- 通过Ftrace实现高效、精确的内核调试与分析
深度Linux
性能优化linuxLInux内核性能分析调试工具
虽然之前一直听说过ftrace,但从来没将它用在实战中,在一次客户排查问题中,遇到了比较奇怪的现象,一位精通内核的朋友建议使用ftrace来定位一下。虽然那一次并没有使用ftrace,但也让我觉得,后面我们势必要提供ftrace相关的工具帮助我们在线上定位问题,所以自己也决定重新学习使用下ftrace,当然也决定写一系列的相关出来,这里就先简单介绍下ftrace。一、Ftrace简介1.1Ftra
- 用Python写了一个好玩的桌面宠物游戏脚本,简单又好玩
墨鱼爆蛋
PythonPython游戏python开发语言游戏桌面宠物
今天,我们来分享一个宠物桌面小程序,全程都是通过PyQT来制作的,对于PythonGUI感兴趣的朋友,千万不要错过哦!我们先来看看最终的效果,对于一个小小的娱乐项目来说,还是不错啦!好了,废话不多说,我直接上干货,本项目使用PYQT5作为编码框架,如果你对于该框架不是特别熟悉的话,建议先去简单学习一下~源码和素材图片在文末领取!素材图片项目源码展示importsysimportosimportra
- 判定树、判定表(软件工程)
匣中鲸
软件工程
1.判定树例题:某航空公司规定,乘客可以免费托运不超过20公斤的行李。当行李重量超过20公斤时,对头等舱的乘客超重部分每公斤收费4元,其它舱的乘客收费6元。对残疾乘客超重部分在舱位等次相同的情况下收费减半。判定树如下:分析清楚条件和结果,用树的形式表示出来。2.判定表判定表分为四个区域:左上方为条件,左下方为工作,右上方为条件判定,右下方为工作判定。(T表示条件成立,F表示不成立)下面是例题的判定
- Redisson 实现分布式锁
程序员jin
编程开发数据库分布式数据库redis
文章目录一.锁介绍二.什么是分布式锁三.为什么需要分布式锁四.分布式锁实现五.分布式锁注意事项六.看门狗机制七.Redisson实现分布式锁一.锁介绍单机锁:用于一台服务器的同步执行。分布式锁:用于多台服务器之间的同步执行。有限资源的情况下,控制同一时间(段)只有某些线程(用户/服务器)能访问到资源。Java实现锁:synchronized关键字、并发包的类。Javasynchronized实现锁
- Python进阶--Python操作excel
小昀小杭
pythonexcel数据库
一、xlsxwirter三方库优点:写的快功能多缺点:只能写问题:内容并不是直接写入文件中只有在关闭的时候才会写入文件实例:#创建excel文件wb=xlsxwriter.Workbook("cars.xlsx")#在该文件下创建sheetws=self.wb.get_worksheet_by_name("Car")orself.wb.add_worksheet("Car")ws.write(ro
- GBase 数据库在大数据环境下的应用与优势
big crab
数据库大数据
引言随着大数据技术的发展,传统数据库面临着越来越多的挑战。尤其是在处理海量数据时,如何在保证高性能的同时,确保系统的可扩展性、容错性和高可用性,成为许多企业关心的问题。GBase数据库系列,特别是GBase8a、GBase8s和GBase8c,提供了一种新型的解决方案,它们能够在大数据环境下提供卓越的性能和可靠性。本文将深入探讨GBase数据库在大数据环境中的应用及其优势。一、GBase数据库系列
- GBase数据库在大数据环境下的存储和查询优化策略
big crab
数据库大数据
一、引言随着大数据时代的到来,数据量的激增给数据库管理和查询性能带来了巨大的挑战。尤其是对于关系型数据库,如何在海量数据的存储和查询中保持高效的性能,已经成为企业IT架构设计中的关键问题。GBase数据库,作为一款高性能的关系型数据库,凭借其强大的数据处理能力和高可用性,在大数据领域得到了广泛应用。本文将深入探讨GBase数据库在大数据环境下的存储与查询优化策略,结合GBase8a、GBase8s
- selenium框架
你们的好朋友大强
测试开发python功能测试selenium
selenium(仅作为个人笔记,如有雷同,请联系删除。。)1、Selenium的特点:开源、免费,多浏览器支持,多平台支持,多语言支持,对Web页面有良好的支持,API简单,灵活(用开发语言驱动),支持分布式测试用例执行。2、Windows下的测试环境搭建:安装Python;安装setuptools与pip(注:Python3不支持setuptools,但已经集成了pip)安装Selenium:
