不管是工作需要还是面试加分,vue技术栈已经成为了前端开发工程师必备的技术点。接下来,我将从零开发一套完整的vue项目开发环境,提供给需要的同行小伙伴观看也方便自己以后复习。
仓库地址
项目源码地址: https://github.com/tangmengch...
目标
彻底 Vue 官方脚手架 Cli 帮我们初始化做了那些事,通过 webpack4.x 帮我们完成了哪些常见功能:
- ES6/7/8/9等高级语法转换成ES5
- stylus/less/scss等css预处理器转换成css
- 解析字体font、图片(jpg、png...)等静态资源
- 压缩js、css等文件
- 自动添加css各大浏览器厂商前缀
- 定义环境变量
- 抽离公共代码
- 项目热更新和懒加载
- 区别生产环境和开发环境
- 每次打包删除上一次打包记录
- ...
项目初始化
- 检查 node 环境配置
先本地全局安装node环境,vue的运行是依赖于node的npm的管理工具来实现的,node下载地址。下载好node之后,打开cmd管理工具,输入node -v,回车,查看node版本号,出现版本号则说明安装成功
node -v npm -v
- 初始化项目目录
在命令行依次输入:
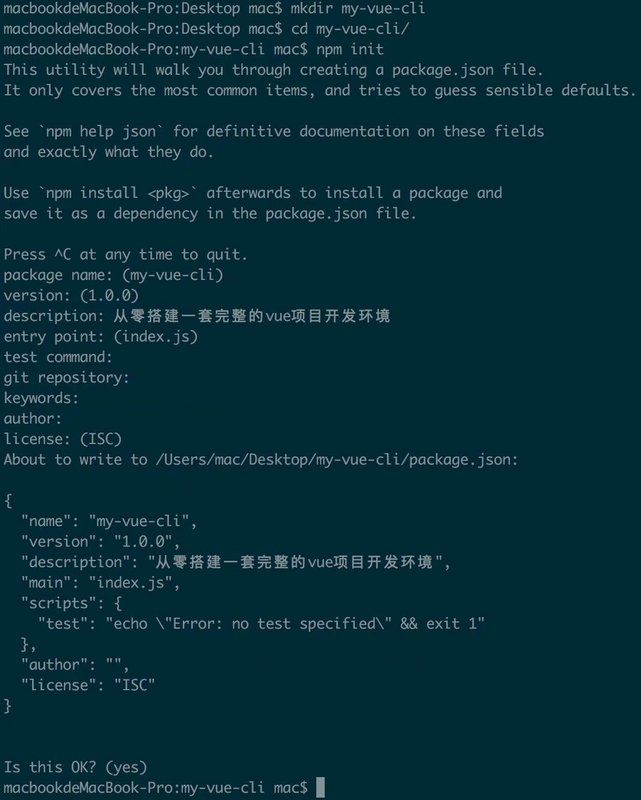
mkdir my-vue-cli 新建项目目录
cd my-vue-cli/ 切换到项目目录
npm init 生成项目的一些信息,最终会生成一个package.json文件。注意:可以输入npm init -y可以不用按回车
- 安装 webpack
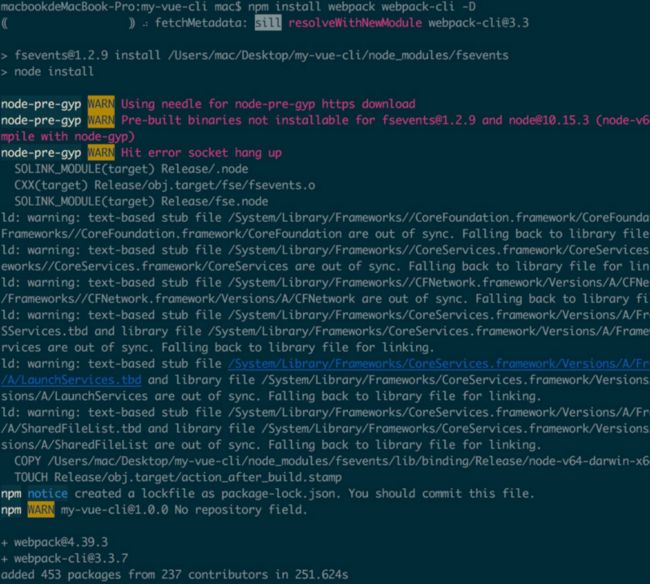
