- Azure DP-900完全指南(七) 数据分析师常用工具:Power BI 概览
海棠AI实验室
付费专栏限时试读azure信息可视化microsoftDP-900
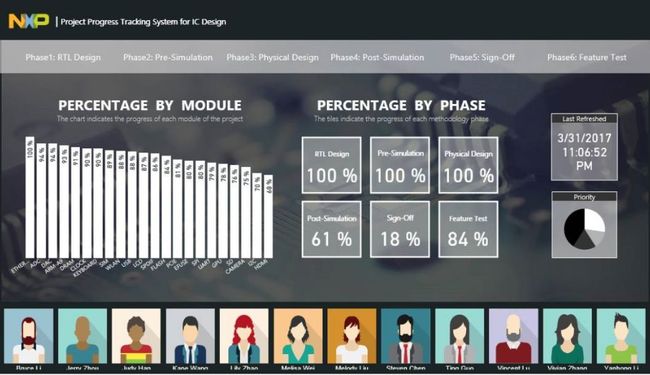
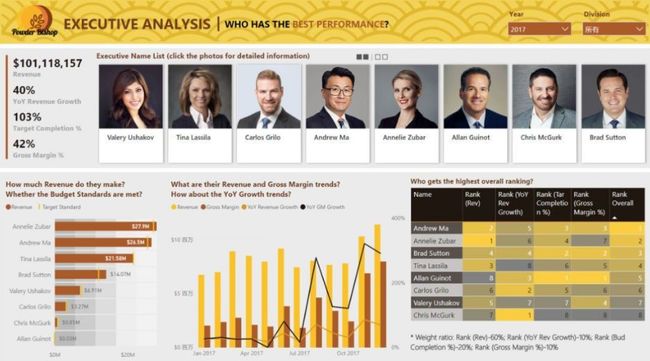
作为数据分析师,掌握合适的工具至关重要,尤其是在微软Azure生态系统中。PowerBI是Azure认证考试的核心工具之一,也是数据分析师进行数据可视化、建模、报表创建和分享的重要工具。本篇文章将详细介绍Azure认证考试中,数据分析师需要掌握的三款PowerBI工具:PowerBIDesktop、PowerBIService和PowerBIReportBuilder。1.PowerBIDeskt
- 线段树知识点总结和学习心得分享
GA_PK
线段树主要用来维护复杂的区间信息.只要满足区间可加性,线段树基本都可以解决.1.线段树基本操作(单点更新,区间求和等不涉及lazy标记问题)先来讲建树问题,线段树建树有很多种方法,本文介绍的是把一个区间划分成为[l,mid],[mid+1,r]的建树方法.我们会把一个大区间分成若干个小区间,tree[1]是表示整个大区间.把它分成两个小区间.用下标tree[2×father],tree[2×fat
- Python 文件操作指南:使用 open 和 with open 实现高效读写
powerlit
Pythonpython数据库服务器
前言博客地址:CSDN:https://blog.csdn.net/powerbiubiu简介本系列文章主要分享文件操作,了解如何使用Python进行文件的读写操作,介绍常见文件格式的读取和写入方法,包括TXT、CSV、JSON、XML等,以及如何使用相应的Python库来处理这些文件格式,同时对数据进行持久化操作。本章节就从最常见的TXT文件开始。正文1open文件准备春眠不觉晓处处闻啼鸟迎来风
- 如何自学Python:适合小白的Python学习大纲—附教程_python小白学理论(1)
2401_84301389
程序员python学习开发语言
数据可视化基础、MLlib(RDD-BaseAPI)机器学习、MatPlotlib绘图进阶、高级绘图工具第二阶段-商业数据可视化Excel业务分析Excel基础技能、Excel公式函数、图表可视化、人力&财务分析案例、商业数据分析方法、商业数据分析报告Mysql数据库Mysql基础操作(一)、Mysql基础操作(二)、Mysql中级操作、Mysql高级操作、电商数据处理案例PowerBI初级商业智
- Java程序设计(三十九):基于SSM框架的每日健康管理系统的实现与数据分析
人工智能_SYBH
2025年java程序设计java数据分析开发语言微信小程序notepad++程序设计数据挖掘
目录引言系统需求分析2.1功能需求2.2非功能需求系统架构设计3.1技术栈3.2系统架构图数据库设计系统实现5.1后端实现5.1.1Spring配置5.1.2控制器实现5.1.3服务层与DAO层实现5.2前端实现5.2.1页面设计5.2.2AJAX请求实现数据分析与可视化创新点与未来展望总结引言随着社会的进步与人们健康意识的提升,健康管理成为了越来越重要的主题。本文介绍了一种基于SSM框架的每日健
- 常用的数据可视化工具
