ASP.NET Core MVC中的Views是负责网页显示,将数据一并渲染至UI包含HTML、CSS等。并能痛过Razor语法在*.cshtml中写渲染画面的程序逻辑。
本篇将介绍ASP.NET Core MVC的Views。
Razor 语法
ASP.NET Core MVC的Views默认是使用Razor引擎,Views的扩展名是用.cshtml。文件内容以HTML为主,但可以通过@Razor语法写C#程序。可以假想一下.cshmtl就是一般的HTML,而Razor语法是C#程序跟静态HTML沟同的媒介。
@就是Razor语法最重要的沟同媒介,在C#变量前面加上@,就可以将C#程序混合成HTML输出。如果要在HTML显示@符号的话,可以连用两个@符号,就可以把@输出,范例如下:
@@DateTime.Now @DateTime.Now
@@(DateTime.Now - TimeSpan.FromDays(7))
@(DateTime.Now - TimeSpan.FromDays(7))
实际输出的HTML 结果:
@DateTime.Now 2018-06-04 10:32:38
@(DateTime.Now - TimeSpan.FromDays(7))
2018-05-28 10:32:38
控制结构(Control Structures)
如果有需要也可以在Views写C#代码,通过@{ }定义程式区块,便可以在Views中写C#程序,如下:
也可以在循环、判断式或C#区块的关键字前加上@表示程序区块,如:@if、@switch、@for、@foreach、@while、@do{ }while()、@try、@using、@lock。
范例如下:
@{
bool flag = true;
int number = 3;
}
@if(flag)
{
flag is true
}
else
{
flag is false
}
@switch(number)
{
case 3:
number is lucky 3!!!!
break;
default:
number is @number
break;
}
@for(var i = 0; i < number; i++)
{
For sample: @i
}
@try
{
throw new Exception("something wrong");
}
catch(Exception ex)
{
@ex.Message
}
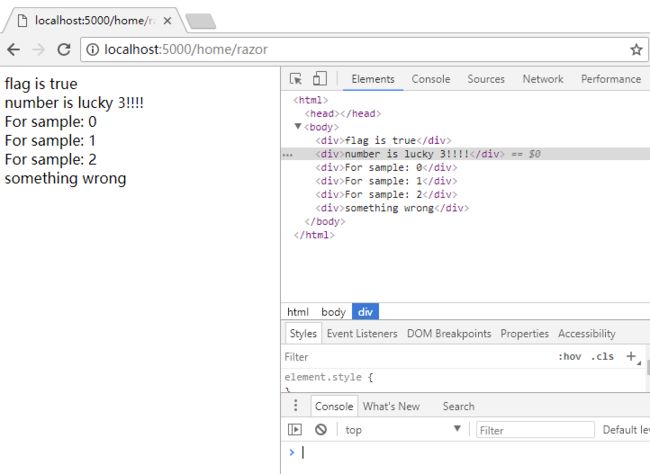
输出画面:
指令(Directives)
Razor Views 会被Razor 引擎动态转换成Class,所以也有些类似C# Class 的方法可以使用。
- @using
同C# Class的using,载入不同namespaces,简化使用时的名称。例:
@using System.IO
@{
var dir = Directory.GetCurrentDirectory();
}
@dir
- @model
用来绑定Controller传来的Model类型,并填入Model属性中,在Views中就可以通过Model取得Controller传来的Model。例:
@using MyWebsite.Models
@model UserModel
Hello~ 我是 @Model.Name
- @inherits
让Razor View继承其他自定义的RazorPage类型。例:
CustomRazorPage.cs
using Microsoft.AspNetCore.Mvc.Razor;
public abstract class CustomRazorPage : RazorPage
{
public string CustomText { get; } = "CustomRazorPage.CustomText";
}
Sample.cshtml
@using MyWebsite.Utils
@inherits CustomRazorPage
Custom text: @CustomText
- @inject
将DI容器的Service注入至Razor View使用。 - @functions
在Razor View 定义方法。例:
@functions {
public string GetHello()
{
return "Hello";
}
}
From method: @GetHello()
- @section
配合Layout 排版使用,下面会介绍。
Layout
通常网站的页面都有类似的风格,可能只有部分的内容会不一样,这种清况很适合用Layout。
以下图为例,网站的每页都会有Header及Footer而且都长的一样,就只有Content会不同。
通常Layout都会放在Views\Shared资料夹,建立一个_Layout.cshtml:
Views\Shared_Layout.cshtml
@ViewBag.Title
@RenderSection("styles", required: false)
Layout Header
@ViewBag.Title
@RenderBody()
@RenderSection("scripts", required: false)
在要套用Layout 的Views,指派要套用的Layout 名称,如下:
Views\Home\Index.cshtml
@using MyWebsite.Models
@model UserModel
@{
Layout = "_Layout";
ViewBag.Title = "Sample";
}
Hello~ 我是 @Model.Name
@section styles {
}
@section scripts {
}
- Layout
Layout是指定要套用Layout的名称,预设会在文件夹Views\Shared寻找{Layout 名称}.cshtml。
也可以指定完整路径,如:Layout = "/Views/Shared/_Layout.cshtml"。 - ViewBag
ViewBag是Dynamic类型的对象,可以在同一个Request中,跨Controller及Views存取数据。 - @section
在使用Layout时,并不一定会将Razor View全部填入至RenderBody,可能会有需求将某些内容填入至Layout的其他地方。如:.css的引用填入至中;.js的引用填入至