由内而外的表单基于业务,由外而内的表单基于用户
【写在前边】本文是阅读《web表单设计:点石成金的艺术》的读书笔记,内容既包括原文的摘录,也有自己的总结,内容比较散乱,后期会不断完善。
【转载】请标注原文作者和出处!!!
Part 1 表单设计原则
Part 2 表单的结构
2.1 表单的组织
选取问题
表单实际上就是Q&A模式,通过与用户的一问一答获得想要的信息。
考虑问题是否必须,时机是否合适
【保留,删除,延迟,解释】
先考虑人再考虑像素
创建对话
根据场景创建符合场景的对话,注意语气、话术等
内容组织
通过web惯例调查总结设计模式
2.2 如何完成表单
表单的命名
清晰地告诉用户现在在哪里,在做什么
起始页
当表单需要花费大量时间时,可以用起始页营造一个氛围,说明为什么填写,填写时间等信息
清晰的浏览线
尽量减少阅读时间
注意力分散最少
进程指示
告诉人们当前位置,但是表单未必是严格的线性结构,可能导致三步变成六步
Part 3 表单元素
3.1 标签
标签如何对齐?
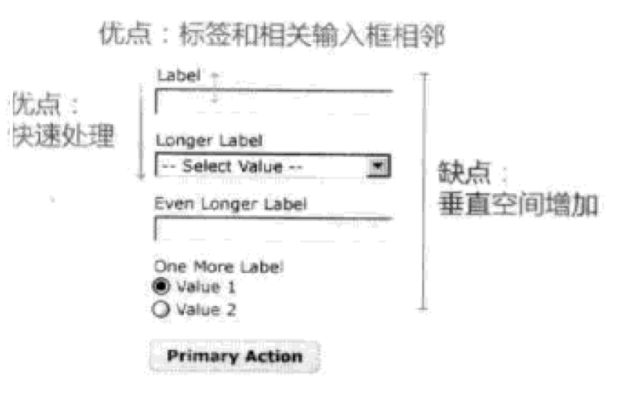
顶对齐
输入框50%-75%的高度作为相邻输入框的间距
右对齐
左对齐
用户不熟悉表单要收集的数据或问题无法分成易处理的内容组时使用
有目的地让用户放慢填写速度,仔细思考
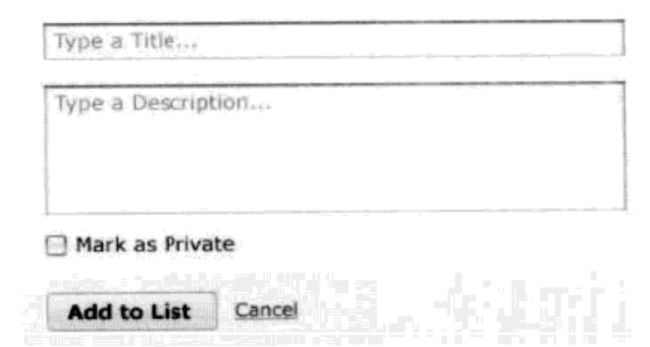
框内标签
填写时需要通过标签确定内容时不宜使用=>解决:把标签缩小到顶对齐到交互
注意把标签和输入/选择到内容区分开
3.2 输入框
输入框类型
输入框长短
通过输入框长短暗示用户回答字数的多少,但是当输入框无法受益于暗示,就应该使用一致的长度
必填项
表单中可选项和必选项那个多不一定,一般表明少的内容,用*总有人不确定是什么意思,不如直接用文字写清楚。
输入组
反映了不同输入框之间的关联
弹性输入框
有时候过于复杂
3.3 动作
主动作次动作
旨在完成表单的动作是主动作,其他如撤销、保存、预览等为次动作,次动作可能和完成表单的目的相悖。
可以用颜色区分主次动作
进程中的动作
表单应该及时反馈当前状态,比如提交中等
3.4 帮助文字
帮助的时机
自动即时帮助
自动及时出现的帮助文字可以显示在输入框内或外,内部的文字需要是概括回答方式的帮助且和输入内容区分开,内外可以配合出现
用户激活的即时帮助
可以是点击触发或是悬浮触发(鼠标停留在热区触发)
用户激活的区域帮助
适用于多次使用的表格,尤其是复杂问题表单
安全交易
(金融常见)处理敏感信息,向用户保障安全
3.5 错误与成功
错误
让用户发现错误才是关键
配上指导文字告诉用户如何更正错误才能让错误消失
用颜色区分时需要考虑色盲用户
错误信息和其他信息要区分开
成功
消灭死胡同
为用户提供下一步可能的操作,不要丢下用户,这又可以促使用户持续地使用产品而不是关闭
Part 4 表单交互
4.1 即时验证
确认
即时验证注意时机,在用户输入完成一个答案再提示错误,而不是一开始就提示,防止用户受挫。
过多的即时验证影响用户注意力
建议
提供输入建议,如输入几个字母就跳出下拉选框给几个有效选项
特定格式的转换发生在输入结束后
限制
如字数限制
4.2 多余输入
去除问题
去掉任何多余信息,让用户尽早开始使用产品,使用后用户可能更愿意提供其他信息。
智能默认
保证默认选项符合大多数人的选择
很多情况下人们不会改正默认选项,所以提供默认选项可能导致表单答案不准确
性别等提供默认选项可能导致用户有压力,这时可以用不想回答作为默认
个性化默认
将用户过去的选择作为默认选项
需要用户使用过至少一次
4.3 额外输入
即时增加
用户不需要增加信息时不现实,需要增加时点击展开输入框
避免后续输入内容收到即时增加输入框的影响儿大范围下移,这样可能扰乱用户对所处页面的感知
解决上述问题:内容置于一侧或折叠
折叠
将干扰用户的额外选项信息隐藏,在需要的时候展现
用户主动触发(点击)或是系统自主触发
循序渐进
选项过多时可以采用循序渐进的方式让用户选择,而不是一次性把所有选项呈现在用户面前
4.4 基于选择的输入
基于最初选择而出现的后续输入
页面级选项
后续表单填写错误数量较少,眼动参数表现好但是填写时间位于第二,且选项和后续输入失去了情景关系
不适合初始选项较多的情况
水平选项卡
不适合初始选项较多的情况
垂直选项卡
垂直选项卡把选项放在了视线扫面线内(水平选项卡不符合),在测试中表现更好
不适合初始选项较多的情况
下拉列表
下拉列表节省屏幕空间,保证每个初始选项问题始终可见
单选按钮下方显示
保证初始选项问题可见,每个选项和用户的选择始终可见
需要用视觉等方法指示那些问题是基于选择的输入
页面跳转让用户迷失方向
单选按钮内显示
当额外选项问题数量较少时可以使用
显示非活动选项
显示所有额外输入,只有和初始选择关联的部分问题可以输入,其他为不可用状态
解决了单选按钮下显示导致的混乱状态,但是呈现了过多问题让用户困惑
组的显示
弥补了显示非活动选项中初始选项和额外问题间关联性弱的问题
额外问题减弱了初始选择的视觉分量,测试效果是所有方案中最差的,错误最多
4.5 循序渐进
注册表单会逐步消失,在使用的过程中加入注册内容,让用户参与其中
Part 5 表单的未来
消失与变化