webpack 是一个模块打包机,自动分析项目依赖的模块以及一些浏览器不能直接转换的高级语法等转换成浏览器可以解析的 js、css文件等。在项目根目录本地安装webpack, 本项目将使用webpack4.x版本
npm install webpack webpack-cli -D
- 初始化项目目录和文件
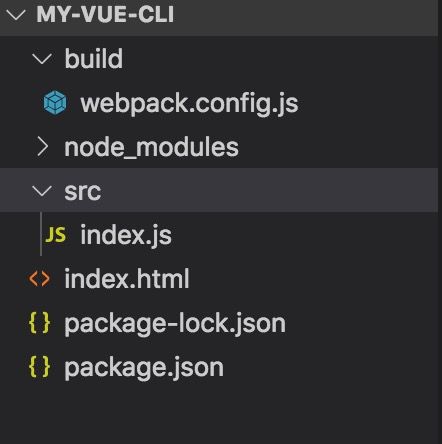
在项目根目录新建一下文件:
src: 存放项目源码的目录
index.js: 需要被 webpack 编译的文件
build:存放项目的 webpack 配置文件
webpack.config.js 项目的webpack核心配置文件
index.html: 项目打包后自动将打包的文件添加在该文件里面- 添加webpack配置文件的基本信息
- mode: 模式, development开发环境、production生产环境
- entry: 项目的打包的入口文件
- output: 项目的打包后输出文件
- module: 模块, 在webpack中所有文件皆模块, 解析css、js、图片以及字体图标等
- plugins: 插件, 用来扩展webpack功能
- ...
- 在package.json文件 scripts 属性中添加 运行
npm run build即可打包
"build": "webpack --config ./build/webpack.config.js"- 在index.js中添加测试代码验证webpack打包是否正确
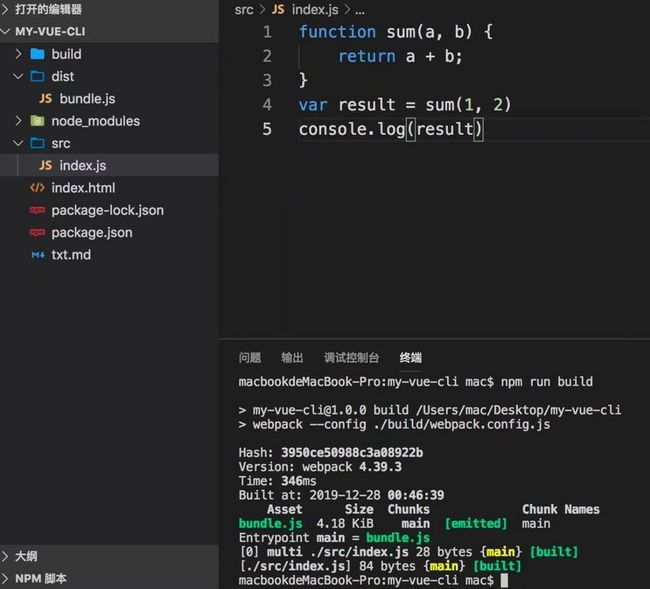
function sum(a, b) {
return a + b;
}
var sum = sum(1, 2)
console.log(sum)如果项目dist目录生成了一个bundle.js文件,说明webpack打包正确.