python游乐园
可视化信息可视化
商业智能(BI)工具Tableau:全球知名度很高的数据可视化工具。操作界面简洁易懂,支持多人协作。可以通过软件、网页、移动设备随时浏览已生成的图表。能够连接30多个数据源类型,混合数据源,还支持与R集成。PowerBI:由微软开发,可很好地集成微软的Office办公软件。支持自由导入多种数据,如文件、文件夹和数据库。有免费的基本版本,提供软件、网页、手机应用等多种查看数据的方式,具有实时馈送数据
- 全面解析:HTML页面的加载全过程(六)--浏览器渲染之分层 - Layer
huazi99于老师
html前端
分层原因在生成布局树之后,渲染进程会将一些复杂的3D动画、滚动条、高z-index的元素生成图层,并生成图层树交给GPU加速渲染。页面设计复杂,并且交互效果多。如不分层,用户的一个简单交互将导致整个页面的重新渲染,效率低下。分层好处通过分层,浏览器可以将复杂的页面元素分离成不同的图层,每个图层可以独立地进行渲染和更新,从而减少重排和重绘的次数。例如,当用户滚动页面时,只有可视区域的内容会被重新绘
- HTTPS安全版预告页面设计与实施指南
魔都财观
本文还有配套的精品资源,点击获取简介:本文深入探讨了网站即将上线时,如何使用HTTPS协议创建一个安全且吸引人的预告页面。HTTPS是HTTP的安全版本,利用SSL/TLS协议提供数据加密、身份验证和数据完整性,对于保护用户隐私和提升网站信任度至关重要。文章详细阐述了构建预告页面时所需的基础HTML、CSS和JavaScript技术,并且讨论了如何配置HTTPS以及进行测试和SEO优化的重要性。1
- Go分布式爬虫笔记(八)_golang分布式爬虫
2401_87299701
golang分布式爬虫
+爬虫引擎为基础的推送系统+提供-快速的热点事件-事件预警用户需求快速了解自己感兴趣的最新新闻事件预警机制帮助快速决策功能需求用户填写或选择自己感兴趣的话题、感兴趣的网站还有消息接受频率用户接收最新热点事件的推送用户通过点击获取与该事件关联的事件,并得到相关的事件预测、预警,甚至可能在网站中进行快速的交易用户可以查看历史记录,可视化呈现某一个事件的来龙去脉,并进行复盘产品需求前端页面设计用户交互设
- ODBC的基本使用
种花的人_
开发工具数据库
前言在工作中,使用POWERBI做数据分析报表的时候用到ODBC,对于POWERBI语义模式实现连接数据库必须使用到ODBC,那什么是ODBC?1.ODBC的基本概念1.1ODBC驱动程序每种数据库都有相应的ODBC驱动程序,这些驱动程序负责处理与数据库的通信。驱动程序将ODBC调用转换为数据库特定的调用,并将结果返回给应用程序。1.2数据源名称(DSN)DSN是一个配置名称,用于保存连接到数据库
- Vue3项目开发——新闻发布管理系统(八)
bjzhang75
Vue知识学习及项目开发实践项目开发实践Vue3项目开发新闻发布管理系统
文章目录十、新闻管理模块设计开发1、新闻管理主页面设计1.1基本架构搭建1.1.1搜索表单1.1.2新闻主表格样式(静态数据模拟渲染)1.2新闻分类选择框1.2.1新建组件1.2.2页面中导入渲染1.2.3调用接口,动态渲染下拉分类,设计成v-model的使用方式1.2.4父组件定义参数绑定1.2.5发布状态,也绑定一下,便于将来提交表单2、新闻表格渲染2.1封装API接口,新闻主表格渲染2.1.
