三方浏览器去打开
}
});
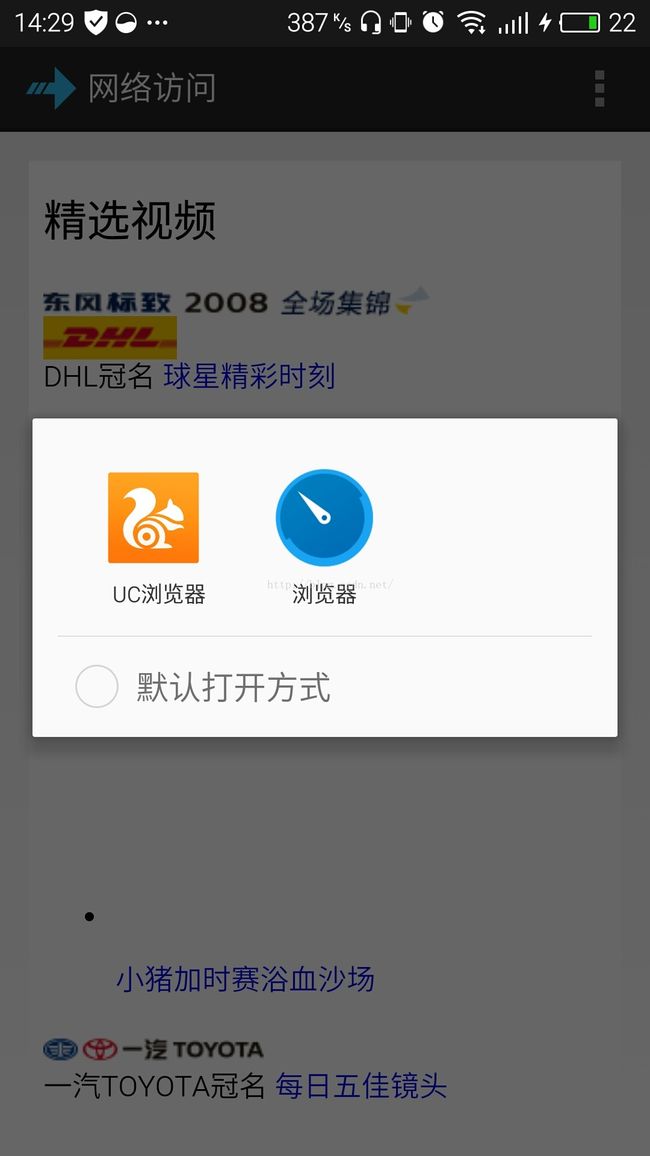
这一段是设置打开方式,如果不设置默认会让你选择使用第三方浏览器还是系统浏览器,情况如下:
3.
/*WebView加载页面优先使用缓存加载*/ settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
这一句是在你打开过一个页面后在本地缓存一部分信息,使你第二次打开时速度加快。
4.
/*改写物理按键--返回的逻辑*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK){ //点击返回按钮
if(webview.canGoBack()){ //判断能不能返回上一界面,就是该页面前边是否还有页面
webview.goBack(); //返回上一界面
return true;
}else{ //如果该页面是第一个页面
System.exit(0); //退出程序
}
}
return super.onKeyDown(keyCode, event);
}
这一段的作用是在你点开新闻详情阅读后,点击返回界面可以退回新闻目录页面,如果不加这一段,从新闻详情里点击返回键就直接退出程序了。
5.还有一个小问题,是在新闻目录页面点击返回时,需要点击多次才能退出程序,这不是代码的问题,是系统机制。