- python爬取公众号历史文章_微信公众号爬虫--历史文章
冷风吹心冷风吹心
python爬取公众号历史文章
今天搞了一个微信公众号历史文章爬虫的demo,亲测可行,记录一下!(不喜勿喷)缺点:1.不是很智能2.兼容性不是很好,但是能应付正常情况啦使用mysql+request数据库部分直接建表ddl吧:CREATETABLE`wechat_content`(`id`int(11)NOTNULLAUTO_INCREMENT,`wechat_name`varchar(255)DEFAULTNULLCOMME
- R数据分析:多分类问题预测模型的ROC做法及解释
公众号Codewar原创作者
R数据分析
有同学做了个多分类的预测模型,结局有三个类别,做的模型包括多分类逻辑回归、随机森林和决策树,多分类逻辑回归是用ROC曲线并报告AUC作为模型评估的,后面两种模型报告了混淆矩阵,审稿人就提出要统一模型评估指标。那么肯定是统一成ROC了,刚好借这个机会给大家讲讲ROC在多分类问题情形下的具体使用和做法。ROC曲线回顾ROC曲线(ReceiverOperatingCharacteristicCurve)
- 【论文笔记】:DuBox: No-Prior Box Objection Detection via Residual Dual Scale Detectors
Activewaste
#Anchor-free#特征层面#小目标检测DuBoxanchor-free
&Title:DuBox:No-PriorBoxObjectionDetectionviaResidualDualScaleDetectorsGithubaddrNone&Summary介绍了一种新的一阶段检测方法Dubox,它可以在没有先验框的情况下检测物体。设计的双尺度残差单元具有多尺度特性,使双尺度检测器不再独立运行。高层检测器学习低层检测器的残差。Dubox增强了启发式引导的能力,进一步使
- XML外部实体注入--漏洞利用
索然无味io
网络安全xml前端网络安全php笔记学习web安全
一.基本概念1.XXE漏洞原理介绍:XXE漏洞在应用程序解析XML输入时触发,若未限制外部实体加载,攻击者便能掌控外部加载文件,进而引发漏洞。其常见于可上传xml文件之处,如上传点未对xml文件过滤,恶意xml文件就可上传。2.漏洞危害文件读取:能读取服务器任意文件,如利用]>&xxe;可获取敏感信息。命令执行:在特定条件下,可执行系统命令,危害系统安全。内网探测与攻击:探测内网端口、攻击内网网站
- DELL笔记本UEFI+GPT安装Win10与CentOS双系统
wespten
LinuxSRE运维部署与监控系统性能指标故障排除centoslinux运维
在正式安装前,要知道的几个信息。电脑是uefi启动还是传统的LegacyBIOS启动开机按F2,进入bios,在boot项中,bootmode为UEFI,则为uefi启动方式。也可以通过按下win+r打开运行,输入cmd打开命令提示符,输入bcdedit/enum{current}按回车执行;如果path路径是winload.efi,则说明系统是通过UEFI模式启动。如果时winload.exe,
- 学习笔记之——3DGS-SLAM系列代码解读
gwpscut
3DGaussianSplatting(3DGS)3DGS深度学习三维重建计算机视觉3d
最近对一系列基于3DGaussianSplatting(3DGS)SLAM的工作的源码进行了测试与解读。为此写下本博客mark一下所有的源码解读以及对应的代码配置与测试记录~其中工作1~5的原理解读见博客:学习笔记之——3DGaussianSplatting及其在SLAM与自动驾驶上的应用调研_3dgaussiansplattingslam-CSDN博客文章浏览阅读5.3k次,点赞53次,收藏92
- Vue3项目开发——新闻发布管理系统(八)
bjzhang75
Vue知识学习及项目开发实践项目开发实践Vue3项目开发新闻发布管理系统
文章目录十、新闻管理模块设计开发1、新闻管理主页面设计1.1基本架构搭建1.1.1搜索表单1.1.2新闻主表格样式(静态数据模拟渲染)1.2新闻分类选择框1.2.1新建组件1.2.2页面中导入渲染1.2.3调用接口,动态渲染下拉分类,设计成v-model的使用方式1.2.4父组件定义参数绑定1.2.5发布状态,也绑定一下,便于将来提交表单2、新闻表格渲染2.1封装API接口,新闻主表格渲染2.1.
