在《iPhone屏幕分辨率和适配规则(基础篇)》,《iPhone屏幕分辨率和适配规则(规则篇)》和《iPhone屏幕分辨率和视频规则(实现篇)》中已经介绍了iPhone的屏幕和适配的问题。这篇来讲讲Android的屏幕和适配的问题。
有些概念已经在iPhone讲过的,在这篇就不再介绍了,有兴趣可以看看另外几篇文章。
混乱的Andorid屏幕尺寸
相比于iPhone,Android的屏幕尺寸简直能用混乱来形容。
这个是2014年8月份统计出来的Andorid支持的屏幕尺寸类型。毫无疑问,Android的适配比iOS的适配要艰巨得多。
常见单位
px
px(pixel)屏幕像素是屏幕实际的像素点。我们日常讲的屏幕分辨率则为屏幕的像素数量。
dip/dp
dip/dp(Density Independent Pixels)是指设备的独立像素,于屏幕像素无关像素。dip和dp是相同的概念。
1 dp = 1/160 inch
dip/dp的概念类似于iPhone中的pt的概念。当我们要绘制100dp长度的控件时,通过一定的换算关系,可以保证这个控件在不同屏幕分辨率下显示的是一样的大小。下文会讲怎么换算,这里不展开。
dpi
dpi(dots per inch)每英寸上像素点数。这个于屏幕尺寸和屏幕分辨率有关。dpi越大,表示每英寸像素数量越多,屏幕也越清晰。
dpi类似于iPhone的ppi的概念,其计算方式也是一致的。根据屏幕分辨率用勾股定理算出对角线像素的数量,然后除以对角线长度得出。
不同屏幕的分类
根据屏幕的dpi值不同,将屏幕分成了若干个等级。
| 类型 | dpi值 | 缩放比例 |
|---|---|---|
| mdpi | 120~160dpi | 2 |
| hdpi | 160~240dpi | 3 |
| xhdpi | 240~320dpi | 4 |
| xxhdpi | 320~480dpi | 6 |
| xxxhdpi | 480~640dpi | 8 |
早期还有ldmp的分类,随着屏幕的dpi越来越大,现在已经不怎么支持了。
缩放比例
类似于iPhone的缩放因子。当需要适配不同dpi的屏幕时,需要提供不同像素大小的图标。
sp
sp(Scale-Independent pixels)独立比例像素。sp是字体大小的单位,也是一个于屏幕实际像素无关的单位。
Google官方建议字体不应该小于12sp,小于12sp不适合阅读。正常可阅读字体大小为12sp、14sp、18sp、22sp。
各个单位的换算关系
dpi是每英寸像素点数。当屏幕为160dpi时,也就是说像素密度为160px/inch。
而上文提到 1 dp = 1/160inch。所以当屏幕为160dpi时,1dp = 1px。
以此类推,当屏幕为240dpi时,1dp = 1.5px。
最终的换算关系为:
px = dp * dpi / 160
在开发过程中,我们使用的单位是dp,不同的设备根据屏幕dpi可以换算出不同的px进行最终的显示。
布局规则
线性布局(LinearLayout)
线性布局就是对一行或一列进行布局,组件一个挨着一个排列起来。组件不会换行或换列,如果显示不下时,则超出部分不予显示。
控件的适配方式
适配内容
根据控件放在的内容的大小决定控件大小。看起来像是包裹着内容。
设置按钮的高度(height)为适配内容(wrap-content)。当按钮文字大小不一致时,按钮的高度会随着内容的变大而变大。
适配父控件
根据父控件的大小决定控件大小。
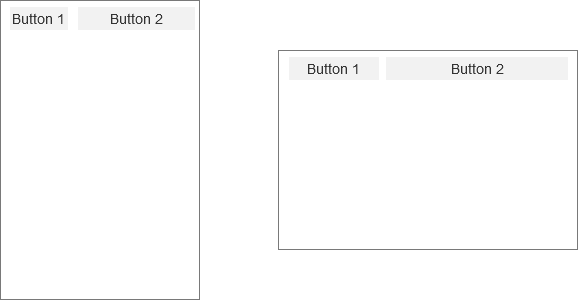
设置按钮的宽度(width)为适配父控件(match-parent)。当屏幕宽度变大时,按钮自动随着屏幕拉伸。
适配权重
当同一行有多个控件都选择了适配父控件时。可以根据权重,等比的进行缩放。
设置两个按钮的适配权重(weight)为1和2。按钮将以1:2的宽度大小进行显示。当屏幕拉伸时,保持等比缩放。
相对布局(RelativeLayout)
相对布局可以设置控件和父控件、控件和控件之间的相对位置关系。
设置父控件的定位
- 左对齐/右对齐/顶对齐/底对齐
- 水平居中/垂直居中
- 中间位置
设置控件之间的定位
- 左距离/右距离/上距离/下距离
- 左对齐/右对齐/上对齐/下对齐
设置按钮和父控件的距离,控件和控件之间的距离,以及水平对齐。当屏幕变大之后,控件的相对位置不会改变。
其他布局
线性布局和相对布局是比较常见的布局。除了这两个,还有绝对布局(AbsoluteLayout)、表格布局(TableLayout)、网格布局(GridLayout)。
其中帧布局(FrameLayout)适配性比较差,已经极少使用。表格布局(TableLayout)、网格布局(GridLayout)分别都有适用场景。
限定符
因为Android支持手机和平板电脑,而且就算是手机,Android支持的屏幕尺寸大小和比例也相差很大。
有时候没办法以一套规则适配所有的手机尺寸。Android手机支持根据不同的设备进行单独的页面设计。
Android是通过限定符的方式来进行设备的匹配。
常见限定符
常见的限定符有:
| 分类 | 限定符 |
|---|---|
| 屏幕尺寸 | small、normal、large、xlarge |
| 屏幕方向 | port、land |
| 像素密度 | ldpi、mdpi、hdpi、xhdpi、nodpi、tvdpi |
也可以根据具体的像素来设置,例如设置layout-sw600dp,当设备大于600dp时,使用这个布局。
限定符的使用
限定符是通过文件名的方式进行使用的。
例如,我们针对不同的屏幕有不同的图片资源,这可以放在对应的res/drawable文件里面。在res/drawable-hdpi文件放高分辨率的图片资源,res/drawable-mdpi文件放低分辨率的图片资源。当设备是hdpi设备时,程序会加载高分辨率的资源进行显示。
同理,如果我们针对不同的分辨率进行不同的布局,这可以在res/layout文件夹里面放置不同的布局文件,如res/layout/layout-normal、res/layout/layout-large 等。