配置核心功能
- ES6/7/8/9等高级语法转换成ES5
- 在index.js中添加ES6/7/8等高级语法的代码测试代码验证webpack是否能将其转换为ES5等让浏览器能够解析的低级语法
- 安装相关依赖
npm install babel-loader @babel/core @babel/preset-env -D
babel-loader是将ES6等高级语法转换为能让浏览器能够解析的低级语法
@babel/core是babel的核心模块,编译器。提供转换的API
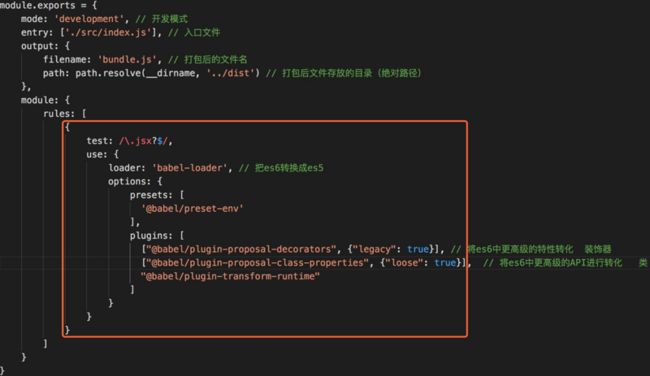
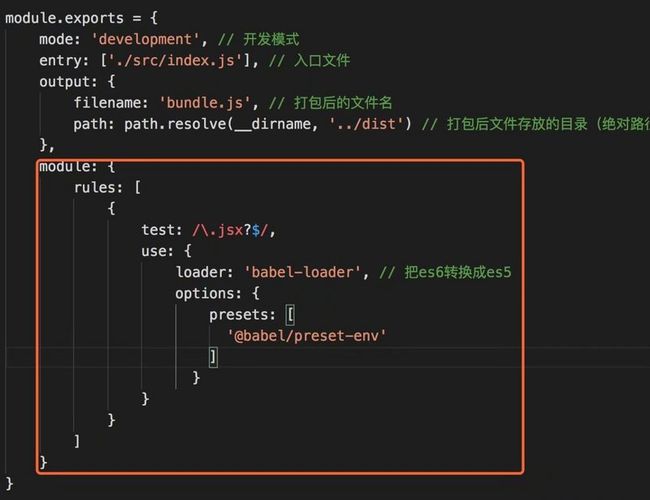
@babel/preset-env 可以根据配置的目标浏览器或者运行环境来自动将ES2015+的代码转换为es5- 修改核心配置文件webpack.config.js

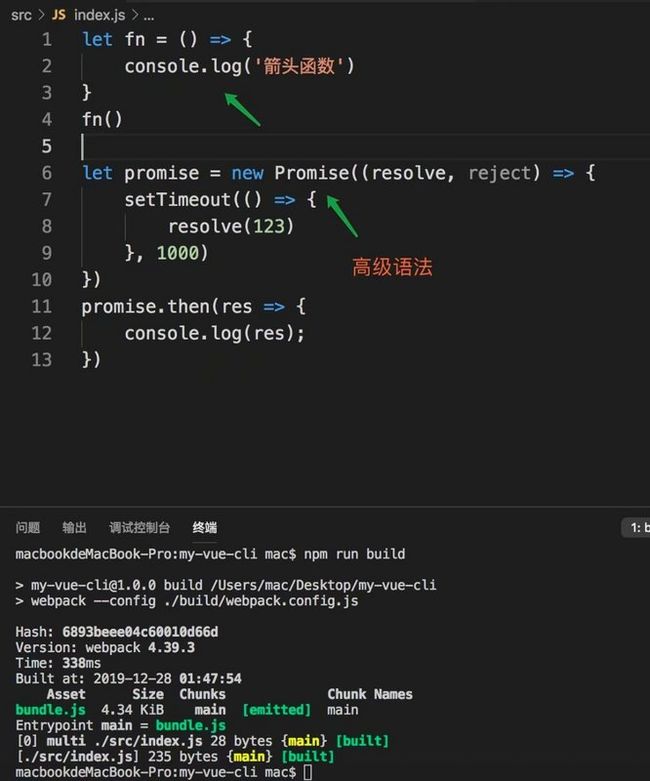
然后运行npm run build,就可以看到我们输入的ES6+等高级语法被转换为ES5了。注意:babel-loader只会将 ES6/7/8等高级语法转换为ES5语法,但是对新api并不会转换。比如Promise、Iterator、Set、Proxy、Symbol等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。此时,我们必须使用babel-polyfill,为当前环境提供一个垫片。
npm install @babel/polyfill -S
babel-polyfill是解决babel-loader不能对新的api进行转换为当前环境添加一个垫片重点:当我们执行打包后,打包的文件里含有大量的重复代码,那么我们需要提供统一的模块化的helper来减少这些helper函数的重复输出。
npm install @babel/runtime @babel/plugin-transform-runtime -D
@babel/runtime就是提供统一的模块化的helper, 使用能大大减少打包编译后的体积
@babel/plugin-transform-runtime它会帮我自动动态require @babel/runtime中的内容
注意:还有一些常见的babel:
@babel/plugin-proposal-decorators将es6+中更高级的特性转化---装饰器