- Alluxio在数据索引和模型分发中的核心价值与应用
人工智能大数据模型索引
在当前的技术环境下,搜索、推荐、广告、大模型、自动驾驶等领域的业务依赖于海量数据的处理和复杂模型的训练。这些任务通常涉及从用户行为数据和社交网络数据中提取大量信息,进行模型训练和推理。这一过程需要强大的数据分发能力,尤其是在多个服务器同时拉取同一份数据时,更是考验基础设施的性能。在这样的背景下,AlluxioEnterpriseAI在数据索引与模型分发/部署方面展示了其独特的优势,特别是在处理海量
- Linux-Ubuntu入门笔记
LeoJamLin
linuxlinux
一.linux操作系统概述1.常见操作系统-服务端操作系统:linux、unix、windowsserver-单机操作系统:windows(dos、ucdos、win95、win98、win2000、xp、vista、win7、win8)MAC、linux(ubuntu)-移动操作系统Android、IOS、Windowsphone2.linux操作系统介绍-为什么要学习linux操作系统1.大部
- React 路由导航与传参详解
疯狂小料
react.js前端前端框架
随着单页面应用(SPA)已经成为主流。React作为最流行的前端框架之一,提供了强大的路由管理工具react-router-dom,帮助开发者轻松实现页面导航和传参。本文将详细介绍如何使用react-router-dom构建路由导航、传参以及嵌套路由的实现。1.构建路由导航1.1创建路由实例在React项目中,通常会在src目录下创建一个router文件夹来管理路由。我们可以使用react-rou
- 滚雪球学Redis[4.1讲]:Redis的高可用性与集群架构
bug菌¹
#滚雪球学Redisredis架构数据库
全文目录:前言1.Redis主从复制主从复制的概念与原理设置主从复制的步骤主从复制中的常见问题与解决方法2.RedisSentinelSentinel的工作原理Sentinel的配置与使用高可用架构下的故障转移3.RedisClusterCluster模式的架构与原理Cluster的配置与使用分片与槽位的管理集群管理中的常见问题与优化小结下期预告前言在上一期内容【第三章:Redis的持久化机制】中
- MySQL 分库分表方案
数据库mysql
前言公司最近在搞服务分离,数据切分方面的东西,因为单张包裹表的数据量实在是太大,并且还在以每天60W的量增长。之前了解过数据库的分库分表,读过几篇博文,但就只知道个模糊概念,而且现在回想起来什么都是模模糊糊的。今天看了一下午的数据库分库分表,看了很多文章,现在做个总结,“摘抄”下来。(但更期待后期的实操)会从以下几个方面说起:第一部分:实际网站发展过程中面临的问题。第二部分:有哪几种切分方式,垂直
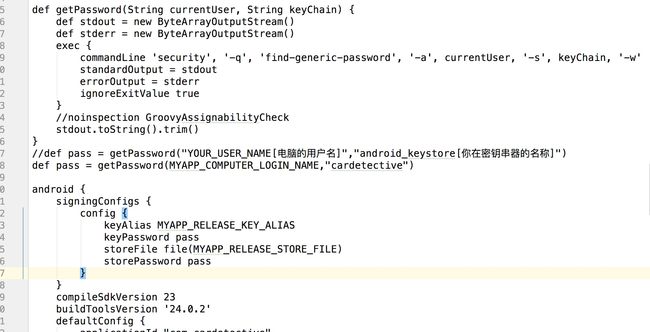
- Fastboot 刷机
flying robot
#win笔记
安卓设备的开机流程涉及多个阶段和关键节点,从按下电源键到系统加载完成。每个阶段都有特定的功能和作用。我们来逐步分析整个开机过程以及相关节点的作用,包括BL锁、Fastboot、Recovery、Bootloader、Linux内核、Init进程等。安卓开机流程详解按下电源键后,设备会经历一系列的步骤来启动安卓系统。这些步骤是:1.长按Power键开机作用:当按下电源键,设备的电源管理芯片开始供电,
- JavaFx-桌面应用开发利器(三)FXML和Scene Builder
web18224617243
面试学习路线阿里巴巴android前端后端
本文接上文JavaFx-桌面应用开发利器(二)基础架构篇,在熟悉了JavaFx的基础框架后,通过基础的学习示例。相信你对基础的Stage和Scene对象等都有了一定的基础认识。在学习的时候,建议各位都能亲自动手进行编码,更有利于掌握相关知识。本文主要讲解JavaFx里面的FXML进行UI可视化开发,同时结合SceneBuilder,说明如何加速开发速度。一、首先介绍下简单介绍下FXML。FXML并
- spring webflux
蓝天星空
编程spring
SpringWebFlux是Spring框架中用于构建响应式(reactive)Web应用的模块。它基于反应式编程模型,旨在提供一种非阻塞、事件驱动的编程方式,以应对高并发和低延迟的需求。以下是SpringWebFlux的主要特点和组成部分:###主要特点1.**非阻塞和异步**:-SpringWebFlux使用非阻塞的I/O操作,能够在高并发情况下保持高性能。-支持异步编程模型,使得应用程序能够