- Azure数据分析Power BI
SmallFatMan
#Azureazure数据分析microsoft服务器运维面试面试云计算
Azure数据分析PowerBI一、PowerBI简介二、PowerBI如何匹配角色三、PowerBI构建基块四、使用PowerBI服务一、PowerBI简介MicrosoftPowerBI是一系列的软件服务、应用和连接器,这些软件服务、应用和连接器协同工作,将不相关的数据源转化为合乎逻辑、视觉上逼真的交互式见解。不管你的数据是简单的MicrosoftExcel工作簿,还是基于云的数据仓库和本地混
- Powerbi可视化分析第三方插件.rar
id16721140
powerbi
PBI可视化分析插件,可实现多样化展示!!!!!要的留言!100%StackedBarChartbyAkvelon.pbiviz100%StackedColumnChartbyAkvelon.pbiviz3AGSystems-BarChartWithAbsoluteVariance.pbiviz3AGSystems-BarChartWithRelativeVariance.pbiviz3AGSys
- Spring Boot 实战篇(四):实现用户登录与注册功能
m0_74824054
springbootjava后端
目录SpringBoot实战篇(四):实现用户登录与注册功能一、用户注册功能(一)前端页面设计(简要提及)(二)后端实现二、用户登录功能(一)前端页面设计(简要提及)(二)后端实现在构建Web应用程序时,用户登录与注册功能是常见且重要的部分。以下将详细介绍在SpringBoot项目中实现用户登录与注册功能的步骤,并附上相应的代码示例。一、用户注册功能(一)前端页面设计(简要提及)创建注册页面使用H
- 基于微信开发的家政小程序源码预约上门|家政接单
小程序
家政小程序是一个基于微信平台的应用程序,旨在为用户提供便捷的家政服务预约和管理功能。该小程序包含用户注册与登录、家政服务浏览与选择、预约下单、订单管理等功能模块。基于微信开发的家政小程序源码是一个相对复杂的项目,它涉及到前端页面设计、后端API交互以及业务逻辑处理等多个方面。源码及演示:j.yunzes.top/er一、开发环境及工具概述家政小程序的开发环境主要包括操作系统、开发工具、数据库、服务
- 应急救援路径规划中的蚁群算法与路径评价研究【附代码】
拉勾科研工作室
算法
数据科学与大数据专业|数据分析与模型构建|数据驱动决策✨专业领域:数据挖掘与清洗大数据处理与存储技术机器学习与深度学习模型数据可视化与报告生成分布式计算与云计算数据安全与隐私保护擅长工具:Python/R/Matlab数据分析与建模Hadoop/Spark大数据处理平台SQL数据库管理与优化Tableau/PowerBI数据可视化工具TensorFlow/PyTorch深度学习框架✅具体问题可以私
- Vue3项目开发——新闻发布管理系统(六)
bjzhang75
Vue知识学习及项目开发实践Vue3项目开发新闻发布管理系统
文章目录八、首页设计开发1、页面设计2、登录访问拦截实现3、用户基本信息显示①封装用户基本信息获取接口②用户基本信息存储③用户基本信息调用④用户基本信息动态渲染4、退出功能实现①注册点击事件②添加退出功能③数据清理5、代码下载八、首页设计开发登录成功后,系统就进入了首页。接下来,也就进行首页的开发了。1、页面设计系统页面主要分为三部分,左侧为系统的菜单栏,右侧上部为系统的头部,下部为系统的主体区域
- CVA财务建模课程心得分享End
爱尔兰诗人