@babel/plugin-proposal-class-properties将es6中更高级的API进行转化---类- 在index.js中编写ES6+等高级语法
let fn = () => {
console.log('箭头函数')
}
fn()
let promise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(123)
}, 1000)
})
promise.then(res => {
console.log(res);
})
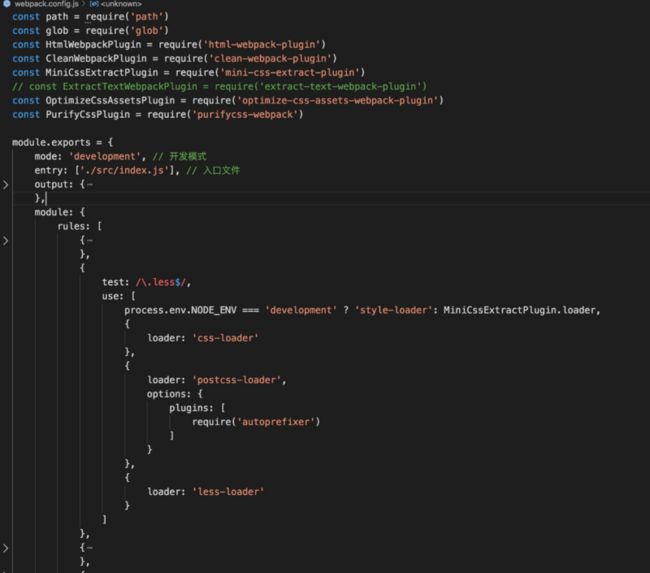
- stylus/less/scss等css预处理器转换成css
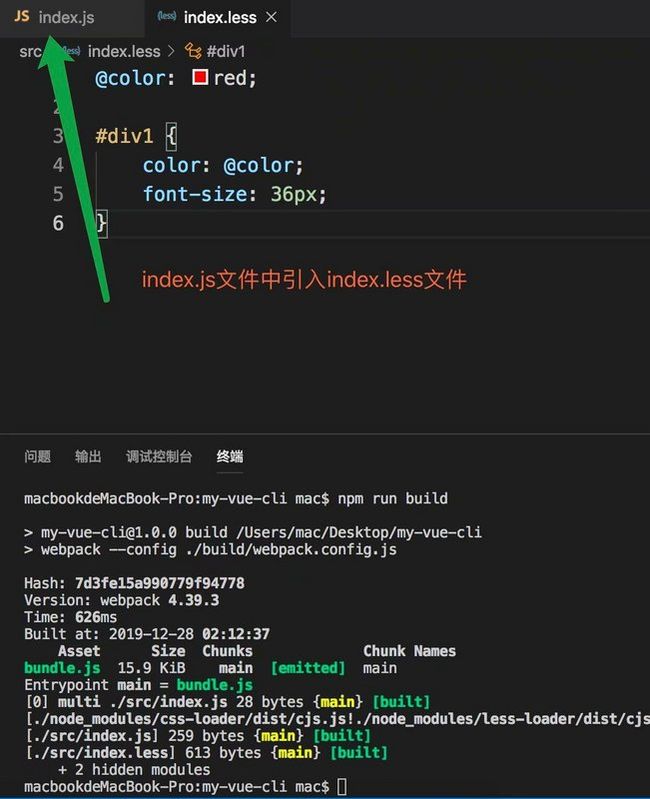
- 在项目src目录中添加index.less文件,并在index.js文件中引入其文件
以下就以less预处理器为例,详细介绍下其用法,其余两种类似:
- 安装相关依赖
npm install stylus stylus-loader less less-loader sass-loader node-sass css-loader style-loader -D
css-loader主要的作用是解析css文件, 像@import等动态语法
style-loader主要的作用是解析的css文件渲染到html的style标签内
stylus、less、sass是CSS的常见预处理器
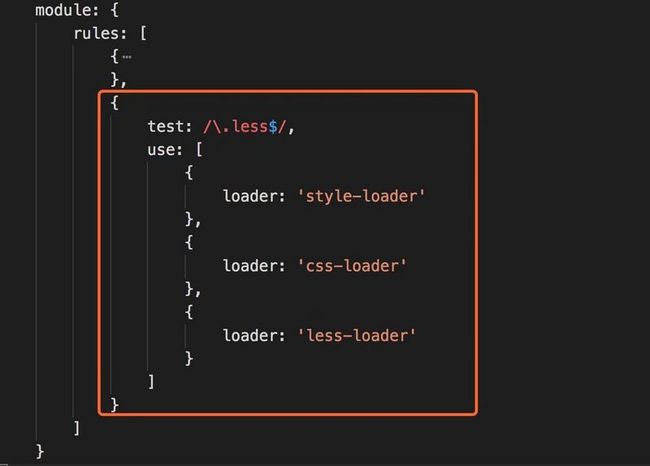
stylus-loader、less-loader、sass-loader主要是将其对应的语法转换成css语法- 修改核心配置文件webpack.config.js
- 添加index.less文件
@color: red;
#div1 {
color: @color;
font-size: 36px;
}
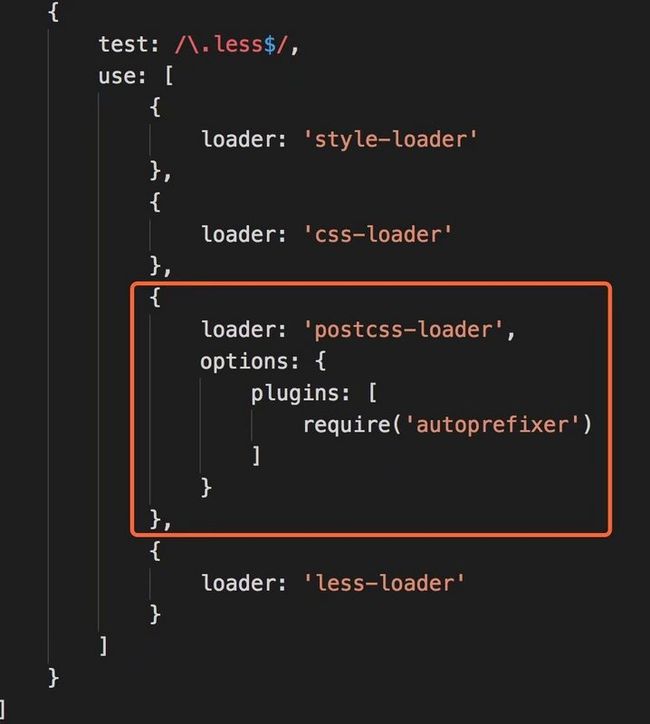
注意:CSS3 的许多特性来说,需要添加各种浏览器兼容前缀,开发过程中,这样加太麻烦,postcss 帮你自动添加各种浏览器前缀
npm install postcss-loader autoprefixer -D
postcss-loader autoprefixer 处理浏览器兼容,自动为CSS3的某些属性添加前缀