- SD卡受损怎么修复
蓝天星空
转载
进入dos,找到开始菜单,在运行框中输入cmd后回车。执行chkdskI:/F(I是SD卡盘符,F是修复参数)。等待修复完成,DOS窗口会自动关闭。把TF卡插入读卡器,接到电脑USB后,电脑提示格式化,点击取消。然后查看一下属性,直接使用属性中的“工具-开始检查”。如果遇到无法格式化的情况,右击“计算机”-“管理”。找到存储下的“磁盘管理”,右侧能看到SD卡盘符,点击它,选择“格式化”就可以了。h
- RS485 RS232 Modbus UART IIC SPI【半双工/全双工】
去捕风吗
stm32
RS485和RS232是一种电平标准详解Modbus通信协议—清晰易懂RS485可以支持半双工或全双工两种通信模式,具体取决于应用需求和硬件设计。1.半双工(Half-Duplex)在半双工模式下,数据在同一时间只能单向传输。RS485最常见的应用是半双工通信,即设备在任何时刻只能发送或接收数据,不能同时进行。半双工通信:通信线路上的信号传输是双向的,但是同一时间只能有一个方向的数据传输。例如,通
- vuex中commit
努力搬砖的程序媛儿
前端javascriptvue.js
一、不使用模块的基础模式看vuex相关的文件夹,放在src下的store文件夹,里面有一个index.js文件,为vuex的入口,如果不使用模块,可以将所有相关代码写在index.js文件里面,下面是最基础的index.js文件演示:importVuefrom'vue'importVuexfrom'vuex'Vue.use(Vuex)exportdefaultnewVuex.Store({stat
- vue - 实现省市区的级联选择
紫菀檀ss
vuejsjavascriptvue.js
最近要实现一个省市区级联选择效果,省市区的数据都是使用的本地数据,实现起来逻辑会有一点复杂,我在这里列举PC端的总结分享一下,移动端的代码也是差不多的,除了html之外,其它的可以复制根据需求使用即可。希望对大家有所帮助。一、效果图 PC端的效果图: 移动端的效果图:二、实现逻辑 我这里的实现逻辑是先通过省份来获取城市,然后通过城市来获取区县,街道因为不是固定的,所以让用户自己输入。获取
- 数据不出境的SSL证书有吗?
Gworg
ssl网络协议网络
在中国没有数据不出境的SSL证书,原因是世界上所有可信的SSL证书必须经过Webtrust认证和CA/B组织,没有经过认证和参加组织的CA属于不可信SSL证书或自签名SSL证书。相比能看到这篇文章的肯定被人忽悠得不轻或者就是政策解读错了,国产SSL证书再次说一下除了CFCA就没有了,所以数据不出境的SSL证书除了CFCA,目前还没有一家机构可以做到,除非你选择的是国密算法SSL证书,但国密算法SS
- https证书申请的流程
Gworg
https网络协议http
如果你希望自己的网站打开显示HTTPS地址,浏览器可以显示安全标识,这种情况下就需要申请https证书。申请过程需要你拥有网站的一些权限,主要是域名管理权限,如果是自助建站有后台可以直接管理SSL证书或者安装的,自己提供后台登录信息,如果有主机或者独立服务器那么就需要提供相应的远程信息,除非你上传HTTPS证书只要配合域名解析就完事了。HTTPS证书不是申请好,网站打开HTTPS的,而是申请好拿到
- Android系统开发(六):从Linux到Android:模块化开发,GKI内核的硬核科普
刘争Stanley
C++魔法学院Framework框架大师Android开发巅峰之路androidlinux运维GKIKMI内核镜像
引言:今天我们聊聊Android生态中最“硬核”的话题:通用内核镜像(GKI)与内核模块接口(KMI)。这是内核碎片化终结者的秘密武器,解决了内核和供应商模块之间无尽的兼容性问题。为什么重要?试想一下,如果每个厂商都要为不同内核版本手动适配驱动代码,那Android硬件的开发效率岂不是要“哭晕在厕所”?而GKI通过统一接口(KMI),让模块复用成为可能,为Android开发者铺平了道路!本文将带你
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方