8月6号CVA协会重点讲述现金流折现估值法,首先要明确该方法的核心思想,即一家公司的价值是基于其未来可产生的现金流来计算,等于现金流按照能够反映其风险的折现率进行折现的结果。DCF的基本要素包括:加权平均资本成本,自由现金流,终值,企业价值和股权价值。其中需要搞清楚加权平均资本成本WACC,WACC是基于实体的股权资本成本以及债务资本成本计算的综合成本。另外,DCF分析主要依赖预测数据,所以需要注
- ssm——整合,前端页面设计,分页
2401_86367399
面试辅导大厂内推前端java开发语言
empMapper.updateEmpById(m);}//用于批量的插入数据@TestpublicvoidinsertDeptByBATCH(){DeptMapperOCM=sqlSession.getMapper(DeptMapper.class);for(inti=0;iindex.jsp页面发送出查询信息列表的请求->EmpController来接受请求,然后查询出员工数据->跳转到lis
- 领导让我临时支持个项目,我拒绝了
锦语良言
事情就如标题说的那样,领导让我临时支持个项目,我拒绝了。今天这件事,让我看到了自己的勇气,让我看到了自己的理智,让我更看清了自己的未来。温馨提示,本篇文章作为心得分享,仅作为记录自己的进步之处,不可作为拒绝领导的理由之参考。为什么说是勇气?因为从小到大,家庭以及学校给我的教育观念便是,不要拒绝人,尤其是长辈。他们教给我的都是逆来顺受。职场嘛,忍忍就好了。但是,有的时候,你自认为正确的事情,为什么不
- 信息系统安全体系设计
不戴眼镜的朱学长
系统架构论文笔记安全
本人任职某运营商解决方案架构师职位,因工作需要考取了软考的系统架构师认证,并顺利的通过了考试一点点心得分享如下:选择题(就是刷,刷到你出肌肉记忆,闭眼就知道选项)案例题(就是背,很多简答题的回答都是公式化的比如看到活动图和状态图就知道它俩有啥区别,刚开始可能会有点恼火,准备的过程可能就像背面试题一样,很多东西是通的)论文题(最讲究技巧和套路的一门考试,相信很多高项的同学都是挂在论文上了,而架构师的
- 论分布式系统的设计与实现
不戴眼镜的朱学长
系统架构论文笔记分布式
本人任职某运营商解决方案架构师职位,因工作需要考取了软考的系统架构师认证,并顺利的通过了考试一点点心得分享如下:选择题(就是刷,刷到你出肌肉记忆,闭眼就知道选项)案例题(就是背,很多简答题的回答都是公式化的比如看到活动图和状态图就知道它俩有啥区别,刚开始可能会有点恼火,准备的过程可能就像背面试题一样,很多东西是通的)论文题(最讲究技巧和套路的一门考试,相信很多高项的同学都是挂在论文上了,而架构师的
- 论基于架构的软件设计方法(ABSD)及应用
不戴眼镜的朱学长
系统架构论文笔记
#系统架构设计师#软考#论文在分享这片论文之前先小小的打一个广告,本人任职某运营商解决方案架构师职位,因工作需要考取了软考的系统架构师认证,并顺利的通过了考试一点点心得分享如下:选择题(就是刷,刷到你出肌肉记忆,闭眼就知道选项)案例题(就是背,很多简答题的回答都是公式化的比如看到活动图和状态图就知道它俩有啥区别,刚开始可能会有点恼火,准备的过程可能就像背面试题一样,很多东西是通的)论文题(最讲究技
- 学会写作,需要做好这几件小事
葵花倾晓日
有一段时间,我常常感到焦虑,担心自己跟不上时代,又太浮躁不能静下心来学习,整个人情绪非常低沉。后面想开了,空闲时间学习一些课程,培养一些兴趣,精神上有了倚靠,心情也开朗了不少。关于写作,经过一段时间的学习,有一些小小的心得分享给大家。01让写作成为一种能力我是新闻专业科班出身,但毕业后并没有深入研究现代新媒体的写作方法,随着工作变动,文字工作占比越来越小,我花在写作这件事上的时间也越来越少,我的写