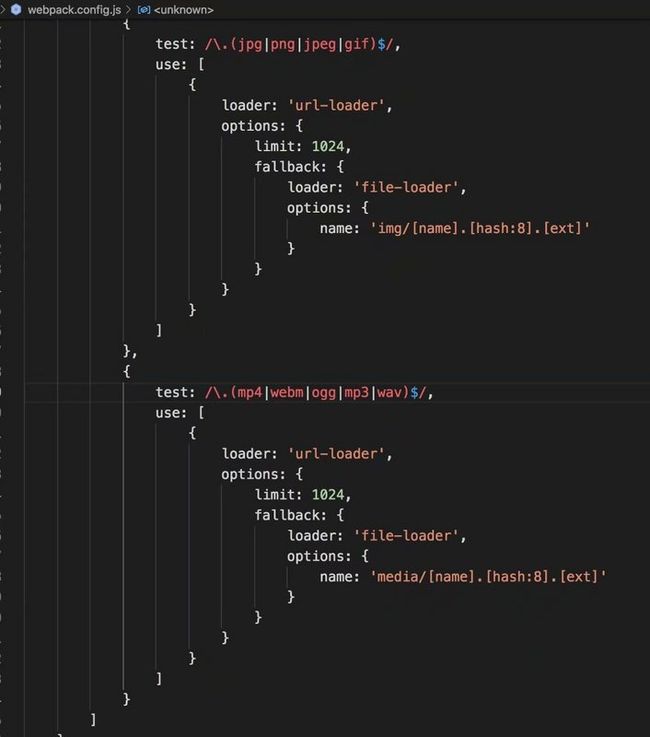
- 解析字体font、图片(jpg、png...)等静态资源
- 项目中通常会使用图片、字体等静态资源,不使用对应的loader项目会报错
- 安装相关依赖
npm install file-loader url-loader -D
file-loader可以用来帮助webpack打包处理一系列的图片文件;比如:.png 、 .jpg 、.jepg等格式的图片。打包的图片会给每张图片都生成一个随机的hash值作为图片的名字
url-loader封装了file-loader,它的工作原理:1.文件大小小于limit参数,url-loader将会把文件转为Base64;2.文件大小大于limit,url-loader会调用file-loader进行处理,参数也会直接传给file-loader- 修改核心配置文件webpack.config.js
- 压缩打包后的js、css
- 由于项目打包后会生成很多js文件,代码之间有很多空格、引号等,如果我们将其去掉,这样会大大减少打包的体积
- 安装相关依赖
npm install mini-css-extract-plugin -D
// or 或
npm install extract-text-webpack-plugin@next -D // 不推荐使用
npm install optimize-css-assets-webpack-plugin -D
npm install uglifyjs-webpack-plugin -D
// 扩展 消除未使用的css
npm install purify-webpack purify-css -D注意:在生产模式下,webpack自动将JS进行压缩。MiniCssExtractPlugin 推荐只用于生产环境,因为该插件在开发环境下会导致HMR功能缺失,所以日常开发中,还是用style-loader。
- 修改核心配置文件webpack.config.js
- 常用选项以及插件的使用方法
- 大家都习惯的Ctrl+S保存代码后就想浏览器自动刷新来更新我们的页面
- 安装相关依赖
npm install webpack-dev-server -D- 修改核心配置文件webpack.config.js
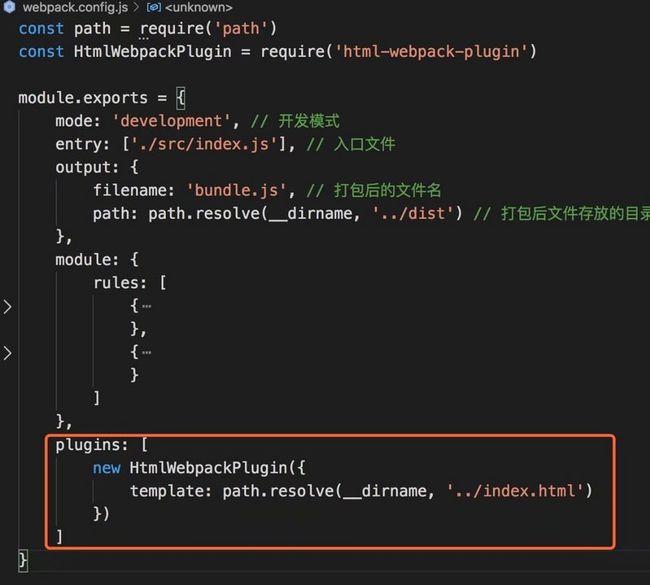
- 通过html-webpack-plugin插件来创建html文件,并自动引入打包后的js文件
- 安装相关依赖
npm install html-webpack-plugin -D
html-webpack-plugin主要有两个作用: 1、为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题。2、可以生成创建html入口文件- 在项目根目录新建index.html文件
Document
- 修改核心配置文件webpack.config.js
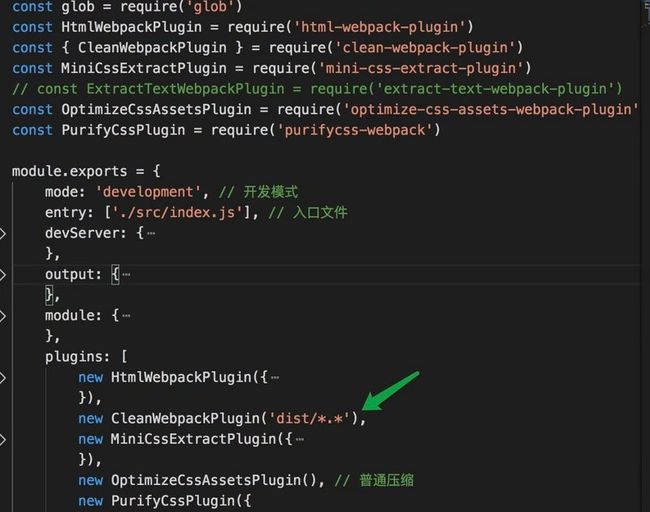
- 通过clean-webpack-plugin插件来自动删除上一次打包的文件
- 安装相关依赖
npm install clean-webpack-plugin -D
clean-webpack-plugin是删除webpack打包后的文件夹以及文件- 修改核心配置文件webpack.config.js
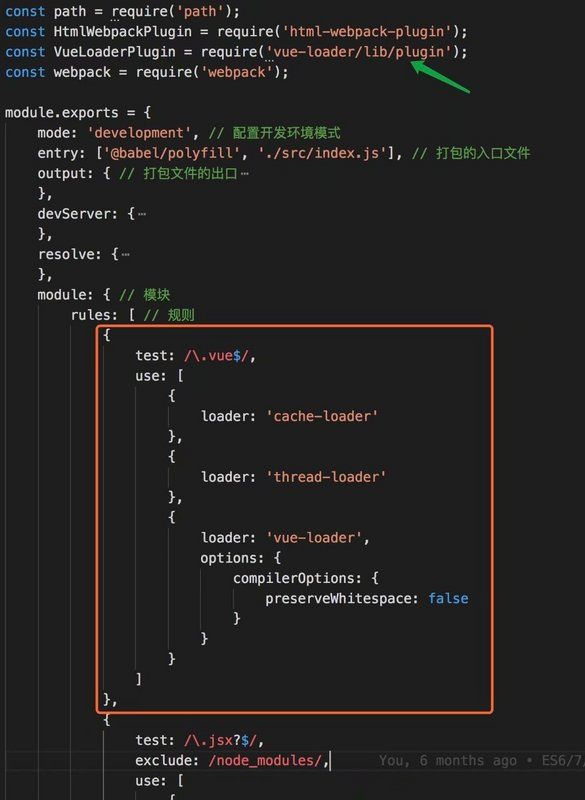
webpack识别.vue文件
目前绝大多数的vue项目里核心业务代码都是.vue文件结尾的,但浏览器不支持对.vue文件的解析,故需webpack将.vue文件转换为浏览器能识别的js文件。
- 安装相关依赖
npm install vue-loader vue-template-compiler cache-loader thread-loader -D
npm install vue -S
vue-loader 作用解析.vue文件
vue-template-compiler 作用编译模板
cache-loader 作用缓存loader编译的结果
thread-loader 作用使用 worker 池来运行loader,每个 worker 都是一个 node.js 进程
vue 一个用于构建用户界面渐进式的MVVM框架- 修改核心配置文件webpack.config.js
- 在项目根目录新建App.vue文件
测试123
- 修改index.js
import Vue from 'vue';
import App from './App.vue';
new Vue({
render: h => h(App)
}).$mount('#app')通过以上操作后执行npm run build,则可以看到webpack将.vue文件解析为浏览器可以识别的js语法。也可以通过运行npm run dev看到浏览器页面上会渲染出123。
Vue集成VueRouter和Vuex
- 安装相关依赖
npm install vue-router vuex -S
vue-router是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌
vuex是一个专为 Vue.js 应用程序开发的状态管理模式- 集成vue-router
- 新建Home.vue和About.vue两个组件
// Home.vue
home1231
// About.vue
about
- 新增路由的配置文件
在项目的src目录里,新建/src/router/index.js。注意:在加载路由时,可以使用路由懒加载的方式进行加载组件
import Vue from 'vue';
import VueRouter from 'vue-router';
// import Home from '../views/Home.vue';
// import About from '../views/About.vue';
Vue.use(VueRouter); // 向Vue再注册路由
export default new VueRouter({
mode: 'hash',
routes: [
{
path: '/Home',
name: 'Home',
// component: Home
component: () => import(/* webpackChunkName: "Home" */ '../views/Home.vue') // 路由懒加载方式
},
{
path: '/about',
name: 'About',
// component: About
component: () => import(/* webpackChunkName: 'About' */ '../views/About.vue')
},
{
path: '*', // 匹配任何路由
redirect: '/Home'
}
]
})- 修改index.js文件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
new Vue({
router, // 新增
render: h => h(App)
}).$mount('#app')扩展
- 引入Element UI
- 添加管理系统常见的布局(左右布局+上面导航)
- ...
最后
如果觉得本文还不错,记得点个赞哦!