- 一瞬间泪流满面
April365
自入职以来,每天画图每天都在用尽心思想方案怎么做,每天都在坚持画手绘,每天都在想要怎样做的比别人都好在老板眼里我是他手底下最好的……我觉得我可能是没怎么用过脑子,最近使用过度?下午开始就一直头痛,后脑勺痛,朋友说是坐的太久了让我起来走一走做作颈椎操,我看到公司桌面的颈椎操页面设计的也很可爱:图片发自App回到住的地方突然就哭出来泪流满面,有一瞬间的情绪低落,其实感觉哭完释放出来就好多了。然后洗衣服
- 工作心得分享
做个低调的小公举tlm
今天工作上又学到了不少的东西,感觉挺新鲜的,也挺有收获的,但是在有收获的同时,也意味着自己的压力更大,下午七部的经理在给我们做完培训之后,跟我们开始聊起了天,问问我们最近在学习的过程中有没有什么问题或者感受,大家的感受其实都差不多,就是担心业绩的问题,然后心态扛不住就会崩了。是的,现在的工作要么是拿着固定的死工资,很轻松,要么是带有业绩指标,努力付出才有回报的工作,其实,算下来都是公平的,你没有付
- 正课第四节学习心得分享
90fa79eb1e52
2019.6.19#考霸训练营第4天今日课程:Day4打造极致心态,做个"满分"考生。考证目标:挑战8月健康讲师班•打卡正文:随堂笔记/今日认知学习进步回顾在我的学业中,上小学的时候作文写的特别好,那时候特别喜欢看作文书,而且每次看过后能全篇默写出来,等到自己写的时候就仿写,把其中一些内容稍作修改后就变成自己的了。经过核聚老师课程学习,原来这就是高效学习方法。今日用了进步学习,感觉效果很好,具体见
- HTML静态网页成品作业(HTML+CSS)——家乡泉州介绍网页(3个页面)(表格布局)
爱码网页
htmlcss前端
常见网页设计作业题材有**汽车、环保、明星、文化、国家、抗疫、景点、人物、体育、植物、公益、图书、节日、游戏、商城、旅游、家乡、学校、电影、动漫、非遗、动物、个人、企业、美食、婚纱、其他**等网页设计题目,可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计,web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。文章目录一、
- 9.26日工作心得
词妈
重庆新思维学校铁军教练团每日工作心得分享:时间:9.26部门名称:校区岗位名称:执行总校长分享人:黄苹今日完成工作:1.一中去交名单2.与中学部胡娟看望朱斗素老师3.渝北大区开管理人员会议4.约见区中学一领导(约考试时间)5.汽博看场地明日重点工作:南坪开“科学分钱”会议今日工作心得:1.关系靠维系,但一定是真诚的,一中第二批名单准备中。2.现在的家长越来越理性化的对直属中学的渴望热情有所下降,所
- DataWhale AI夏令营 2024大运河杯-数据开发应用创新赛-task2
十分钟ll
DataWhaleAI夏令营人工智能目标跟踪计算机视觉DataWhale竞赛大运河杯机器学习
DataWhaleAI夏令营2024大运河杯-数据开发应用创新赛YOLO(YouOnlyLookOnce)上分心得分享YOLO(YouOnlyLookOnce)YOLO算的上是近几年最火的目标检测模型了,被广泛的应用在工业、学术等领域。YOLOv1(YouOnlyLookOnce第一版)于2016年由JosephRedmon等人在其论文《YouOnlyLookOnce:Unified,Real-T
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen